ASP.NET Core开发环境安装配置
ASP.NET Core环境设置
- 1.如何设置用于.NetCore应用程序开发的开发机器
- 2.安装SDK和IDE
- 3.验证安装
开发和.NET Core应用程序所需的工具和软件
- 1.设备:(Windows、Mac、Linux)
- 2.IDE:Visual Studio、Visual Code
- 3.NetSDK:软件开发工具包,此工具包有助于开发和运行系统中的应用程序。
如何为构建 .NET Core/ASP.NET Core应用程序准备开发环境?
NET Core可以通过两种方式安装:
- 1.通过安装VisualStudio 2017/2019
- 2.通过安装 .NET Core SDK
安装VisualStudio 2017/2019:
目前,.NETCore2.1 和 .NETCore3.1 具有长期支持 (LTS)。
Visual Studio 2017 支持 .NET Core 2.1,而 Visual Studio 2019 支持这两个版本。
您可以使用你喜欢的IDE版本,如 Visual Studio 2017/2019、Visual Studio Code等来开发、还原、构建和运行 .NET Core 应用程序。
在下面的示例中, 使用的是Windows操作系统。因此,我将使用 Visual Studio作为我的IDE,或者您可以说集成开发环境 (IDE) 用于开发ASP.NET应用程序。
如果您的开发 PC 上没有 Visual Studio,则建议安装最新的 Visual Studio 2019。
如果您已经拥有 Visual Studio 2017 或 2019,则您已经安装了 .NET Core SDK 2.1。
下载并且安装VisualStudio
根据您的操作系统下载并安装 Visual Studio 2019。根据您的许可证选择适当的版本。Visual Studio 社区版对学生、开源贡献者和个人免费。
根据本文,最新版本的 Visual Studio 是Visual Studio 2019,可以从以下网站下载。
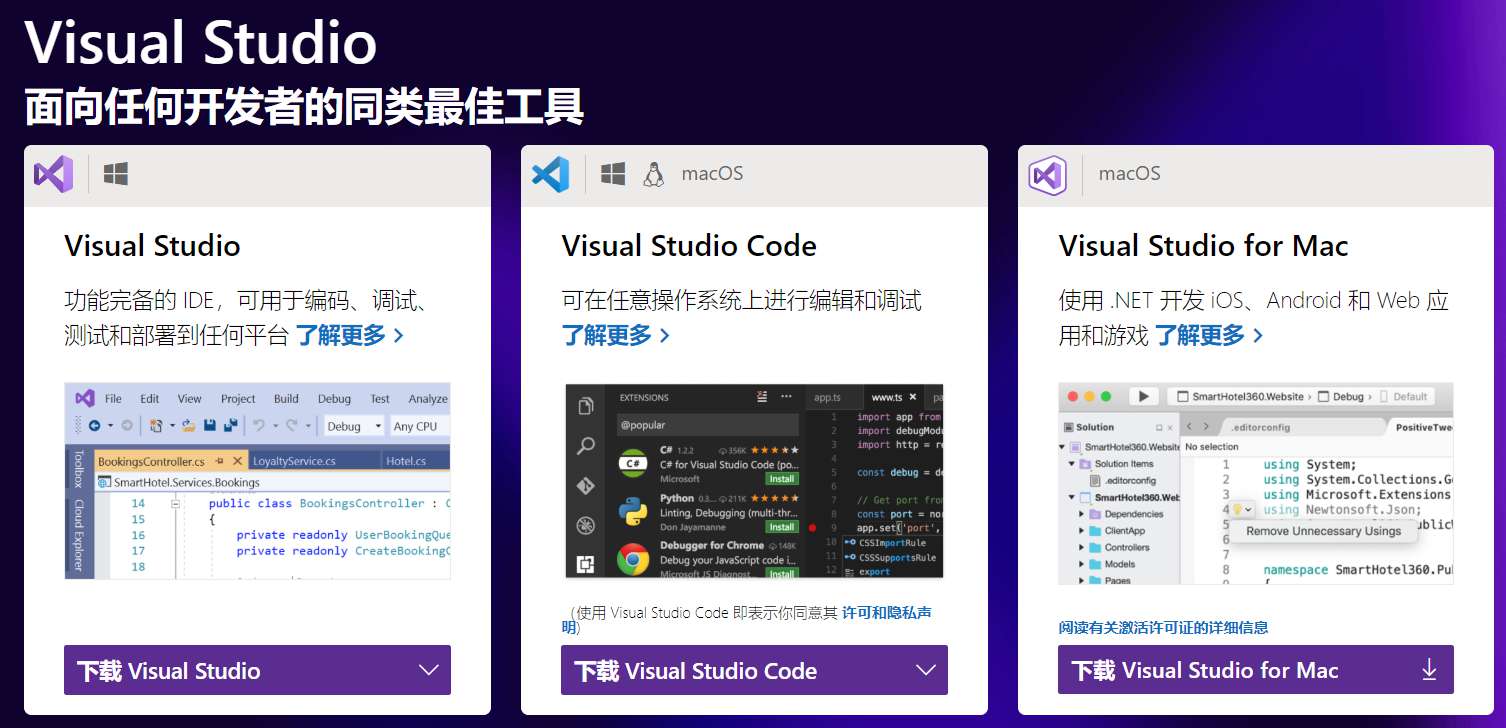
打开上面的网站, 你将看到下面的内容。

然后再根据您的操作系统, 下载所需要的VisualStudio, 然后下载并且安装它。
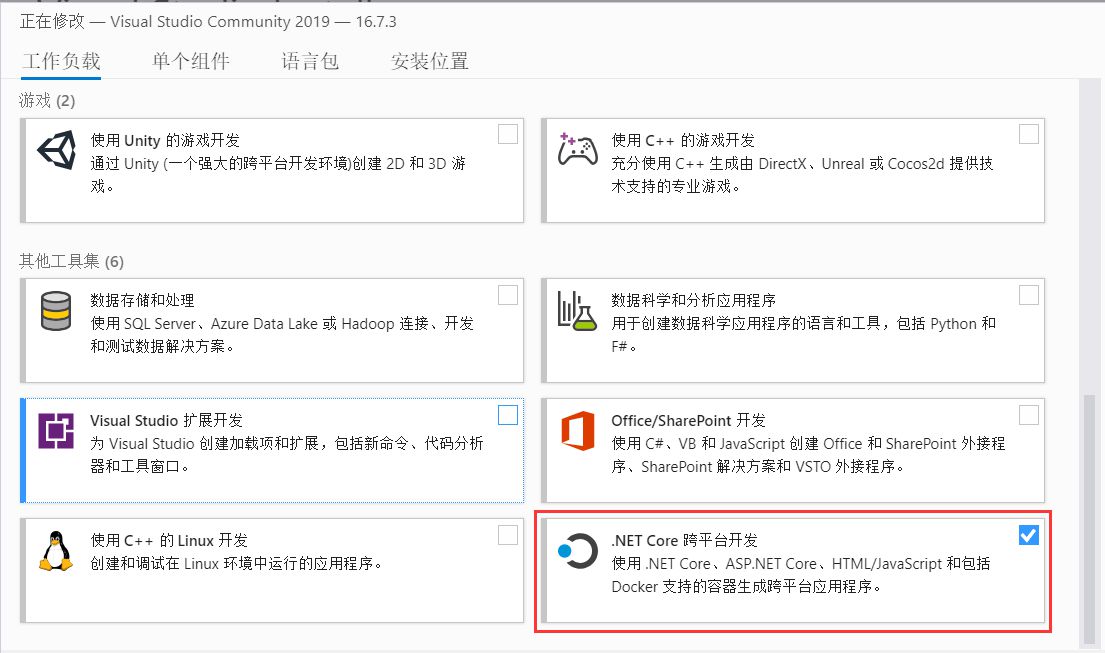
请注意, 这里需要勾选.NetCore跨平台开发,如下所示。

.NET Core SDK组件
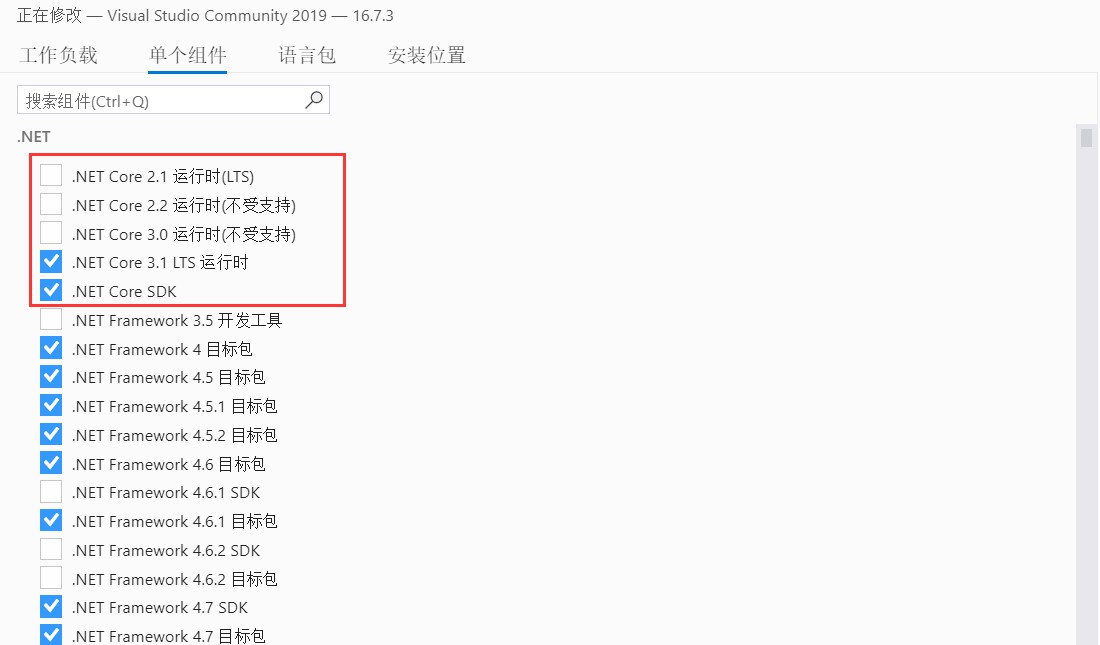
在VisualStudio安装程序中, 选择到单个组件, 即可看到多个.NET CoreSDK版本, 即可根据你的实际需求进行安装。

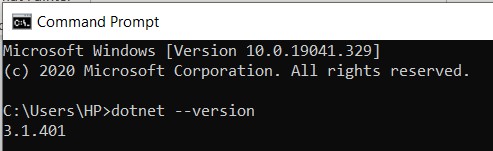
安装完成之后, 你可以打开CMD窗口, 进行验证安装是否完成,如下所示。

到此这篇关于ASP.NET Core开发环境安装配置的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Linux(Ubuntu)下搭建ASP.NET Core环境
