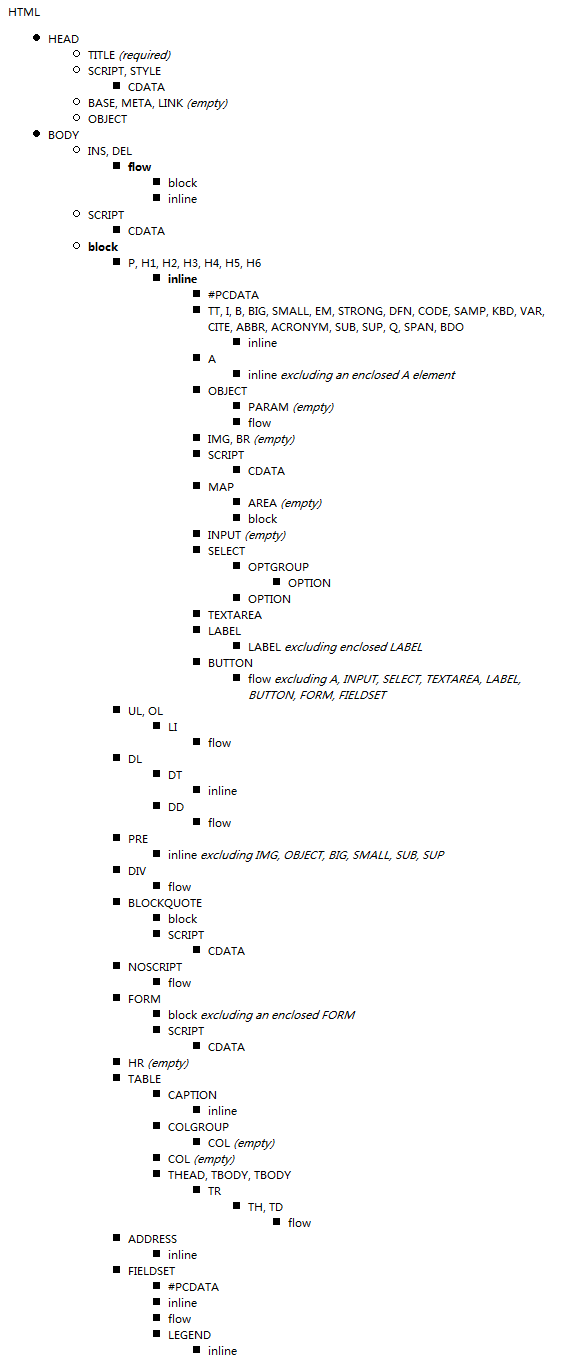
(X)HTML Strict 下的嵌套规则
说明:
为了方便读者阅读,本文中的标签使用了大写(根据 XHTML 的规则,元素名必须小写,比如 <html> 而不应是 <HTML>)
小写的单词表明一组或一系列 HTML 标签
每一项条目(标签)后都跟随一组标签列表,如果没有这个列表,那么表明该条目(标签)内部不允许包含任何标签。这意味着该条目内部只能包含纯文本内容(#PCDATA,见下文)。如果注明 (empty),这意味着该条目内部不允许包含任何形式的内容。对于 flow,inline,block,OBJECT 和 BODY,其内部允许包含的内容在文中会单独给出。
#PCDATA 的意思是“parsed character data”,即纯文本内容(不包括任何 HTML 标签,但是转义内容可以存在,比如 ä 和 ä)
CDATA 的意思是“character data”,这意味着不包括转义内容的纯文本内容,详细内容可以参考CDATA Confusion
excluding ... 意即不得直接或者间接的包含所列的元素

注1. 以上内容基于 [HTML 4.01 Specification] 的 Strict DTD。JunChen 翻译自 Allowed nesting of elements in HTML 4 Strict (and XHTML 1.0 Strict)
注2. 对于 XHTML 1.0,基本上一致,不同点如下:
对于 <script> 和 <style> 的内容,在 HTML 4 里是 CDATA 而在 XHTML 里是 #PCDATA
在 XHTML 中,<table> 标签后可以紧跟一个 <tr>,而在 HTML 4.01 里,不允许这样,不过 <tbody> 标签又是可以省略的。意思就是说,如果代码中的 <table> 后紧跟 <tr>,对于 HTML 4.01,会隐性的生成一个 <tbody> 标签,而在 XHTML 里面就没有。这会影响到样式表使用 tbody 作为选择器。
相关推荐
-
(X)HTML Strict 下的嵌套规则
说明: 为了方便读者阅读,本文中的标签使用了大写(根据 XHTML 的规则,元素名必须小写,比如 <html> 而不应是 <HTML>) 小写的单词表明一组或一系列 HTML 标签 每一项条目(标签)后都跟随一组标签列表,如果没有这个列表,那么表明该条目(标签)内部不允许包含任何标签.这意味着该条目内部只能包含纯文本内容(#PCDATA,见下文).如果注明 (empty),这意味着该条目内部不允许包含任何形式的内容.对于 flow,inline,block,OBJECT 和 B
-
如何在IIS环境下配置Rewrite规则 图文
URL 静态化可以提高搜索引擎抓取,开启本功能需要对 Web 服务器增加相应的 Rewrite 规则,且会轻微增加服务器负担.本教程讲解如何在 IIS 环境下配置各个产品的 Rewrite 规则. 一.首先下载 Rewrite.zip 的包,解压到任意盘上的任意目录. 各个产品的 Rewrite 规则包不同,请选择对应的产品下载对应的 Rewrite 规则. Discuz!6.0.0/6.1.0 的 Rewrite 规则下载地址:Rewrite.zip UCenter Home1.0.0 的 R
-
WordPress在window2003 IIS ISAPI ReWrite下的URL规则
为了便于搜索引擎抓取(换句话就是假静态),下面是URL ReWrite的规则,效果看我的chinadigger的链接地址.我目前的Rewrite规则: 复制代码 代码如下: [ISAPI_Rewrite] # 3600 = 1 hour CacheClockRate 3600 RepeatLimit 32 # Protect httpd.ini and httpd.parse.errors files # from accessing through HTTP # WordPress r
-
web标准知识——从p开始,循序渐进
很多朋友现在还在用Dreamweaver(下称DW),不可否认这是个非常优秀的软件,他基本上实现了所见即所得.当然也正是因为这样让很多网页制作人员对于(x)HTML标签变得一无所知.然而要学习WEB标准就必需要与标签打交道,你必需要了解他们的特点.就算你不打算自己打代码,继续使用DW来完成自己的工作也必需要知道DW生存的代码的作用.如果你希望减少冗余代码,提升网页的品质,那么你就更需要认知(x)HTML标签. 那么学习自然要循序渐进,当然要从最常用.最简单的入手.如果问在所有HTML标签中谁是最
-
从p开始,循序渐进
