WebStorm 发布2021.3重大更新新功能介绍
2021年度最后一次重大更新WebStorm 2021.3来了!此更新充满了期待已久的增强功能,包括对远程开发的支持、改进的 HTML 完成、重新设计的 Deno 集成等。需要下载WebStorm 2021.3可以登陆慧都官网免费下载
我们下载:https://www.jb51.net/softs/598714.html

新功能和改进分为以下几类:
- JavaScript 和 TypeScript:改进了 monorepos 的使用、更快的 JavaScript 文件索引时间、下载远程 ES6 模块的快速修复、支持 ES2022 私有类成员等。
- 框架和技术:更轻松地管理项目依赖项、重新设计的 Deno 插件、对 Angular 13 的支持、更好的 HTML 完成等等。
- 远程开发:用于远程开发的 JetBrains 网关、Node.js 远程解释器更新以及对 SSH 连接的代理支持。
- Docker:改进的连接过程、新的清理操作、Minikube 集成、对 Compose V2 的支持等。
- 用户体验:能够拆分运行工具窗口、新的书签工具窗口、基于 ML 的Search Everywhere操作搜索等。
- 版本控制:重新组织了 VCS 设置、改进了推送提交的工作流程、新的更改工具窗口等。
JavaScript 和打字稿
改进了对 monorepos 的支持
此版本对使用 monorepos 进行了许多改进。最显着的变化是自动添加的导入现在尊重项目结构,将项目中的每个文件夹与package.json视为一个单独的包。
更快地索引 JavaScript 文件
我们了解 WebStorm 的性能有时可能不是最佳的,因此我们一直在努力改进它。通常,与性能相关的变化是微妙的,除非您使用计时器或 CPU 分析器,否则您可能不会注意到它们。在此版本中,我们设法取得了更显着的结果,将 JavaScript 文件的索引时间减少了 20%。
我们希望这项改进能帮助您在打开新项目或进行大规模 Git 更新时更快地工作。请注意,如果您的项目主要由 TypeScript 或其他类型的文件组成,则更改将不太明显。
支持导入语句中的 URL
从 v2021.3 开始,您可以使用 ES6 文件中导入路径上的快速修复下载远程 ES6 模块。模块及其所有依赖项将被下载并链接为项目库。该功能的工作方式应与在浏览器中的工作方式相同。要试一试,请将插入符号放在导入路径上,然后按⌥⏎ / Alt+Enter并选择Download module。

对 ES2022 私有类成员的重构支持
早在 2018 年,WebStorm 就添加了对私有字段的支持。 然而,由于这种支持是基于 TC39 的旧提案,它已经偏离了标准。为了符合标准,我们从头开始重新设计了现有的支持——WebStorm 2021.3 将支持 ES2022 私有类成员。当您为字段、访问器或方法使用私有名称(以#开头的元素)时,一切都应该按预期工作。例如,以下是重命名重构在 v2021.3 中的工作方式。

组织代码的新意图
在 WebStorm 2021.3 中组织代码有两个新意图。
您现在可以快速地将逗号分隔的元素放在一行或多行上。新意图适用于数组和对象文字、参数和参数列表、XML、HTML 和 JSX 属性以及其他类似元素。
要尝试这种意图,请将插入符号放在要更改的元素上,然后按⌥⏎ / Alt+Enter并根据需要选择将逗号分隔的元素放在一行上或将逗号分隔的元素放在多行上。对于 XML、HTML 和 JSX,您会看到此操作的措辞略有不同 –将属性放在单独的行上或将属性放在一行上。

添加的第二个意图与 JSDoc 注释有关。WebStorm 现在可以帮助您一键用 JSDoc 注释替换单行和多行注释。像往常一样,您可以使用⌥⏎ / Alt+Enter访问可用的上下文操作。

.js 和 .d.ts 文件之间更好的映射
此版本的另一项改进涉及.js和.d.ts文件。我们改进了它们之间的映射并添加了装订线图标以实现更好的导航。

框架和技术
更新依赖项的新检查
多年来,我们添加了一些功能来帮助您从package.json文件中添加和更新包,以及帮助您获取有关这些包的相关信息。在此版本中,我们进行了一些更改,以便更轻松地管理项目依赖项。
您现在可以直接从编辑器将 npm 包更新到最新版本。打开package.json文件,将插入符号放在要更新的包版本上,然后按⌥⏎ / Alt+Enter并选择Update 'package name' to the latest version。当您将鼠标悬停在软件包版本上时,还会显示快速修复。

默认情况下,新检查仅提供快速修复,不会以任何方式突出显示过时的包。如果您希望警告更加突出,您可以在Preferences / Settings | 中更改检查严重性级别。编辑| 检查- 在那里查找更新 package.json 依赖项。

以前,WebStorm 允许您通过Preferences / Settings | 中的相应部分来管理您的包。语言和框架 | Node.js 和 NPM。由于只有少数用户以这种方式管理他们的包,我们决定删除此部分并引入一种更直接的方式来处理任务——上述新检查。
最后,我们将Preferences / Settings 中的Node.js 和 NPM部分重命名为Node.js以避免任何混淆。和以前一样,您可以使用它来选择 Node 解释器和您选择的包管理器:npm、pnpm 或 Yarn。