今天来学习一下ASP.NET Core 运行在Ubuntu中.无需安装mono . 环境 Ubuntu 14.04.4 LTS 服务器版 全新安装系统. 下载地址:http://mirrors.neusoft.edu.cn/ubuntu-releases/14.04.4/ubuntu-14.04.4-server-amd64.iso 你也可以下载桌面版安装. 下载地址:http://mirrors.neusoft.edu.cn/ubuntu-releases/14.04.4/ 安装DNVM 首先
-
VS2015 搭建Asp.net core开发环境的方法
前言 随着ASP.NET Core 1.0 rtm的发布,网上有许多相关.net core 相关文章,最近正好有时间就尝试VS2015 搭建Asp.net core开发环境,以下是简单的搭建过程,下面来一起看看吧. 步骤如下 一.首先你得装个vs2015 并且保证已经升级至 update3及以上(此处附上一个vs2015带up3的下载链接: ed2k://|file|cn_visual_studio_enterprise_2015_with_update_3_x86_x64_dvd_892329
-
Windows Server 2012 R2 Standard搭建ASP.NET Core环境图文教程
前言: 随着ASP.NET Core 1.0的发布,论坛里相关的文章也越来越多,正好有时间在测试环境上搭建 ASP.NET Core的发布环境,把过程中遇到的问题写给大家,以便有用到的朋友需要. 环境: Windows Server 2012 R2 Standard with Update MSDN 链接:ed2k://|file|cn_windows_server_2012_r2_with_update_x64_dvd_6052725.iso|5545705472|121EC13B53882E
-
.Net Core+Angular Cli/Angular4开发环境搭建教程
一.基础环境配置 1.安装VS 2017 v15.3或以上版本 2.安装VS Code最新版本 3.安装Node.js v6.9以上版本 4.重置全局npm源,修正为 淘宝的 NPM 镜像: npm install -g cnpm --registry=https://registry.npm.taobao.org 5.安装TypeScript cnpm install -g typescript typings 6.安装 AngularJS CLI cnpm install -g @angul
-
云服务器下搭建ASP.NET Core环境
最近.net core如火如荼,国内这方面环境搭建方面的文档也非常多,但是不少已经是过时的,就算按照那个流程走下去也避免不了一些地方早就不一样了.所以下面我将从头到尾的教大家搭建一次环境,并且成功运行官网的demo. 一.系统环境 本次笔者因为懒的去做虚拟机,所以注册了一个云提供商的试用账户作为本次的主机. 系统: Ubuntu Server 14.04.2 LTS 64bit Mono: 1.0.0-rc1-update1 Coreclr: 1.0.0-rc1-update1 二.正文 1.首
