Python利用Selenium实现弹出框的处理
目录
- JavaScript三种弹出对话框的简单介绍
- alert() - 警告框
- confirm() - 确认框
- cprompt() - 提示框
- selenium 处理弹出对话框的常用方法
- selenium 处理 alert() 弹窗
- selenium 处理 confirm() 弹窗
- selenium 处理 prompt() 弹窗
现如今经常出现在网页上的基于 JavaScript 实现的弹出框有三种,分别是 alert、confirm、prompt 。该章节主要是学习如何利用 selenium 处理这三种弹出框。奥利给,冲!
JavaScript三种弹出对话框的简单介绍
JavaScript的三种对话框是通过调用 "window对象" 的三个方法 "alert()"、"confirm()" 、"prompt()" 来获得,我们可以利用这些对话框来完成 "js" 的输入和输出,实现与用户进行交互的js代码。
下面就来简单的了解一下这三种对话框吧。
alert() - 警告框
alert 是一个警告框,表现为直接弹出一个提示窗,该提示窗只有一个按钮确定按钮,点击 确定 按钮后无返回值;alert 警告框经常被用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。语法:alert("文本") 。
alert 警告框代码示例如下:
<html>
<head>
<title>html页面 - alert</title>
<a id="tooltip" href="#" data-toggle="tooltip" title="This is alert" onclick="alert(this.title);">点击我,弹出 alert</a>
</head>
</html>

confirm() - 确认框
confirm 是确认框,它有两个按钮,确定 与 取消 ,返回 true 或 false 。确认框用于让用户可以验证或者接受某些信息。当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。 语法:confirm("文本")
confirm 确认框代码示例如下:
<html>
<head>
<title>confirm</title>
</head>
<body>
执行 "选择" 后显示的结果
<script language="JavaScript">
if(confirm("准备好了么?")){
alert("Go!");
}
else{
alert("Hold on!");
}
</script>
</body>
</html>

cprompt() - 提示框