重新设计的 Deno 集成
去年,我们在 WebStorm 中引入了对 Deno 的支持。它依赖于 WebStorm 与 TypeScript 服务的集成以及typescript-deno 插件。这种实现有几个缺点,最近它的工作不可靠。因此,我们已经完全重新设计并迁移到 Deno LSP。
Angular 13 支持
我们在此版本中解决的最紧迫的问题之一是对 Angular 13 的支持。由于 Angular 包格式的更改,它被破坏了。WebStorm 2021.3 考虑了这些变化并支持新版本的 Angular。
改进的 HTML 完成
我们改进了代码完成在 HTML 中的工作方式。现在,只要您在编辑器中键入标签名称或缩写,或调用代码完成,WebStorm 都会立即向您显示相关建议。以前,如果您先输入<,它只会显示它们。我们意识到这对于不习惯输入<和> 的人和不熟悉 Emmet 的人来说不是很舒服。

此外,字符实体引用的代码完成现在应该可以更好地工作。
Vue 和 React 属性的类型检查
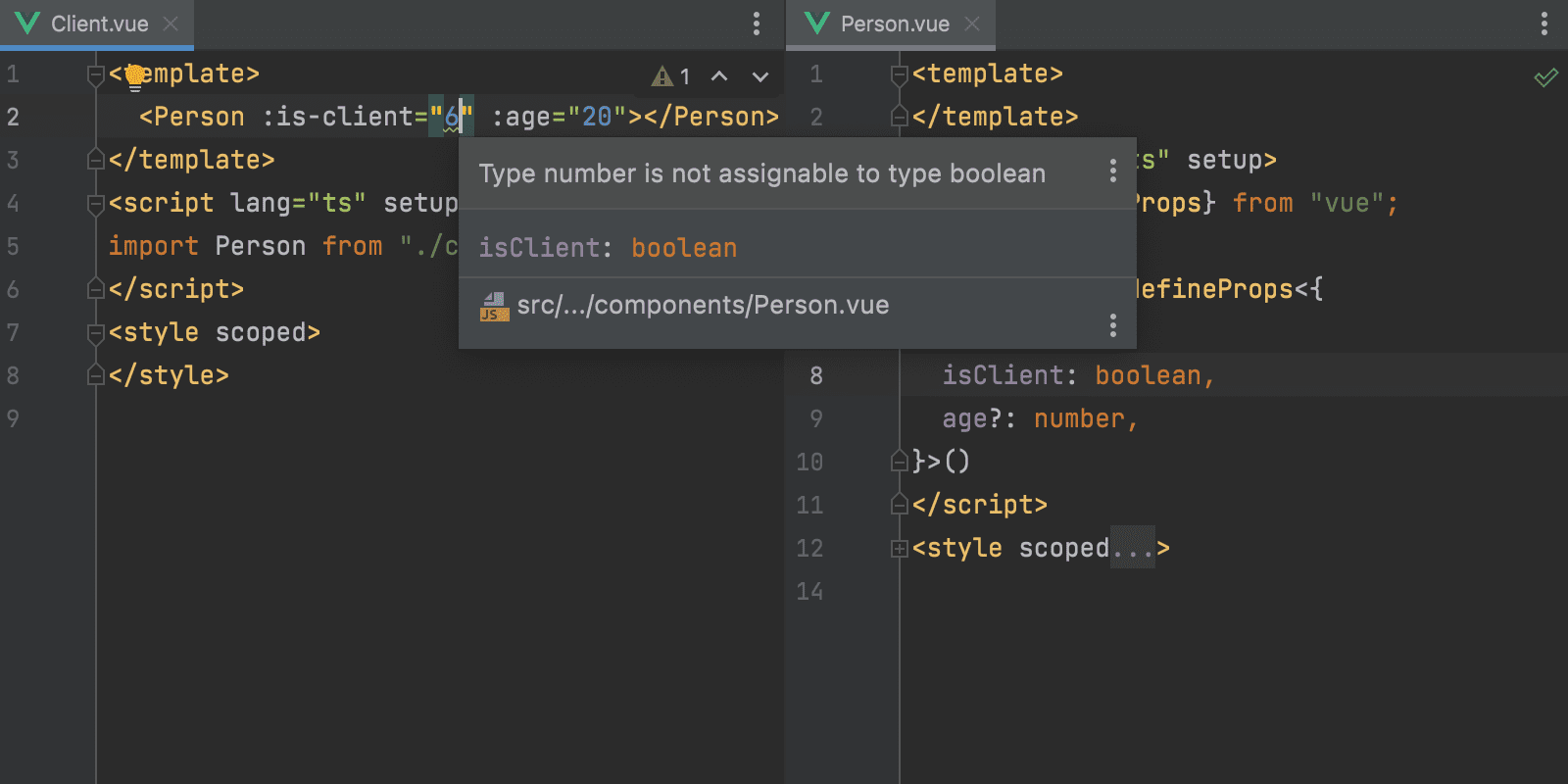
在 2021.2 和 2021.3 版本之间,我们发布了一系列期待已久的 Vue 修复,包括对脚本设置的支持。在此版本中,我们添加了另一项有用的改进——WebStorm 2021.3 支持在 Vue 模板中进行 TypeScript 类型检查。当绑定到属性的表达式中使用了不正确的类型时,IDE 会通知您。

这也适用于 React 属性。
HTTP 客户端的新功能
在此版本中,我们显着改进了 WebStorm 的内置 HTTP 客户端。我们添加了许多新功能,包括对二进制响应的支持、到自定义文件或目录的输出重定向、对文本和 JSON 流的支持以及对 HTTP 请求标识符的支持。

远程开发
远程运行 WebStorm
作为此版本最大和期待最久的更新之一 - WebStorm 现在支持远程开发工作流!您可以连接到运行着 IDE 后端的远程机器,并像在本地机器上一样处理位于那里的项目。我们希望这可以帮助您保持更高的工作效率和灵活性,同时让您可以在任何地方安全地工作。
通过我们的新应用程序 JetBrains Gateway 提供对远程开发工作流的支持。它充当所有远程后端的入口点,不需要您在本地计算机上安装 IDE。您可以从我们的网站获取最新版本的 JetBrains Gateway 。执行此操作后,您将看到以下内容:

使用远程 Node.js 进行开发
对于此版本,我们进行了一些重大改进,以支持将 Node.js 安装在 Docker 中,然后由 WebStorm 与 JavaScript 工具的集成使用的工作流。现在,您的 IDE 将允许您将 Node.js 远程解释器与 ESLint、Mocha、Jest、npm、pnpm 和 yarn 结合使用。
Node.js 对 ESLint 的远程解释器支持从 v2021.2 开始作为一项实验性功能可用。从现在开始,它将默认处于活动状态。
要试用新功能,请先添加一个远程 Node.js 解释器。这可以通过转到首选项/设置 |来完成。语言和框架 | Node.js,打开Node interpreter字段下的下拉列表,然后单击Add。然后选择Add Remote...并在出现的对话框中指定现有 Docker 映像之一。

然后返回到您的首选项/设置并确保包管理器字段具有到 Docker 映像中包管理器的安装文件夹的正确路径。
然后您可以返回编辑器并使用 Node.js 和 Docker 中的包管理器在您的项目中安装依赖项。此时,您应该可以像在本地使用 Node.js 一样开始正常工作。例如,如果您想使用 ESLint lint 一个 JavaScript 文件,请在编辑器中打开该文件。错误应自动突出显示。
我们还将 Node.js 远程解释器支持扩展到 Mocha、Jest、npm、pnpm 和 yarn 脚本。您可以在下面找到每种受支持技术的说明:
- ESLint
- 摩卡和笑话
- npm、pnpm 和纱线
SSH 连接的代理支持
您现在可以在Preferences / Settings | 中为您的SSH 配置指定 HTTP 或 SOCKS 代理服务器。工具 | SSH 配置。
在新的HTTP/SOCKS 代理部分下,您可以选择代理类型、输入主机名和端口,并在必要时使用登录名和密码应用身份验证。

还可以将您的 SSH 代理设置与全局 IDE 设置同步。为此,请选中使用全局 IDE 代理设置复选框。
码头工人
更简单的连接过程
连接到 Docker 变得更快了!您只需双击所需的节点或使用新的快捷方式:macOS 上的⌘⏎或Windows 和 Linux 上的Ctrl+Enter。在启动容器的动作也可以用这个快捷键调用。

新的清理行动
新的清理操作就像prune终端命令一样工作。当您右键单击Networks、Volumes、Containers或Images节点时,您可以选择Clean up,IDE 将删除未使用的对象。您也可以将此操作应用于 Docker 根节点,以一键修剪所有不需要的对象。

从 Minikube 连接到 Docker
现在可以轻松地从 Minikube 连接到 Docker 守护程序。转到首选项/设置 | 构建、执行、部署并选择Minikube单选按钮。在旁边的字段中,IDE 将自动显示您可以连接到的检测到的 Minikube 的 docker-daemon 环境。

支持 Compose V2
WebStorm 支持Compose V2,它允许您将 Docker Compose 命令作为docker compose 运行,而不是docker-compose(带破折号)。
要激活此选项,请转至首选项/设置 | 构建、执行、部署 | 码头工人 | 工具并勾选使用 Compose V2复选框。

图像层
图像层允许您跟踪应用于图像的所有命令。要访问它们,请选择一个图像并转到“图层”选项卡。从那里,当您选择一个命令时,您可以单击屏幕右侧的“分析图像以获取更多信息”链接,以获取有关应用于每个图层的更改的更多详细信息。

