Unity中 ShaderGraph 实现超级炫酷的溶解效果入门级教程
目录
- 前言
- 一,效果展示
- 二,原理介绍
- 三,实现效果
- 四,使用示例
- 五,完整图示
前言
若你的工程还没有进行基础配置,请查看我的博文Unity 之 ShaderGraph入门使用详解,按照步骤操作完成配置即可,还能顺便学习一下基础操作流程哦~
本文手把手教你制作超级炫酷的溶解效果,入门级教程,还不快动手试试?有经验的童鞋可以直接跳到最后一步,按照图示搭建即可。
一,效果展示
老规矩,直接上效果图:(最高端的效果只需要最简单的模型呈现)

没学习Shader Graph之前:我靠😱 !这效果有点牛啊,那个大佬写的?
学习了Shader Graph之后:我去😒 !就这?岂不是有手就行?
二,原理介绍
通过主节点Alpha Clip Thresholdα剪辑阈值属性,来控制显示隐藏(取值范围0-1),意为Alpha输入的大于“α剪辑阈值”则显示,否则隐藏。(Alpha:0-1代表白色-黑色)
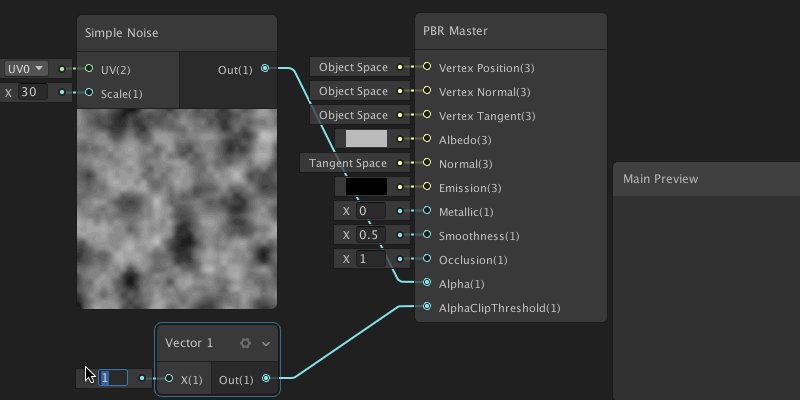
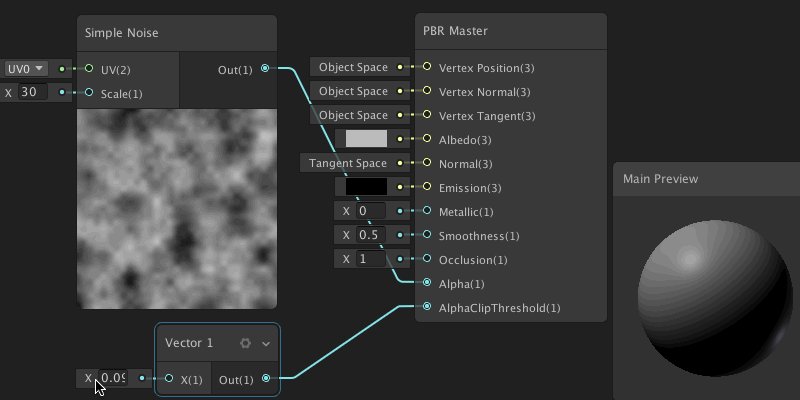
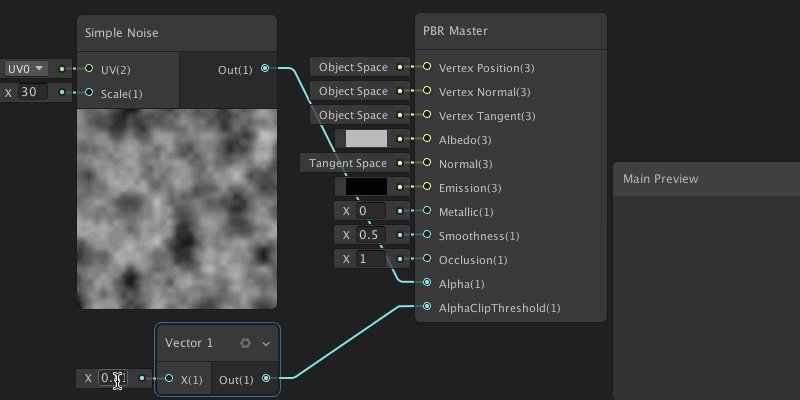
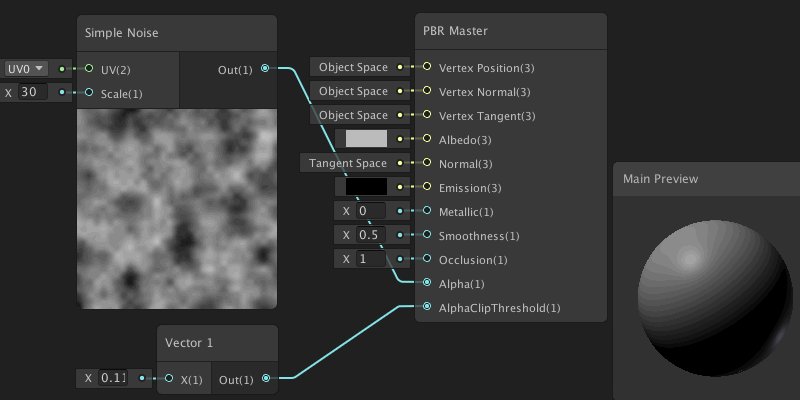
创建Simple Noise节点控制Alpha,调节Simple Noise节点Scale属性控制大小,调整Alpha Clip Threshold控制显示隐藏,效果如下:

怎么样?是不是觉得看完原理介绍就不用往下看了?
读者😈 :就这?😒 在此基础上随便加一个Time时间节点控制一下自动溶解,再加一个Color颜色节点修改下颜色不就实现了开篇时展示的效果,这么简单的制作也好意思单独拿出来水一篇文章?
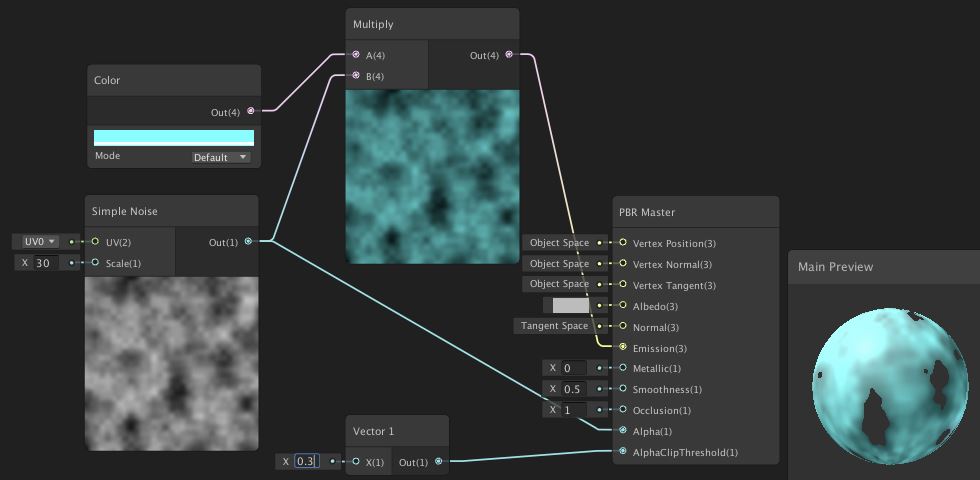
尝试第一步,添加颜色节点,连接如下图,结果发现不但颜色没加上,预览图连球都显示不出来了🙃 …

