vue页面跳转实现页面缓存操作
业务需求
打野在A页面野区进行一波骚操作打了一只蓝爸爸,然后点击导航栏跑到B页面的野区秀操作打了一只红爸爸,然后他又回到A野区,希望A野区还是只有一只蓝爸爸被打的状态,其他野没被偷
第一步
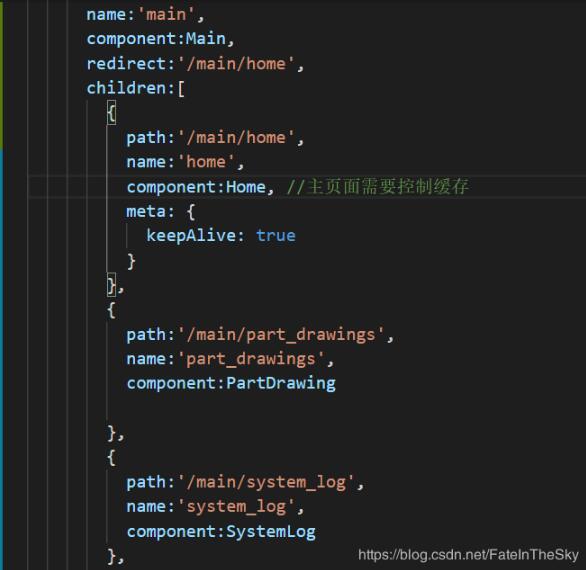
在路由里面设置需要缓存的页面

第二步
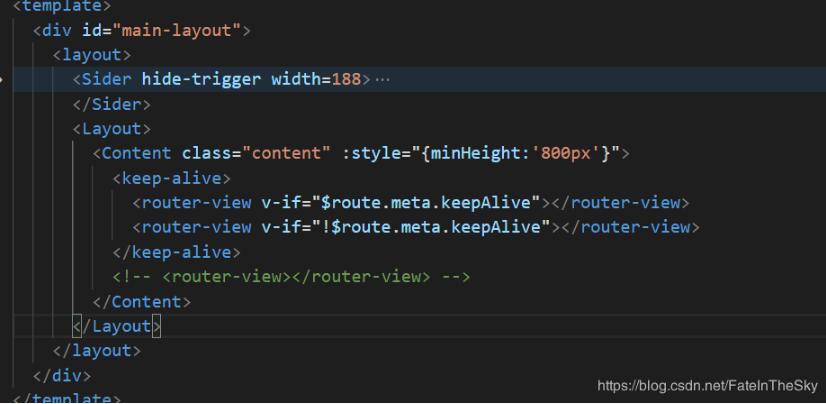
使用keep-alive属性包裹需要缓存的页面使用v-if判断,为true的是需要缓存的,false是不需要缓存的