prompt 是提示框,它会返回输入框输入的消息,或者其默认值;提示框经常用于提示用户在进入页面前输入某个值。当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。语法:prompt("文本","默认值")
prompt 提示框代码示例如下:
<html>
<head>
</head>
<body>
<script language='JavaScript' type="text/javascript" >
var aa= prompt("What's your name?","Husky");document.write("Welcome to my world, "+aa+"<br>")
</script>
</body>
</html>

以上就是比较常用的三种弹出层的原生 JavaScript 组件。
selenium 处理弹出对话框的常用方法
常用方法如下:
- text:返回
alert、confirm、prompt里面的文字信息 - accept:接受
- dismiss:取消
- send_keys:向
prompt里面输入文字
selenium 处理 alert() 弹窗
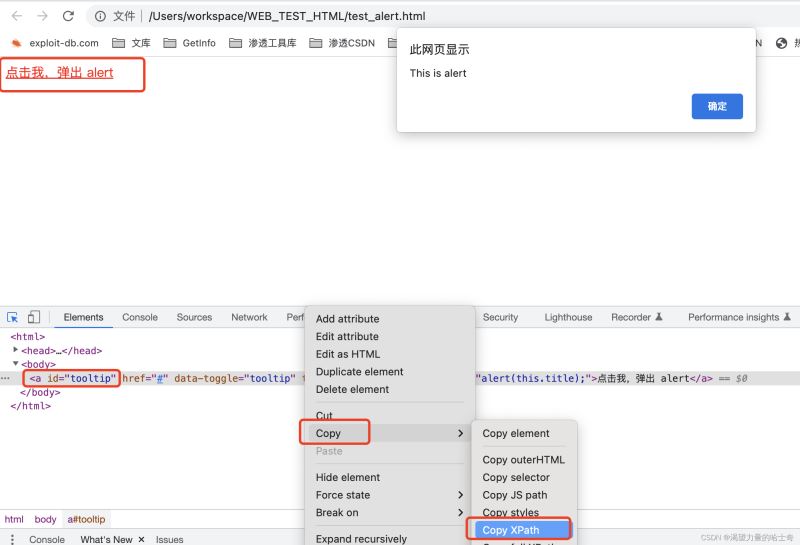
本地 alert.html 弹窗页面如下:

代码示例如下:
# coding:utf-8
from time import sleep
from selenium import webdriver
