js前端表单数据处理表单数据校验
目录
- 前言
- 1.数据处理
- 1.1 场景1 :过滤我不要的数据
- 1.2 场景2:只提取我要的数据
- 1.3 场景3 :覆盖数据
- 1.4 场景4 :字段映射
- 1.5 场景5 : 数据映射
- 1.6 场景6: 数据合并
- 2.表单校验
- 2.1 简单版的单字段检查
- 2.2 简单版的多字段检查
- 2.3 Iview 组件库 form表单组件的校验实现
- 2.4 element 组件库 ElForm表单组件的校验实现
- 2.5 常见校验规则

前言
这段时间一直在搞to B方向中后台的项目,表单接触的频率会比较多,就突发奇想聊聊表单数据相关的一些基础分享
1.数据处理
当表单在视图所展示的数据并不是后端需要的数据,或者后端返回的数据不是前端所要展示的内容,这时就需要进行数据转换,下面介绍几种常见的场景
我假设有下面的一组form基础数据
data(){
return {
form:{
name: '商品名称',
id: '订单编号',
nickName: '商品别名',
num: '商品数量',
price:'价格',
tag: '0' // 1 表示特价 0 表示无特价
},
}
},
1.1 场景1 :过滤我不要的数据
场景:当前端form中的数据存在冗余的字段,也就是说后端并不需要这些字段,我们可以通过过滤把不必要的字段筛选掉
const noRequired = ['tag', 'nickName']; //不需要的字段
const formData = Object.keys(this.form)
.filter(each => !noRequired.includes(each))
.reduce((acc, key) => (acc[key] = this.form[key], acc), {});

1.2 场景2:只提取我要的数据
场景:后端不需要表单数据那么多数据,只需要一部分时可以用
const formData= JSON.parse(
JSON.stringify(this.form,["nickName","price"])
);

1.3 场景3 :覆盖数据
场景:当前表单有部分字段需要替换或覆盖新的数据时可用
Object.assign(this.form, {
tag: '商品1'
}

1.4 场景4 :字段映射
当前表单字段需要映射为其他字段名称时可用,如下对应的name的key值换为Name
- 单个字段映射情况
const formData = JSON.parse(
JSON.stringify(this.form).replace(
/name/g,
'Name')
);

- 多字段映射情况
const mapObj = {
name: "Name",
nickName: "NickName",
tag: "Tag"
};
const formData = JSON.parse(
JSON.stringify(this.form).replace(
/name|nickName|tag/gi,
matched => mapObj[matched])
);
ps:这种方式有bug,你知道是什么吗?

1.5 场景5 : 数据映射
当字段存在0,1等状态数,需要转换成为相对应的表示时可用,如下对应的tag字段,0对应特价,1对应无特价,进行映射转换
const formData = JSON.parse(JSON.stringify(this.form,(key,value)=>{
if(key == 'tag'){
return ['特价','无特价'][value];
}
return value;
}));

1.6 场景6: 数据合并
数据合并,将表单数据字段合并,注意的是,如果字段相同,会覆盖前面表单数据字段的数值
const query = { tenaId: '订单编号', id:'查询ID'}
const formData = {
...this.form,
query
}