-
利用docker-compose搭建AspNetCore开发环境
使用docker-compose搭建AspNetCore开发环境 1 使用docker-compose搭建开发环境 我们的目标很简单:使用docker-compose把若干个docker容器组合起来就成了. 首先使用Nginx代理所有的Web程序,这样只需要在主机上监听一个端口就可以了,不污染主机.再组合各Web程序.Redis/Memcached.SqlServerOnLinux. 新建一个目录sites,所有和集群相关的都放在这里,目录结构如下所示 sites nginx
-
详解.Net Core + Angular2 环境搭建
本文介绍了.Net Core + Angular2 环境搭建,具体如下: 环境搭建: 1)node.js版本>5.0,NPM版本>3.0,TypeScript版本>2.0(全装最新版就好了) 2)安装NTVS 1.2(node tools for vs),TSVS dev 1.4(TS for VS) 3)构建package.json,tsconfig.json,gulp.js文件 1.package.json { "name": "template.ang
-
win10下ASP.NET Core部署环境搭建步骤
随着ASP.NET Core 1.0 rtm的发布,网上有许多相关.net core 相关文章,今刚好有时间也在win10环境上搭建下 ASP.NET Core的部署环境,把过程记录下给大家. 1. 开发运行环境 1> Visual Studio 2015 Update 3* 2> .NET Core 1.0 for Visual Studio (包括asp.net core 模板,其中如果机器上没有.net core sdk会默认安装)地址https://go.microsoft.com/f
-
Centos7系统下搭建.NET Core2.0+Nginx+Supervisor环境
一.Linux .NET Core简介 一直以来,微软只对自家平台提供.NET支持,这样等于让这个"理论上"可以跨平台的框架在Linux和macOS上的支持只能由第三方项目提供(比如Mono .NET). 直到微软推出完全开源的.NET Core.这个开源的平台兼容.NET Standard,并且能在Windows.Linux和MacOS上提供完全一致的API.虽然这个小巧的.NET框架只是标准.NET的一个子集,但是已经相当强大了. 一方面,这个小巧的框架可以让某些功能性应用同时运
-
ASP.NET Core开发环境安装配置
ASP.NET Core环境设置 1.如何设置用于.NetCore应用程序开发的开发机器 2.安装SDK和IDE 3.验证安装 开发和.NET Core应用程序所需的工具和软件 1.设备:(Windows.Mac.Linux) 2.IDE:Visual Studio.Visual Code 3.NetSDK:软件开发工具包,此工具包有助于开发和运行系统中的应用程序. 如何为构建 .NET Core/ASP.NET Core应用程序准备开发环境? NET Core可以通过两种方式安装: 1.通过安