driver = webdriver.Chrome() # 启动 Chrome浏览器的 driver
driver.maximize_window() # Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/alert.html') # 打开本地的 "alert.html" 文件
sleep(1)
driver.find_element_by_id('tooltip').click() # 点击页面 id='tooltip' 的元素(会弹出alert)
sleep(1)
alert = driver.switch_to.alert # 选择 alert
print(alert.text) # 打印输出 alert 的内容
alert.accept() # 针对 alert 执行 accept(接受)方法
sleep(2)
driver.quit()
运行结果如下:

selenium 处理 confirm() 弹窗
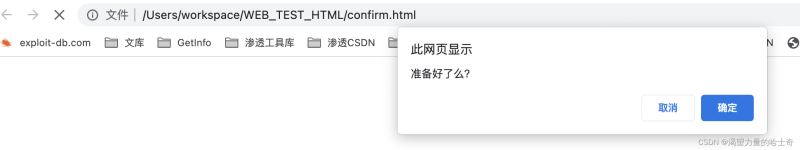
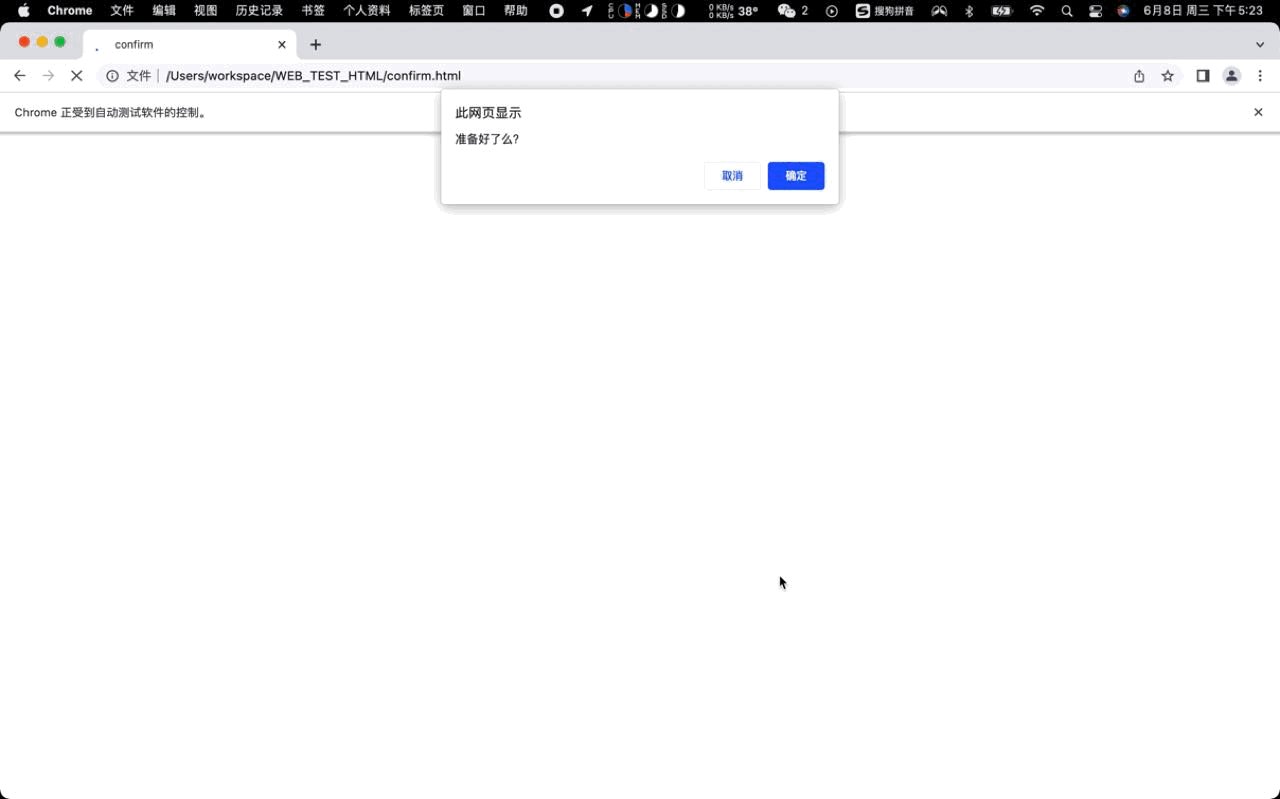
本地 confirm.html 弹窗页面如下:

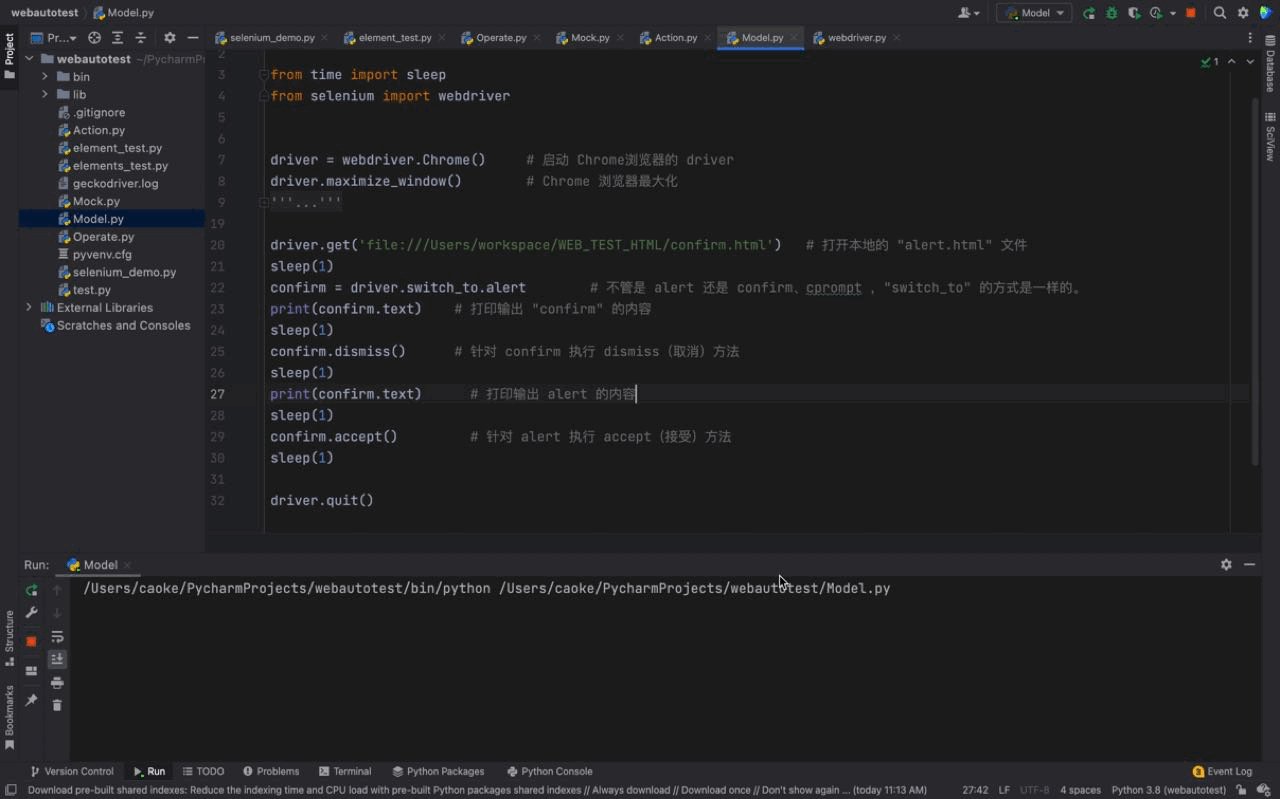
代码示例如下:
