如何使用VSCode配置Rust开发环境(Rust新手教程)
VSCode配置Rust开发环境
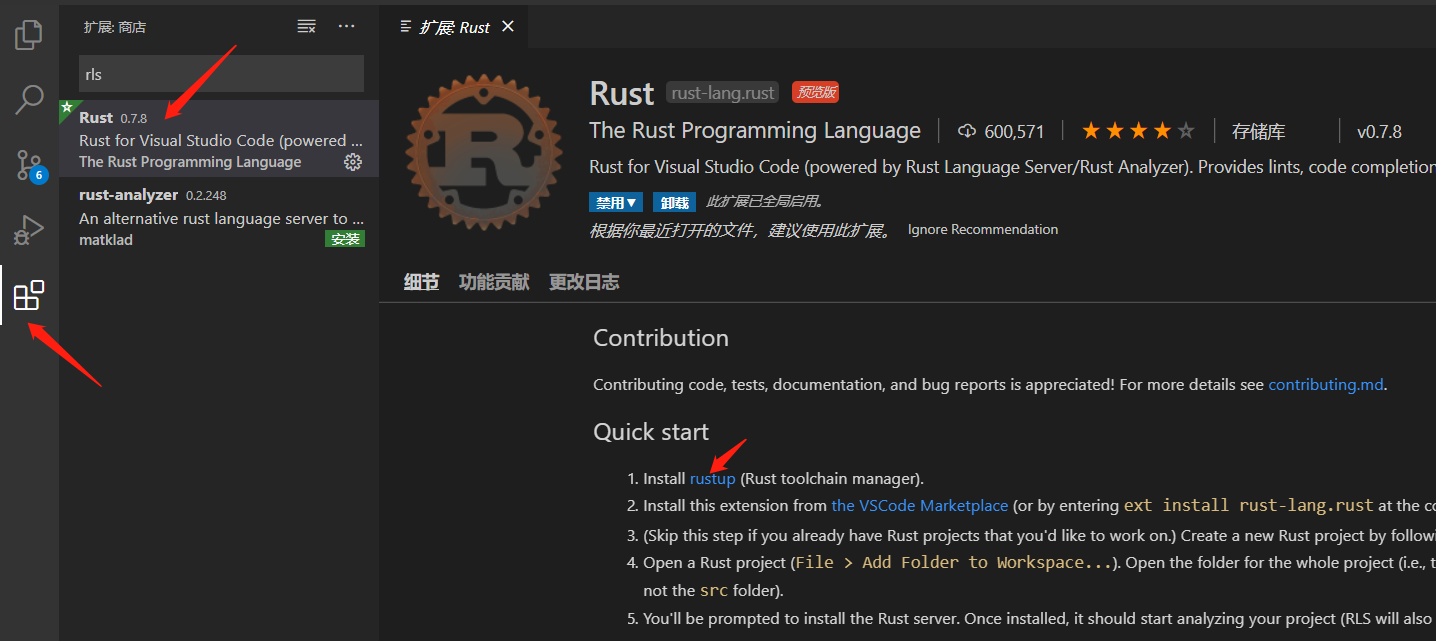
在商店中输入rls,选择rust,点击Quick start中的下载链接。这个Rust插件你也要记得下。

