vue-element-admin登录全流程分享
目录
- 1.安装最新的vue-element-admin
- 2.如有需要可以去掉eslint
- 3.删除所有的eslint文件
- 4.开始安装依赖包
- 5.启动服务
- 6.进入登录页面
- 7.后端编写登录接口
- 8.如需验证码,对登录页面进行改造
- 9.(重点)进行登录请求
- 10.刚刚发送的登录请求就进入下面这个函数里面去
1.安装最新的vue-element-admin

2.如有需要可以去掉eslint
在下面这个文件里面全局搜索

3.删除所有的eslint文件



4.开始安装依赖包
npm install
5.启动服务
npm run dev ,但是打开的是两个窗口,需要把open设置为false;

6.进入登录页面

7.后端编写登录接口
这里以java为列:

验证码根据需求来进行设置;
8.如需验证码,对登录页面进行改造


9.(重点)进行登录请求
出现this.$store,看到这个东西就去store目录下面找东西

根据给的地址前面的一段来找,user,就找user

根据后面的找到对应的函数名

说到这里应该对项目结构应该比较清晰了,如果还觉得绕的话,只能说明你对项目的结构理解还不够彻底;
10.刚刚发送的登录请求就进入下面这个函数里面去

那么现在又看到一个login函数,从哪里来的呢?

可以看到,所有的接口都来自api ,根据花裤衩大佬的模式,直接api目录下面找user就行

就这样没了? No.No.No…
直接return request({xxxxx}),request是干嘛的?从哪来的呢?

继续根据花裤衩大佬的模式,直接去utils目录下面找request

request是干嘛的?(当然是发送请求的撒)
request是封装好的axios,主要用于发送网络请求。
里面的东西好复杂,看不懂怎么办?
没关系,你只需要知道怎么拿数据就行了

这个请求代码里面主要是看这一段
规定的是后台返回的值里面是需要有一个code码的,花裤衩大佬这里规定的是20000是正常的,你只需要将这里改成你自己定义的正常的就行,比如我的是0 (实际以后端为准)

说了这么多,这里就完了,这个项目里面也没有后台,却能发送网络请求,还能拿到数据,怎么做到的呢?


看代码,发现配置的代理到了mock的地方,继续根据项目的架构走,直奔mock就行咯。

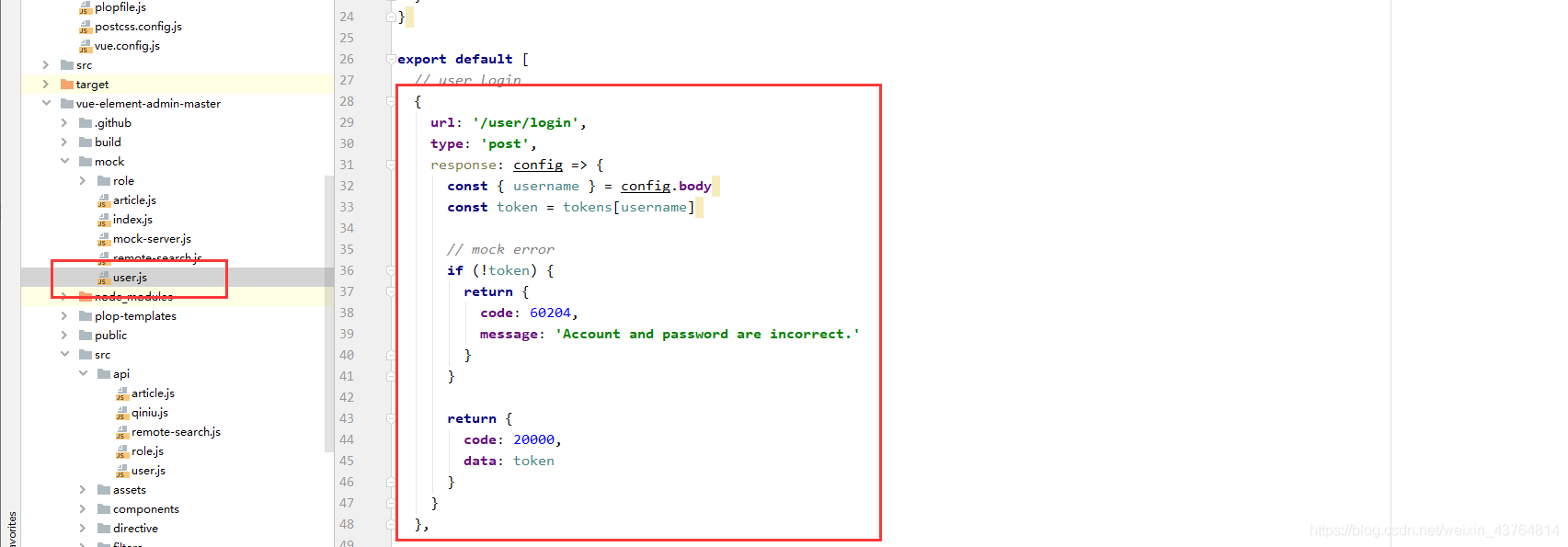
mock里面果然有user,还有login的地址
(重点来咯)关键是现在我们要用我们自己的地址,不能用模拟数据,所以我们要换成我们自己的地址;
开始修改配置参数:



直接给代理地址改成你后台的地址,我后台的contentpath是sys就直接改成sys即可
在我实际使用的时候发现session会丢失,也就是登录不进去,查找资料发现是因为不在一个域的原因,怎么解决呢?

这里需要改成一样的

直接给里面的改成sys就ok了
由于修改了配置,需要重新启动服务器:npm run dev

可以看到我的验证码没出来,下面也报错了,这是什么原因呢?
可以看到我框出来的地方,有个啥东西没定义
这个是我不想用原来的api,我觉得太麻烦,就直接将request放到全局了
现在我们把request注册到全局

把request挂载到vue实例上去,这样就可以注册到全局了;

验证码还是没有出来,还报错了
这个时候就需要自己调试了

打断点发现我这怎么直接走到error了,肯定是有地方和项目的配置不一样

code也是undefined
和我的逻辑不一样就让其和我一样的
让别人的东西成为自己的

直接骚一波 (哈哈、牛皮!)

ok,验证码出来了,证明后台通了

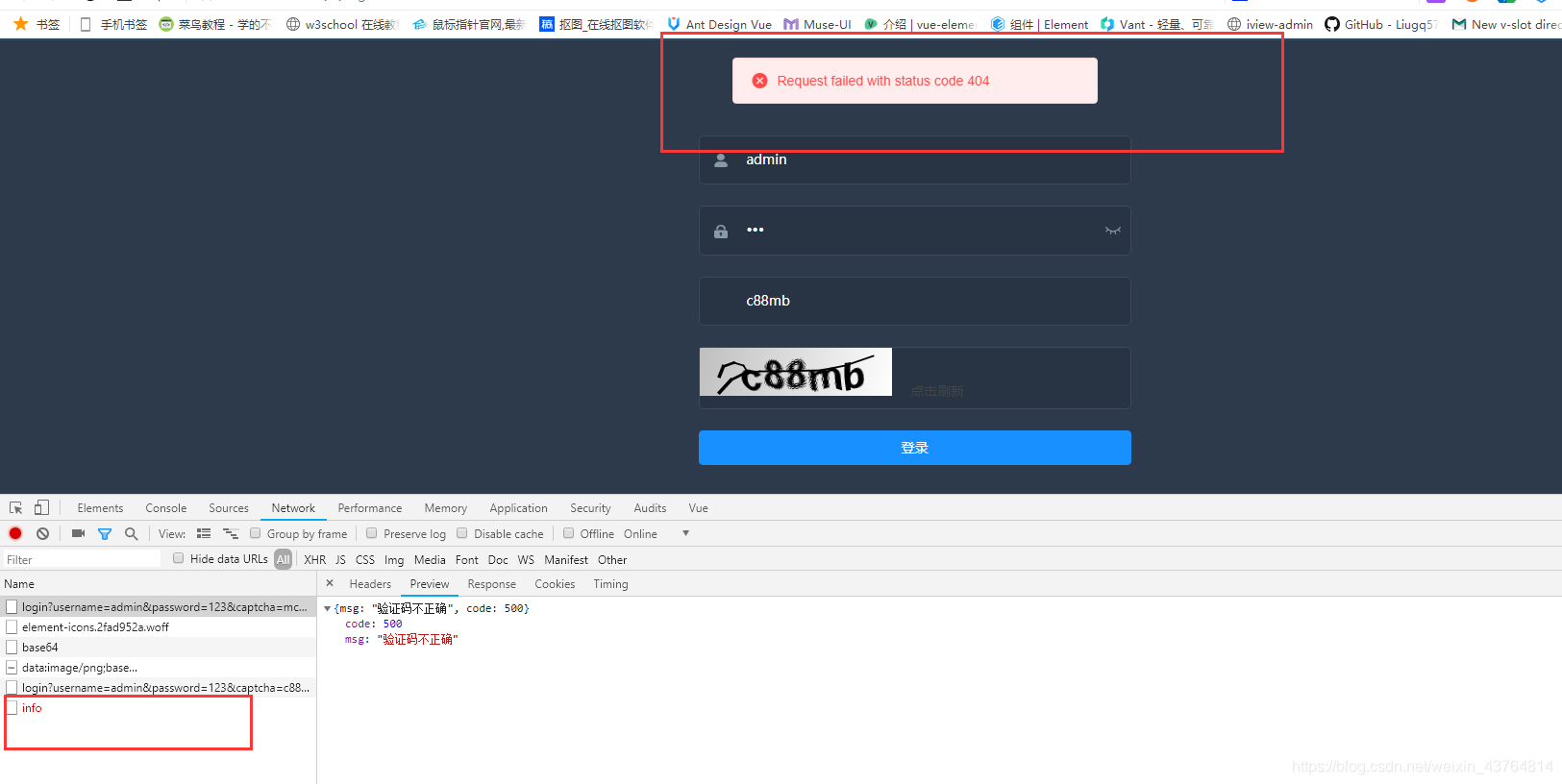
完了,404(卡了我一天,头发又少了) ,怎么办?
好好想想404是什么?没有找到接口啊

一看,我的登录接口是sys/login (后端接口地址)

前端的接口地址还是user/login;需要我们直接改;

现在不是404了,但是还是error
控制台也没报错,这是咋回事?

一看是我后台的问题。。。
