WPF绑定Binding用法
什么是绑定(Binding)?
在winform中, 我们常常会用到各种类型的赋值, 例如:
- button1.Text="Hello";
- label.Text="Hello";
- ...
类似这种赋值操作, 我们之所以不称之为绑定, 主要原因是因为他们大多数操作都是一次性的, 无论是数据还是按钮本身发生变化,对两者而言都是不可见的。
而绑定的概念则侧重于: 两者的关联,协议与两者之间的影响。
首先, 从一个简单的例子来理解什么是绑定。
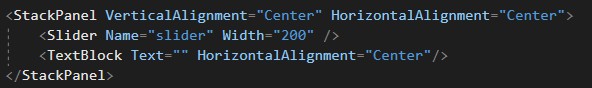
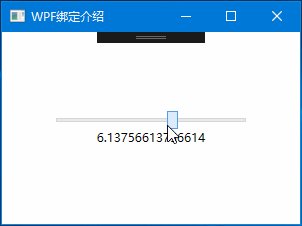
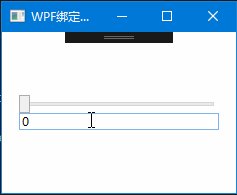
创建一个滑块控件, 并且希望在滑动的过程中, 把值更新到另外一个静态文本上。代码如下:

在winform中, 我们常规的做法会给滑块创建一个值改变事件,同时将滑块的值赋值给文本。
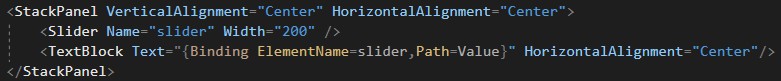
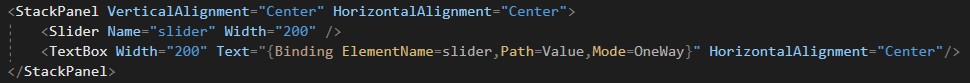
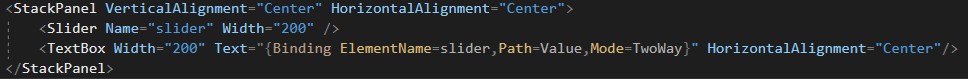
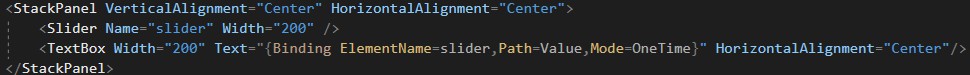
接下来, 我只需要在静态文本中添加一小段绑定的声明,即可完整原本很复杂的操作:
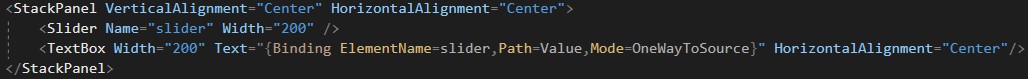
Text={Binding ElementName=slider,Path=Value}
- {Binding }: Binding的声明语法, 一对尖括号,开头声明以Binding 开始。
- ElementName= : 该声明意为, 设置元素的名称
- Path: 设置关联元素的位置,上例中设置为元素的value属性。
那么该如何理解整句话的意义, 翻译: 静态文本TextBlock的Text属性将通过绑定的方式关联到元素名'slider'的value属性上。

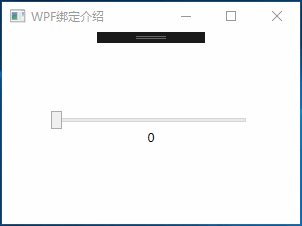
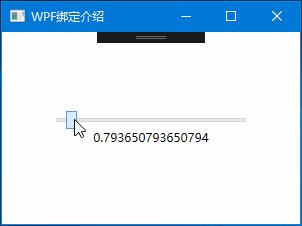
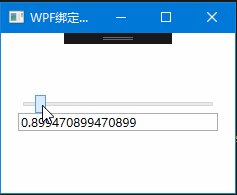
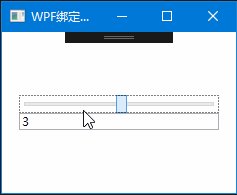
效果图所示:

可以看到,在滑块不断的滑动过程中, TextBlock也在不断的发生变化, 说明TextBlock已经得到了滑动滑动过程中的值变化, 这种关联, 我们称之为绑定, 在WPF当中, 绑定又分很多种, 而上面这种则是通过元素绑定的方式。
理解了基础的绑定之后,然后就是理解绑定的模式。
绑定的模式就类似我们商业中的合作, 是一次性回报还是持续获益, 是否可以单方面终止, 是否具有投票权等, 在WPF中绑定的模式又分为五种:
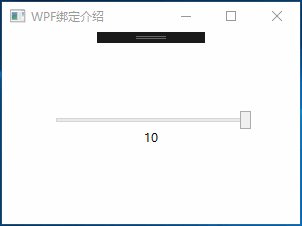
- OneWay(单向绑定) : 当源属性发生变化更新目标属性, 类似上面的例子中, 滑动变化更新文本的数据。示例:

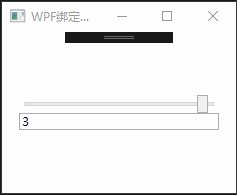
效果:

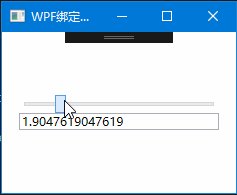
- TwoWay(双向绑定) : 当源属性发生变化更新目标属性, 目标属性发生变化也更新源属性。
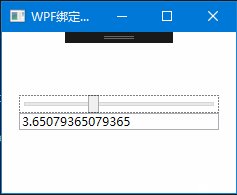
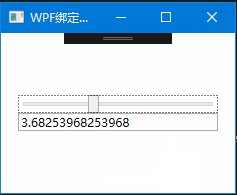
与单向绑定的区别可以理解为, 前者只能打你,被打者不能还手, 双向绑定的意思则是: 你敢打我一巴掌,我也能回你一巴掌。示例:

效果:

- OneTime(单次模式) : 根据第一次源属性设置目标属性, 在此之后所有改变都无效。
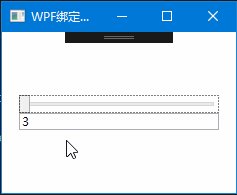
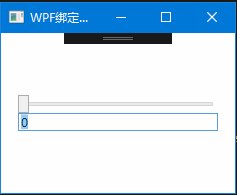
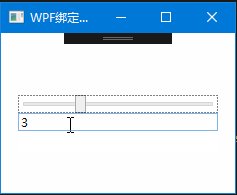
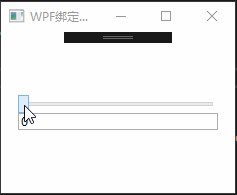
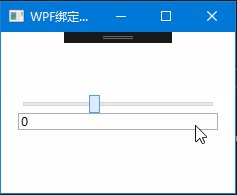
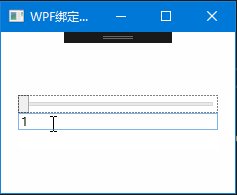
如第一次绑定了数据源为0, 那么无论后面如何改变 2、3、4... 都无法更新到目标属性上。示例:

效果:

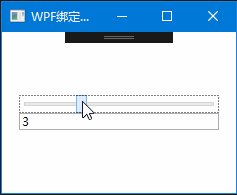
- OneWayToSource : 和OneWay类型, 只不过整个过程倒置。示例:

效果:

- Default : 既可以是双向,也可以是单项, 除非明确表明某种模式, 否则采用该默认绑定
绑定到非元素上
上面的代码中,使用的绑定方式是根据元素的方式: ElementName=xxx, 如需绑定到一个非元素的对象, 则有一下几属性:
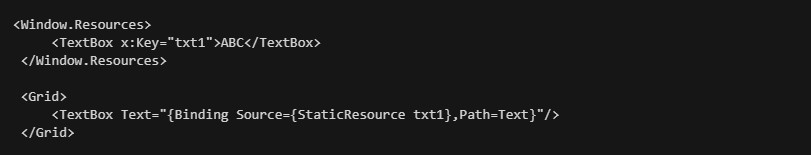
- Source : 指向一个数据源, 示例, TextBox使用绑定的方式用Source指向一个静态资源ABC:

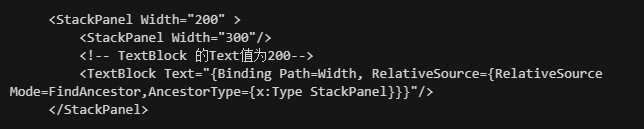
- RelativeSource : 使用一个名为RelativeSource的对象来根据不同的模式查找源对象,
示例, 使用RelativeSource的FindAncestor模式, 查找父元素为StackPanel的Width值

- DataContext: 从当前的元素树向上查找到第一个非空的DataContext属性为源对象。
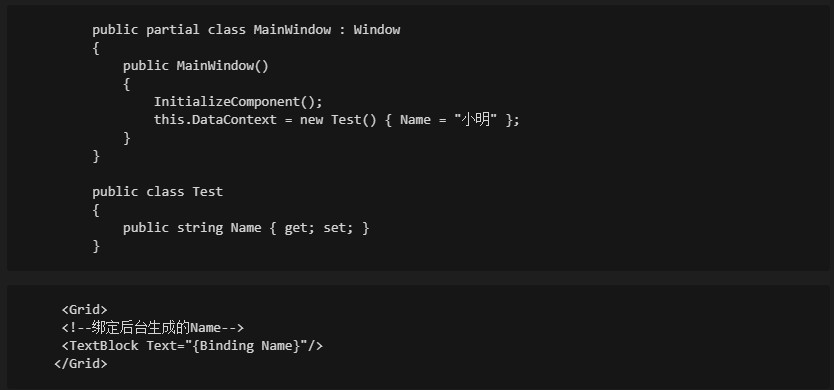
示例, 该示例用后台代码创建一个只包含Name的类, Test, 通过绑定窗口的DataContext上下文:

后台代码绑定简单文本与列表
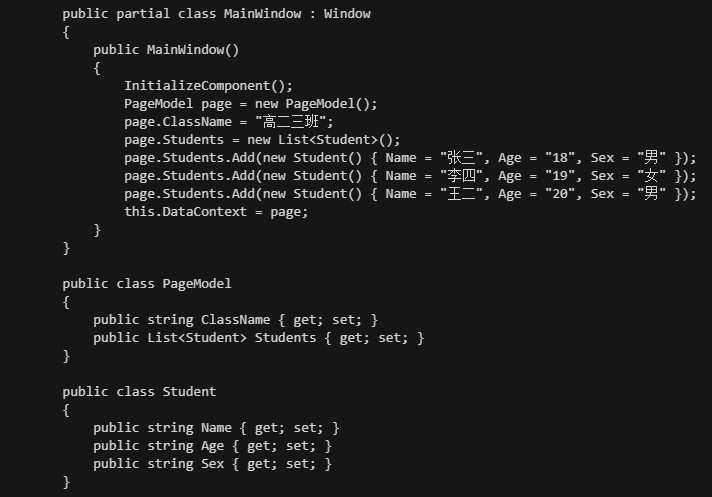
创建一个PageModel类, 定一个ClassName为班级名称, 和一个Students学生列表, 后台代码:

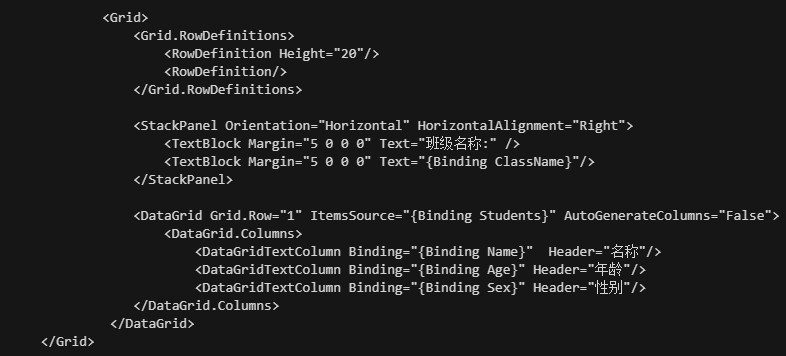
窗口代码

效果预览

关于以上, 基本介绍了WPF元素绑定的方式与几种模式, 接下讲的是, WPF中的事件如果通过绑定的方式和UI分离。尽管WPF中仍然可以兼容winform中的事件模型, 而binding也是MVVM架构中的重要组成部分(下节会介绍)。
到此这篇关于WPF绑定Binding用法的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。