2.表单校验
当表单数据填写完成,需要进一步做表单提交传送后端服务器,但是前端需要做数据的进一步确实是否符合规则,比如是否为必填项、是否为手机号码格式
2.1 简单版的单字段检查
data() {
return {
schema:{
phone: {
required:true
},
}
};
},
methods: {
// 判断输入的值
validate(schema, values) {
for(field in schema) {
if(schema[field].required) {
if(!values[field]) {
return false;
}
}
}
return true;
},
}
console.log(this.validate(schema, {phone:'159195**34'}));
2.2 简单版的多字段检查
data() {
return {
phoneForm: {
phoneNumber: '',
verificationCode: '',
tips:''
},
schema:{
phoneNumber: [{required: true, error: '手机不能为空'}, {
regex: /^1[3|4|5|6|7|8][0-9]{9}$/,
error: '手机格式不对',
}],
verificationCode: [{required: true, error: '验证码不能为空'}],
}
};
},
methods: {
// 判断输入的值
validate(schema, values) {
const valArr = schema;
for (const field in schema) {
if (Object.prototype.hasOwnProperty.call(schema, field)) {
for (const key of schema[field]) {
if (key.required) {
if (!valArr[field]) {
valArr.tips = key.error;
return false;
}
} else if (key.regex) {
if (!new RegExp(key.regex).test(valArr[field])) {
valArr.tips = key.error;
return false;
}
}
}
}
}
return true;
},
}
console.log(this.validate(this.schema, this.phoneForm);
2.3 Iview 组件库 form表单组件的校验实现
Iview 的 Form 组件模块主要由Form 和 FormItem组成
- Form 主要是对form做一层封装
- FormItem 是一个包裹,主要用来包装一些表单控件、提示消息、还有校验规则等内容。
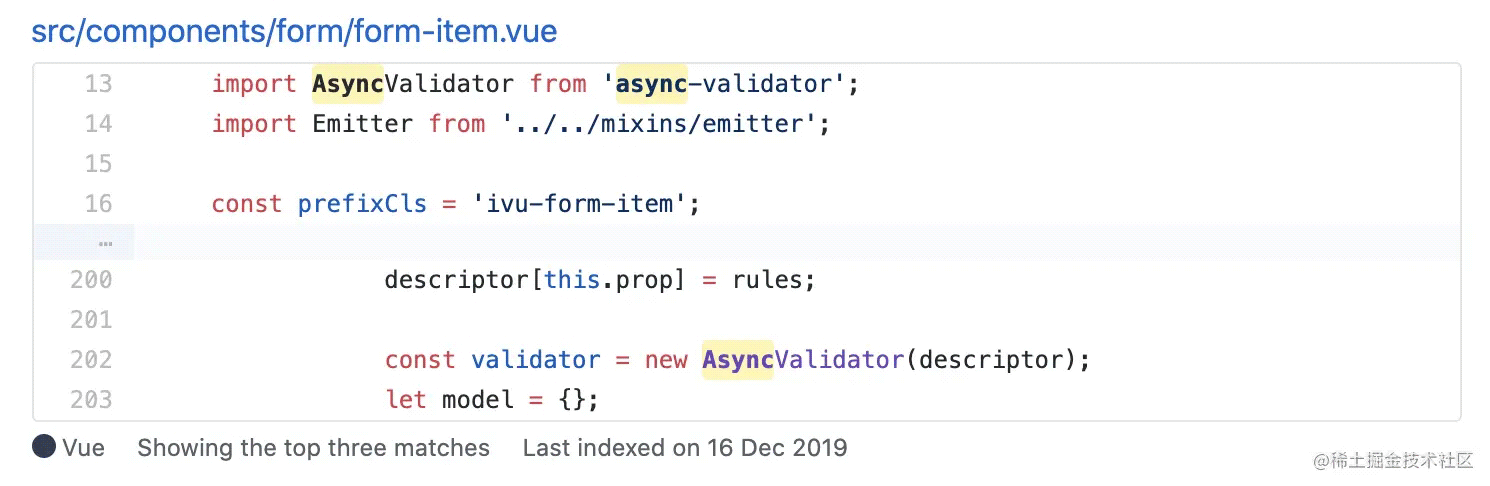
我们可以清晰看到,iview的 form 组件是通过async-validator工具库来作为表单验证的方法

- async-validator的基本使用
官方例子如下 文档链接
import schema from 'async-validator';
var descriptor = {
address: {
type: "object", required: true,
fields: {
street: {type: "string", required: true},
city: {type: "string", required: true},
zip: {type: "string", required: true, len: 8, message: "invalid zip"}
}
},
name: {type: "string", required: true}
}
var validator = new schema(descriptor);
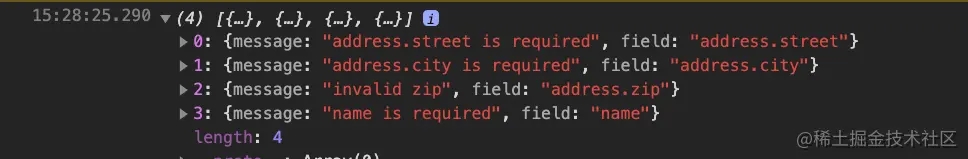
validator.validate({ address: {} }, (errors, fields) => {
// errors for address.street, address.city, address.zip
});

