js实现点击切换checkbox背景图片的简单实例
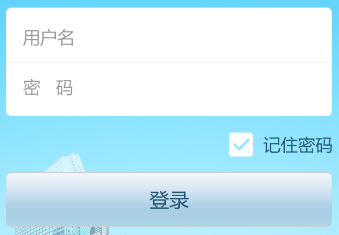
在制作网页的过程中,经常需要实现点击切换背景图片的效果,本文关注的是表单中checkbox背景图片切换的实现。如图,在输入用户名和密码后,用户需要选择是否记住密码

图片背景为白色表示未勾选状态  ,背景为蓝色表示勾选状态
,背景为蓝色表示勾选状态  。
。
HTML源码如下:
<div class="check"> <input id="checkbox1" class="checkbox" type="checkbox" checked ="checked" /><label>记住密码</label> </div>
其中checkbox 默认为勾选状态。
设置样式,CSS代码如下:
.check{
text-align: right;
font-size:24px;
height: 50px;
width: 150px;
background: url(img/btn_1.png) left center no-repeat;
}
.checkbox{
width:50px;
height: 50px;
vertical-align: middle;
filter:alpha(opacity=0);
-moz-opacity:0;
-khtml-opacity: 0;
opacity: 0;
}
label {
vertical-align: middle;
}
将checkbox透明度设为0,再以背景图片来代替复选框就能得到带有勾选图片的效果。默认为记住密码的勾选状态,btn_1.png 即为背景为蓝色的勾选图片。值得注意的是,将 input 标签与 label 标签同时加上 vertical-align: middle; 属性才能实现文字与复选框垂直居中对齐。
接下来实现单击切换checkbox背景图片的效果,1.9版本以下的 jQuery 里的 toggle() 方法可以直接实现切换:
toggle(objs) {
$(objs).each(function(){
if ($(this).is(':hidden')) $(this).show(); else $(this).hide();
});
}
然而 jQuery 1.9及以上版本已经删除了该方法,因此可以用原生 javascript 来实现,具体代码如下:
$(document).ready(function(){
var flag = 1;
$(".check").click(function(){
if(flag == 1){
$(".check").css("background","url(img/btn_1.png) left center no-repeat");
flag = 0;
} else{
$(".check").css("background","url(img/btn_2.png) left center no-repeat");
flag = 1;
}
})
});
以上这篇js实现点击切换checkbox背景图片的简单实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
JavaScript实现点击按钮切换网页背景色的方法
本文实例讲述了JavaScript实现点击按钮切换网页背景色的方法.分享给大家供大家参考,具体如下: 这里演示JavaScript用按钮随意变换背景颜色,每点击一下按钮,就可以随机改变一种网页背景颜色.颜色值事先是保存在JS的数组里,你在代码里会发现他们,若不想要某个颜色,就替换掉即可. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/js-btn-click-rand-bgcolor-codes/ 具体代码如下: <!DOCTYPE HTML
-
JS控制按钮自动切换背景颜色(可暂停)
JS控制按钮自动切换背景颜色,可暂停_我们 .grigg{ position:relative; font-family:Verdana; font-size:16px;color:#ffffff; } y=" "; function colourWrite(){ y=document.bgColor; if (document.layers) {x=document.FM.box.value} if (document.all) {x=document.all.kurt.innerH
-
js实现网页随机切换背景图片的方法
本文实例讲述了js实现网页随机切换背景图片的方法.分享给大家供大家参考.具体实现方法如下: 首先要准备一些图像,图像的大小(无论是尺寸大小还是数据大小)要控制好,如果太大,会使用户等不及查看全图就跳出了,如果太小,又会影响页面质量 在script中将这些图像编为一个数组,便于调用.数组的长度当然就是图像的数量. 复制代码 代码如下: var bodyBgs = []; //创建一个数组变量来存储背景图片的路径 bodyBgs[0] = "images/01.jpg"; bodyB
-
JS将unicode码转中文方法
原理,将unicode的 \u 先转为 %u,然后使用unescape方法转换为中文. <script type="text/javascript"> var str = "\u7434\u5fc3\u5251\u9b44\u4eca\u4f55\u5728\uff0c\u6c38\u591c\u521d\u6657\u51dd\u78a7\u5929\u3002"; document.write(unescape(str.replace(/\\u/g,
-
JS实现点击颜色块切换指定区域背景颜色的方法
本文实例讲述了JS实现点击颜色块切换指定区域背景颜色的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <html> <head> <title>JS实现点击颜色块切换指定区域的背景颜色</title> </head> <body> <div align="center"> <table bgcolor=#F8F8F8 border="0" width=&q
-
纯js实现背景图片切换效果代码