# coding:utf-8
from time import sleep
from selenium import webdriver
driver = webdriver.Chrome() # 启动 Chrome浏览器的 driver
driver.maximize_window() # Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/confirm.html') # 打开本地的 "alert.html" 文件
sleep(1)
confirm = driver.switch_to.alert # 不管是 alert 还是 confirm、cprompt ,"switch_to" 的方式是一样的。
print(confirm.text) # 打印输出 "confirm" 的内容
sleep(1)
confirm.dismiss() # 针对 confirm 执行 dismiss(取消)方法
sleep(1)
alert = driver.switch_to.alert # 选择 confirm 执行 accept(接受)方法后的 alert
print(alert.text) # 打印输出 alert 的内容
sleep(1)
alert.accept() # 针对 alert 执行 accept(接受)方法
sleep(1)
driver.quit()
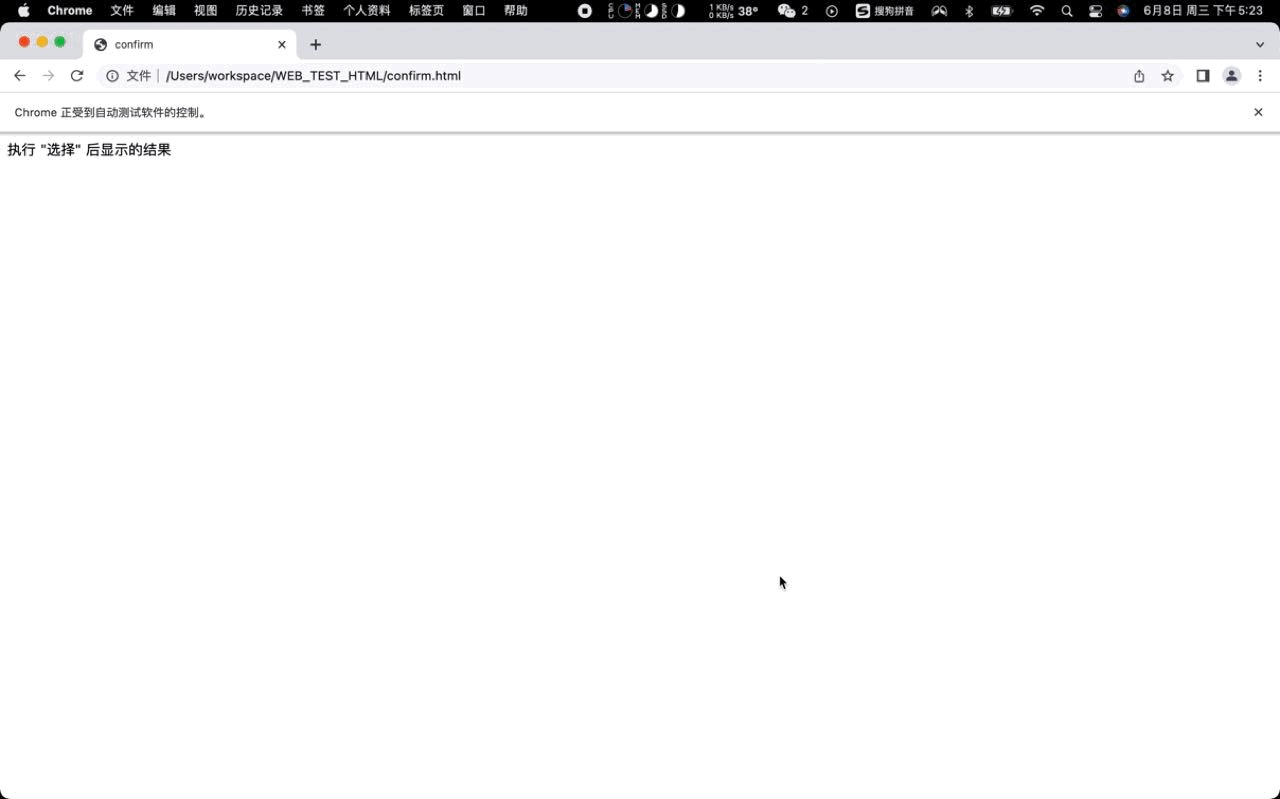
运行结果如下:

上文的脚本中,我们通过 switch_to 的方法选择 alert 略显得麻烦一些,能不能直接通过 confirm 把它当成一个来处理呢?尝试一下看看…
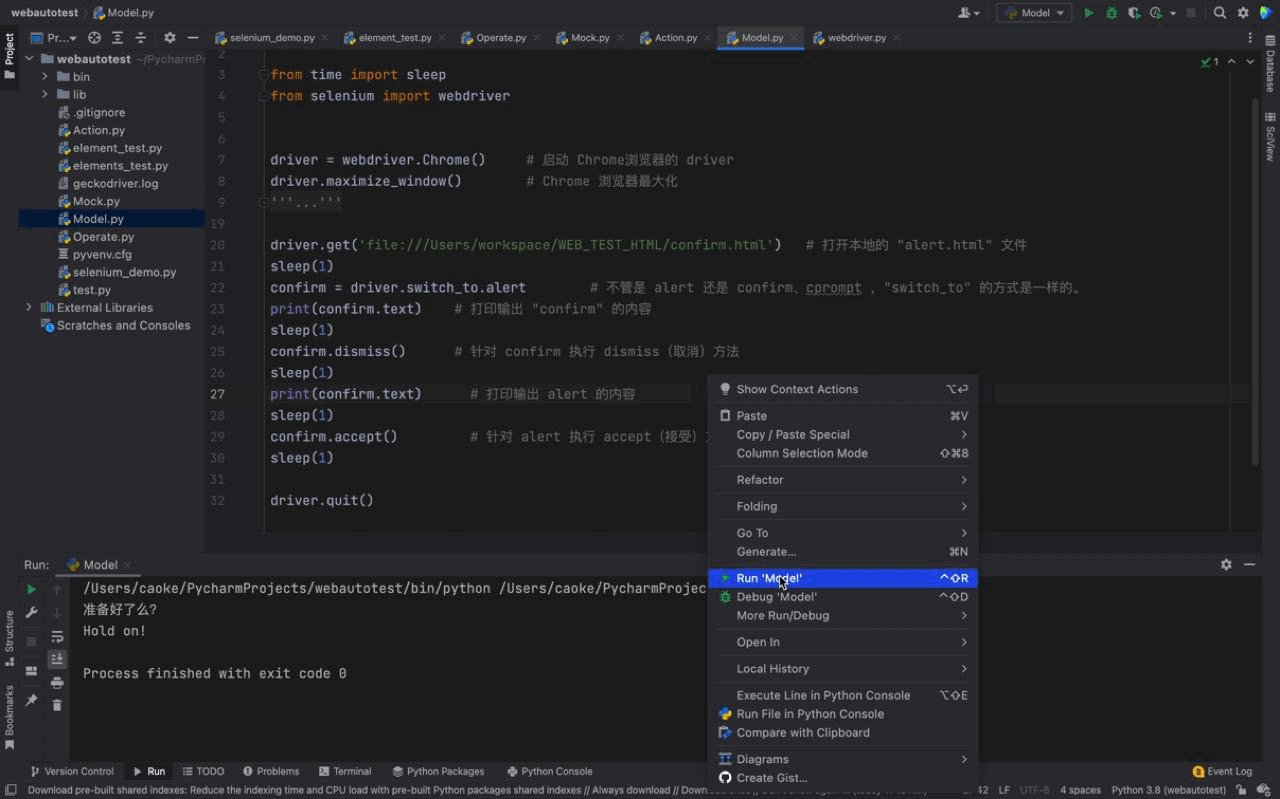
代码示例如下:
# coding:utf-8
from time import sleep
from selenium import webdriver
driver = webdriver.Chrome() # 启动 Chrome浏览器的 driver
driver.maximize_window() # Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/confirm.html') # 打开本地的 "alert.html" 文件
sleep(1)
confirm = driver.switch_to.alert # 不管是 alert 还是 confirm、cprompt ,"switch_to" 的方式是一样的。
print(confirm.text) # 打印输出 "confirm" 的内容
sleep(1)
confirm.dismiss() # 针对 confirm 执行 dismiss(取消)方法
sleep(1)