将容器另存为图像
如果您有想要稍后使用的预配置容器,可以将其另存为映像。转到服务工具窗口,右键单击容器,然后选择图像 | 另存为新图像。

Podman 支持
WebStorm 现在支持Podman作为管理 Pod、容器和图像的替代方法。在IDE中使用Podman之前,请先配置一个连接。
在您的操作系统上安装和配置 Podman 后,您可以通过Preferences / Settings |连接到它。构建、执行、部署 | Docker通过选择TCP 套接字单选按钮并填写必填字段。
用户体验
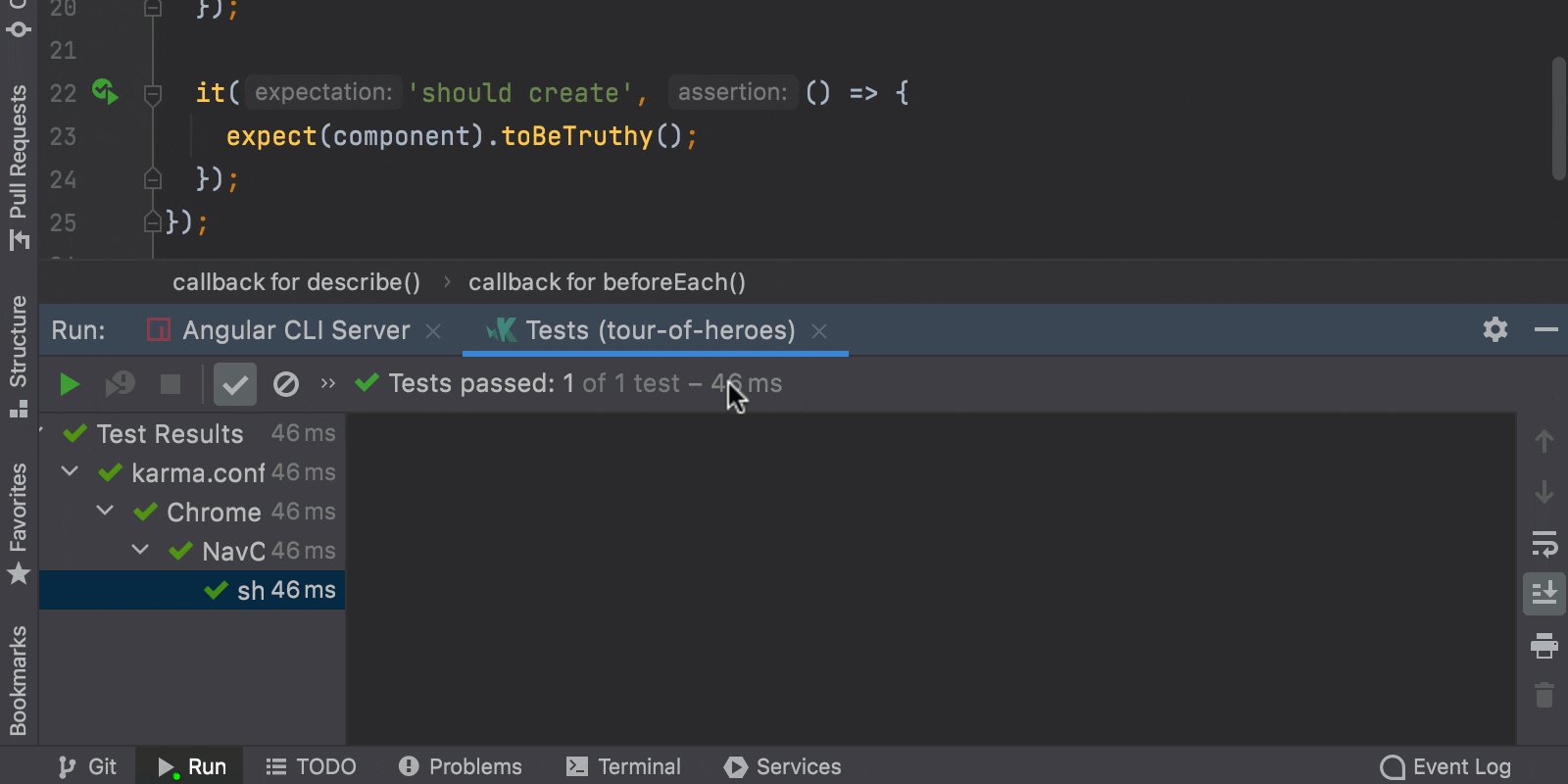
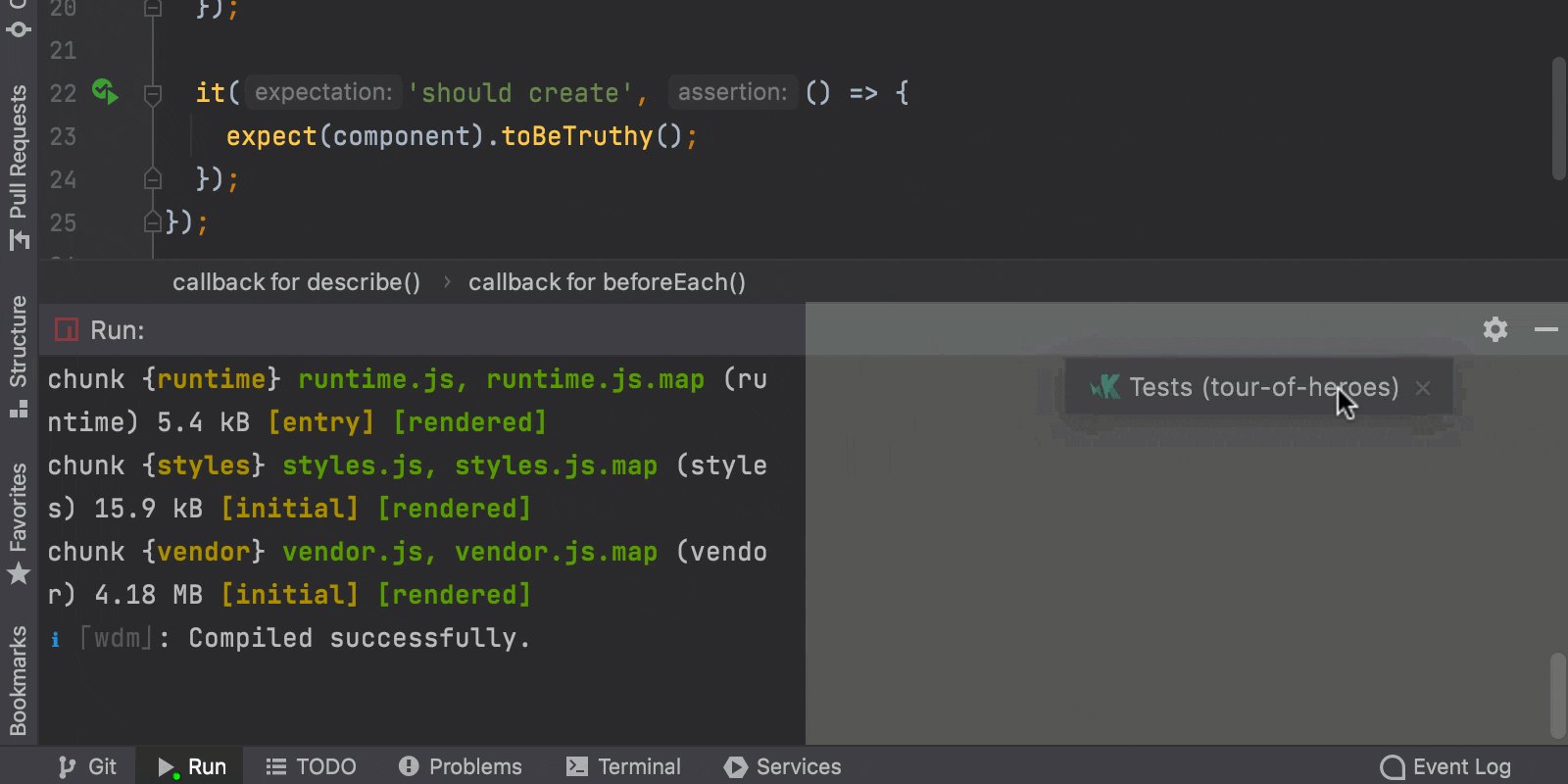
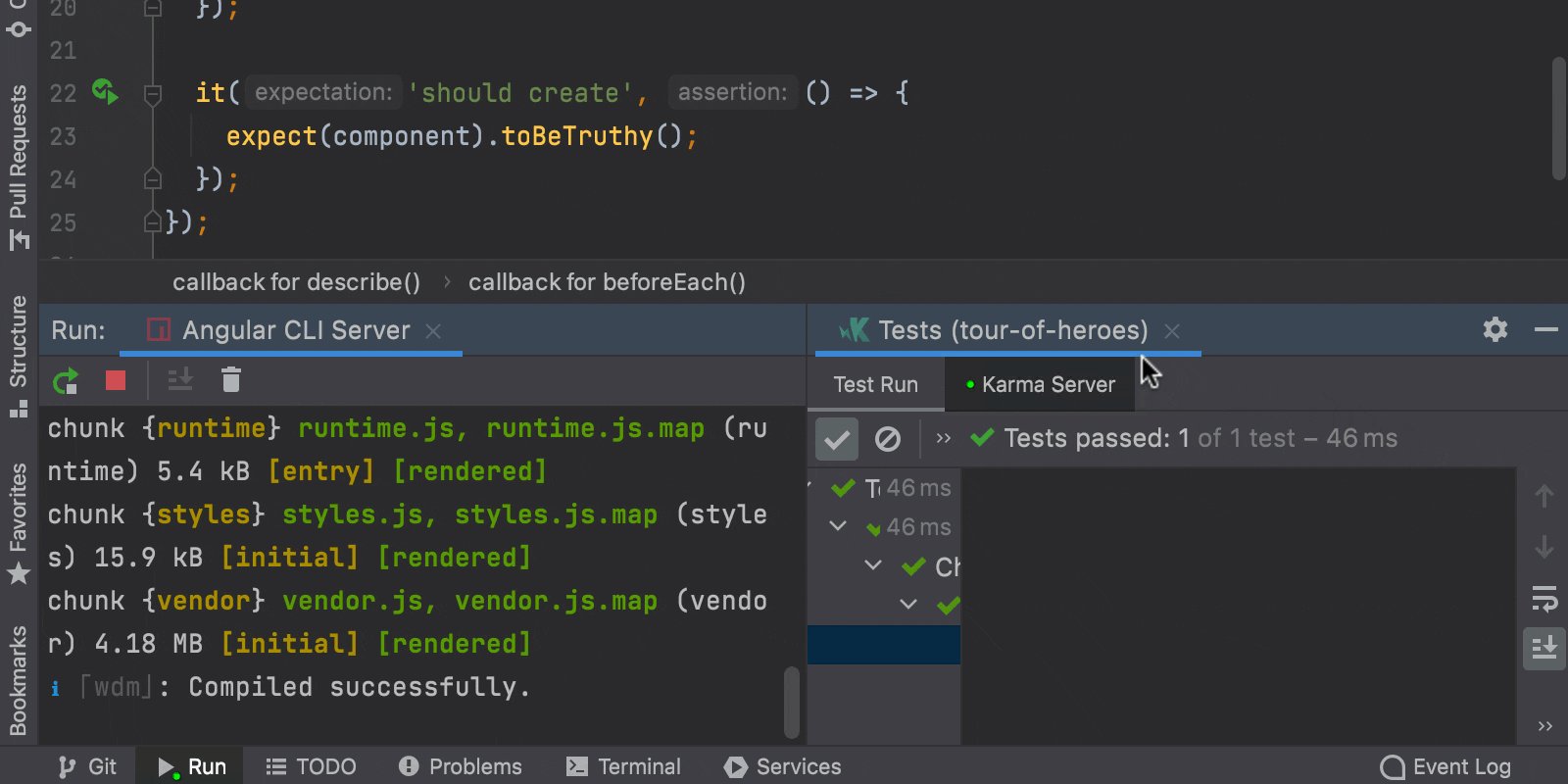
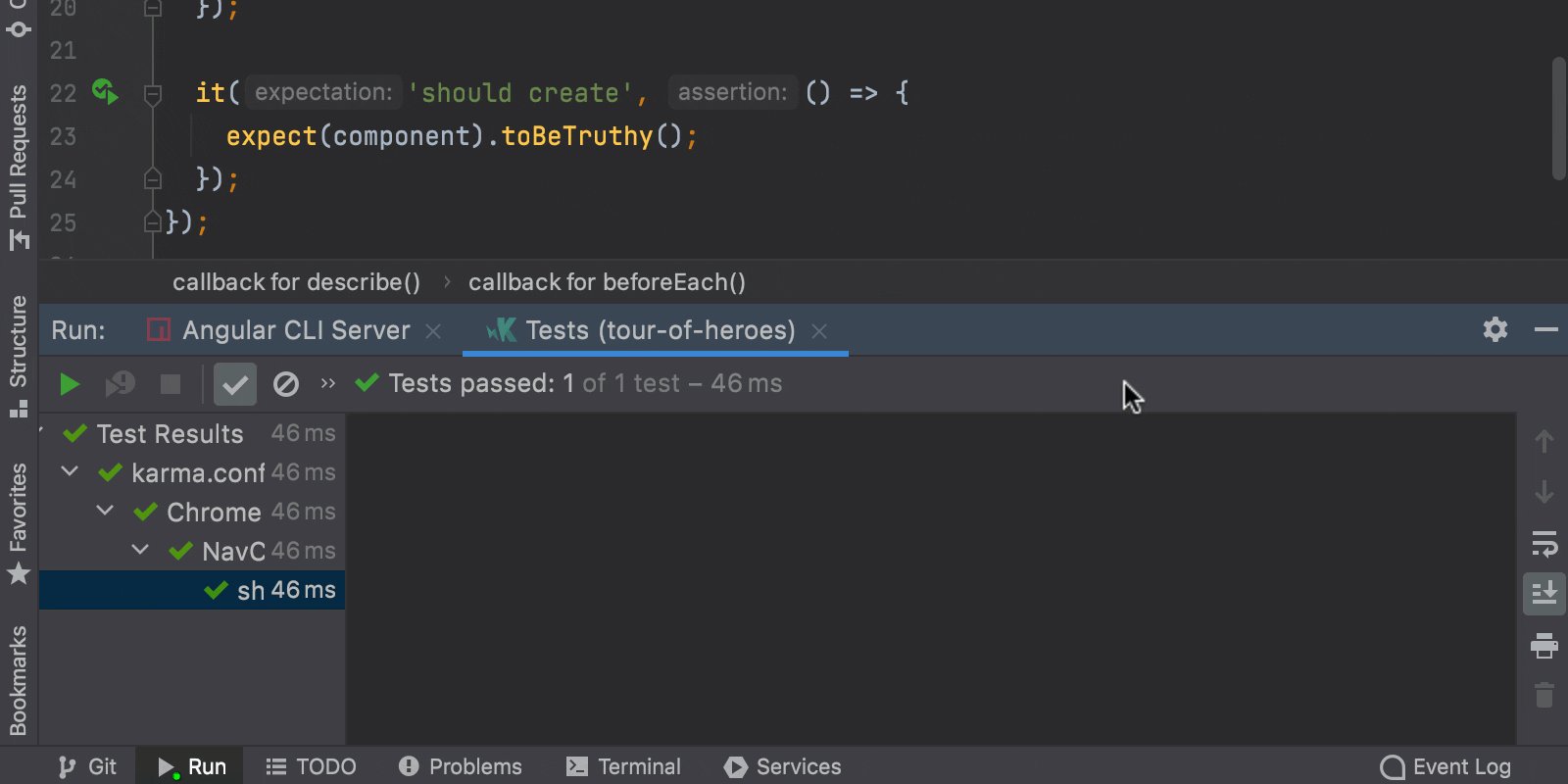
能够拆分运行工具窗口
有多个配置正在运行并希望同时查看它们的结果?您现在可以拆分运行工具窗口!为此,请将所需的选项卡拖动到突出显示的区域并将其放在那里。要取消拆分工具窗口,您可以向后拖动选项卡或右键单击顶部窗格并从上下文菜单中选择取消拆分。