尝试第二步,添加颜色节点,连接如下图,结果发现溶解效果是有颜色了,但是效果看起来还不如不加颜色了…

作者👿 :Emm…🙄 虽说我这是入门级文章,要是这么简单也不至于写这么长吧,如果你做到了第二步这个效果的话,距离成功就还差一点点了(使用Step节点)要是明白了呢?就去尝试。表示看不懂什么意思的话,还是继续往下看吧~
三,实现效果
准备工作
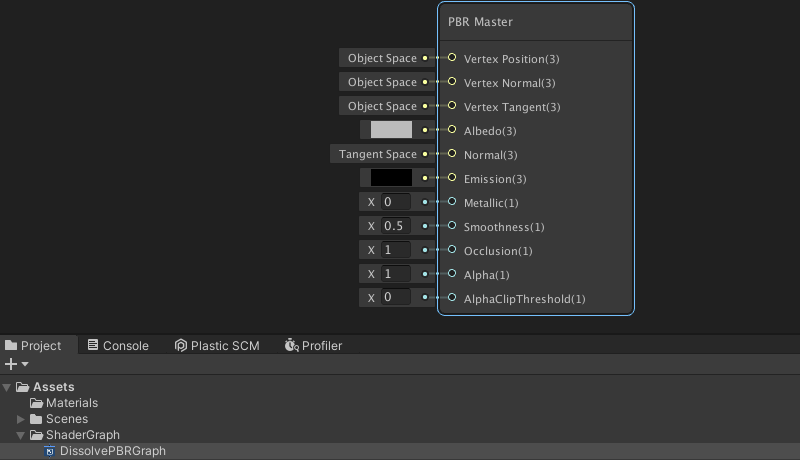
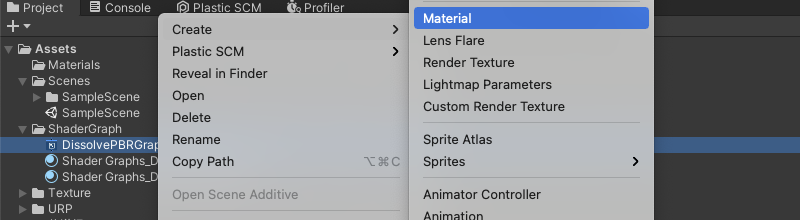
在Project面板右键 --> Create --> Shader --> PBRGraph(我这里命名为“DissolvePBRGraph”),然后双击打开编辑器面板:

实现溶解
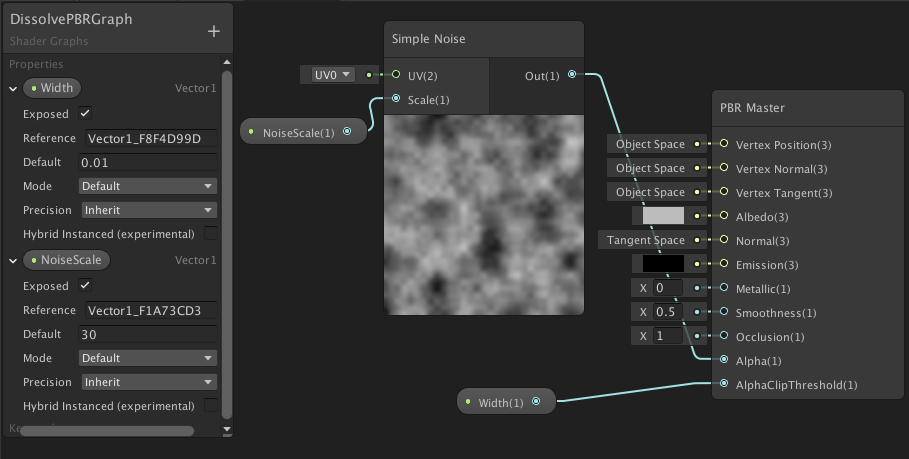
创建两个Vector 1节点并将其设置为公开属性(选中节点右键选择“Convert To Property”)分别命名为"Width"和”NoiseScale“,然后创建Simple Noise节点,和主节点连接情况如下:

添加颜色
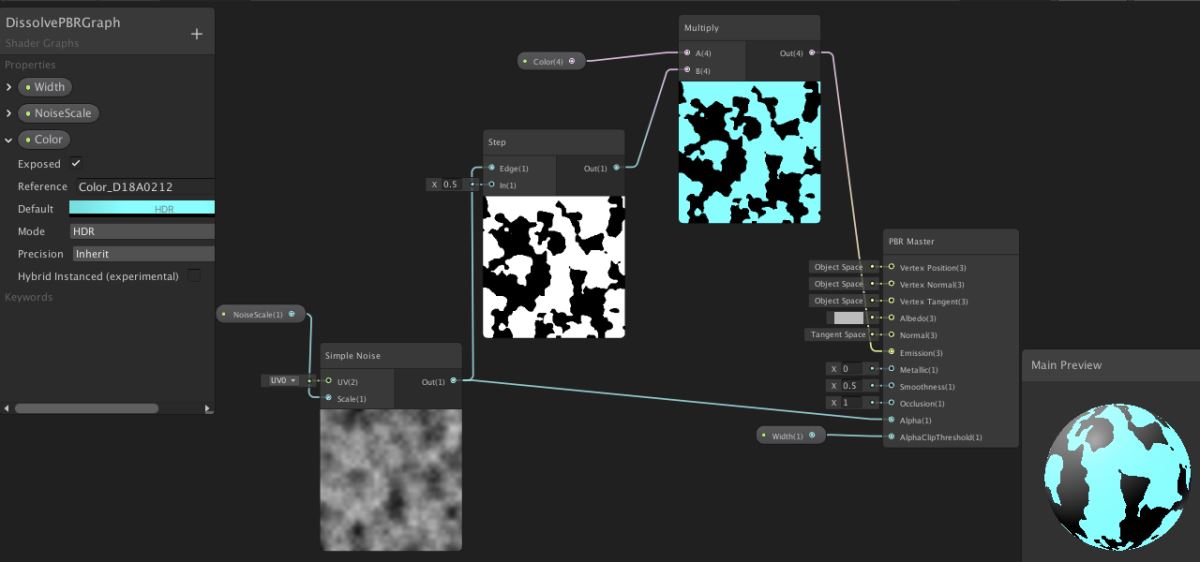
创建Color颜色节点的并将其设置为公开属性,创建Step节点(作用:如果输入In的值大于或等于输入Edge的值,则返回 1,否则返回 0。)创建Multiply乘法节点,连接情况如下:

PS:这里我将Color颜色节点的模式调整为HDR是为了增加亮度,可按需修改。
自动溶解
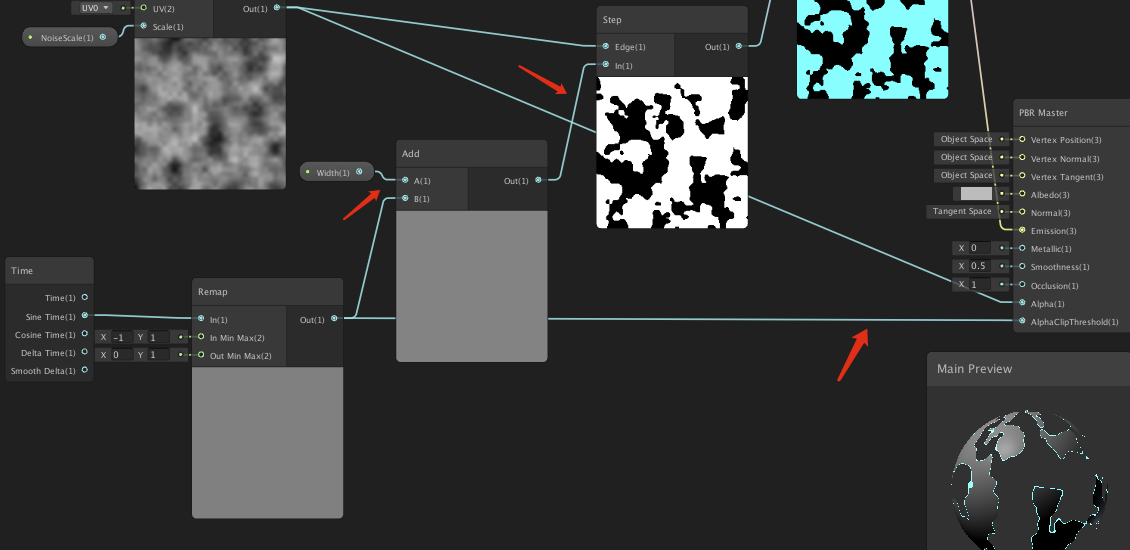
创建Time时间节点,为了效果我选择使用其Sine Time输出,所以为保证输出值一直为正数,添加Remap节点控制其输出映射为0-1之间。然后添加Add加法节点,用于连接时间节点和"Width"属性值,最终连接情况如下:

记得点击左上角的"Save Asset"保存一下哦~
四,使用示例
创建材质球并使用刚制作的Shader
这里提供一个快捷创建材质球的方法,鼠标选中我们保存的“DissolvePBRGraph”文件,然后右键创建材质球,这样我们创建出来的材质球,就自动使用这个Shader了。