去后台看看什么问题:

打个debug看看发现前端没有把参数带过来;
现在我们好好想想,我们参数确定是传过来了的,怎么会没有呢?
仔细一看,这是要问号跟参,不能给参数放到body里面
ok,改

直接改成这样就可以了!

登录成功!
等等,怎么发现没有跳转啊,咋回事,一脸懵逼!(一个个门槛搞得好心慌)


咱们一步步的回推,看看vuex里面调用了登录函数之后发生了啥,直接打断点调试

进来了,发现原来的框架需要有个data,我这里没有哇,怎么办呢?
走到原框架取登录数据的地方,看到data里面丢了一个

咱们没有这个数据怎么办?
直接手动给



又404了,发现有个info的接口,这个接口哪来的?

继续看,发现是user/info
老规矩直接找
不知道在哪调用的就全局搜索

这里找到了两个地方有这个路径,一个是api,一个是mock,mock直接忽略掉,api里面getInfo函数,直接全局找在哪调用的

发现还是在store目录下的user里面引用的

突然想来了,我没有这个接口怎么办?这一块业务对我来说貌似没什么卵用
那还不好说,直接干掉不就完了
但是看看他调用成功还要执行一堆操作,我又看不懂,删掉出了问题怎么办?
这个时候想起来了,我登录不是也是写死的数据,我这里为什么不行?直接不调用接口,将数据直接写死

屏蔽调用,data写死
登录成功,大功告成!

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

