javascript:FF/Chrome与IE动态加载元素的区别说明
<!doctype html>
<html>
<head>
<title>ff 与 ie 动态加载元素的区别</title>
<script type="text/javascript" src="jquery-1.4.4.min.js"></script>
<style type="text/css">
li{margin:0;padding:0;list-style:none}
</style>
<script type="text/javascript">
function add(){
var liTemplate = $("#template");
liTemplate.find("input[name='awbpre']").val("999");
liTemplate.find("input[name='awbno']").val("12312311");
$("#box").append("<li>" + liTemplate.html() + "</li>");
}
</script>
</head>
<body>
<ul id="box">
<li id="template" style="display:none">
awbpre:
<input type="text" value="#awbno#" name="awbpre"/>
awbno:
<input type="text" value="#awbno#" name="awbno"/>
</li>
</ul>
<input type="button" value="add" onclick="return add()"/>
</body>
</html>
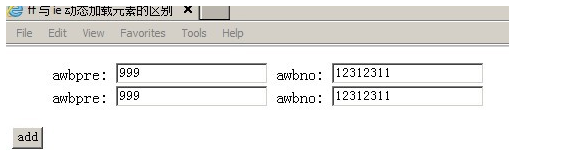
代码本意为:点击Add按钮时,动态向页面添加二个输入框,同时给二个新加的输入框赋值。IE 6,7,8,9(兼容模式)下运行正常,见下面的截图:
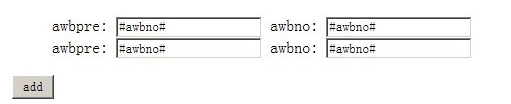
但是在FF,Chrome,IE9(非兼容模式)下,就不对了:
<script type="text/javascript">
function add(){
var liTemplate = $("#template");
$("#box").append("<li>" + liTemplate.html() + "</li>")
var new_li = $("#box li:last");
new_li.find("input[name='awbpre']").val("999");
new_li.find("input[name='awbno']").val("12312311");
}
</script>
就对了,二者的区别在于:第一种是先做赋值处理,再添加到dom树中;第二种写法是先加到dom树中,再找出对应的处理赋值。我对于前端技术实属菜鸟,个人理解:第一种写法类似"按值传递",var liTemplate = $("#template");后,不管再对liTemplate里的元素做何处理,因为liTemplate尚未加入到dom树中,最终调用liTemplate.html()时,返回的html代码,还是最初处理前的html代码(有点按值传递,使用的是一个副本,不管怎么处理,不影响原值的意味);而第二种写法,先加入到dom树后,再从dom中查找到该元素时,这时相当于得到的对象的指针引用,对“指针”指向的对象做任何修改,都会直接影响对象本身(有点按"引用传递"的意味)
相关推荐
-
IE8中使用javascript动态加载CSS的解决方法
众所周知做前端开发的都恨不得踹IE开发者几脚,IE开发者名声之差不低于GFW开发者,昧着良心搞坏市场,人人得而诛之,但是在中国这些地方市场占有率摆在那里,没办法只能向现实低头. 最近我们产品需要在浏览器里动态载入一段CSS,以前的代码是直接用的: 复制代码 代码如下: var bubbleCss = document.createElement('style');bubbleCss.type = 'text/css';bubbleCss.innerHTML = blc_conf.bubbleSt
-
JavaScript访问样式表代码
比如:当我们将鼠标移动到一个图标上的时候,图标会出现一些动画效果(渐变放大.闪动.更换颜色等),而这一切的友好效果基本上都跟样式(style)有关,所以这一篇,我学习JavaScript对style的操作. 技术关键点:style.这一篇要求我们对CSS样式有一定的了解.(读者可以google一下CSS的相关内容) 操作步骤: 1.页面代码(包括JS代码)如下: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transiti
-
javascript 动态修改样式和层叠样式表代码
