VS2010制作第一个简单网站
制作一个简单示例网站的步骤:
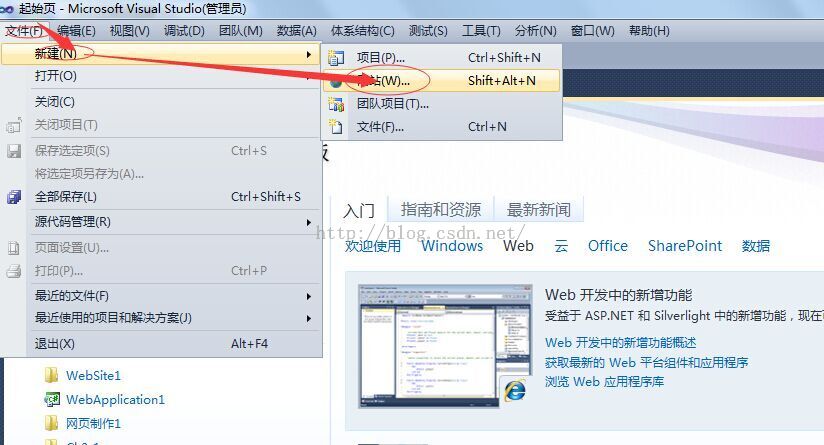
一、启动VS 2010开发环境,选择菜单中的“文件”,选择其中的“新建”,再选择“网站”,会弹出”新建网站“对话框。

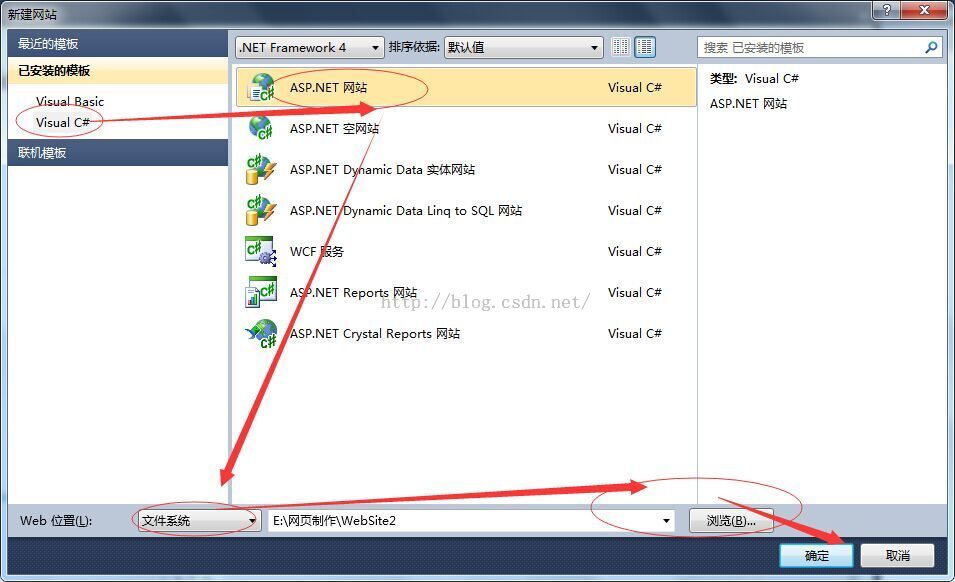
二、在“新建网站”的对话框,在“已安装模板”中选择Visual C#,右侧的选择“ASP.NET网站”选项,单击“新建网站”中的“文件系统”,下拉菜单中有“文件系统”,“HTTP”,“FTP”,,分别是指网站放在本地文件系统中,HTTP协议和FTP协议的远程系统中,在这里我们选择“文件系统”。单击“浏览“按钮,弹出“选择位置”对话框。

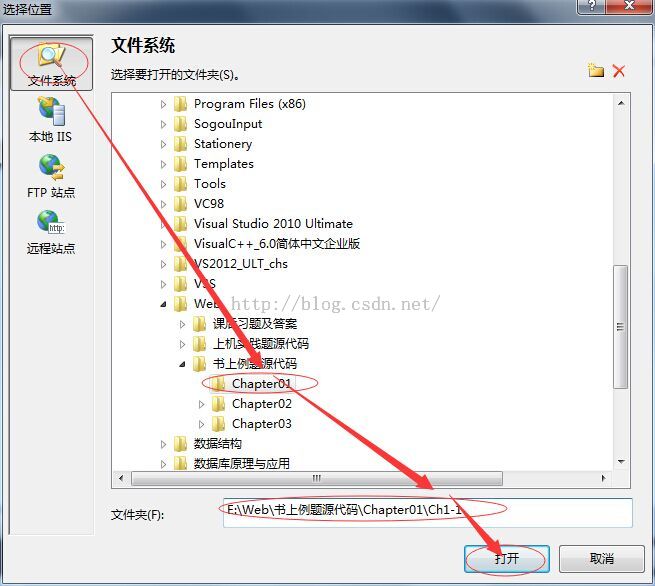
三、在”选择位置对话框“中,这个我们视情况而定。这里我们选择”E:\Web\书上例题源代码\Chapter01\Ch1-1“,单击”打开“按钮,回到”新建网站“对话框,单击”确定“,完成新建网站。

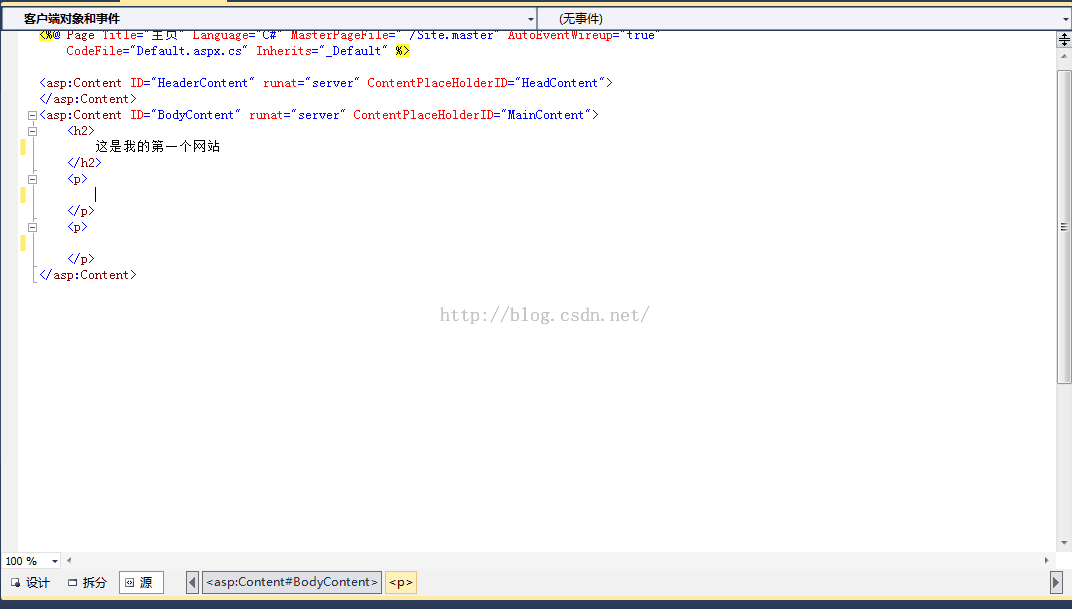
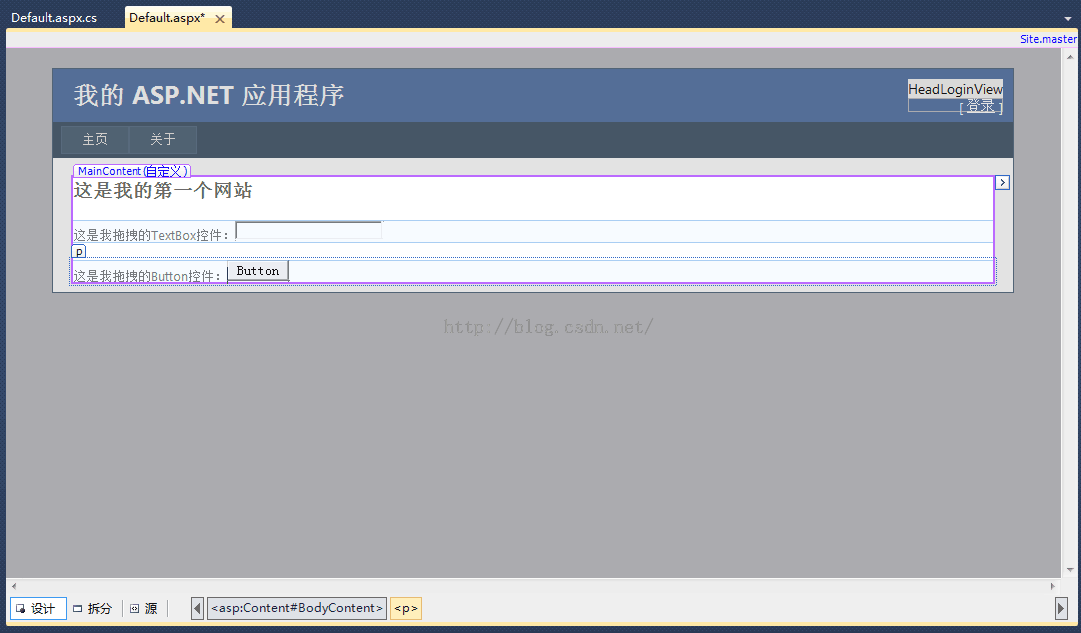
四、在打开的页面中单击”源“按钮,修改代码,将标签”<h2>“到”</h2>“中的内容删除,修改为”这是我的第一个