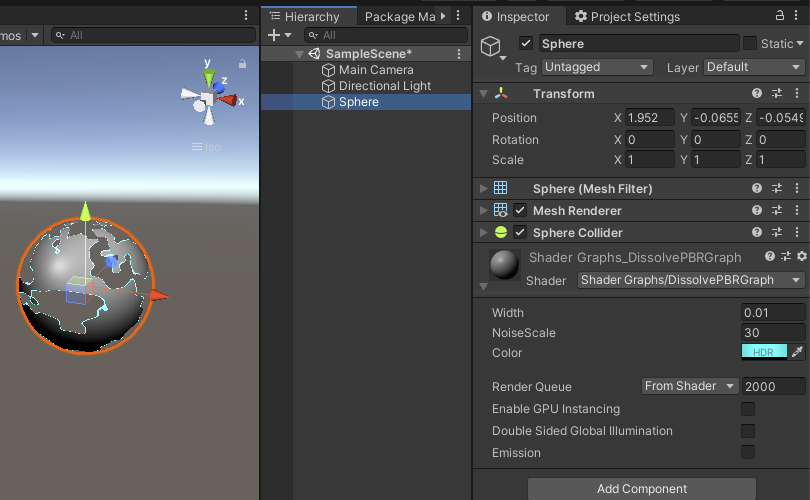
在“Hierarchy”面板创建Sphere,并将刚刚创建的材质球赋值给它,得到结果如下:

若需要多个不同颜色不同效果的溶解效果,复制材质球修改公开属性即可。
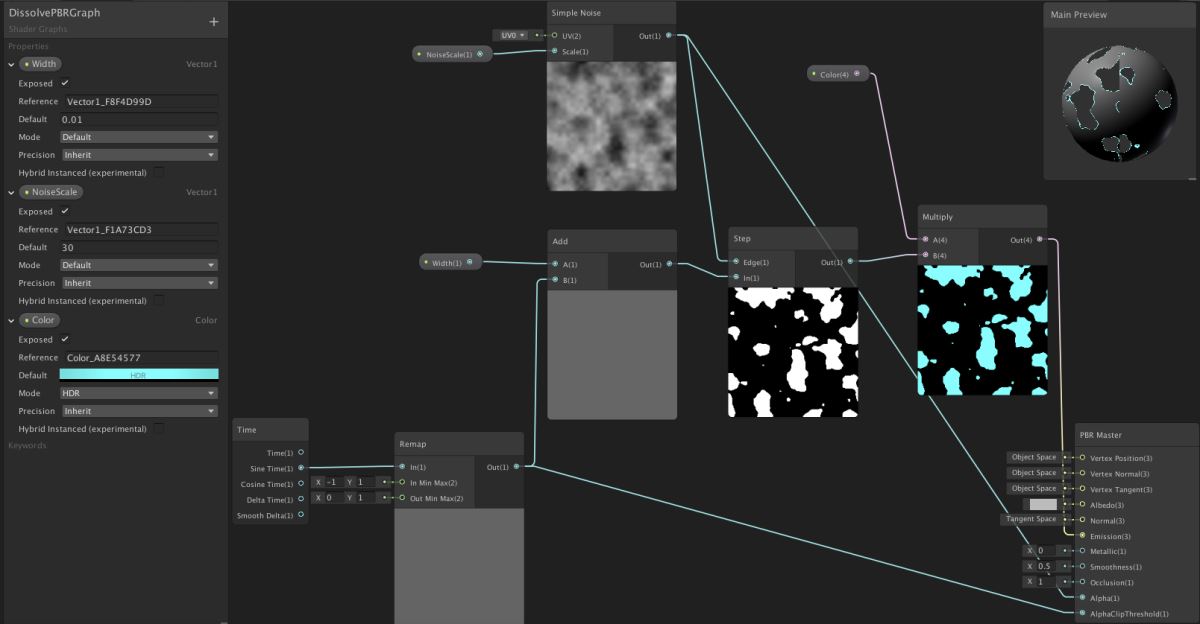
五,完整图示

到此这篇关于Unity中的 ShaderGraph 实现超级炫酷的溶解效果入门级教程的文章就介绍到这了,更多相关Unity ShaderGraph 溶解内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