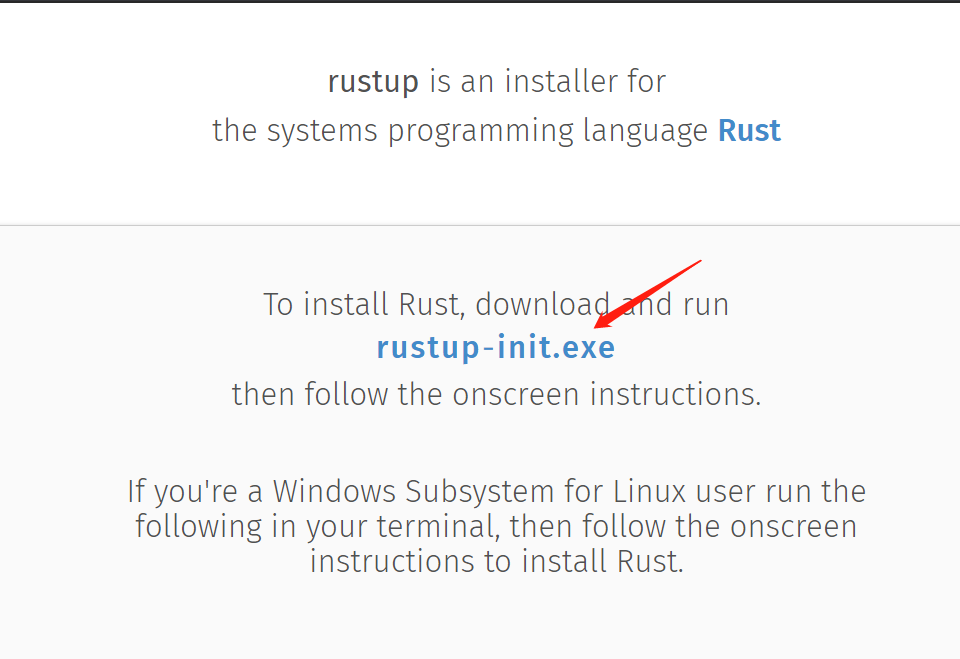
跳转后来到下载界面,点击下载。

运行下载好的exe文件,命令行输入1按下回车即可。

安装完毕后在命令行输入rustc --version,如果能输出版本号则表示安装成功。
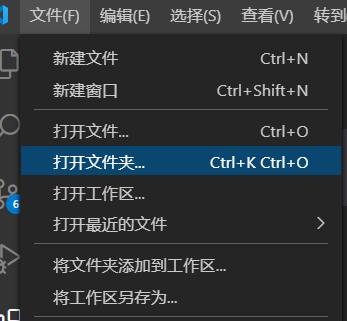
选择一个文件夹来存放我们的hello world程序(好吧,简直是一句废话...)

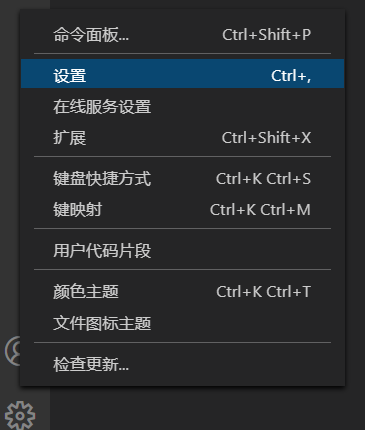
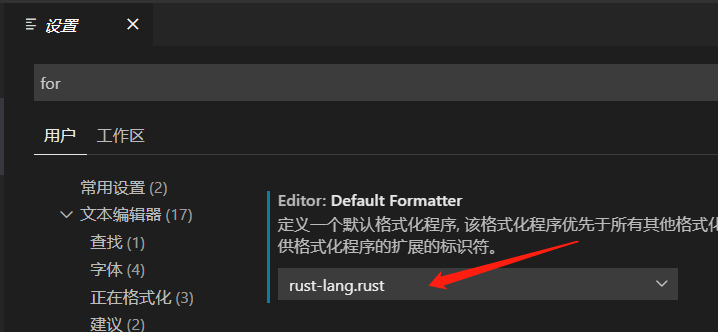
记得把Formatter设成rust的。


在资源管理器那一栏,右键创建文件Cargo.toml。我们简单配置一下这个文件即可
[package] name="hello_world" version="1.45.0"
当然依照你个人意愿还可以在此处配置作者信息,时间等等。配置好之后,再创建一个名为src的文件夹,在其下添加文件main.rs。现在我们可以在main里面编写程序了!
fn main(){
println!("hello world!");
}
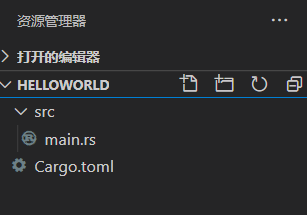
这时候你的文件目录应该是这样的


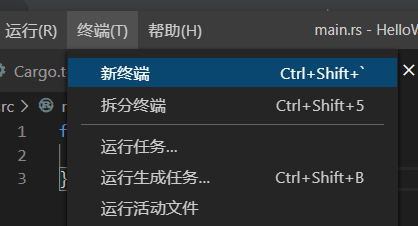
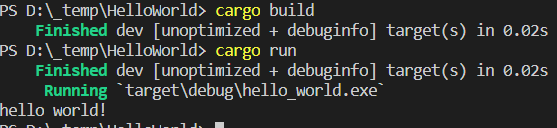
选择一个终端,在其中输入cargo build,如果你只看到一行开头是绿色的字,类似 Finished dev [unoptimized + debuginfo] target(s) in 0.02s,没有报错的话,那接着运行cargo run,否则就要看看之前的步骤是不是哪里错了。


