Electron整合React使用搭建开发环境的步骤详解
简介
用于构建用户界面的 JavaScript 库
步骤
首先创建React
npx create-react-app doc
进入到doc项目
cd doc
安装electron
npm install electron --save-dev
安装依赖
判断是否为生产环境
cnpm install electron-is-dev --save-dev
在项目根目录创建main.js
const { app ,BrowserWindow } = require('electron')
const isDev = require('electron-is-dev')
let mainWindow;
app.on('ready', () => {
mainWindow = new BrowserWindow({
width: 1024,
height: 680,
webPreferences:{
nodeIntegration: true,
}
})
const urlLocation = isDev ? 'http://localhost:3000' : 'dummyurl'
mainWindow.loadURL(urlLocation);
})
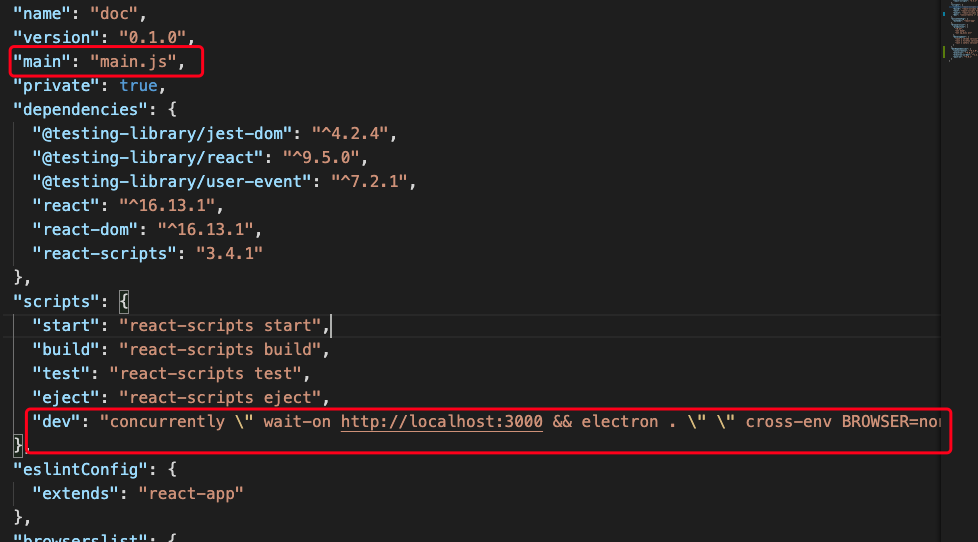
修改json配置文件
在json文件中添加下面两行

首先运行npm start,然后再开启一个shell运行npm run dev

遇到的问题
1、需要多次运行,十分的麻烦
2、每次会自动打开浏览器
3、react运行的速度慢,electron加载不到,需要手动刷新
完善
安装依赖
同时执行多个命令https://www.npmjs.com/package/concurrently
cnpm install concurrently --save-dev
等待资源加载完成https://www.npmjs.com/package/wait-on
cnpm install wait-on --save-dev
环境变量https://www.npmjs.com/package/cross-env
cnpm install cross-env --save-dev
完善后的json

"dev": "concurrently \" wait-on http://localhost:3000 && electron . \" \" cross-env BROWSER=none npm start \" "
配置完成之后直接在终端执行npm run dev,之后会弹出我们的界面
总结
到此这篇关于Electron整合React使用搭建开发环境的步骤详解的文章就介绍到这了,更多相关Electron整合React搭建环境内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