新书签工具窗口
在 WebStorm 中,我们有两个非常相似的实例——收藏夹和书签。差异有时会令人困惑,因此我们决定只使用一个 - Bookmarks。我们重新设计了此功能的工作流程,并为其创建了一个新的工具窗口。
从现在开始,您在 macOS 上使用F3快捷方式或在 Windows/Linux 上使用F11标记为重要的任何文件、文件夹和类都将位于新的书签工具窗口下。
添加书签时,WebStorm 会将其放在以您的项目命名的节点中。默认情况下,IDE 会自动创建此节点并在其中存储所有优先级项目。任何新书签都将出现在此节点内的列表顶部。但是,您可以通过将它们拖到新列表(您可以随意命名)来手动组织它们。

Show Usages 的源代码预览
该展会用法功能已收到此版本中一个小而方便的改进。当您使用⌥⌘F7 / Ctrl+Alt+F7或通过按⌘ / Ctrl并单击定义查看符号的用法时,您现在可以通过单击方形图标来打开找到的用法的源代码预览。

在Search Everywhere 中基于 ML 搜索操作
在搜索操作时,WebStorm 中的Search Everywhere现在默认由机器学习提供支持。我们训练了一个基于机器学习的公式,它考虑到:
- 特定用户的操作使用历史记录。
- 整个用户群的操作使用频率。
- 搜索查询的长度、操作的名称等。
我们希望您发现基于 ML 的模型可以提高您的搜索质量并返回根据您的特定需求量身定制的结果。


终端的改进
WebStorm 的终端现在支持Windows 上的新ConPTY API。使用它作为终端的后端有助于解决用户在基于winpty的旧实现中遇到的几个问题。此外,现在支持 24 位颜色。

