解决idea中@Data标签getset不起作用的问题
spring cloud中使用@Data标签,不用手动添加get set方法,但是如果项目中其他类中使用getset方法,如果报错,原因是idea中没有添加Lombok插件,添加上插件便可以解决。
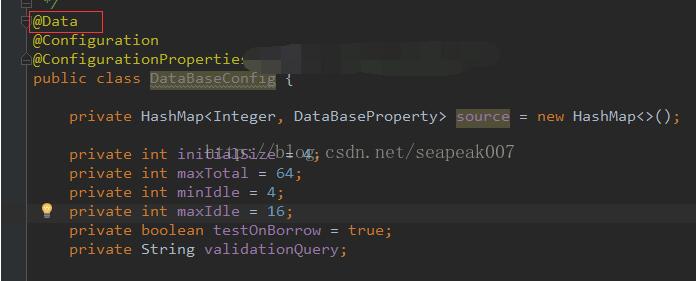
截图如下


补充:Intellij IDEA无法使用lombok、@Data不起作用,set和get报错 的解决方法
在编写项目过程中为了方便快捷开发,会使用到lombok.Data的@Data注解,以方便大家不用在实体类中生成set和get方法。
问题:
1、引入了相应的jar包,可以导入包切不报错。
2、调用set和get方式时,找不到相应方法,报错。
解决办法:
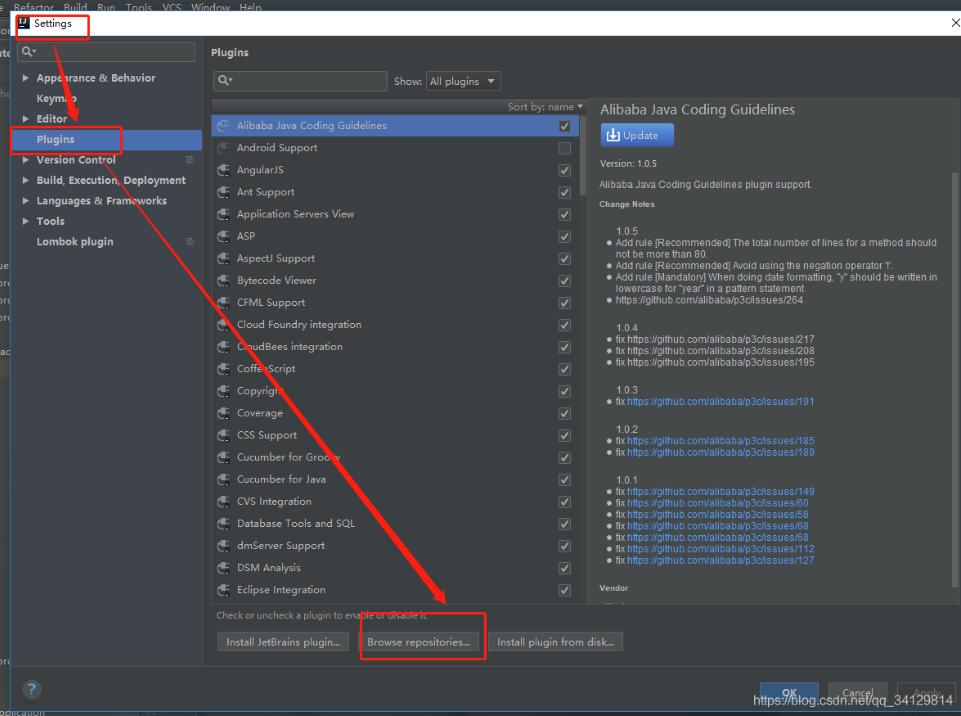
1、打开项目设置Settings
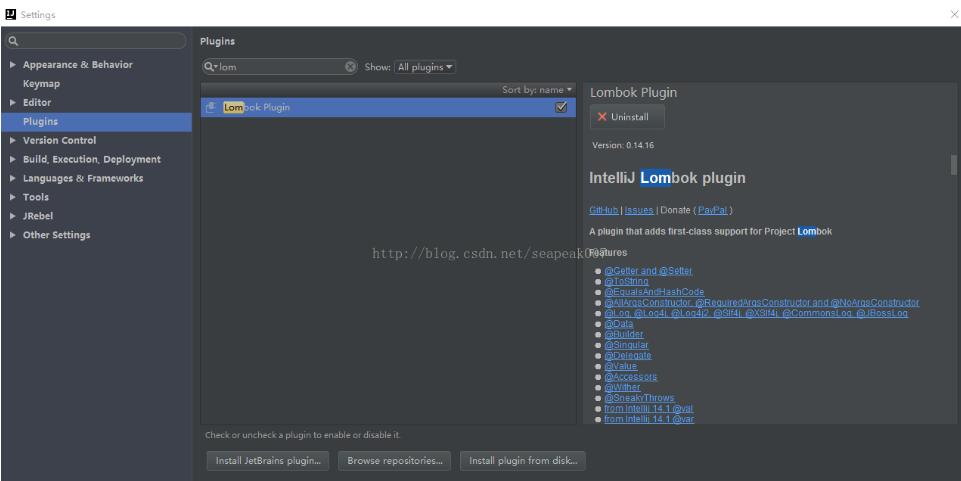
2、找到Plugins
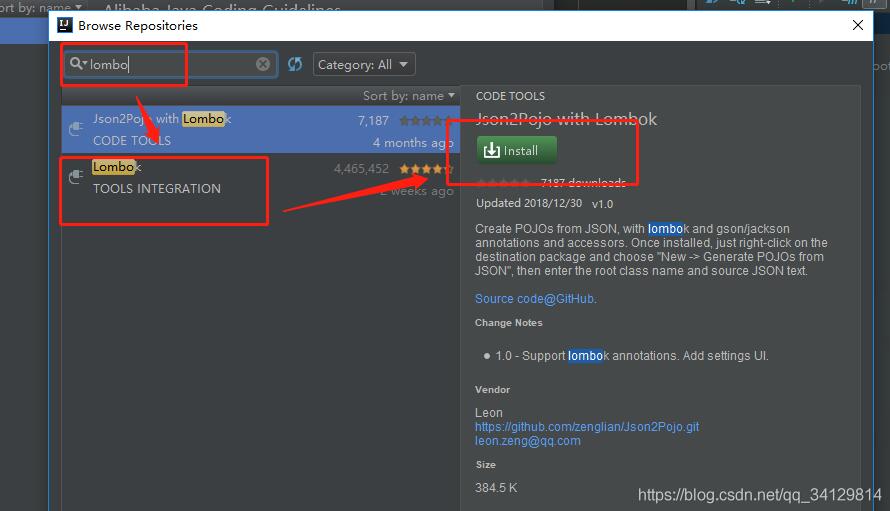
3、搜索插件进行下载安装
流程如图:


以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
相关推荐
-
Lombok的@Data等注解无效的解决
一.已定义好的实体类 二.调用时没有get,set访问器 在用@Data注解时,没有生成setter/getter方法.百度了一堆都没解决方法,后来用Google查了一下解决了~~~ 使用IDEA需要安装Lombok插件,我这里已经下载好,如果没下载安装点击install进行下载安装即可~~~ 到此这篇关于Lombok的@Data等注解无效的解决的文章就介绍到这了,更多相关Lombok的@Data注解无效内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