网站“,将两组标签<p></p>中的的内容也删除。

五、单击”设计“按钮,键入”我拖拽的TextBox控件:“,然后从工具箱拖拽TextBox控件,再输入”我拖拽的Button
控件:“,再从工具箱拖拽Button控件。

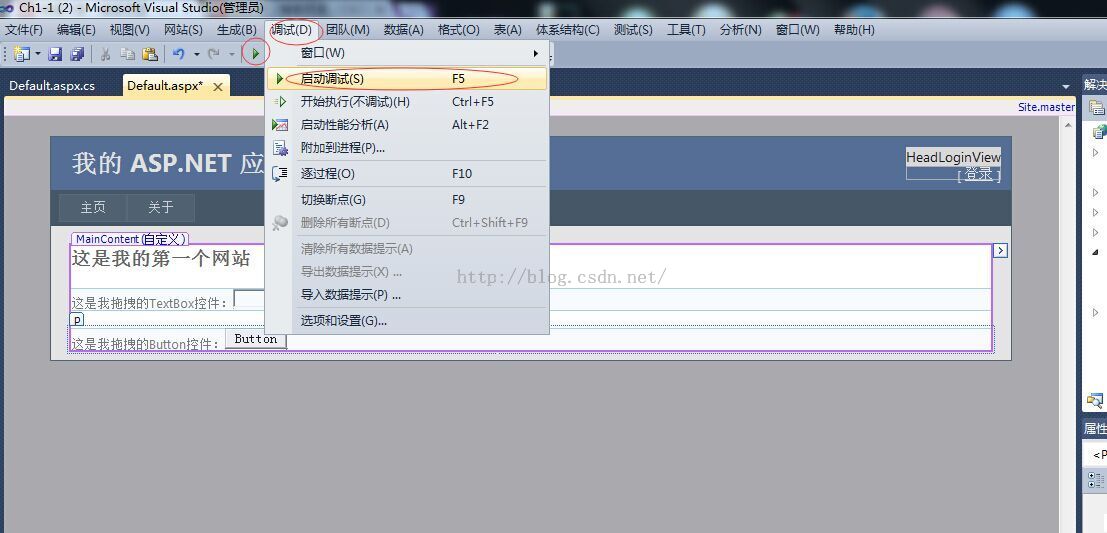
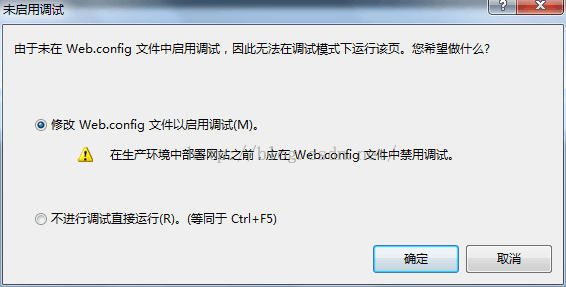
六,选择菜单”调试“中的”启动调试“或按F5键,或按工具栏上的运行应用程序。第一次运行网站会出现”未启用调
试“对话框。

七、在”未启用调试“对话框中,单击”确定”按钮,添加WebConfig文件于网站系统中。

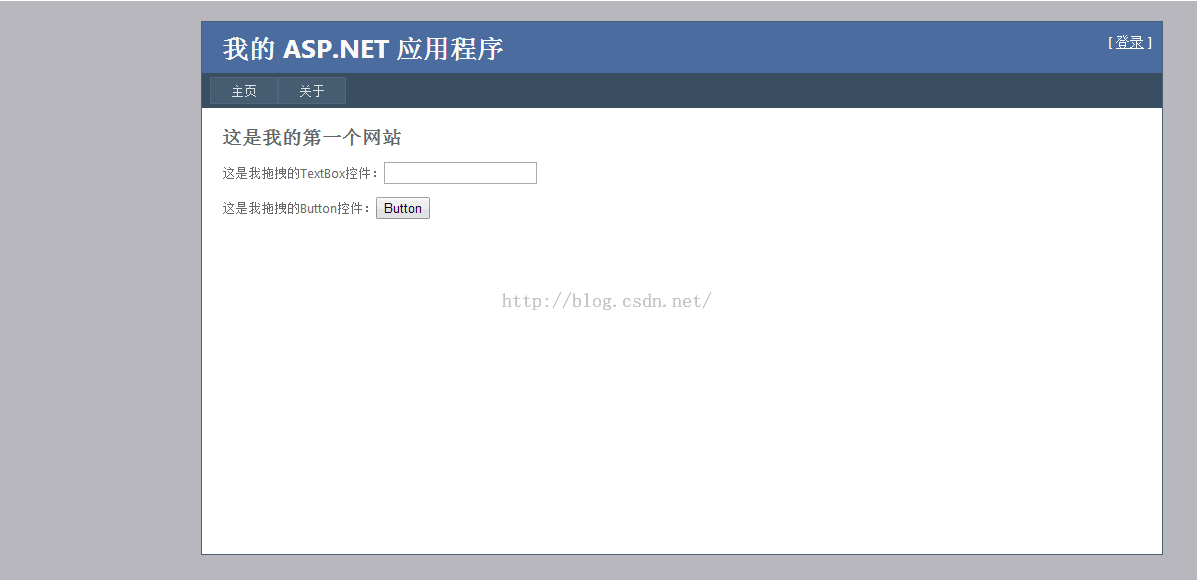
八、最后在默认浏览器中运行的结果为:

通过VS2010如何制作属于自己的第一个简单网站,大家学会了没有?快点跟着小编的步伐实践一下吧。
相关推荐
-
Visual Studio 2010 前端开发工具/扩展/插件推荐
怎么样让Visual Studio更好地编写HTML5, CSS3, JavaScript, jQuery,换句话说就是如何更好地做前端开发.Visual Studio 2010不管是旗舰版还是免费版都没有对前端开发方面做充分的优化.不要希望VS默认安装这些东西,我们有很多VS的扩展可是使用. 