Yii2分页的使用及其扩展方法详解
前言:
说明下我们本篇文章都要讲哪些内容
分页的使用,一步一步的教你怎么做
分页类LinkPager和Pagination都可以自定义哪些属性
分页类LinkPager如何扩展成我们所需要的
第一步,我们来看看yii2自带的分页类该如何去使用?
1、controller action
use yii\data\Pagination;
$query = Article::find()->where(['status' => 1]);
$countQuery = clone $query;
$pages = new Pagination(['totalCount' => $countQuery->count()]);
$models = $query->offset($pages->offset)
->limit($pages->limit)
->all();
return $this->render('index', [
'models' => $models,
'pages' => $pages,
]);
2、View
use yii\widgets\LinkPager;
//循环展示数据
foreach ($models as $model) {
// ......
}
//显示分页页码
echo LinkPager::widget([
'pagination' => $pages,
])
代码基本上可以完全拷贝,修改部分数据即可,相信大多数人都是看得懂的。
我们接下来看第二步,自带的分页类都可以定义哪些属性
首先我们说说LinkPager组件
.pagination参数必填,这个是我们Pagination类的实例
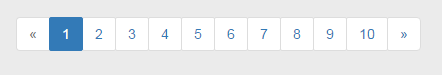
默认分页类是下面这个样子的

.上下页按钮以及10个按钮
首先,我们把上下页的按钮修改成中文
<?= LinkPager::widget([ 'pagination' => $pages, 'nextPageLabel' => '下一页', 'prevPageLabel' => '上一页', ]); ?>
如果你不想要显示上下页,可以将prevPageLabel和nextPageLabel设置为false
<?= LinkPager::widget([ 'pagination' => $pages, 'nextPageLabel' => false, 'prevPageLabel' => false, ]); ?>
默认不显示首页也尾页,如果你需要,可以这样设置
<?= LinkPager::widget([ 'pagination' => $pages, 'firstPageLabel' => '首页', 'lastPageLabel' => '尾页', ]); ?>
如果你的数据过少,不够2页,默认不显示分页,如果你需要,设置hideOnSinglePage=false即可
<?= LinkPager::widget([ 'pagination' => $pages, 'hideOnSinglePage' => false, ]); ?>
默认显示的页码为10页,可以设置maxButtonCount为你想要展示的页数
<?= LinkPager::widget([ 'pagination' => $pages, 'maxButtonCount' => 5, ]); ?>
有些人不喜欢默认的样式,想要分页带上自己的样式,可以设置options,不要忘了自行实现pre,next,disabled等样式
<?= LinkPager::widget([ 'pagination' => $pages, 'options' => ['class' => 'm-pagination'], ]); ?>
接下来我们谈谈Pagination组件
默认的分页路由是下面这样子的,我们看看能做点什么
/controller/action?page=2&per-page=20
首先,我们是必须要指定总条数totalCount的,没这个参数,分页也是没办法实现的
$pages = new Pagination([ 'totalCount' => $totalCount, ]);
默认分页的数量是20,你可以设置pageSize为你想要的
$pages = new Pagination([ 'totalCount' => $totalCount, 'pageSize' => 5, ]);
从上面的分页路由我们可以看到,默认带的有每页的数量per-page 如果你不想显示该参数,设置pageSizeParam=false就好
$pages = new Pagination([ 'totalCount' => $totalCount, 'pageSizeParam' => false, ]);
我们也可以看到,默认的页面取决于参数page,如果你想改变该参数为p,设置pageParam=p就好
$pages = new Pagination([ 'totalCount' => $totalCount, 'pageParam' => 'p', ]);
如果你的分页存在于首页,相信你肯定想要/?p=1而不是/site/index?p=1,我们看看怎么隐藏掉路由
$pages = new Pagination([ 'totalCount' => $totalCount, 'route' => false, ]);
可能你会发现分页类Pagination有一个bug,假如我们只有1页的数据,但是手动更改地址栏的page=20的时候,也会显示page=1的数据?当然,这在大部分接口API中就很让人厌烦。但是,这并非bug,而是一种友好的验证。设置validatePage=false即可避免掉该问题
$pages = new Pagination([ 'totalCount' => $totalCount, 'validatePage' => false, ]);
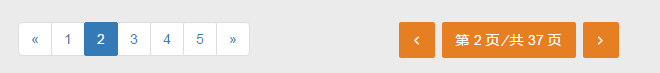
最后,我们整点新花样,扩展下他这个自带的分页!别一看见扩展俩字下面的就直接不看了,只有自己学会扩展了,以后才能越来越强!怎么个扩展法呢?我们把分页组件改为上下页那种,具体参考下图做个对比吧

接下来我们就来看看右侧的效果具体是如何通过扩展LinkPager组件实现的。源码分享给大家,喜欢的拿去自己研究即可。
<?php
namespace frontend\components;
use yii\widgets\LinkPager;
use yii\helpers\Html;
class MLinkPager extends LinkPager
{
public $prevPageLabel = '<i class="fa fa-angle-left"></i>';
public $nextPageLabel = '<i class="fa fa-angle-right"></i>';
public $currentCountPageLabel = '第 {currentPage} 页 / 共 {countPage} 页';
public $currentCountPageClass = 'page-number';
public $hideOnSinglePage = false;
public function init () {
parent::init();
}
public function run () {
$pageCount = $this->pagination->getPageCount();
if ($pageCount < 2 && $this->hideOnSinglePage) {
return '';
}
$buttons = [];
$currentPage = $this->pagination->getPage();
// prev page
if ($this->prevPageLabel !== false) {
if (($page = $currentPage - 1) < 0) {
$page = 0;
}
$buttons[] = $this->renderPageButton($this->prevPageLabel, $page, $this->prevPageCssClass, $currentPage <= 0, false);
}
// current page / count page
if ($this->currentCountPageLabel !== false && $pageCount) {
$currentCountPageLabel = str_replace(['{currentPage}', '{countPage}'], [$currentPage+1, $pageCount], $this->currentCountPageLabel);
$buttons[] = Html::tag('span', $currentCountPageLabel, array('class' => $this->currentCountPageClass));
}
// next page
if ($this->nextPageLabel !== false) {
if (($page = $currentPage + 1) >= $pageCount - 1) {
$page = $pageCount - 1;
}
$buttons[] = $this->renderPageButton($this->nextPageLabel, $page, $this->nextPageCssClass, $currentPage >= $pageCount - 1, false);
}
return Html::tag('nav', implode("\n", $buttons), $this->options);
}
protected function renderPageButton($label, $page, $class, $disabled, $active)
{
$options = ['class' => empty($class) ? $this->pageCssClass : $class];
if ($active) {
Html::addCssClass($options, $this->activePageCssClass);
}
if ($disabled) {
return false;
}
$linkOptions = $this->linkOptions;
$linkOptions += $options;
$linkOptions['data-page'] = $page;
return Html::a($label, $this->pagination->createUrl($page), $linkOptions);
}
}
如此一来,我们调用MLinkPager实现分页效果像下面这样即可
use frontend\components\MLinkPager; <?= MLinkPager::widget([ 'pagination' => $pages, ]); ?>
当然,自己扩展的分页组建重在教大家如何去实现分页扩展,难免会有很多问题,如果你有好的意见或者方法,直接给我留言,咱们共同沟通交流。