很多朋友现在还在用Dreamweaver(下称DW),不可否认这是个非常优秀的软件,他基本上实现了所见即所得.当然也正是因为这样让很多网页制作人员对于(x)HTML标签变得一无所知.然而要学习WEB标准就必需要与标签打交道,你必需要了解他们的特点.就算你不打算自己打代码,继续使用DW来完成自己的工作也必需要知道DW生存的代码的作用.如果你希望减少冗余代码,提升网页的品质,那么你就更需要认知(x)HTML标签. 那么学习自然要循序渐进,当然要从最常用.最简单的入手.如果问在所有HTML标签中谁是最
-
讲解Python中for循环下的索引变量的作用域
我们从一个测试开始.下面这个函数的功能是什么? def foo(lst): a = 0 for i in lst: a += i b = 1 for t in lst: b *= i return a, b 如果你觉得它的功能是"计算lst中所有元素的和与积",不要沮丧.通常很难发现这里的错误.如果在大堆真实的代码中发现了这个错误就非常厉害了.--当你不知道这是一个测试时,很难发现这个错误. 这里的错误是在第二个循环体中使用了i而不是t.等下,这到底是怎么工作的?i在第一个循环外应该是
-
详解Nginx location 匹配规则
语法规则 location [=|~|~*|^~] /uri/ { - } 模式 含义 location = /uri = 表示精确匹配,只有完全匹配上才能生效 location ^~ /uri ^~ 开头对URL路径进行前缀匹配,并且在正则之前. location ~ pattern 开头表示区分大小写的正则匹配 location ~* pattern 开头表示不区分大小写的正则匹配 location /uri 不带任何修饰符,也表示前缀匹配,但是在正则匹配之后 location / 通用匹配
-
ISAPI-REWRITE伪静态规则写法以及说明
REWRITE伪静态 一.Apache配置: 进入/etc/httpd/conf/目录下,打开httpd.conf文件. 启用rewrite # LoadModule rewrite_module modules/mod_rewrite.so 去除前面的 # 启用.htaccess AllowOverride None 修改为: AllowOverride All ------------------------------------------------------------------
-
使用XHTML1.0 Strict中需要特别注意的地方
永远使用小写字母,让引号伴随者属性: 所有元素和属性的名字都必须使用小写,所有属性值必须使用双引号. 错误: <A HREF="index.html" CLASS=internal> 正确: <a href="index.html" class="internal"> 关闭所有的元素:在HTML中一些元素没有必要被关闭.当下一个元素开始的时候,上一个元素就自动被关闭.XHTML中是不允许这样的.所有元素都必须被关闭,即使
-
apache的rewrite规则使用说明
rewrite标志R[=code](force redirect) 强制外部重定向 强制在替代字符串加上http://thishost[:thisport]/前缀重定向到外部的URL.如果code不指定,将用缺省的302 HTTP状态码.F(force URL to be forbidden)禁用URL,返回403HTTP状态码.G(force URL to be gone) 强制URL为GONE,返回410HTTP状态码.P(force proxy) 强制使用代理转发.L(last rule)
随机推荐
- 利用js实现在浏览器状态栏显示访问者在本页停留的时间
- nginx 502 Bad Gateway 错误解决办法
- java客户端登陆服务器用户名验证
- 安装Oracle时出现环境变量Path的值大于1023的解决办法
- php生成略缩图代码
- PHP合并数组+号和array_merge的区别
- php xml文件操作实现代码(二)
- Javascript调试工具(下载)
- javascript实现数字验证码的简单实例
- 可以将文件转换为vbs语句的vbs代码
- 配置fail2ban对Apache服务器进行安全防护的方法
- headjs实现网站并行加载但顺序执行JS
- 深入document.write()与HTML4.01的非成对标签的详解
- Adobe说:Google是唯一竞争对手
- Java int与integer的对比区别
- python按照多个字符对字符串进行分割的方法
- 浅谈ASP.NET的include的使用方法
- Android结束进程的方法详解
- Android自定义圆形View实现小球跟随手指移动效果
- 使用GitHub和Python实现持续部署的方法

