Django模板之基本的 for 循环 和 List内容的显示方式
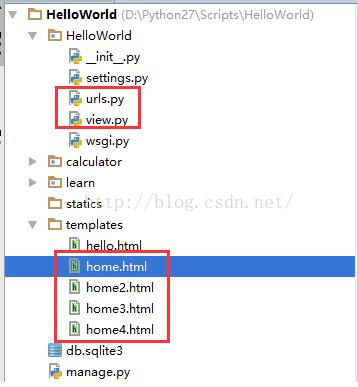
工程结构

views.py
def home(request):
TutorialList = ["HTML", "CSS", "jQuery", "Python", "Django"]
return render(request, 'home.html', {'TutorialList': TutorialList})
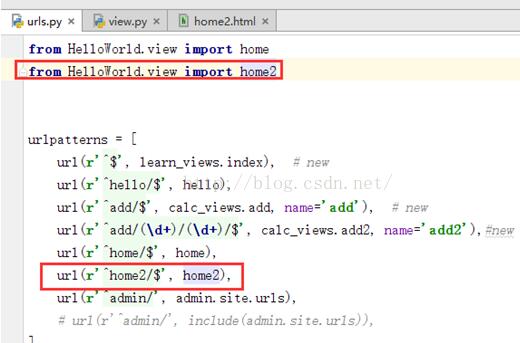
url.py

home2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本的 for 循环 和 List内容的显示</title>
</head>
<body>
<h1>教程列表:</h1>
{% for i in TutorialList %}
<h1>{{ i }}</h1>
{% endfor %}
</body>
</html>
效果展示

补充知识:django获取某一个字段的列表,values/values_list/flat
如下所示:
class Building(models.Model):
corporation = models.ForeignKey('company.Corporation', verbose_name=u'学校', related_name='buildings')
number = models.CharField(u'楼栋编号', max_length=10, unique=True, db_index=True)
create_time = models.DateTimeField(u'创建时间', auto_now_add=True)
获取Building的number字段列表
In [1]: from apps.dormitory.models import Building
In [2]: buildings = Building.objects.values('number')
In [3]: buildings
Out[3]: [{'number': u'1'}, {'number': u'2'}, {'number': u'3'}, {'number': u'4'}, {'number': u'5'}]
In [4]: buildings_ = Building.objects.values_list('number')
In [5]: buildings_
Out[5]: [(u'1',), (u'2',), (u'3',), (u'4',), (u'5',)]
In [6]: buildings_list = Building.objects.values_list('number', flat=True)
In [7]: buildings_list
Out[7]: [u'1', u'2', u'3', u'4', u'5']
从以上代码可以看出:
values方法可以获取number字段的字典列表。
values_list可以获取number的元组列表。
values_list方法加个参数flat=True可以获取number的值列表。
以上这篇Django模板之基本的 for 循环 和 List内容的显示方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

