ASP.NET Core使用Swagger/OpenAPI规范
目录
- 1.什么是Swagger/OpenAPI?
- 2.NET Swagger实现
- 3.Swashbuckle主要组成部分
- 4.什么是REST?
- 5.配置Swagger中间件
- 6.XML注释
- 7.数据注释
1.什么是Swagger/OpenAPI?
Swagger是一个与语言无关的规范,用于描述REST API。因为Swagger项目已捐赠给OpenAPI计划,所以也叫OpenAPI。它允许计算机和人员了解服务的功能,可以直接在线访问测试API方法。而Swagger UI提供了基于Web的UI,它使用生成的Swagger规范提供有关服务API的信息。Swashbuckle和NSwag均包含Swagger UI的嵌入式版本,因此可使用中间件注册调用将该嵌入式版本托管在ASP.NET Core应用程序当中。Swagger的核心是Swagger规范,默认情况下是名为swagger.json的文档。它由Swagger工具链(或其第三方实现)根据你的服务生成。它描述了API的功能以及使用HTTP对其进行访问的方式。它驱动Swagger UI,并由工具链用来启用发现和客户端代码生成。
2.NET Swagger实现
NET Swagger实现分为两大分类:
- Swashbuckle.AspNetCore是一个开源项目,用于生成ASP.NET Core Web API的Swagger文档。
- NSwag是另一个用于生成Swagger文档并将Swagger UI或ReDoc集成到ASP.NET Core Web API中的开源项目。此外,NSwag 还提供了为API生成C#和TypeScript客户端代码的方法。
但是由于工作比较忙,我就不打算两个类型都讲了,我只选择Swashbuckle.AspNetCore来讲解和演示。
3.Swashbuckle主要组成部分
Swashbuckle有三个主要组成部分:
- Swashbuckle.AspNetCore.Swagger:将SwaggerDocument对象公开为JSON终结点的Swagger对象模型和中间件。
- Swashbuckle.AspNetCore.SwaggerGen:从路由、控制器和模型直接生成SwaggerDocument对象的Swagger生成器。它通常与Swagger终结点中间件结合,以自动公开Swagger JSON。
- Swashbuckle.AspNetCore.SwaggerUI:Swagger UI工具的嵌入式版本。它解释Swagger JSON以构建描述Web API功能的可自定义的丰富体验,它包括针对公共方法的内置测试工具。
安装Swashbuckle组件方法有两种:
--PowerShell Install-Package Swashbuckle.AspNetCore -Version 5.0.0
or
--.NET Core CLI dotnet add TodoApi.csproj package Swashbuckle.AspNetCore -v 5.0.0
4.什么是REST?
我百度一下,度娘解释是:REST是(Representational State Transfer)“表现层状态转移”的缩写,它是由罗伊·菲尔丁(Roy Fielding)提出的,是用来描述创建HTTP API的标准方法,他发现这四种常用的行为“查看(view),创建(create),编辑(edit)和删除(delete)”都可以直接映射到HTTP中已实现的GET、POST、PUT和DELETE方法。
5.配置Swagger中间件
将Swagger生成器添加到Startup.ConfigureServices方法中的服务集合中:
//注册Swagger生成器,定义一个或多个Swagger文档.
services.AddSwaggerGen(c =>
{
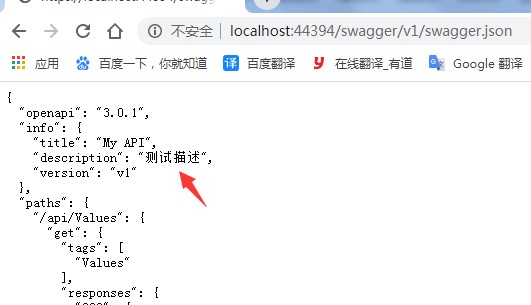
c.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1", Description = "测试描述" });
});
OpenApiInfo对象是用来标识Swagger文档信息(诸如作者、许可证和说明的信息),您还可以自定义您的主题的信息显示在UI上,详情配置,我就不多说,大家可以看官网描述,如上述OpenApilnfo信息配置示例图:

而在启动应用程序后并导航到http://localhost:<port>/swagger/v1/swagger.json。生成的描述终结点的文档显示在Swagger规范(swagger.json)中:

在Startup.Configure方法中,启用中间件为生成的JSON文档和Swagger UI提供服务:
//使中间件能够将生成的Swagger用作JSON端点.
app.UseSwagger();
//允许中间件为swagger ui(HTML、JS、CSS等)提供服务,指定swagger JSON端点.
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
根据上述配置就能够启用swagger测试API服务接口了,如下图所示:

6.XML注释
swagger还可以把服务API中对应方法名称,实体属性注释给在UI上显示出来,让您更加直观了解每个方法使用信息,并对没有注释每个方法进行警告提示,具体启用XML注释操作在“解决方案资源管理器”中右键单击该项目,然后选择“编辑<project_name>.csproj”,手动将突出显示的行添加到.csproj 文件:
<PropertyGroup> <GenerateDocumentationFile>true</GenerateDocumentationFile> </PropertyGroup>
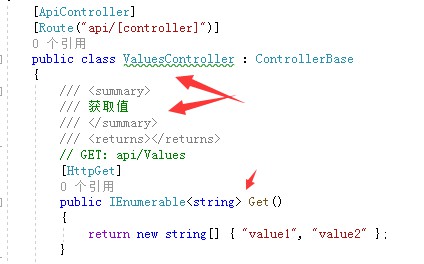
在启用了XML注释后,swagger只会针对没有添加注释每个方法进行警告提示,而添加了注释的方法则不会进行警告提示:

而每个添加了注释的方法会通过在Startup.ConfigureServices/services.AddSwaggerGen中设置Swagger JSON和UI的注释路径后:
//设置Swagger JSON和UI的注释路径.
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
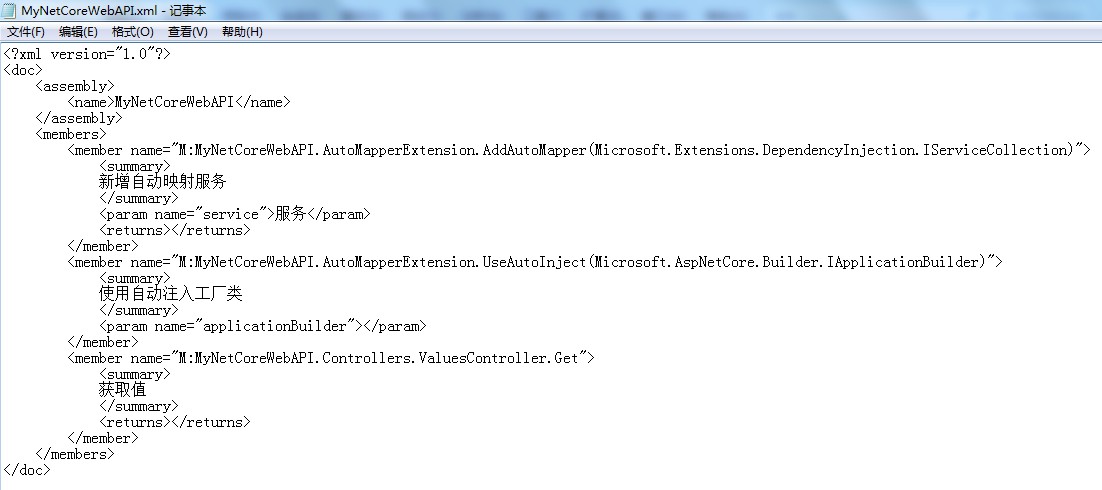
会在项目根目录生成的一个对应项目文件名的XML文件,而文件里面就包含所有已注释的方法,用于UI上显示:




在启动应用程序后,我们会看到每个有注释方法在左侧会有一行文字描述,效果如下图所示:

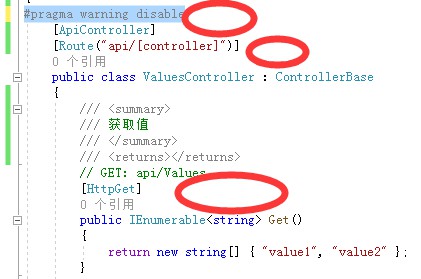
如果某个方法或者类下面所有方法不想警告提示,可以通过加入#pragma warning disable声明屏蔽警告提示:

加入声明之后,大家会看到警告提示消失了。
7.数据注释
可以使用System.ComponentModel.DataAnnotations命名空间中的属性来标记模型实体,以帮助驱动Swagger UI 组件。将[Required]属性添加到TodoItem类的Name属性:
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
[Required]
public string Name { get; set; }
[DefaultValue(false)]
public bool IsComplete { get; set; }
}
}
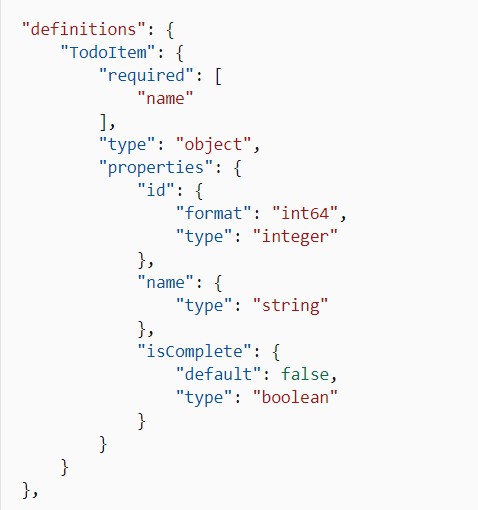
此属性的状态会更改掉基础JSON架构:

而将[Produces("application/json")]属性添加到API控制器去,这样做的目的是声明控制器的操作支持application/json的响应内容类型:
[Produces("application/json")]
[Route("api/[controller]")]
[ApiController]
public class ValuesController : ControllerBase
{
/// <summary>
/// 获取值
/// </summary>
/// <returns></returns>
// GET api/values
[HttpGet]
public async Task<ActionResult<IEnumerable<string>>> Get()
{
var result = await new GitHubApi().GetUser();
return new string[] { result.id.Value.ToString(), result.login };
}
}
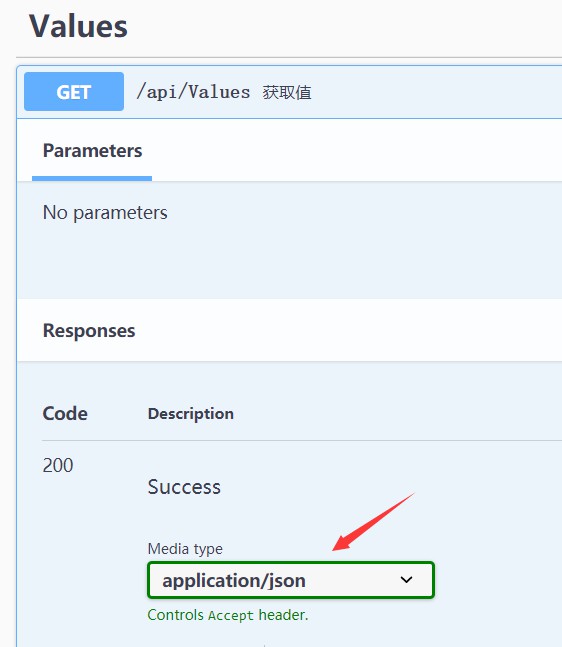
“响应内容类型”下拉列表选此内容类型作为控制器的默认GET操作:

Swagger/OpenAPI出现,大大减少开发者调试时间,增加开发者开发效率,让开发者更加方便调试跟直观了解对应服务方法。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