此外,新添加的预先输入支持可预测文本修改并立即以浅灰色显示它们。无论您是在本地还是远程机器上工作,此功能都允许您以同样快的速度在终端中输入。
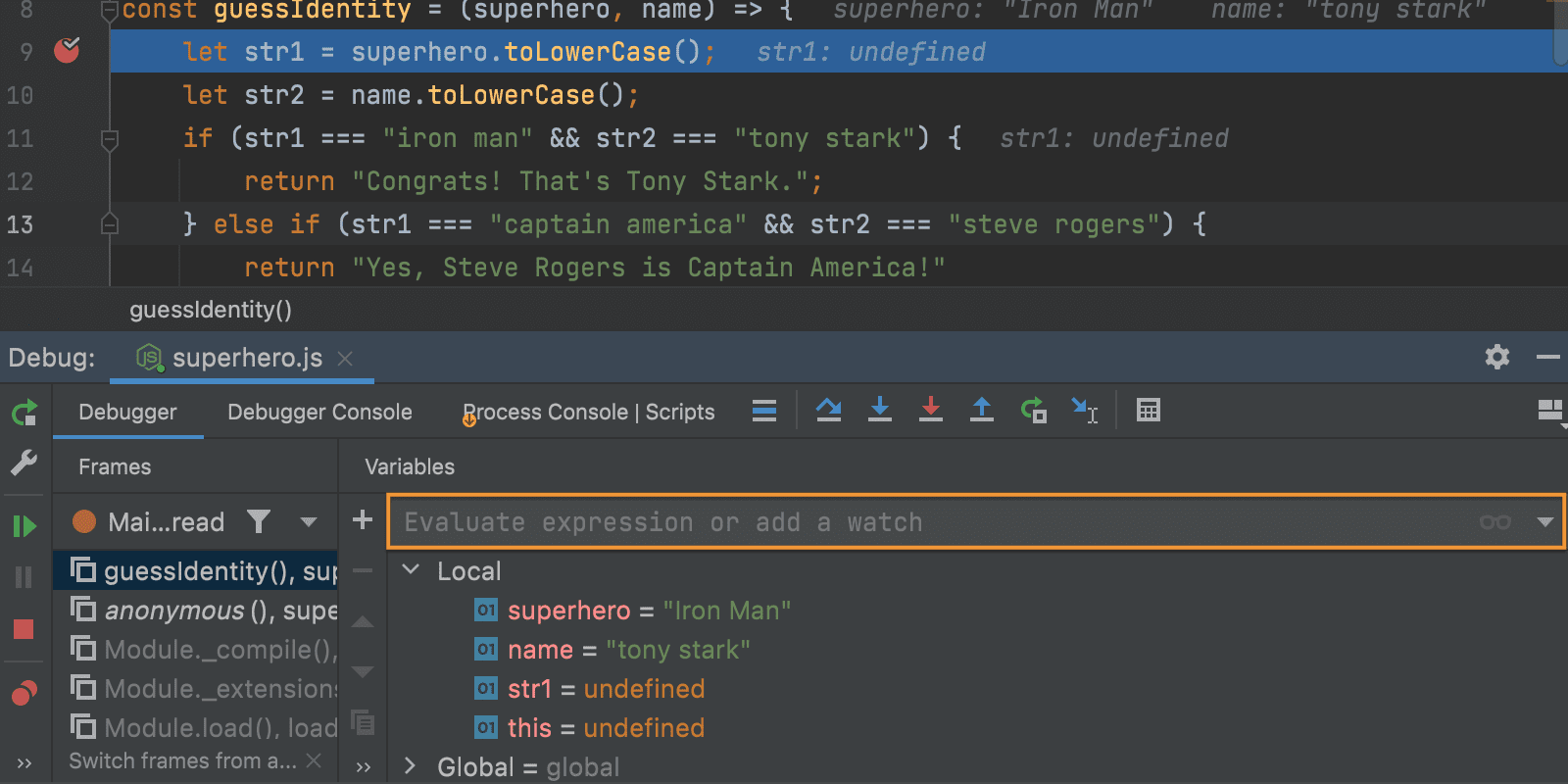
评估来自调试器的表达式
在此版本中,我们改进了评估表达式功能的可发现性。以前,许多用户求助于使用手表而不是评估对话框。
现在,可以直接在调试工具窗口中访问“评估表达式”字段,从而使评估表达式的最便捷方式更加明显。

内置故障排除工具
WebStorm 2021.3 带来了一种新的、更快的方法来诊断和修复阻止 IDE 正常工作的问题。如果您在使用 WebStorm 时遇到问题,请从文件菜单调用新的修复 IDE...操作。它将指导您通过一系列步骤来解决一些最常见的问题。

辅助功能更新
我们已经解决了一些可访问性问题,以使在屏幕阅读器模式下工作更加舒适。我们已经禁用了过去出现在鼠标悬停时出现的工具窗口小部件弹出窗口和快速文档弹出窗口。
我们还修复了调用Go To Declaration 或 Usages弹出窗口的问题。
macOS 上的辅助功能支持也得到了改进。我们已经解决了画外音焦点的几个问题,并使使用屏幕阅读器创建项目成为可能。为了最大限度地减少编码时的干扰,我们减少了播放声音的帮助工具提示的数量。
能够更改所有选项卡的字体大小
您知道可以使用鼠标滚轮更改编辑器字体大小吗?以前,此功能仅适用于当前文件。现在您可以使其适用于所有打开的文件。转到首选项/设置 | 编辑| General,在 中勾选 Change font size with Command / Ctrl + Mouse Wheel in,然后选择All editors选项。

版本控制
重新组织的 VCS 设置
为了帮助您更快地配置版本控制系统,我们使 VCS 设置更易于发现且结构更清晰。以下是您可以在首选项/设置 | 中找到的一些更改。版本控制。
该版本控制节点现在列出了所有可用的设置。您可以通过单击来导航到设置。

