JavaScript React如何修改默认端口号方法详解
问题
我们在使用React的时候经常会遇到这种情况,3000端口号被占用。有时候可以关掉3000端口,但更多时候,我们需要打开多个项目的时候,就必须要开启多个端口了。这时候就需要修改默认端口号了。

解决办法
修改默认端口号
具体做法
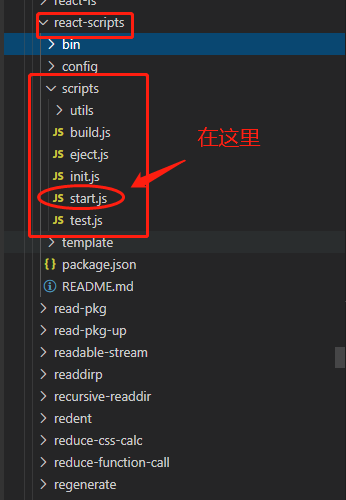
第一步:找到start.js文件
这个文件的位置在:node_modules文件夹下 -> react-scripts文件夹下 -> scripts文件夹下 -> start.js
node_modules下

start.js文件

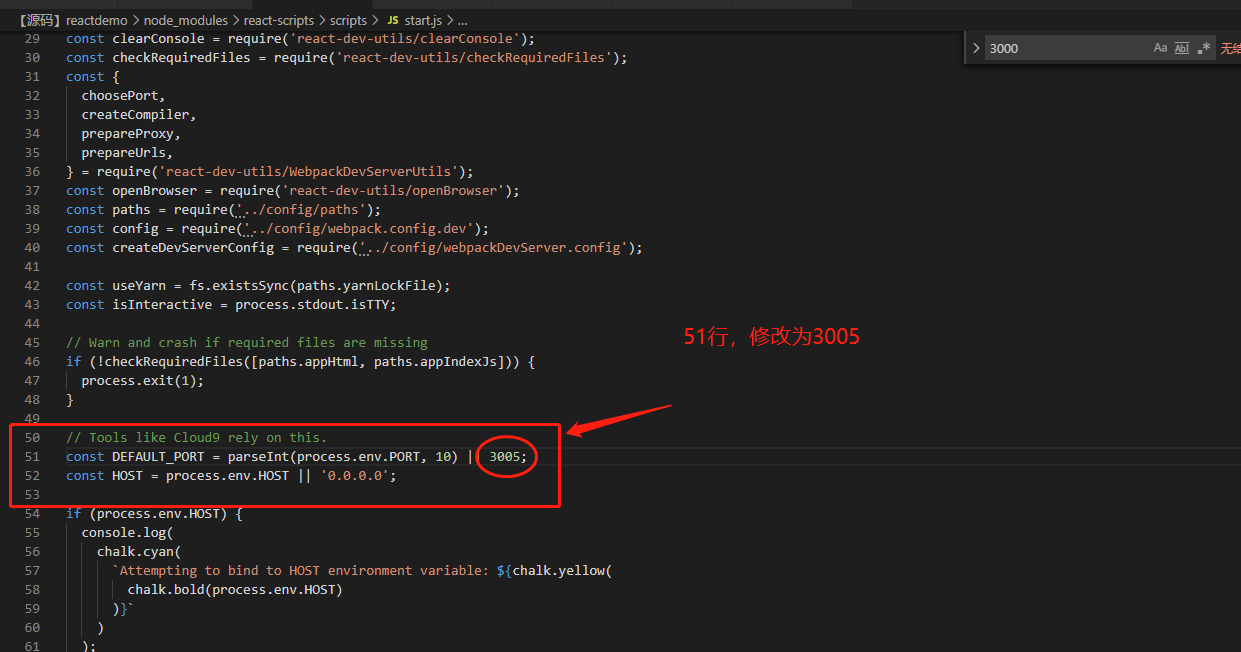
51行处修改,整个文件端口号只出现一次

修改后运行结果

写到这里就结束了,希望对你有一丢丢帮助吧,哈哈!
到此这篇关于React如何修改默认端口号方法详解的文章就介绍到这了,更多相关React 修改默认端口号内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
解决React Native端口号修改的方法
本文介绍了解决React Native端口号修改的方法,分享给大家,具体如下: 看图说话 一般情况下,如果本地安装过一些服务的话,ReactNeact 就会毫不犹豫的给你报出错误信息, 如果你是这个错误,那么你的端口号被占用了,ReactNative默认端口为8081 解决方案1: 很简单,找到使用node生成的ReactNative项目 使用node命令: 在cmd命令中,切换到项目目录下,输入: react-native start --port 9999 接下来,继续走 然后,摇晃设备或者
-
JavaScript React如何修改默认端口号方法详解
问题 我们在使用React的时候经常会遇到这种情况,3000端口号被占用.有时候可以关掉3000端口,但更多时候,我们需要打开多个项目的时候,就必须要开启多个端口了.这时候就需要修改默认端口号了. 解决办法 修改默认端口号 具体做法 第一步:找到start.js文件 这个文件的位置在:node_modules文件夹下 -> react-scripts文件夹下 -> scripts文件夹下 -> start.js node_modules下 start.js文件 51行处修改,整个文件端口
-
CentOS6.5与CentOS7 ssh修改默认端口号的方法
本文实例讲述了CentOS6.5与CentOS7 ssh修改默认端口号的方法.分享给大家供大家参考,具体如下: CentOS6.5ssh修改默认端口号 先查看下服务器端口号范围: # sysctl -a|grep ip_local_port_range net.ipv4.ip_local_port_range = 32768 61000 新ssh端口号在这个范围内即可,如41134 第一步: vi /etc/sysconfig/iptables 找到现有的ssh那行,把22修改为新的SSH端口号
-
Centos8环境下修改ssh端口号方法
目录 前言 开始 前言 服务器一般默认的ssh端口号都为22,所以在大部分的使用者手中出于安全考虑就需要修改ssh的默认端口号,下面为为修改ssh默认端口号方法: 此实验是基于我之前将端口号改为2222了,我现在是将其改回22了,所以最后是用端口号22连接到的.不管是修改成别的还是修改回来都是相同的办法. 开始 进入编辑模式: vi etc/ssh/sshd_config 然后按 i 进入插入模式 将光标移动到#Port 20的下面 输入Port 端口号 然后Esc退出插入模式,输入:wq保存退
-
使用Maven tomcat:run命令启动web项目时修改默认端口的方法
在使用maven时,修改插件tomcat启动端口.一开始我在pom.xml配置文件里面修改,如下面所示: <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <version>2.2</version> <configuration> <port>9999&
-
关于javascript原型的修改与重写(覆盖)差别详解
每个JavaScript函数都有prototype属性(javascript对象没有这个属性),这个属性引用了一个对象,这个对象就是原型对象.javascript允许我们修改这个原型对象. 修改有2种方式: 方式1:在原有的原型对象上增加属性或者方法 function Person() { } Person.prototype.add = function(){ alert(this.name); }; Person.prototype.name = "aty"; var p1 = n