W3C DOM2样式规则 ========================================================== CSSStyleSheet对象 CSSStyleSheet对象表示的是所有CSS样式表,包括外部样式表和使用<style type="text/css"></style>标签指定的嵌入式样式表. CSSStyleSheet同样构建于其他的DOM2 CSS对象基础之 上,而CSSStyleRule对象表示的则样式表中的每条
-
javascript如何动态加载表格与动态添加表格行
一.动态加载表格 1.首先在html中为表格的添加位置设置id 即是在html的body标签内部写一个div标签表明表格要添加到此div的内部.如下 <div id="tdl"><div> 2.在javascript中写添加表格的语句 若在当前html文件中,则写在<script>标签内部,如 复制代码 代码如下: <script type="text/javascript" > document.getElement
-
javascript中动态加载js文件多种解决办法总结
一个比较全部在动态加方法 复制代码 代码如下: /* 动态加载js v1.0 by:dum 用法:src="webJsBase.js?load=a,b" 注:加载本目录下js*/var webJsBase = { require: function(libraryName) { document.write('<script type="text/javascript" src="'+libraryName+'
-
JavaScript动态加载样式表的方法
本文实例讲述了JavaScript动态加载样式表的方法.分享给大家供大家参考.具体如下: 如果需要更换皮肤,我们可以通过JS代码动态加载皮肤的样式表,下面的代码就可以做到,非常简单,你只需要把这段代码做成函数动态调用即可. var el = document.createElement('link'); el.rel = 'stylesheet'; el.type = 'text/css'; el.href = 'http://www.jb51.net/...' + 'styles.css';
-
动态加载脚本提升javascript性能
通过文档对象模型(DOM),几乎可以用Javascript动态创建HTML中的所有 内容.其根本在于,<script>标签与页面中的其他元素并无差异:都能通过DOM引用,都能在文档中移动.删除,甚至被创建.用标准的DOM方法可以非常容易地创建一个新年的<script>元素: 复制代码 代码如下: <script type="text/javascript"> var script=document.createElement("script
-
javascript实现动态加载CSS
复制代码 代码如下: <script type="text/javascript"> function addStyle(stylePath) { var container = document.getElementsByTagName("head")[0]; var addStyle = document.createElement("link"
-
javascript:FF/Chrome与IE动态加载元素的区别说明
复制代码 代码如下: <!doctype html><html><head> <title>ff 与 ie 动态加载元素的区别</title> <script type="text/javascript" src="jquery-1.4.4.min.js"></script> <style type="text/css"> li{margin:0;p
-
javascript操作向表格中动态加载数据
本文实例为大家分享了javascript实现向表格中动态加载数据的具体代码,供大家参考,具体内容如下 首先在HTML中编写表格信息 <table width="500px" border="1"> //表格头部信息 <thead> <tr> <th>编号</th> <th>姓名</th> <th>身份</th> <th>操作</th>
-
如何动态加载外部Javascript文件
最近在网上找到了一个可以动态加载js文件的js加载器,具体代码如下: JsLoader.js var MiniSite=new Object(); /** * 判断浏览器 */ MiniSite.Browser={ ie:/msie/.test(window.navigator.userAgent.toLowerCase()), moz:/gecko/.test(window.navigator.userAgent.toLowerCase()), opera:/opera/.test(windo
-
IE6,IE7下js动态加载图片不显示错误