我们改进了Git节点内部的布局。我们将所有设置分为几个部分,这些部分说明了最重要的过程:Commit、Push和Update。此外,这些部分中的参数现在组织得更合乎逻辑。

我们还为Directory mappings添加了一个单独的节点,现在默认开启后台操作。该背景节点不再存在。
新的Push All up to Here行动
有时,您可能有几个提交已准备好发送,而其他提交仍在进行中。在这种情况下,您可能只想推送您确定的那些。在此版本中,WebStorm 将允许您将提交推送到您在Git工具窗口的日志选项卡中选择的提交。为此,选择必要的提交,右键单击它以打开上下文菜单,然后选择一个新的Push All up to Here操作。

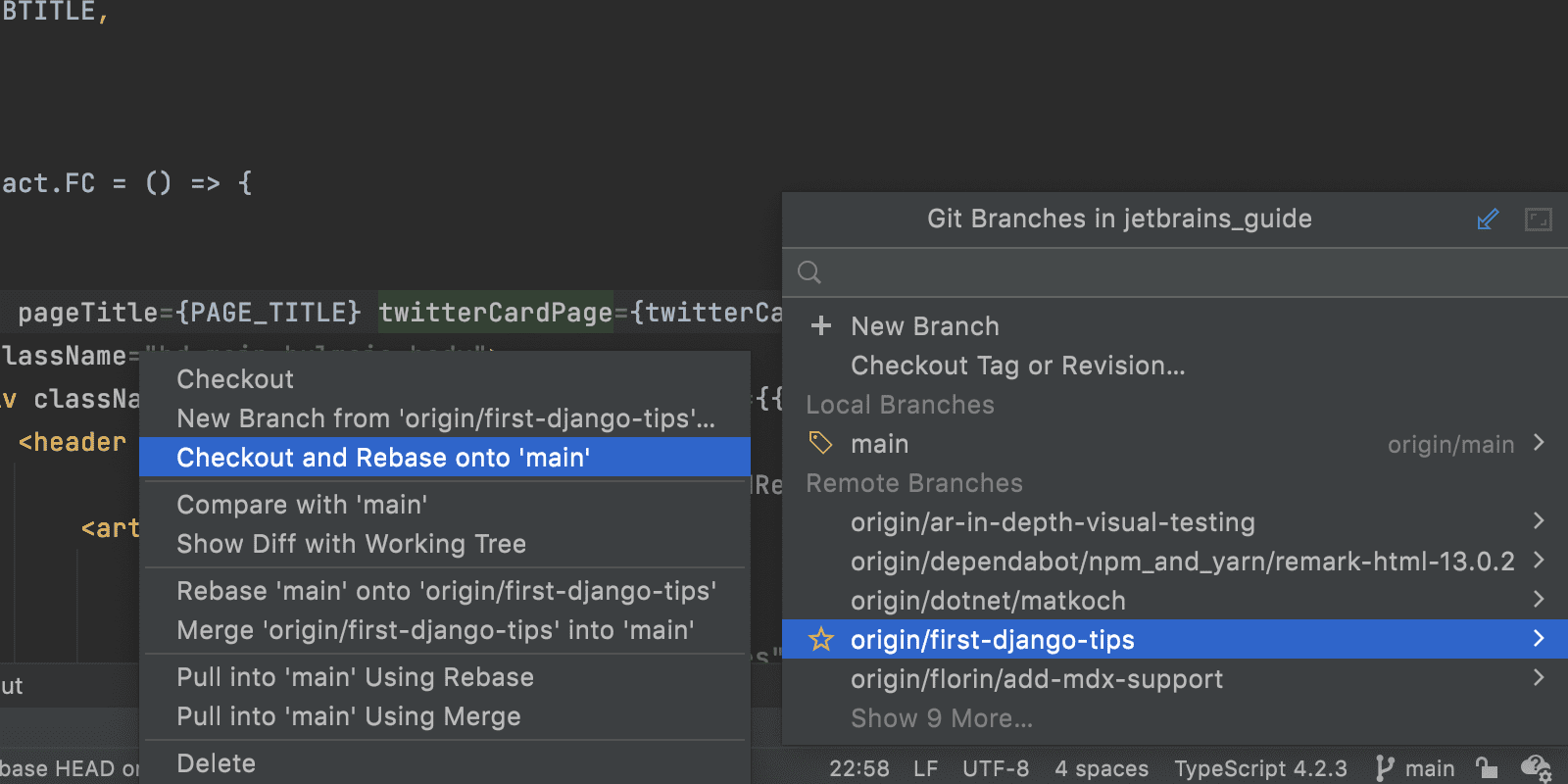
远程分支的检出和重新定位到 Current
在结账和上衍合当前操作,可以检查出选定的分支和重订其对目前已签出一个分支的顶部。以前,此操作仅适用于本地分支机构。从 v2021.3 开始,您也可以将此操作应用于远程分支。

新建更改工具窗口
以前,WebStorm 会在单独的对话框中向您展示提交之间的差异。从此版本开始,IDE 将在新的“更改”工具窗口中显示此信息。要打开新工具窗口,请在版本控制系统的日志选项卡中右键单击修订并从上下文菜单中选择与本地比较。

对齐更改突出显示
我们已将新的对齐更改突出显示选项添加到可在齿轮图标下找到的差异屏幕设置。此功能使 Diff 更易于阅读,尤其是在有复杂修改时,因为它将未更改的行对齐,以便它们彼此相邻显示。这有助于您更清楚地看到已添加或删除的代码。

到此这篇关于WebStorm 发布2021.3重大更新 来看看有哪些新功能的文章就介绍到这了,更多相关WebStorm 2021.3新功能内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

