解决JQuery的ajax函数执行失败alert函数弹框一闪而过问题
先查看<form>标签是否有action属性,如果没有,并且最后<button>标签的type属性为'submit‘时,默认提交位置就是当前页面
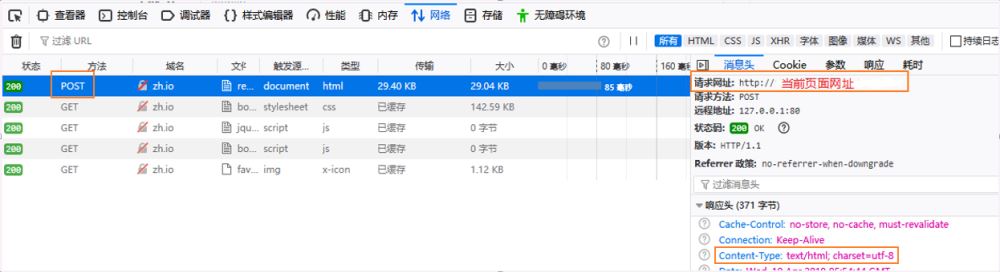
如果在页面右键检查,点击网络,会在开头发现这样的post包:

在右侧消息头处可见,请求网址为当前网址,并且响应头部类型为html
所以只要把form表单里最后提交按钮的type="submit"换为type="button",把按钮变成原生按钮,
就可以正确使用ajax方法传递数据,原因就是form表单最后的提交按钮与使用ajax传递数据冲突了
因为这个原因浪费了挺久时间,甚至把代码又从头到尾写了一遍(感觉自己好蠢啊!),总结了一下调试过程。
先贴一下ajax代码:
$(function () {
$("#register").on('click',function () {
$.ajax({
type: 'post',
url:"{:url('insert')}",
data:$('#login').serialize(),
dataType:'json',
success:function (data) {
alert('成功');
},
error:function () {
alert('error');
}
})
})
});
这里‘#register'是提交按钮,‘#login'是表单,url发送到一个php脚本(插入表单数据到数据库)。
用谷歌浏览器打开页面,点击注册按钮后,当前页面刷新,没有任何反应。
正常情况下,ajax执行正确或失败,根据上述代码都应该有消息弹窗,于是感觉到哪里出了问题。
打开数据库,发现表单的数据都已经插入到数据库了,说明后台php脚本是运行成功的,只是在返回数据的时候出现了问题。
右键检查找到该post包,发现响应头部类型为html,而我设置的返回类型为json。
更换了Edge浏览器,问题同样是数据库插入了数据,但是结果没有消息弹窗。
更换火狐浏览器,再次点击注册按钮时出现了消息弹窗,但是闪了一下就没了!隐隐约约发现弹窗显示为‘error'(感谢火狐浏览器!)
总结
以上所述是小编给大家介绍的解决JQuery的ajax函数执行失败alert函数弹框一闪而过问题,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
相关推荐
-
jQuery提示插件alertify使用指南
1.alertify插件功能 主要实现提示功能,用于代替js中的alert,confirm,prompt,显示友好的提示框 2.alertify使用方法 1.使用的文件 主要使用三个文件,两个css(alertify.core.css,alertify.default.css),用于设置提示框的样式.一个js(alertify.min.js或alertify.js),用于实现提示框的功能. 2.实现提示框代码 alertify使用非常简单,主要步骤为:初始化(初始化alertify)->绑定(绑
-
用Jquery重写windows.alert方法实现思路
已经在 IE8 , firefox3.0.11下面测试通过 复制代码 代码如下: $.extend({ includePath: '', include: function(file) { var files = typeof file == "string" ? [file] : file; for (var i = 0; i < files.length; i++) { var name = files[i].replace(/^\s|\s$/g, "")
-
jQuery)扩展jQuery系列之一 模拟alert,confirm(一)
效果图 全部代码 复制代码 代码如下: /** * @author xing */ (function($){ $.extend({ alert:function(html,callback){ var dialog=new Dialog(); dialog.build('alert',callback,html); }, confirm:function(html,callback){ var dialog=new Dialog(); dialog.build('confirm',callba
-
基于jquery的弹出提示框始终处于窗口的居中位置(类似于alert弹出框的效果)
原理很简单: 获取当前屏幕(窗体)的宽度和高度,因为不同浏览器的窗体大小是不一样的.有了这个,可以计算出来垂直居中的坐标.但是滑动了滚动条怎么依然垂直居中呢?这个时候就要获取当前窗体距离页面顶部的高度,加到刚刚的y轴坐标即可. $(document)是获取整个网页的,$(window)是获取当前窗体的,这个要搞清楚. 最后把获取的坐标赋给窗体即可,窗体本身是绝对定位的,所以自然可以到窗体中间. 具体代码: 复制代码 代码如下: <!DOCTYPE HTML> <html> <
-
基于jquery ui的alert,confirm方案(支持换肤)
