BootStrap栅格之间留空隙的解决方法
目录
- 【看个例子】:
- 【原效果如下】:
- 【原因如下】:
- 【解决方法】:
- 总结
BootStrap栅格系统可以把我们的container容器划分为若干等分,如果想要每个部分之间留出一定的空隙,我们很可能首先想到的方法就是用margin外边距来使它们分离从而产生空隙,这样做真的的可以吗?
【看个例子】:
css样式:
.row div {
height: 100px;
}
html代码:
<div class="container"> <!-- 行元素 --> <div class="row"> <!-- 列元素 col-xs-数值 col-sm-数值 col-md-数值 col-lg-数值 --> <div class="col-lg-5"style="background-color: wheat;"></div> <div class="col-lg-4"style="background-color: pink;"></div> <div class="col-lg-3"style="background-color: black;"></div> </div> </div>
【原效果如下】:

现在我们想让这三个部分之间相隔一段距离(10px)达到产生空隙的效果,但不能改变原来的布局,这里我们给它增加一个margin值:
css样式改为:
.row div {
height: 100px;
margin-right:10px;
}
【添加margin值后的效果】:

观察发现,有一个部分被挤了下来,也就是说这一波操作改变了原来的栅格布局。
【原因如下】:
我们在划分栅格时,划分的每一部分都是占满的,挤在一起的,要使每一列之间产一个空白空隙,因此你给它们加一个margin值(而本身每一部分栅格的大小不变),那么每一部分就会移动,因此必定会超出父级container容器的宽度(12份)。

通过上述的操作及解释,我们知道是不能通过设置margin值来使得栅格系统达到空出空隙的效果,那我们该如何解决呢?
【解决方法】:
我们可以给每个小列设置一个padding-right值,小列里面再放一个盒子,通过设置它的宽度width:100%(同父级嘛)即可!
css样式:
.row div {
padding-left: 0px; // 去掉默认的左padding
padding-right: 10px;
height: 100px;
}
.hezi {
width: 100%;
background-color: green;
}
html代码:
<div class="container"> <!-- 行元素 --> <div class="row"> <!-- 第一部分 --> <div class="col-md-5"style="background-color: ;"> <div class="hezi"></div> </div> <!-- 第二部分 --> <div class="col-md-4"style="background-color: ;"> <div class="hezi"></div> </div> <!-- 第三部分 --> <div class="col-md-3"style="background-color: ;"> <div class="hezi"></div> </div> </div> </div>
注:BootStrap的栅格系统对于响应式的网页开发非常方便,在使用栅格系统的时候可以非常方便的时候row和col--来控制布局。但是col--默认会带15像素的左右padding,这个会比较困扰。解决方案可以在内部标签的class上添加row,将左右padding设为0即可,这样会去掉表格的默认padding。
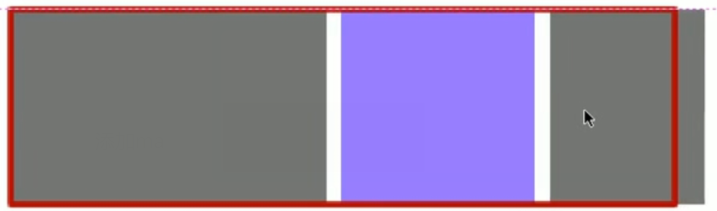
最终效果和解析如下:

总结
到此这篇关于BootStrap栅格之间留空隙的解决方法的文章就介绍到这了,更多相关BootStrap栅格留空隙内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