基于idea 的 Java中的get/set方法之优雅的写法
曾几何时,我们写代码的时候,每次写Bean的时候都会使用快捷键生成get/set方法,有时候我经常会想,既然每一个Bean我们都会给其提供get/set方法,那么为什么还有会这个东西哪?(当然这只是一个问题,毕竟还是很有用的,这一点就是Java语言中的private.public等作用域) 今天说的当然不是这个,我们讨论的是希望有一种优雅的方式编写我们的get/set方法或者说是一种优雅的简化.那我们就说一下今天的主角吧! Lombok Java代码简化神器!就是如此美妙! Lombok是一个可
-
IDEA下lombok安装及找不到get,set的问题的解决方法
今天尝试在IDEA中使用Lombok,但是在编译时,提示找不到set()和get()方法,我明明在javabean中使用了@Data注解,但是编译器就是找不到.于是从网上查询了很多的方法去解决,最后终于解决了.接下来我就将过程分享一下,希望能够帮助需要的人: Idea下安装lombok(需要二步) 第一步: pom.xml中加入lombok依赖包 <!-- https://mvnrepository.com/artifact/org.projectlombok/lombok --> <d
-
解决idea中@Data标签getset不起作用的问题
spring cloud中使用@Data标签,不用手动添加get set方法,但是如果项目中其他类中使用getset方法,如果报错,原因是idea中没有添加Lombok插件,添加上插件便可以解决. 截图如下 补充:Intellij IDEA无法使用lombok.@Data不起作用,set和get报错 的解决方法 在编写项目过程中为了方便快捷开发,会使用到lombok.Data的@Data注解,以方便大家不用在实体类中生成set和get方法. 问题: 1.引入了相应的jar包,可以导入包切不报错.