实现功能: 1.修改标题样式.把jquery ui的标题样式放上去.支持换肤. 2.修改按钮样式,换成jqueryui的button按钮样式. 3.将模式化窗口的背景换成了jqueryui的模式化背景. 代码: //首先要引入jquery,以及ui的包和皮肤的样式如: <script src="../js/ui/jquery-1.11.0.min.js"></script> <script src="../js/ui/jquery-migrate
-
使用jQuery实现更改默认alert框体
更改框体主要用到的是更改系统的内置控件winpop下面是winpop具体代码 (function(window, jQuery, undefined) { var HTMLS = { ovl: '<div class="J_WinpopMask winpop-mask" id="J_WinpopMask"></div>' + '<div class="J_WinpopBox winpop-box" id="
-
自编jQuery插件实现模拟alert和confirm
啥也不说,先上图,有图有真相 :) 现在绝大多数网站都不用自带的alert和confirm了,因为界面太生硬了.因此这个插件就这样产生了... 来看插件的实现代码吧: (function () { $.MsgBox = { Alert: function (title, msg) { GenerateHtml("alert", title, msg); btnOk(); //alert只是弹出消息,因此没必要用到回调函数callback btnNo(); }, Confirm: fun
-
JQuery的Alert消息框插件使用介绍
下载JS文件引用到page中,如下代码: 复制代码 代码如下: <!-- Dependencies --> <script src="/path/to/jquery.js" type="text/javascript"></script> <script src="/path/to/jquery.ui.draggable.js" type="text/javascript">&l
-
jquery SweetAlert插件实现响应式提示框
jquery弹出层插件,支持消息提示.错误提示.确认框提示等.交互体验度非常好,大家都用微信支付.支付宝等完成用户体验度非常的不错.本插件至少要支持IE9+.使用方式也非常的简单.粗暴,很符合大众的jquery插件使用方法. 先给大家演示效果: 在线预览 源码下载 代码如下: <h1>Sweet Alert</h1> <h2>A beautiful replacement for JavaScript's "Alert"</h2>
-
解决JQuery的ajax函数执行失败alert函数弹框一闪而过问题
先查看<form>标签是否有action属性,如果没有,并且最后<button>标签的type属性为'submit'时,默认提交位置就是当前页面 如果在页面右键检查,点击网络,会在开头发现这样的post包: 在右侧消息头处可见,请求网址为当前网址,并且响应头部类型为html 所以只要把form表单里最后提交按钮的type="submit"换为type="button",把按钮变成原生按钮, 就可以正确使用ajax方法传递数据,原因就是form
-
解决jquery的ajax调取后端数据成功却渲染失败的问题
获取后端数据后,进行前端的页面渲染,数据读到了,渲染却失败了,经过无数次排查,发现了问题: 主要问题就是id的唯一性 $("#id")一般可以获得相应的对象,但是如果此时页面有多个同样的id,jquery就不行了,肯定不能查找到相应的对象 综述来说,如果渲染不成功,首先考虑要绑定数据的对象找没找到,此时必须看看id是否唯一了. 以上这篇解决jquery的ajax调取后端数据成功却渲染失败的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
基于jQuery使用Ajax动态执行模糊查询功能
使用Ajax动态执行模糊查询功能 •必须:需要一个执行查询的接口: 说明: 1.搜索模块仅仅使用了boostrap的样式以及Jquery.js文件 2.因为我使用的layui的弹出层里面做的搜索ifram,所以确定和取消按钮的关闭当前页面的功能都是layui的方式,如果不是ifram的窗口仅仅在当前窗口执行的情况下,可以使用下面的语句来进行关闭当前页面的操作: window.opener=null; window.open('','_self'); window.close(); 效果展示: 引
-
详解闭包解决jQuery中AJAX的外部变量问题
详解闭包解决jQuery中AJAX的外部变量问题 在AJAX中,我们经常都要使用外部变量,经常会多次使用,如下代码 function getCarInfo(){ for(var i=0;i<4;i++){ var carId = $("#carList0"+i+" #carId").val(); var request = { city: city, carId: carId }; $.ajax({ url:"enquiry", type:
-
解决python执行不输出系统命令弹框的问题
最近做一个的GUI,因为调用了os模块里的system方法,使用pyinstaller打包的时候选择不输出系统命令弹框,程序无法运行,要求要有系统命令框.在网上找到一个解决办法.使用subprocess.run()方法. 这里有一个简单的例子: from time import sleep from subprocess import run for i in range(10): sleep(1) run("tree", shell=True) # 因为没有弹框,这部分用来验证程序是
-
jQuery实现点击查看大图并以弹框的形式居中
jQuery实现点击查看大图并以弹框的形式居中,实现的关键代码如下所示: *{margin:0;padding:0;} .tab_bg{display:none;width:100%;height:100%;background:#282829;z-index:99;position:absolute;} .tab_img{width:100px;height:100px;margin:20px;} .tab_img img{width:100%;height:100%;} .bigImg{di
-
Jquery版本导致Ajax不执行success回调函数
对于使用ajax来请求数据已经不是第一次使用(一直觉得也就那么回事),就在昨天居然遇到了一个问题?项目中需要用到ajax来进行数据的请求,于是三下五除二的将ajax代码拷贝到项目中,前端,后台数据处理完毕,测试(心想可以休息下下了),谁知数据成功返回.前端没报错,后台也没错,硬是没有执行success回调函数,心凉了一半. 接下来就是找原因,查看原先代码,百度,json格式检查,终于发现问题所在 罪魁祸首居然是Jquery版本所引起的. Jquery版本:jquery-1.9.0.min.js
-
基于jquery实现的一个选择中国大学的弹框 (数据、步骤、代码)
1. 数据 一共包含了全国3049所大学, 从人人网拷贝的 (仅供学习交流, 请勿用于商业项目), 这是一个脚本文件, 里含的JSON对象存储了学校的信息, 格式为: 复制代码 代码如下: var schoolList=[ { "id":1, //省份id "school": [ { "id": 1001, //学校id "name": "\u6e05\u534e\u5927\u5b66" //学校名称 }
-
jQuery绑定事件不执行但alert后可以正常执行
因为我不知道怎么描述这个问题,故标题起的这么坑爹 主要过程是这样的,今天我写一个类似于百度知道那样有提问答案的页面,所有的数据都是页面第一次加载时通过ajax得到的 希望实现的效果是提问者可以通过店家每个答案后面的星星符号选择采纳此答案,被采纳的答案星星图标会变成全黑的. 开始我是这样写的 复制代码 代码如下: $('.choose_right_answer').bind('click',function(){ if(currentUser==questioner) { if ($(this)
-
window.addEventListener来解决让一个js事件执行多个函数
可能你也碰到过这种情况,就是在js的代码中用了window.onload后,可能会影响到body中的onload事件.你可以全写在body中,也可以全放到window.onload中,但是这样并不是很方便,有时我们需要两个同时用到.这时就要用window.attachEvent和window.addEventListener来解决一下. 下面是一个解决方法.至于attachEvent和addEventListener的用法,可以自己Google或百度一下. 复制代码 代码如下: if (docu
随机推荐
- mysql利用init-connect增加访问审计功能的实现
- js实现随机数字字母验证码
- javascript获取URL参数与参数值的示例代码
- PHP使用逆波兰式计算工资的方法
- php 无限分类的树类代码
- Linux和Windows中tomcat修改内存大小的方法
- Android的搜索框架实例详解
- linux下 root 登录 MySQL 报错的问题
- 解决docker数据文件过大导致根磁盘满的问题
- 一天一个shell命令 linux文本操作系列-wc命令详解
- 对URL地址进行编码 优化2
- javascript原生和jquery库实现iframe自适应高度和宽度
- Js组件的一些写法
- jQuery Mobile 触摸事件实例
- 使用脚本控制网页Table的显示隐藏(全代码)_AX
- Vps 安全设置 Win2003中IIS的安全设置技巧
- FileStreaReder和StreamReader两个类介绍
- Android App中使用RatingBar实现星级打分功能的教程
- Javascript 两种刷新方法以及区别和适用范围
- 基于mysql的论坛(6)

