网页五个简单PS步骤让你的照片更漂亮
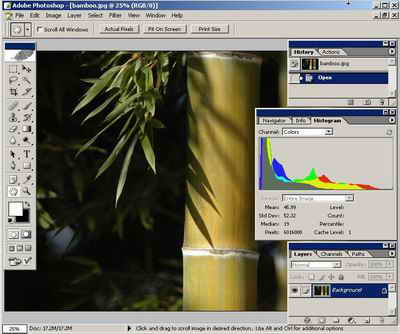
这是梦MM提供的一张片子,没有经过任何处理,除了修改尺寸。很显然这个图比较平淡,而且不锐利。

下面我们用几个简单PS步骤进行修改。
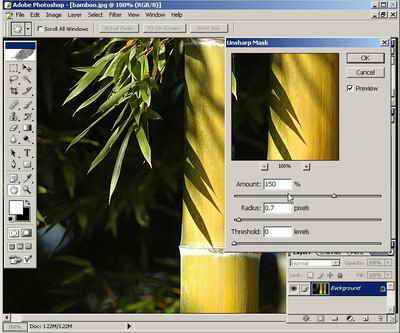
我的PS工作环境:工具栏在左边,历史和直方图在右边。

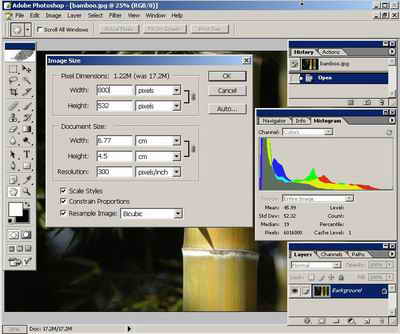
首先修改尺寸。对于在无忌上图最大尺寸长边可以1024像素,但我通常不喜欢用这么大,因为无忌上图还有一个限制:文件大小在200KB以下。如果文件尺寸大了在相同文件大小限制下质量就会牺牲。

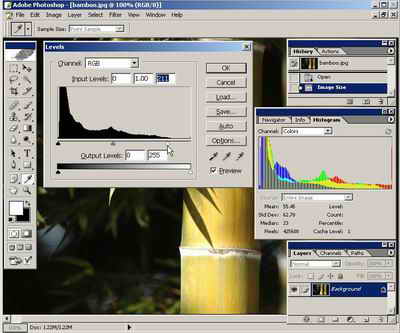
第二步是修正曝光。如果有NEF/RAW文件应该在NikonCapture或者NikonView里面进行。因为我只有Jpeg,所以只能用PS的Level工具。我不喜欢用Auto Level,因为Auto Level有时对三原色分开调整,导致颜色变化。简单调整步骤就是把左边(暗部)和右边(亮部)的标尺拉向中间,把空出部分跳过。
此外还可以用那三个吸管,左边是点取画面最黑的位置,或者是你认为应该最黑的位置;右边点取最亮的位置;中间吸管点取整个画面中间灰色。

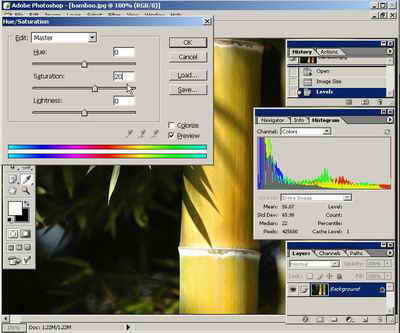
第三步看题材,像这个风光题材可以适量提高色彩饱和度,因为网上观众喜欢饱和(但未必真实)的色彩。但对人物要小心,因为眼睛对肤色变化非常敏感,没有必要把一个皮肤正常的MM变成长时间在太阳下面工作的运动员。

第四步是适量的锐化(USM)。总共有三个参数,详细解释在其他PS帖子里有。对于长边在800到1000左右的图片,我喜欢用75-150%的量,0.7直径,最后是0。做这个调整时要用100%全幅显示,注意边缘和暗部细节,如果量过高会增加暗部噪音和造成边缘过渡不自然。

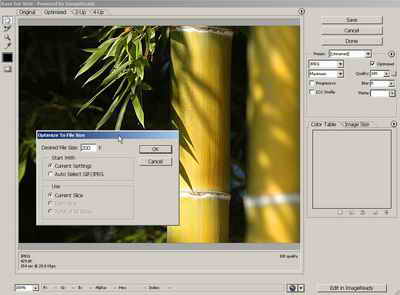
如果你喜欢给片子加框或者签名应该在最后阶段做。然后就用Save For Web输出。这个功能可以保证色彩空间自动转换为sRGB,此外里面有一个小功能可以自动调节Jpeg压缩比而保证文件尺寸。我选择200KB,让软件自动选择压缩比。

最后我们来看简单调整过的片子比较。这是没有调过的。

这是调过的,是否效果好些?