这里列出的大多数扩展都可以使用Extension Manager (Tools > Extension Manager)来安装,你可以通过Visual Studio Gallery网站下载这些扩展. We
-
VS2010/VS2013项目创建 ADO.NET连接mysql/sql server详细步骤
本随笔主要是对初学者通过ADO.NET连接数据库的步骤(刚开始我也诸多不顺,所以总结下,让初学者熟悉步骤) 1.打开VS新建一个项目(这里的VS版本不限,建项目都是一样的步骤) VS2010版本如图: VS2013版本如图: 2.非空项目创建后,右侧"解决方案管理器"中会有一个"models"文件,右键"models",具体步骤如下: 2-1步骤 2-2步骤 2-3步骤 2-3-1 注意这个是VS2010版本的截图 2-4步骤 2-5步骤 2-6
-
VS2010发布Web网站技术攻略
VS2010 Web网站发布详解 对VS2010来说,发布Web是一件相当容易的事情,也许就是这个原因导致网上关于发布网站具体细节的资料很少.然而这些正是初学者所需要的,下面我详细介绍一下Web网站发布的具体过程. 第一步:在解决方案资源管理器中右击Web应用程序名(例如:newsSystem)-->点击发布,如图所示: 第二步:在弹出的对话框中,发布方法选:文件系统,目标位置自定义(如:选桌面的test文件夹),勾选"发布前删除所有现有文件"单选框,然后点击发布即可.如图: 补
-
Visual Stduio 2010开发环境搭建教程
Visual Studio是微软公司推出的开发环境.是目前最流行的Windows平台应用程序开发环境. Visual Studio 2010版本于2010年4月12日上市,其集成开发环境(IDE)的界面被重新设计和组织,变得更加简单明了.Visual Studio 2010同时带来了 NET Framework 4.0.Microsoft Visual Studio 2010 CTP( Community Technology Preview--CTP),并且支持开发面向Windows 7的应用
-
使用VS2010创建MFC ActiveX工程项目
1.ActiveX的基本概念 ActiveX控件可以看作是一个极小的服务器应用程序,它不能独立运行,必须嵌入到某个容器程序中,与该容器一起运行.这个容器包括WEB网页,应用程序窗体等... ActiveX控件的后缀名是OCX或者DLL.一般是以OCX和动态库共存的形式打包成cab或者exe的文件放在服务器上,客户端下载后运行安装cab或exe解压成OCX和动态库共存的文件,然后注册ocx文件. ActiveX控件是基于com标准,使得软件部件在网络环境中进行交互的技术集.它与具体的编程语言无关.