第三步
在需要缓存的页面设置导航钩子,在A野区离开时将值设置为false保证离开当前野区不被偷

第四步
在其他野区浪一波离开时设置为true,保证回到A野区的时候野区不被刷新,还是原来的状态

补充知识:vue keep - alive 使用只有从固定页面跳转过来的才缓存当前页面
问题描述
使用 keep-alive + beforeRouteLeave 判断进入缓存页面的时候设置 keep-alive为true或false 但是无法满足需求 造成A页面 跳转到 B页面之后 无缓存 C页面跳转到B页面后 有缓存 但是 再次从A页面跳转到B页面 B页面跳转C页面完成后把上次的数据带出来了
解决方法
A - B 或 C-B都设置缓存 触发keep-alive的activated 钩子 利用 vuex在B页面判断是从哪个页面跳转过来的 如果是从A页面跳转过来的 重置B页面所有数据 否则不进行任何操作就行了
以上这篇vue页面跳转实现页面缓存操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决vue单页面 回退页面 keeplive 缓存问题
场景:项目中遇到 vue 点击回退 从A页跳到B页,缓存A页,当B页状态修改再次返回A时,A页查询条件缓存不刷新,列表刷新 A页: B页: 解决方法: 利用keep-alive 缓存需要缓存的页面 1.在app.vue中改写router-view <template> <div id="app"> <keep-alive> <router-view v-if="$route.meta.keepAlive"> <!
-
Vue2.0 实现页面缓存和不缓存的方式
1.在app中设置需要缓存的div <keep-alive>//缓存的页面 <router-view v-if="$route.meta.keepAlive"></router-view> </keep-alive> <router-view v-if="!$route.meta.keepAlive"></router-view>//不缓存的页面 2.在路由router.js中设置.vue页面是
-
关于vue里页面的缓存详解
keep-alive是vue内置的一个组件,可以使被它包含的组件处于保留状态,或避免被重新渲染. 用法: 运行结果描述: input输入框内,路由切换输入框内部的内容不会发生改变. 在keep-alive标签内部添加 include:字符串或正则表达式.只有匹配的组件会被缓存 exclude: 字符串或正则表达式.任何匹配的组件都不会被缓存. 结合router缓存部分页面: 比较实用的例子: 思路:通过beforeRouterLeave这个钩子来对路由里面的keepAlive进行赋值.从而动态的
-
vue Tab切换以及缓存页面处理的几种方式
前言 相信tab切换对于大家来说都不算陌生,后台管理系统中多会用到.如果不知道的话,可以看一下浏览器上方的标签页切换,大概效果就是这样. 1.如何切换 使用动态组件,相信大家都能看懂(部分代码省略) //通过点击就可以实现两个组件来回切换 <button @click="changeView">切换view</button> <component :is="currentView"></component> impor
-
vue页面跳转实现页面缓存操作
业务需求 打野在A页面野区进行一波骚操作打了一只蓝爸爸,然后点击导航栏跑到B页面的野区秀操作打了一只红爸爸,然后他又回到A野区,希望A野区还是只有一只蓝爸爸被打的状态,其他野没被偷 第一步 在路由里面设置需要缓存的页面 第二步 使用keep-alive属性包裹需要缓存的页面使用v-if判断,为true的是需要缓存的,false是不需要缓存的 第三步 在需要缓存的页面设置导航钩子,在A野区离开时将值设置为false保证离开当前野区不被偷 第四步 在其他野区浪一波离开时设置为true,保证回到A野区
-
微信小程序开发(二):页面跳转并传参操作示例
本文实例讲述了微信小程序页面跳转并传参操作.分享给大家供大家参考,具体如下: 本篇文章主要记录:保留当前页面,跳转到应用内的某个页面的..路由.跳转后的页面将在标题栏左上角带一个返回按钮. wx.navigateTo wxml: <view class='float-g' bindtap="onPostClick"> <i-icon class="post" type="brush_fill" size="30&quo
-
Android Activity活动页面跳转与页面传值
目录 概述 Intent 显示Intent启动 隐式Intent启动 启动其他程序 网页浏览 拨号界面 根据包名打开软件 根据类名打开界面 startActivityForResult 主页面 跳转界面 页面传值 Intent.putExtra 传值 借助 Bundle 传值 概述 Android开发少不了的就是页面之间的跳转,或者想要呼叫打开其他应用等 Intent Intent是Android程序中各组件之间进行交互的一种重要方式,不仅可以指明当前组件想要执行的运作,还可以在不同组件之间传递
-
Android Studio实现注册页面跳转登录页面的创建
本文是用来介绍Android Studio创建注册页面跳转登录页面的界面设计以及跳转功能地实现,完整结构见文章结尾. 用户注册界面 <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
JAVASCRIPT实现的WEB页面跳转以及页面间传值方法
但有时候,需要当某事件触发时,我们先做一些操作,然后再跳转,这时,就要用JAVASCRIPT来实现这一跳转功能. 下面是具体的做法: 一:跳转到新页面,并且是在新窗口中打开时: 复制代码 代码如下: function gogogo() { //do someghing here... window.open("test2.html"); } window是一个javascript对象,可以用它的open方法,需要注意的是,如果这个页面不是一相相对路径,那么要加http://,比如: 复
-
Vue页面跳转传递参数及接收方式
最近接触了vue项目,这里记录一下vue跳转到下一页面携带参数的两种方式. 典型应用场景:列表页跳转到详情页 一.配置路由 文件路径:src/router/config.php import Vue from 'vue' import Router from 'vue-router' import classify from '.././components/classify/classify.vue' import classifyChild from '.././components/cla
-
vue路由跳转后刷新指定页面的方法
做项目遇到一个坑:A页面带参跳转到B页面,第二次跳转时的参数与第一次时的参数不同,但是后台查询时还是使用的第一次的参数.需要手动刷新之后,才会使用第二次参数. 鉴于时间原因直接使用刷新页面监听路由的方法.在准备跳转的A页面添加路由跳转监听事件,达到每次A页面跳转B页面时,B页面都会再次重新加载页面. 添加完成后,A页面跳转B页面,B页面成功刷新.正当我高兴的以为又解决了一个bug时,突然发现我从A页面跳转到C页面时,C页面竟然也在发生页面刷新现象.当时着实是将小主吓了一大跳.要知道正是因为要填写
-
微信小程序 页面跳转和数据传递实例详解
微信小程序 页面跳转和数据传递 1.先导 在Android中,我们Activity和Fragment都有栈的概念在里面,微信小程序页面也有栈的概念在里面.微信小程序页面跳转有四种方式: 1.wx.navigateTo(OBJECT): 2.wx.redirectTo(OBJECT): 3.wx.switchTab(OBJECT): 4.wx.navigateBack(OBJECT) 5.使用实现对应的跳转功能: 分析: 其中navigateTo是将原来的页面保存在页面栈中,在跳入到下一个页面的时
-
微信小程序 详解页面跳转与返回并回传数据
微信小程序 详解页面跳转与返回并回传数据 A页面: .wxml文件 <view class="flex-wrp"> <text style="width: 32%;">选择城市</text> <input style="width: 68%;" type="text" bindtap="city" placeholder="请选择城市" valu
-
js页面跳转的问题(跳转到父页面、最外层页面、本页面)
"window.location.href"."location.href"是本页面跳转 "parent.location.href"是上一层页面跳转 "top.location.href"是最外层的页面跳转 举例说明: 如果A,B,C,D都是jsp,D是C的iframe,C是B的iframe,B是A的iframe,如果D中js这样写 "window.location.href"."locatio
随机推荐
- display和visibility的区别示例介绍
- Vue实现购物车功能
- javascript xml为数据源的下拉框控件
- Spring自定义配置Schema可扩展(二)
- 禁止iPhone Safari video标签视频自动全屏的办法
- nodejs body-parser 解析post数据实例
- PHP读取、解析eml文件及生成网页的方法示例
- C#基本概念列举详解
- C++删除指定文件夹下N天及之前日志文件的方法
- Docker 教程之基本概念(镜像,容器,仓库)详解
- Android常用对话框使用大全
- ASP中实现执行定时任务的方法
- 价值600元的东亚黑客联盟VIP教程
- C#实现WinForm禁止最大化、最小化、双击标题栏、双击图标等操作的方法
- 大脑年龄测试flash
- 浅谈javascript中的数据类型转换
- 浅析四种常见的Javascript声明循环变量的书写方式
- C/C++ 进程通讯(命名管道)的实例
- Andoroid实现底部图片选择Dialog效果
- tp5实现微信小程序多图片上传到服务器功能