print(confirm.text) # 打印输出 alert 的内容
sleep(1)
confirm.accept() # 针对 confirm 执行 accept(接受)方法
sleep(1)
driver.quit()
运行结果如下:

从这里我们可以发现,不管弹出多少个 alert ,都可以使用同一个 switch_to 的结果一起来做后续的操作,不需要不断的去 switch_to 。因为它是一个系统组件,不管它是什么形态,都可以这样去支持。
selenium 处理 prompt() 弹窗
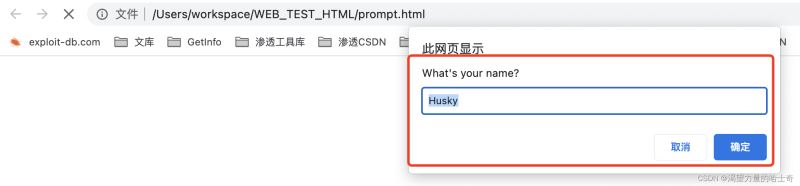
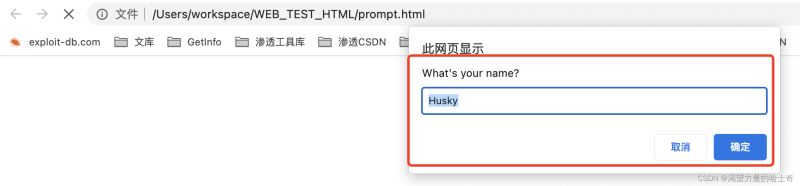
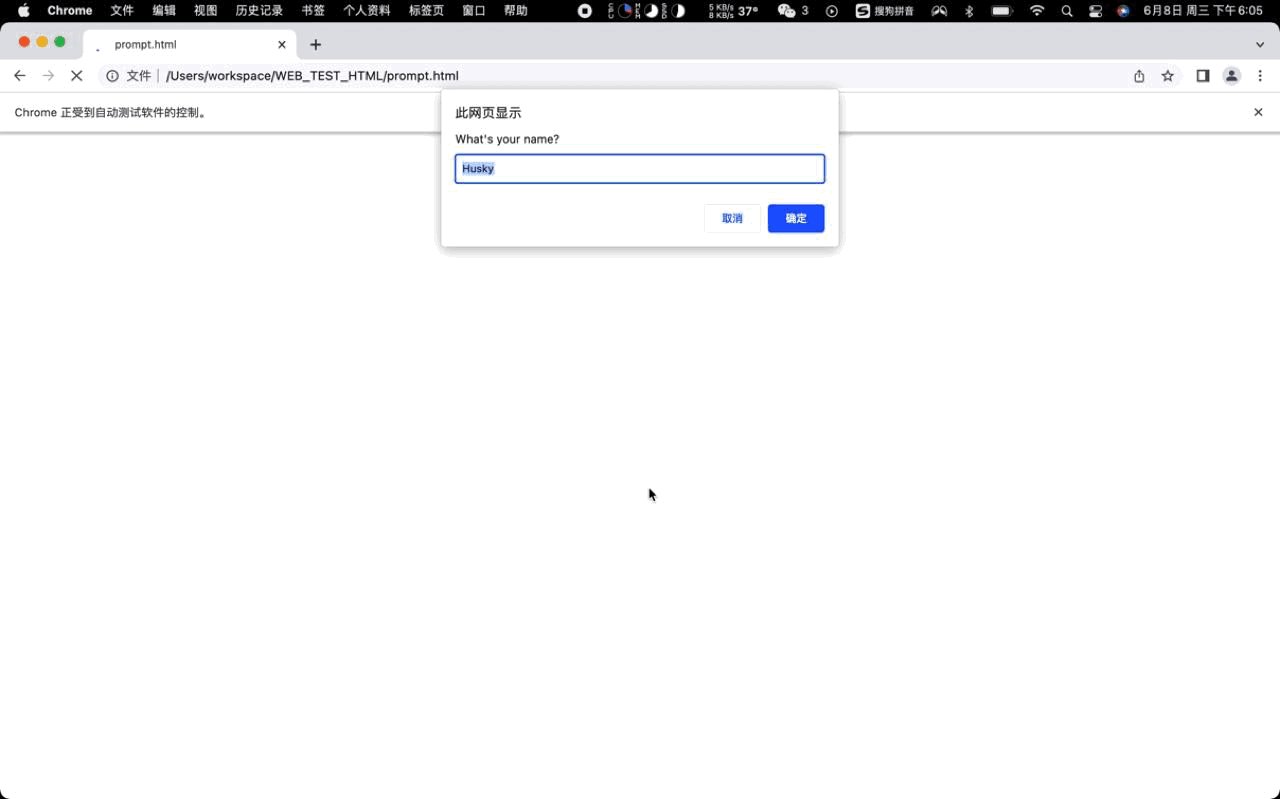
OK,接下来还剩下左后一个 弹窗组件 - prompt(),页面如下,有一个输入框,两个按钮,可以选择确定或取消。

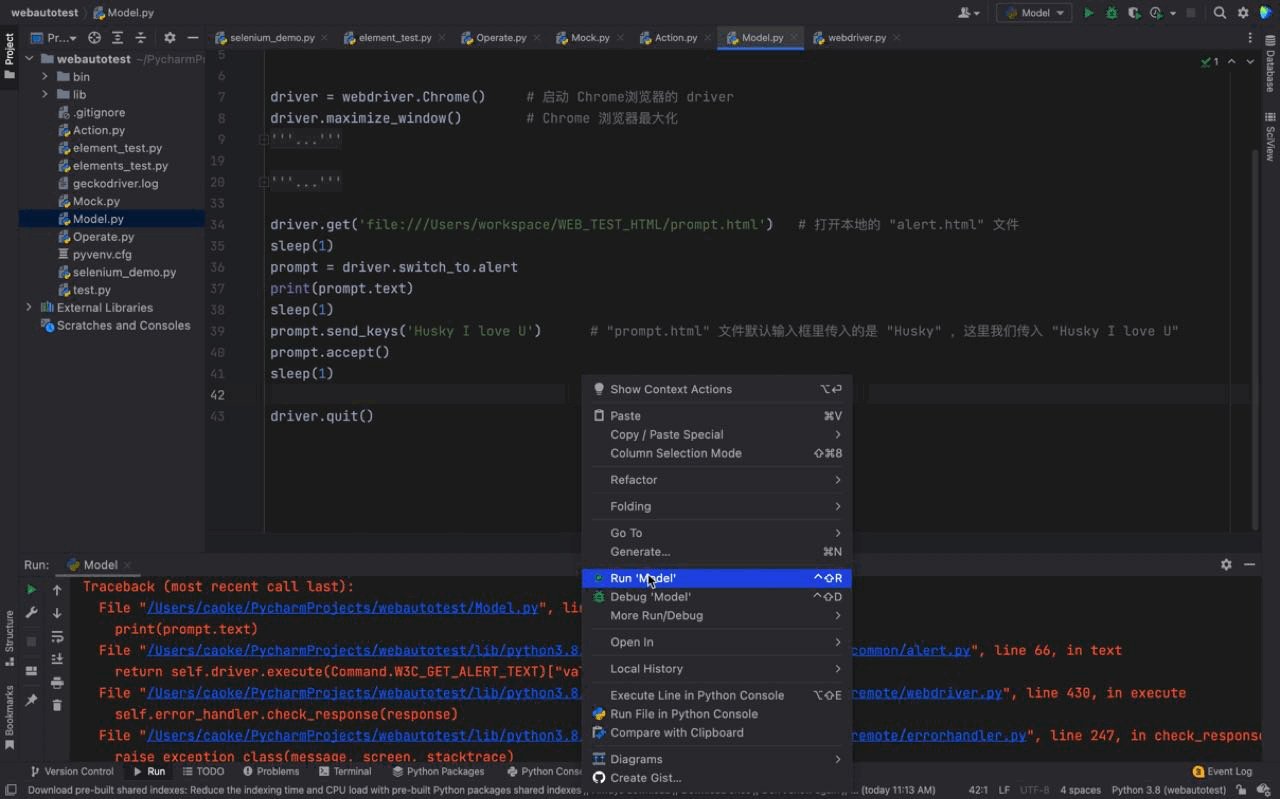
代码示例如下:
# coding:utf-8
from time import sleep
from selenium import webdriver
driver = webdriver.Chrome() # 启动 Chrome浏览器的 driver