html代码 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>背景切
-
js实现点击切换checkbox背景图片的简单实例
在制作网页的过程中,经常需要实现点击切换背景图片的效果,本文关注的是表单中checkbox背景图片切换的实现.如图,在输入用户名和密码后,用户需要选择是否记住密码 图片背景为白色表示未勾选状态 ,背景为蓝色表示勾选状态 . HTML源码如下: <div class="check"> <input id="checkbox1" class="checkbox" type="checkbox" checked =
-
js设置随机切换背景图片的简单实例
实例如下: <script> var imgs =["http://images.cnblogs.com/cnblogs_com/xiaobo-Linux/1112236/o_2.jpg", "http://images.cnblogs.com/cnblogs_com/xiaobo-Linux/1112236/o_default.png", "http://images.cnblogs.com/cnblogs_com/xiaobo-Linux/
-
js菜单点击显示或隐藏效果的简单实例
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="
-
js实现点击切换和自动播放的轮播图
本文实例为大家分享了js实现点击切换和自动播放的轮播图,供大家参考,具体内容如下 轮播图案例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"&
-
js实现点击切换TAB标签实例
本文实例讲述了js实现点击切换TAB标签.分享给大家供大家参考.具体如下: 这里演示的选项卡效果代码,无jq,纯JS来实现,灰色风格,没有怎么美化,或许看上去比较普通,不过兼容性和操作起来挺舒服的,风格适用于大部分的网站,或许你会用得上. 先来看看运行效果截图: 在线演示地址如下: http://demo.jb51.net/js/2015/js-tab-click-cha-menu-codes/ 具体代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTM
-
简单纯js实现点击切换TAB标签实例
一个不需要jQuery实现的tab选项卡切换效果,代码简洁易用. 默认是鼠标悬停显示tab效果,可将其中的onmouseover 修改为 onclick 点击效果 使用方法: 1.将附件中的index.html中的css样式以及代码部分拷贝到你需要的地方即可 相关链接:几行简单的jQuery代码搞定tab标签切换效果 展示效果图: 效果展示 源码下载 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &
-
jquery动态切换背景图片的简单实现方法
本文实例讲述了jquery动态切换背景图片的简单实现方法.分享给大家供大家参考,具体如下: (function() { var bgCounter = 0, backgrounds = [ "Images/BACKGROUND_1_TEST.png", "Images/BACKGROUND_2_TEST.png", "Images/BACKGROUND_3_TEST.png" ]; function changeBackground() { bg
-
JS交互点击WKWebView中的图片实现预览效果
Swift 4.0 WKWebView 1.注入js代码 (重点) func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) { let jsGetImages = "function getImages(){" + "var objs = document.getElementsByTagName(\"img\");" + "var imgScr =
-
js实现点击切换卡片功能
本文实例为大家分享了js实现点击切换卡片功能的具体代码,供大家参考,具体内容如下 在实际应用中,点击或者移入某一元素上,弹出下拉菜单或者页面,是网页设计的常见操作. 下面我们实现一种点击菜单实现菜单切换,使用js提供三种方式实现该功能. 1.使用html设计基本结构 <body> <h2>多Tab点击切换</h2> <ul id="tab"> <li id="tab1" value="1"&g
-
Android 实现圆角图片的简单实例
Android 实现圆角图片的简单实例 实现效果图: 本来想在网上找个圆角的例子看一看,不尽人意啊,基本都是官方的Demo的那张原理图,稍后会贴出.于是自己自定义了个View,实现图片的圆角以及圆形效果.效果图: Android 圆角图片的实现形式,包括用第三方.也有系统的.比如makeramen:roundedimageview,系统的cardview , glide .fresco . compile 'com.android.support:appcompat-v7:24.0.0' com
随机推荐
- Bootstrap弹出框之自定义悬停框标题、内容和样式示例代码
- bat批处理彻底删除0KB顽固文件或文件夹的方法
- 硬盘“逻辑锁”的解决办法
- Java基于装饰者模式实现的图片工具类实例【附demo源码下载】
- Java编程实现非对称加密的方法详解
- Python表示矩阵的方法分析
- 在Ubuntu15.04上安装Docker的步骤以及基本用法
- PHP正则+Snoopy抓取框架实现的抓取淘宝店信誉功能实例
- PHP合并数组的2种方法小结
- javascript计算当月剩余天数(天数计算器)示例代码
- Linux文件编辑命令vi详细整理(总结)
- Anti-Virus Tools 2007 熊猫专杀民间版下载
- 基于jquery的bankInput银行卡账号格式化
- 微调数字
- Apache中使非伪静态url跳转到伪静态url的方法
- Java套接字(Socket)网络编程入门
- 用于cocos2d-x引擎(ndk)中为android项目生成编译文件列表
- ASP中一个字符串处理类
- 搭建C语言开发环境(Windows平台)汇总
- 利用PHP判断是手机移动端还是PC端访问的函数示例