-
JavaScript中windows.open()、windows.close()方法详解
windows.open()方法详解: window.open(URL,name,features,replace)用于载入指定的URL到新的或已存在的窗口中,并返回代表新窗口的Window对象.它有4个可选的 参数: URL:一个可选的字符串,声明了要在新窗口中显示的文档的 URL.如果省略了这个参数,或者它的值是空字符串,那么新窗口就不会显示任何文档. name:一个可选的字符串,该字符串是一个由逗号分隔的特征列表,其中包括数字.字母和下划线,该字符声明了新窗口的名称.这个名称可以用作标记
-
JavaScript实现事件总线(Event Bus)的方法详解
目录 介绍 原理 分析 进阶 1. 如何在发送消息时传递参数 2. 订阅后如何取消订阅 3. 如何只订阅一次 4. 如何清除某个事件或者所有事件 5. TypeScript 版本 6. 单例模式 总结 介绍 Event Bus 事件总线,通常作为多个模块间的通信机制,相当于一个事件管理中心,一个模块发送消息,其它模块接受消息,就达到了通信的作用. 比如,Vue 组件间的数据传递可以使用一个 Event Bus 来通信,也可以用作微内核插件系统中的插件和核心通信. 原理 Event Bus 本质上
-
JavaScript判断两个值相等的方法详解
目录 前言 非严格相等 严格相等 同值零 同值 总结 前言 在 JavaScript 中如何判断两个值相等,这个问题看起来非常简单,但并非如此,在 JavaScript 中存在 4 种不同的相等逻辑,如果你不知道他们的区别,或者认为判断相等非常简单,那么本文非常适合你阅读. ECMAScript 是 JavaScript 的语言规范,在ECMAScript 规范中存在四种相等算法,如下图所示: 上图中四种算法对应的中文名字如下,大部分前端应该熟悉严格相等和非严格相等,但对于同值零和同值却不熟悉,
-
基于JavaScript中字符串的match与replace方法(详解)
1.match方法 match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配. match()方法的返回值为:存放匹配结果的数组. 2.replace方法 replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串. replace方法的返回值为:一个新的字符串. 3.说明 以上2个方法的参数在使用正则表达式时主要添加全局g,这样才能对字符串进行全部匹配或者替换. 示例代码: <!DOCTYPE html> <html lang
-
python pandas修改列属性的方法详解
使用astype如下: df[[column]] = df[[column]].astype(type) type即int.float等类型. 示例: import pandas as pd data = pd.DataFrame([[1, "2"], [2, "2"]]) data.columns = ["one", "two"] print(data) # 当前类型 print("----\n修改前类型:&quo
随机推荐
- Yii2.0小部件GridView(两表联查/搜索/分页)功能的实现代码
- javascript中对象的定义、使用以及对象和原型链操作小结
- js jquery验证银行卡号信息正则学习
- 如何用DOS命令删除顽固文件夹啊
- Java8中lambda表达式的应用及一些泛型相关知识
- Spring boot 跳转到jsp页面的实现方法
- oracle数据库sql的优化总结
- Swift教程之属性详解
- Windows下使Python2.x版本的解释器与3.x共存的方法
- Android编程实现仿优酷旋转菜单效果(附demo源码)
- Android编程之简单逐帧动画Frame的实现方法
- js基本算法:冒泡排序,二分查找的简单实例
- 将json当数据库一样操作的javascript lib
- Spring 整合 Hibernate 时启用二级缓存实例详解
- 利用python写个下载teahour音频的小脚本
- Sqlserver 表类型和表变量介绍
- Android Studio下添加assets目录的实现方法
- js判断页面中是否有指定控件的简单实例
- javascript简单进制转换实现方法
- Android通过JNI实现守护进程