driver.maximize_window() # Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/prompt.html') # 打开本地的 "alert.html" 文件
sleep(1)
prompt = driver.switch_to.alert
print(prompt.text)
sleep(1)
prompt.send_keys('Husky I love U') # "prompt.html" 文件默认输入框里传入的是 "Husky" ,这里我们传入 "Husky I love U"
prompt.accept()
sleep(1)
driver.quit()
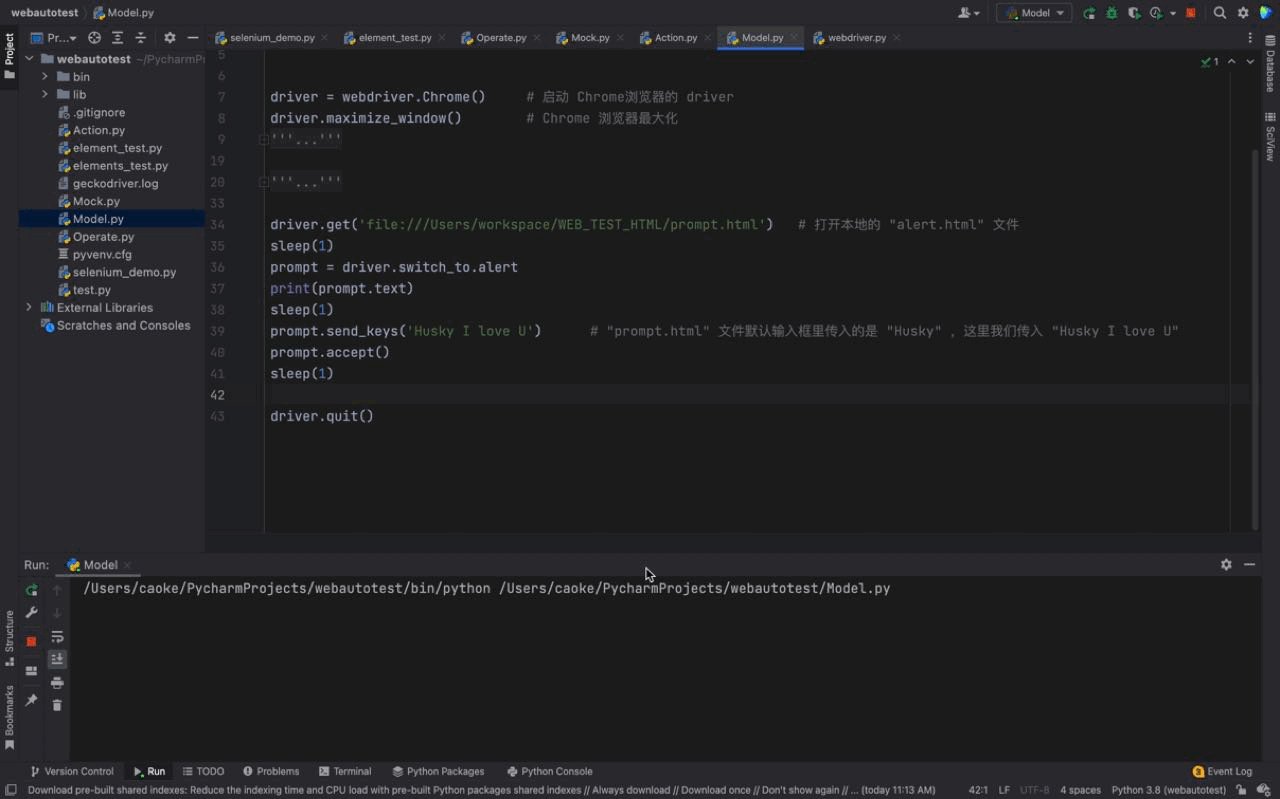
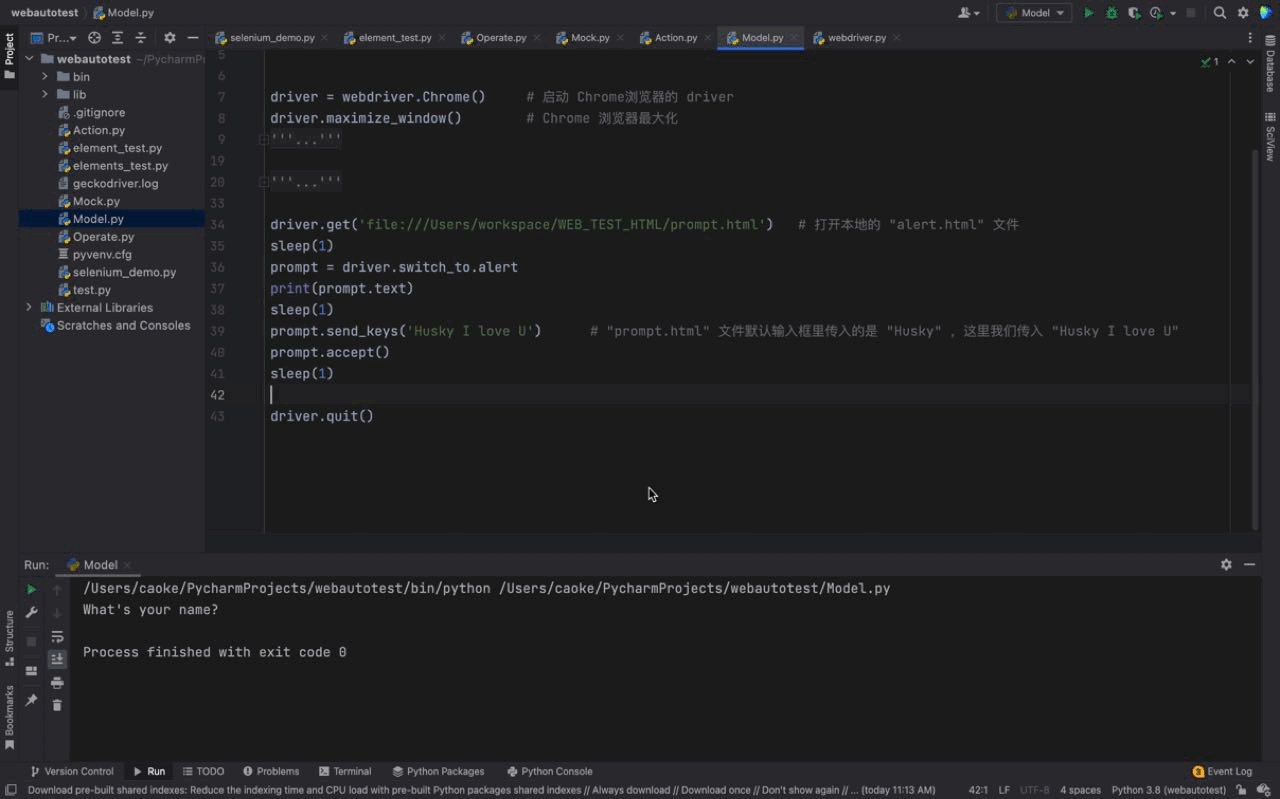
运行结果如下:

从上面的动图中我们可以看到打印输出的内容并没有我们输入的内容,与之前文章的 send_keys 不一样,这是因为它是 JavaScript 原生的东西。既然是原生的组件,我们是看不到它的输入过程的,只能是通过 webdriver 来控制它的底层来改变输入的元素内容。所以虽然输入正确,返回也正确,但是在过程中是看不出来的。
以上就是Python利用Selenium实现弹出框的处理的详细内容,更多关于Python Selenium弹出框的资料请关注我们其它相关文章!