人像的例子就是多一个磨皮(NeatImage)步骤,此外在USM锐化是要注意不要过分锐化而破坏皮肤质感。高级一些要可以用Clone Stamp Tool抹去皮肤一些瑕疵,这里就不介绍了。
相关推荐
-
网页五个简单PS步骤让你的照片更漂亮
这是梦MM提供的一张片子,没有经过任何处理,除了修改尺寸.很显然这个图比较平淡,而且不锐利. 下面我们用几个简单PS步骤进行修改. 我的PS工作环境:工具栏在左边,历史和直方图在右边. 首先修改尺寸.对于在无忌上图最大尺寸长边可以1024像素,但我通常不喜欢用这么大,因为无忌上图还有一个限制:文件大小在200KB以下.如果文件尺寸大了在相同文件大小限制下质量就会牺牲. 第二步是修正曝光.如果有NEF/RAW文件应该在NikonCapture或者NikonView里面进行.因为我只有Jpeg,所以
-
oracle表的简单操作步骤
1.创建表 create table test_1(num number(2) not null,name VARCHAR2(20) not null,primary key(num)); 创建了一个两个字段的表,num和name,都设置为非空,num设为主键,在创建表的时候经常一个"缺失左括号"的错误信息,估计是VARCHAR2类型后面没有加数据长度,加上就好了.这是用sql语句创建表,感觉要比右键新建要麻烦,可能有的时候不得不这样建表. 2.复制表 create table tes
-
javascript 网页进度条简单实例
javascript 网页进度条简单实例 最近学习新的知识,遇到一个小功能网页进度条,发现一篇文章还是不错的,这里记录下,也许能帮助到大家, 实例代码: <!DOCTYPE html> <html> <head> <style> #box {float:left;width:100%;height:18px;border:1px solid;} #bar {float:left;width:100%;height:18px;border:0px;backgr
-
提供在IE7中查看网页源文件的简单技巧
在我们浏览Internet时,常常需要查看网页html文件的源代码.在IE7中,要实现这一点,同IE6没有太大的区别,操作相当简单,只需在网页空白处单击鼠标右键选择"查看源文件"或在"页面"按钮的下拉菜单中选择"查看源文件",IE7即默认启动记事本来显示相应网页的html文件. 本文提供在IE7中查看网页源文件的简单技巧. 使用其他编辑器查看源文件 记事本的功能相对简陋了些,许多朋友更喜欢使用第三方的文本文件编辑器,比如说UltraEd
-
django 微信网页授权认证api的步骤详解
微信网页授权认证 根据微信官方文档,网页授权需要四个步骤, - 用户同意授权-获取code - 通过code 获取网页授权access_token - 通过code 获取网页授权access_token - 刷新token - 拉去用户信息scope为snsapi_userinfo -检验授权凭证 access_token是否有效 1 授权 url="https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirec
-
python 爬虫网页登陆的简单实现
相信各位在写 python 爬虫的时候会在爬取网站时遇到一些登陆的问题,比如说登陆时遇到输入验证码比如说登录时遇到图片拖拽等验证,如何解决这类问题呢?一般有两种方案. 使用 cookie 登陆 我们可以通过使用 cookies 登陆,首先获取浏览器的 cookie,然后利用 requests 库直接登陆 cookie,服务器就会认为你是一个真实登陆用户,所以就会返回给你一个已登陆的状态,这个方法是很好用的,基本上绝大部分的需要验证码登录的网站都可以通过 cookie 登录来解决, #! -*-
-
Lombok插件的安装与简单使用步骤
Lombok插件的安装与简单使用 关于Lombok:可以给类的属性生成set get,构造方法,toString方法等 Lombok插件会使我们的代码书写变得更加方便 使用它我们需要以下几步 1.添加依赖: <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> </dependency> 2.在idea中进行安装 File-&
-
SpringIOC框架的简单实现步骤
简单介绍 依赖注入( Dependency Injection ,简称 DI) 与控制反转 (IoC) 的含义相同,只不过这两个称呼是从两个角度描述的同一个概念,具体如下: 依赖:bean对象的创建依赖于容器. 注入:bean对象中的所有属性,由容器来注入. 控制反转(IoC:依赖注入的另一种说法是"控制反转",通俗的理解是:平常我们new一个实例,这个实例的控制权是我们程序员,而控制反转是指new实例工作不由我们程序员来做而是交给spring容器来做 依赖注入可以有效的解耦合. 具体
-
python图片处理库Pillow实现简单PS功能
目录 安装 基本操作 打开图像 转换格式 展示图片 剪裁 合并 缩略图 旋转 滤镜 二次创作 画线 文字 总结 文 | 豆豆 来源:Python 技术「ID: pythonall」 在我们的日常生活和工作中有不少场景需要简单处下理图片,很多人都是依赖 PS.美图秀秀等各种图像处理工具,殊不知在你打开软件的一瞬间 Python 就已经将图片处理完了.听起来是不是很神奇,正所谓是 Python 在手,啥也不愁. 安装 老规矩,先通过 pip 安装到本地机器. pip install Pillow 基
-
Qt为exe添加ico图片的简单实现步骤
目录 前言 1.创建文件夹以及准备文件 2.添加文件 3.修改工程文件 4.重新编译 总结 前言 发布exe的时候一般都会弄一个图标,不然默认的方框太难看了,所以这里记录一下过程. 1.创建文件夹以及准备文件 在工程顶级目录下创建一个images的文件夹,然后下载你觉得ok的或者UI设计好的ico图标,再创建一个rc文件,比如我这里放入的logo.ico以及logo.rc: 然后logo.rc的内容如下(使用文本编辑器打开即可,比如notepad++): IDI_ICON1 ICON DISCA
随机推荐
- linux使用管道命令执行ps获取cpu与内存占用率
- iOS创建与使用静态库
- Python实现国外赌场热门游戏Craps(双骰子)
- centos把网卡名称修改为eth0的方法
- dedecms模板标签代码官方参考
- php上传apk后自动提取apk包信息的使用(示例下载)
- C# 日历类功能的实例代码
- C语言中读取时间日期的基本方法
- 在JS中解析HTML字符串示例代码
- js实现表单及时验证功能 用户信息立即验证
- file_get_contents("php://input", "r")实例介绍
- 最窄770px最宽1024px的经典布局研究
- 谈谈Android6.0运行时的权限处理
- python文本数据相似度的度量
- linux设置定时任务的方法步骤
- 实例讲解易语言复制数组
- python 随机生成10位数密码的实现代码
- Oracle使用MyBatis中RowBounds实现分页查询功能
- SpringBoot实用小技巧之如何动态设置日志级别
- PHP读取目录树的实现方法分析