-
解决echarts中饼图标签重叠的问题
饼图中的series有个avoidLabelOverlap属性, avoidLabelOverlap:是否启用防止标签重叠策略,默认开启,在标签拥挤重叠的情况下会挪动各个标签的位置,防止标签间的重叠. 当avoidLabelOverlap设置为false时会出现以下情况 改为true之后就不会重叠 代码如下 var option = { tooltip: { trigger: "item", formatter: "{a} <br/>{b} : {c} ({d}%
-
解决angularJS中input标签的ng-change事件无效问题
出现这个问题是因为input的type是file,这时如果用ng-change="()"是无效的. 解决方法:用onchange事件. <input onchange="angular.element(this).scope().change()" type="file"> $scope.change= function () { } 以上这篇解决angularJS中input标签的ng-change事件无效问题就是小编分享给大家的全
-
解决react中label标签for报错问题
要求:点击账号或密码,自动将焦点转到相关的表单控件(input)上. 问题:功能可以使用,但是会有报错. 解决办法:react中label标签没有for属性,用htmlFor代替for属性 demo的代码: 报错 修改后的代码 到此这篇关于react中label标签for报错的文章就介绍到这了,更多相关react中label标签内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
解决Mybatis中result标签识别不了的情况
目录 result标签识别不了的情况 举个例子 聊聊id和result标签 这些是结果映射最基本的内容 result标签识别不了的情况 举个例子 有个User类 在Mybatis result标签中这样映射 这是就会发现property=“Name” 这个报红 这是因为大写不识别的原因,大写开头 它会变成_l 将Name 重新写成name就可以 聊聊id和result标签 <resultMap id="BaseResultMap" type="com.xunfang.c
-
解决swagger2中@ApiResponse的response不起作用
目录 swagger可以生成比较友好的在线API说明文档 我们用的是swagger2 swagger可以生成比较友好的在线API说明文档 友好的API说明重要性不言而喻,因为所谓API,肯定就是被用来调用的,其中涉及到不同群体的工作,比如前端后端,本公司与第三方公司,等等.以往,制订数据接口,要正正经经地写一份正式的文档,名曰集成规范,大家对照着来.但现在有了swagger框架,就方便许多了,直接利用代码生成在线的接口说明文档. swagger要产生比较实用的API说明文档,需要加一些标注.但是
-
Vue中component标签解决项目组件化操作
一. 啰嗦几句 在vue项目组件化的过程中,遇到了一些问题,什么问题呢?就是在做一个多功能,多可用,多兼容的大组件的时候,发现在这个组件内部,实现了太多的if.for逻辑,包括大量的html元素,虽然说每段功能块都有批注,但是体积还是比较庞大,最近有些需求,需要将页面上的一大块筛选功能剥离开,形成单独的组件,统一数据渲染,统一组件管理,且这些功能无论是样式,或者是从结构来说,差异性都很大,所以考虑了以下几种开发方式: 1. 大容量单组件开发,渲染和传入的数据使用各种type.ctype判断 2.
-
Thinkphp中volist标签mod控制一定记录的换行BUG解决方法
本文实例讲述了Thinkphp中volist标签mod控制一定记录的换行BUG解决方法.分享给大家供大家参考.具体方法如下: 一.BUG描述: 存在于thinkphp 2.0 版本 Mod属性还用于控制一定记录的换行,例如: 复制代码 代码如下: <volist name="list" id="vo" mod="5" > {$vo.name} <eq name="mod" value="4"
-
Vue 中 a标签上href无法跳转的解决方式
问题: 使用vue-router 在IE下 a标签里的路由不跳转,火狐,chrome工作正常. 解决: 在App.vue 里增加判断IE浏览器手动修复-- export default { name: 'App', mounted(){ function checkIE(){ return '-ms-scroll-limit' in document.documentElement.style && '-ms-ime-align' in document.documentElement.s
-
解决vue中使用swiper插件问题及swiper在vue中的用法
Swiper简介 Swiper常用于移动端网站的内容触摸滑动. Swiper是纯javascript打造的滑动特效插件,面向手机.平板电脑等移动终端. Swiper能实现触屏焦点图.触屏Tab切换.触屏多图切换等常用效果. Swiper开源.免费.稳定.使用简单.功能强大,是架构移动终端网站的重要选择! 解决vue中使用swiper插件,在引入swiper插件后,发现无法正常运行问题 这次我们模拟从后台取下数据,然后数据绑定在swiper标签中. <template> <div clas
随机推荐
- Redis配置文件详解
- jQuery实现手势解锁密码特效
- Thinkphp实现MySQL读写分离操作示例
- PHP封装分页函数实现文本分页和数字分页
- js获取当前日期代码适用于网页头部
- layer弹出层框架alert与msg详解
- event.keyCode键码值表 附只能输入特定的字符串代码
- 浅析Android 的 MediaPlayer类
- 结合Visual C#开发环境讲解C#中事件的订阅和取消订阅
- c# 泛型类型参数与约束的深入分析
- PowerShell小技巧之查找获取注册表路径
- Apache多路复用模块(MPMs)介绍
- jquery实现表格本地排序的方法
- js单例模式的两种方案
- Android WebView的使用方法总结
- Windows服务器SNMP服务的配置方法
- 一个简易的Java多页面队列爬虫程序
- Android 获取手机信息实例详解
- 详解使用Java原生代理实现AOP实例
- Android中Listview下拉刷新和上拉加载更多的多种实现方案