先描述一下出现这种匪夷所思bug的背景: 我在页面加载的时候加载一堆小缩略图,<a href="javascript:void(0);" onclick="switch_image('1.jpg')"><img src="1.thumb.jpg" /></a> 这么多小的缩略图标签循环平铺下来,当单击小的图片时,动态加载大的图片显示,就类似于淘宝的商品查看图片.页面上有一个标签: <div id=&quo
-
JS加载器如何动态加载外部js文件
今天在网上找到了一个可以动态加载js文件的js加载器,具体代码如下: JsLoader.js var MiniSite=new Object(); /** * 判断浏览器 */ MiniSite.Browser={ ie:/msie/.test(window.navigator.userAgent.toLowerCase()), moz:/gecko/.test(window.navigator.userAgent.toLowerCase()), opera:/opera/.test(windo
-
javascript的动态加载、缓存、更新以及复用(一)
使用范围: OA.MIS.ERP等信息管理类的项目,暂时不考虑网站. 遇到的问题: 完成一个项目,往往需要引用很多js文件,比如jQuery.js.easyUI等.还有自己写的一些列js文件,那么这些文件如何方便的加载,如果文件有变化如何才能让客户端及时更新缓存?如果能够提高点运行效率,那就更好了. 目标: 1. 可以方便的引用js文件. 2. 尽量使用各种缓存,避免频繁从服务器读取文件. 3. 如果js文件有更新或者增加.减少几个减少js文件,需要客户端能够自动.立刻更新. 4. Js
-
理解Javascript文件动态加载
Javascript文件动态加载一直是比较困扰的一件事情,像网络上传的比较常见的做法: function loadjs(fileurl){ var sct = document.createElement("script"); sct.src = fileurl; document.head.appendChild(sct); } 然后我们来测试一下结果: <html> <head> <link rel="stylesheet" typ
-
javascript动态加载三
之前两篇都介绍了,通过动态加载JS文件或者说JS模块,是怎么一步一步实现. 首先是通过同步策略来实现模块加载与回调函数之间进行分离,接着是通过异步策略来实现模块加载与回调函数之间进行分离. 这一篇,主要是为了说说怎么优化异步策略,并且实现了随意加载(非任意顺序加载模块),页面Ready之后加载文件.先接一下上一篇遗留下来的问题 1.页面Ready之后进行加载 2.随意添加模块 进行加载 看第一个问题,这个问题其实还是比较简单的,主要是监听页面的DOMContentLoaded事件,这里就不多讲解
-
javascript动态加载实现方法一
现在也有很多JS动态加载的框架,比如In.js.但是这种并不是我想要的编写方式,我来说说我的想法. 先来一段java代码 复制代码 代码如下: import Biz.User; User u = new User(); u.show(); 按流程就是导包.实例化.调用. JS是做不了导包的,或者说代码意义上的导包,一般只是在页面上进行script标签的引入. 那么 先假设需要写成这样 复制代码 代码如下: Using("User"); var u = new User(); u.sho
-
javascript实现瀑布流动态加载图片原理
本文实例为大家分享了js瀑布流加载效果,动态加载图片,供大家参考,具体内容如下 鼠标滚动事件,当鼠标滚动到下边,动态加载图片. 1. HTML代码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>js实现瀑布流效果-动态加载图片</title> <link rel="stylesheet" href="
随机推荐
- ES6新特性三: Generator(生成器)函数详解
- PHP正则表达式基本函数 修饰符 元字符和需转义字符说明
- git 使用及常用命令
- 利用原生JavaScript获取元素样式只是获取而已
- java 中cookie的详解及简单实例
- js跨浏览器的事件侦听器和事件对象的使用方法
- PHP 实现等比压缩图片尺寸和大小实例代码
- ThinkPHP模板Switch标签用法示例
- php定时计划任务与fsockopen持续进程实例
- Python找出list中最常出现元素的方法
- C#操作Clipboard读取剪切板中数据实例详解
- android实现上下滚动的TextView
- css创意ul+li实现的细线表格实现代码
- 漂流瓶推送需求的逻辑实现代码
- 病毒专杀VBS模块
- iPhone手机上搭建nodejs服务器步骤方法
- MySQL安装详解图文版(V5.5 For Windows)
- Jquery根据浏览器窗口改变调整大小的方法
- C#实现按数据库邮件列表发送邮件的方法
- Android开发中避免应用无响应的方法(Application Not Responding、ANR)