-
vs2010无法打开项目文件的原因分析及解决方法
使用 Visual Studio 2010 SP1 打开项目文件的时候出现以下提示信息: 报错的原因是 vs2010需要把mvc版本升到3,默认的vs2010的mvc是2 vs2010 mvc3下载地址:http://www.microsoft.com/web/handlers/webpi.ashx?command=getinstallerredirect&appid=MVC3
-
vs2010显示代码行数的方法
从安装VS2010到现在已经有几个月了,每次看到别人的代码能显示行数而自己的不能总感觉不爽,刚百度了一下一共才3步: 1)打开你的VS2010找到 "工具" 里的 "选项" 2)点击选项里的"文本编辑器" 3)点击"所有语言", 在"显示"里将"行号"打钩,最后点击"确定" 设置完成后就可以显示行号了 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家
-
VS2010新建站点发布并访问步骤详解
今天小编就带大家学习如何实现VS2010从新建站点到访问亲们的网站,我们的学习流程: 新建网站--IIS配置--发布网站-访问网站 大家是不是等着急了,下面就进入今天的主题! 我们在开发asp.net时,首先学会的就是在平台上新建一个站点,所谓"唱大戏搭架子",也是这么个道理,我们站点发布第一步就是新建网站. 我们首先打开VS2010,如下: 我们按照上图所示,点击"网站",选择开发语言"C#",来新建一个空网站.如下: 我们再来选择站点的位置,
-
微软 Visual Studio 2010官方下载地址给大家
官方地址: http://www.microsoft.com/visualstudio/en-us/download 点击相应的Trial下载链接进入下载页面 不同版本下载: Microsoft Visual Studio 2010 Premium - ISO http://www.microsoft.com/downloads/details.aspx?FamilyID=f81412a2-d48e-4040-9b32-27eaf771c5db&displaylang=en Microsoft
-
vs.net 2010 扩展插件小结 提高编程效率
注:有些插件需要vs.net professional或更高的版本. 进入正题,打开vs.netàToolsàExtension Manager-如下图: 单击Extension Manager进入vs.net插件管理,如下图所示: 这里面会列出已安装的插件.网上其他插件和插件更新. 在Installed Extensions中,我们可以禁用(Disable)和卸载(Uninstall)安装过的插件. 在Online Gallery中,单击选中一款未安装过的插件(如下图): 然后可以看到一个Do
随机推荐
- 手工注射asp学习
- 虚拟机使用PuTTY、SSH Secure Shell Client前的配置
- java IO流文件的读写具体实例
- PYTHON压平嵌套列表的简单实现
- 详解python基础之while循环及if判断
- Python实现监控程序执行时间并将其写入日志的方法
- Python使用minidom读写xml的方法
- Cocos2d-x UI开发之菜单类使用实例
- 如何解决C语言,函数名与宏冲突
- 浅谈Javascript事件处理程序的几种方式
- JS实现不使用图片仿Windows右键菜单效果代码
- JavaScript与Java正则表达式写法的区别介绍
- Jquery index()方法 获取相应元素索引值
- 基于JQuery的一句代码实现表格的简单筛选
- JS打开层/关闭层/移动层动画效果的实例代码
- 定义select的边框颜色
- Eclipse创建java程序可执行jar包教程
- PHP句法规则详解 入门学习
- Vim如何使用相对行号实现一切操作详解
- 易语言获取计算机硬盘信息的代码