-
.NET Core Windows环境安装配置教程
1.安装.NET Core SDK 在windows下开发.NET Core最好使用Visual Studio工具.下载地址与安装: VS2015最新版本:Visual Studio 2015 Update 3* VS环境下的.Net Core:.NET Core 1.0 for Visual Studio 对应下载的文件DotNetCore.1.0.0-VS2015Tools.Preview2.exe .Net Core安装过程(安装过程比较慢,亲们耐心等待): (安装慢,等待中--.) (O
-
Windows下Ruby on Rails开发环境安装配置图文教程
本文详细介绍如何在Windows配置Ruby on Rails 开发环境,希望对ROR初学者能有帮助. 一.下载并安装Ruby Windows下安装Ruby最好选择 RubyInstaller(一键安装包). 下载地址: http://rubyforge.org/frs/?group_id=167 . 我们这里下载目前较新的rubyinstaller-1.9.3-p0.exe 一键安装包.这个安装包除了包含ruby本身,还有许多有用的扩展(比如gems)和 帮助文档. 双击安装,安装过程出现如下
-
Windows7下PHP开发环境安装配置图文方法
操作系统:Windows 7 Ultimate WEB服务器:IIS 6.1(内部版本7600). 数据库:MySql5.0.67 PHP版本:5.2.13 我还担心Win7下可能会不兼容,结果是一点问题都没有. 一.安装MySql数据库 MySql数据库在这里下载:http://www.mysql.com/downloads/ 客户端工具Navicat(导航猫)在这里下载:http://www.navicat.com/cn/download/download.html,我下载的是Win3
-
Asp.Net Core简介与安装教程
Asp.Net Core简介 ASP.NET Core 是一个全新的开源.跨平台框架,可以用它来构建基于网络连接的现代云应用程序,比如:Web 应用,IoT(Internet Of Things,物联网)应用和移动后端等.ASP.NET Core可以运行在 .NET Core 或完整的 .NET Framework 之上,其架构为发布到云端或本地运行的应用提供了一个最佳的开发框架,由开销很小的模块化组件构成,这就保持了你构造解决方案的灵活性.你可以跨平台地在Windows.Mac和Linux等设
-
windows下wxPython开发环境安装与配置方法
安装文件准备: 安装文件 下载地址 python-2.6.2.msi http://www.python.org/download/ wxPython2.8-win32-unicode-2.8.10.1-py26.exe wxPython2.8-win32-docs-demos-2.8.10.1.exe http://www.wxpython.org/download.php py2exe-0.6.9.win32-py2.6.exe http://sourceforge.net/projects