到此这篇关于如何使用VSCode配置Rust开发环境(Rust新手教程)的文章就介绍到这了,更多相关VSCode配置Rust开发环境内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
使用 Visual Studio Code(VSCode)搭建简单的Python+Django开发环境的方法步骤
写在前面的话 作为有个 Python 菜逼,之前一直用的 Pycharm,但是在主题这一块怎么调整都感觉要么太骚,看起来不舒服,要么就是简直不能看.似乎用大 JB 公司 IDE 的人似乎都不怎么重视主题这个东西. 我个人是那种"喜新厌旧"的,所以看久了 Pycharm 就感觉很难受了,再加上 Pycharm 太笨重了,就换成了以前短时间用过的 VSCode,以前没用是懒得折腾插件,现在闲下来准备折腾一下! 这里放一张我现在的 Pycharm 的配色主题: 闲话少说,进入正题! 创建 D
-
在VSCode中如何配置Python开发环境
之前编写Python更多的是使用pycharm作为编译器进行开发,但是个人感觉用起来比较笨重,而且还收费的,需要进行破解才能使用.后来发现vscode这个软件,觉得很轻便,而且和之前使用的vs2018风格一样. 在这里对vscode配置Python开发环境做一下记录. 步骤1:安装Python 安装Python的教程网上有很多.直接到官网下载安装就行. 下载链接:https://www.python.org/ 步骤2:安装vscode 安装很简单,直接点击安装文件,然后一直点击next就可以了.
-
VSCode Python开发环境配置的详细步骤
准备工作 安装anaconda,官网下载安装,笔者安装在"D:\Anaconda3" 安装好之后,查看环境变量path中是否有如下路径,没有的话添加进去 D:\Anaconda3 D:\Anaconda3\Scripts 安装git,官网下载安装,默认安装路径"C:\Program Files\Git" 安装VSCode,官网下载安装 VSCode初步 查看Visual Studio Code Tips and Tricks,快速熟悉VSCode. 用户界面 了解V
-
vscode 配置 python3开发环境的方法
vscode来写python,配置灵活,界面美观,是个非常好的选择.我这里是在ubuntu系统下配置vscode的python3开发环境,当然也可以参照本文在其它操作系统下配置vscode的python开发环境. 1 安装插件 python 这个是vscode提供的python 官方插件,提供了python代码的调试,自动补全,代码格式化等功能 vscode-icons 这个也是vscode官方提供的插件,作用是给vscode编辑的文件增加图标.这里再推荐一个相同功能的插件**vscode-ic
-
VsCode搭建Java开发环境的方法
1:在 Visual Studio Code 中打开扩展视图(Ctrl+Shift+X),输入关键词java.spring分别下载Java开发插件包和springboot插件包 2:配置参数 点击设置按钮,进入设置选项,配置用户设置(文件->首选项->设置 Ctrl+,) { "editor.minimap.enabled": false, "window.zoomLevel": 0, "workbench.iconTheme": &
-
如何使用VSCode配置Rust开发环境(Rust新手教程)
VSCode配置Rust开发环境 在商店中输入rls,选择rust,点击Quick start中的下载链接.这个Rust插件你也要记得下. 跳转后来到下载界面,点击下载. 运行下载好的exe文件,命令行输入1按下回车即可. 安装完毕后在命令行输入rustc --version,如果能输出版本号则表示安装成功. 选择一个文件夹来存放我们的hello world程序(好吧,简直是一句废话...) 记得把Formatter设成rust的. 在资源管理器那一栏,右键创建文件Cargo.toml.我们简单
-
VSCode 配置C++开发环境的方法步骤
第一步.安装VSCode应用程序 打开VSCode官网,下载对应安装包并默认安装(这里指明:安装路径可以修改) 第二步.安装相关插件 此时的VSCode仅仅是一个英文文本编辑器,还称不上开发工具,所以需要相关的插件支持. 需要说明的是:这里我选择我的母语作为编辑器的语言,所以会多安装一个汉化插件! 安装 汉化插件 打开VSCode,在插件搜索输入框输入"Chinese",搜索插件"Chinese (Simplified) Language Pack for Visual St
-
Anaconda+VSCode配置tensorflow开发环境的教程详解
1. Anaconda 1.1 Anaconda简介 Anaconda是一个开源的python发行版本,是现在比较流行的python数据科学平台,可以对python的科学包做到有效管理.在配置python开发环境时,比如爬虫环境.数据分析环境.深度学习开发环境(tensorflow)等,会需要安装很多科学包.如果遇到什么包就报出"No module named"的错误,然后"pip install"未免太过麻烦.而且很多开发环境支持的python版本不同,混在一起的