而在iview的 form 组件中主要定义了validate函数中使用 field.validate就是调用async-validator的方法,用来管理form-item组件下的验证
// ViewUI/src/components/form/form.vue
methods:{
validate(callback) {
return new Promise(resolve => {
let valid = true;
let count = 0;
this.fields.forEach(field => {
field.validate('', errors => {
if (errors) {
valid = false;
}
// 检验已完成的校验的数量是否完全,则返回数据有效
if (++count === this.fields.length) {
// all finish
resolve(valid);
if (typeof callback === 'function') {
callback(valid);
}
}
});
});
});
},
//针对单个的校验
validateField(prop, cb) {
const field = this.fields.filter(field => field.prop === prop)[0];
if (!field) {throw new Error('[iView warn]: must call validateField with valid prop string!'); }
field.validate('', cb);
}
//表单规则重置
resetFields() {
this.fields.forEach(field => {
field.resetField();
});
},
},
created () {
//通过FormItem定义的prop来收集需要校验的字段,
this.$on('on-form-item-add', (field) => {
if (field) this.fields.push(field);
return false;
});
// 移除不需要的字段
this.$on('on-form-item-remove', (field) => {
if (field.prop) this.fields.splice(this.fields.indexOf(field), 1);
return false;
});
}
Form.vue 中涉及到的 this.fields 里面的规则 是在其create生命周期时通过监听‘on-form-item-add’push进来的,‘on-form-item-add’事件是由form-item 组件 触发相对应的事件,并传入相对应的实例就可以创建数据的关联,以下是form-item的生命周期函数内容:
// ViewUI/src/components/form/form-item.vue
mounted () {
// 如果定义了需要验证的字段
if (this.prop) {
// 向父亲Form组件添加field
this.dispatch('iForm', 'on-form-item-add', this);
Object.defineProperty(this, 'initialValue', {
value: this.fieldValue
});
this.setRules();
}
},
beforeDestroy () {
// 移除之前删除form中的数据字段
this.dispatch('iForm', 'on-form-item-remove', this);
}
methods: {
setRules() {
//获取所有规则
let rules = this.getRules();
if (rules.length&&this.required) {
return;
}else if (rules.length) {
rules.every((rule) => {
this.isRequired = rule.required;
});
}else if (this.required){
this.isRequired = this.required;
}
this.$off('on-form-blur', this.onFieldBlur);
this.$off('on-form-change', this.onFieldChange);
this.$on('on-form-blur', this.onFieldBlur);
this.$on('on-form-change', this.onFieldChange);
},
getRules () {
let formRules = this.form.rules;
const selfRules = this.rules;
formRules = formRules ? formRules[this.prop] : [];
return [].concat(selfRules || formRules || []);
},
validate(trigger, callback = function () {}) {
let rules = this.getFilteredRule(trigger);
if (!rules || rules.length === 0) {
if (!this.required) {
callback();
return true;
}else {
rules = [{required: true}];
}
}
// 设置AsyncValidator的参数
this.validateState = 'validating';
let descriptor = {};
descriptor[this.prop] = rules;
const validator = new AsyncValidator(descriptor);
let model = {};
model[this.prop] = this.fieldValue;
validator.validate(model, { firstFields: true }, errors => {
this.validateState = !errors ? 'success' : 'error';
this.validateMessage = errors ? errors[0].message : '';
callback(this.validateMessage);
});
this.validateDisabled = false;
},
}
感兴趣小伙伴可以在这个基础上通过源码的学习深入研究iview组件库的form表单校验的具体实现。
2.4 element 组件库 ElForm表单组件的校验实现
element的ElForm表单组件校验原理跟上一节讲的iview组件库很像,这里就不做大篇幅介绍说明,直接“上才艺”-----源码链接
2.5 常见校验规则
通过不同正则规则,来约束不同类型的表单数据是否符合要求
是否为手机号码: /^1[3|4|5|6|7|8][0-9]{9}$/
是否全为数字: /^[0-9]+$/
是否为邮箱:/^([A-Za-z0-9_\-\.])+\@([A-Za-z0-9_\-\.])+\.([A-Za-z]{2,4})$/
是否为身份证:/^(^[1-9]\d{7}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}$)|(^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])((\d{4})|\d{3}[Xx])$)$/
是否为Url:/[-a-zA-Z0-9@:%._\+~#=]{2,256}\.[a-z]{2,6}\b([-a-zA-Z0-9@:%_\+.~#?&//=]*)/
是否为IP: /((2(5[0-5]|[0-4]\d))|[0-1]?\d{1,2})(\.((2(5[0-5]|[0-4]\d))|[0-1]?\d{1,2})){3}/
以上就是js前端表单数据处理表单数据校验的详细内容,更多关于js前端表单数据校验处理的资料请关注我们其它相关文章!