-
一文轻松了解ASP.NET与ASP.NET Core多环境配置对比
目录 前言 asp.net下的多环境配置 如何增加额外的环境配置 aspnetcore下的多环境配置 什么是配置提供程序 开发阶段的多环境 发布阶段的实现多环境配置 EnvironmentName 属性 总结 前言 多环境配置应该都很熟悉了,最为常见的环境便是Debug和Release,例如下图是新建的一个asp.net项目,配置文件展开共有三个文件组成 有些开发者从来没了解过Web.Debug.config和Web.Release.config,始终是一个Web.config文件改来改去来切换
-
Android开发环境安装和配置图文教程
一.安装JDK.SDK.NDK 无论是用C#和VS2015开发Androd App还是用Java和Eclipse开发Androd App,都需要先安装JDK和Android SDK.把这些安装完毕后,再在开发工具中配置一下安装的路径就行了. 1.安装jdk 下面两个都要安装: jdk-6u45-windows-i586.exe jdk-7u79-windows-i586.exe 到网上找到对应的文件后下载运行即可,Oracle的官网上有,免费下载. 2.安装Android SDK 下载下面的An
-
asp.net core webapi 服务端配置跨域的实例
在前后端分离开发中服务端仅仅只为前端提供api接口,并且前后端往往单独部署,此时就会出现浏览器跨域问题.asp.net core提供了简单优雅的解决方案. 在startup文件的Configure添加如下代码(替换"http://localhost:8080"为你的前端部署地址,此处测试的前端地址为本地的8080端口) 注:asp.net core2.0以下需安装nuget包:Microsoft.AspNetCore.Cors app.UseCors(builder => { b
随机推荐
- Spring的编程式事务和声明式事务详解
- hibernate批量操作实例详解
- Python多进程机制实例详解
- Objective-C实现身份证验证的方法示例
- 微信小程序 (十八)picker组件详细介绍
- .Net中实现无限分类的2个例子
- php函数mkdir实现递归创建层级目录
- 使用php语句将数据库*.sql文件导入数据库
- 使MySQL能够存储emoji表情字符的设置教程
- 详解MySql基本查询、连接查询、子查询、正则表达查询
- Android自定义TabLayout效果
- 使用ASP实现网站的“目录树”管理的代码
- 大型JavaScript应用程序架构设计模式
- Nginx 上传大文件超时解决办法
- Nginx+Lua+Redis构建高并发Web应用
- 自定义jQuery选项卡插件实例
- iOS开发中使用CoreLocation框架处理地理编码的方法
- 空间支持多子网站 有效降低建站成本
- angular2系列之路由转场动画的示例代码
- java根据List内对象的属性排序方法