-
vscode配置远程开发环境并远程调试运行C++代码的教程
之前的时候我写C/C++代码喜欢在Linux下用vim(一开始甚至都没装代码补全插件),后来入了Clion的坑,感觉IDE还是太方便了,但是毕竟还是有许多场景只能在Linux下完成,于是就经常还是需要用vim.gdb这些东西,用惯了IDE之后就觉得挺麻烦的.最近尝试了一下vscode的远程开发功能,就俩字:真香,写篇文章记录一下,以防我下次配置的时候忘记了. vscode配置远程开发环境 检查服务器是否安装ssh服务 服务器使用命令netstat -tanp查看是否存在sshd 一般这一步都不会
-
手把手教你vscode配置golang开发环境的步骤
1.下载安装Golang https://golang.google.cn/dl/ 一路下一步即可 2.下载安装Vscode https://visualstudio.microsoft.com/zh-hans/ 3.检查Golang是否安装成功 4.设置Golang 环境变量 go env -w GO111MODULE=on Golang1.16默认开启,1.16一下需要执行这条命令 go env -w GOPROXY=https://goproxy.cn,direct 设置七牛CDN 我的环
-
如何在VSCode配置PHP开发环境
目录 一.下载XAMPP 二. 下载xdebug插件 三.下载并安装VSCode 一.下载XAMPP XAMPP是一个易于安装的Apache发行版,其中包含MariaDB.PHP和Perl.仅仅需要下载并启动安装程序. XAMPP下载地址 官网下载:https://www.apachefriends.org/zh_cn/download.html 其他地址下载:http://xiazai.zol.com.cn/detail/38/372445.shtml 下载完后,PHP版本号是下面这个,后面需
-
vscode配置go开发环境的实战过程
目录 官网下载地址: 安装: 最终的安装效果: 这里简单介绍一下: 创建第一个Go程序: 安装Go的依赖包: 总结 笔者在网上找了很多关于VSCODE配置Go语言的教程,但是由于版本等种种问题,最终都已失败告终.无奈只能在官方文档上寻求帮助,现在终于可以了!!话不多说,咱们开始吧!! 下载安装包 网上有的教程采用的是数据包安装.msi,有的是采用的是解压包.这二者最终效果都是一样的,但是为了防止不必要的意外,你们还是和我保持一致吧. 官网下载地址: Downloads - The Go Prog
-
在Visual Studio Code中配置GO开发环境的详细教程
一.GO语言安装 详情查看:GO语言下载.安装.配置 二.GoLang插件介绍 对于Visual Studio Code开发工具,有一款优秀的GoLang插件,它的主页为:https://github.com/microsoft/vscode-go 这款插件的特性包括: Colorization 代码着彩色 Completion Lists 代码自动完成(使用gocode) Snippets 代码片段 Quick Info 快速提示信息(使用godef) Goto Definition 跳转到定
-
VSCode配置react开发环境的步骤
vscode 默认配置对于 react 的 JSX 语法不友好,体现在使用自动格式化或者粘贴后默认缩进错误,尽管可以通过改变 language mode 缓解错误,但更改 language mode 后的格式化依然不够理想. 通过搭配使用 ESLint和 Prettier插件可以实现在 vscode 中完美支持 JSX 语法. 编辑器安装插件 在 vscode 中需要安装下面插件: ESLint Prettier 项目中的配置 配置ESLint 基础配置 项目中安装 babel-eslint ,
随机推荐
- jQuery悬停文字提示框插件jquery.tooltipster.js用法示例【附demo源码下载】
- jQuery简介_动力节点Java学院整理
- 深入理解Java虚拟机_动力节点Java学院整理
- CentOS 设置默认JDK步骤详解及命令
- ASP.NET创建动态缩略图的方法
- python基于urllib实现按照百度音乐分类下载mp3的方法
- Android Webview添加网页加载进度条实例详解
- Javascript实现简单的富文本编辑器附演示
- IE6中ajax aborted错误请求中断解决方法
- Ajax 异步加载解析
- 解析如何用SQL语句在指定字段前面插入新的字段
- MongoDB的Master-Slave主从模式配置及主从复制要点解析
- jquery选择器原理介绍($()使用方法)
- Java简单数组排序(冒泡法)
- PSPad从入门到精通(PSPad Inside)[
- Java实现单例模式之饿汉式、懒汉式、枚举式
- 老生常谈Java虚拟机垃圾回收机制(必看篇)
- 基于对话框程序中让对话框捕获WM_KEYDOWN消息的实现方法
- 排除路由故障
- thinkPHP5框架导出Excel文件简单操作示例

