react如何添加less环境配置
目录
- 1.安装less
- 2.找到node_modules文件夹里react-scripts/config/webpack.config.js
- 3.然后往下翻代码到下图
- 4.在src目录下创建一个less文件,里面写样式
- 5.引入
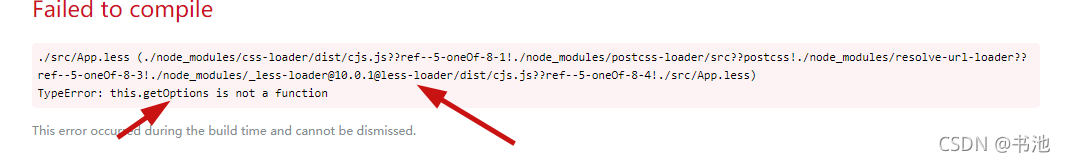
- 6.如果启动报错如下,就说明less-loader版本太高
- 7.解决方案,修改less-loader版本,大概6.0.0就好了
1.安装less
npm install less-loader less --save-dev
2.找到node_modules文件夹里react-scripts/config/webpack.config.js

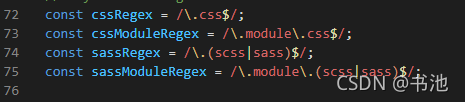
在这个下面添加less相关配置
const lessRegex = /\.less$/; const lessModuleRegex = /\.module\.less$/;
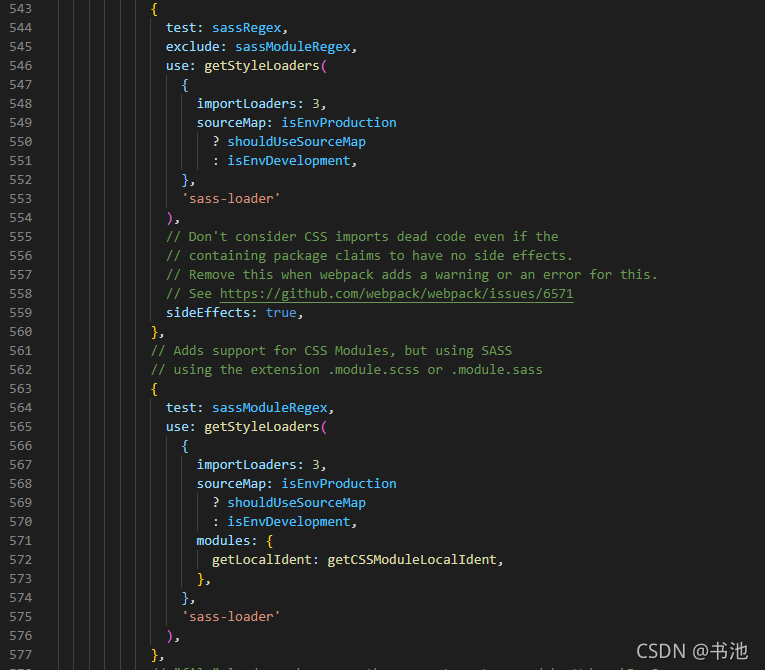
3.然后往下翻代码到下图

在这段代码下面加
{
test: lessRegex,
exclude: sassModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
'less-loader'
),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
},
'less-loader'
),
},
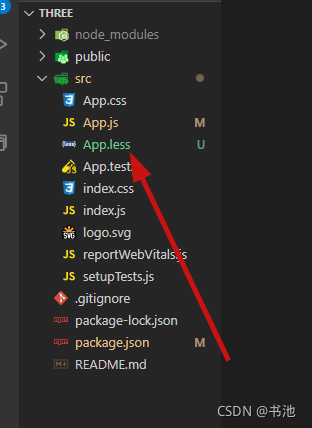
4.在src目录下创建一个less文件,里面写样式

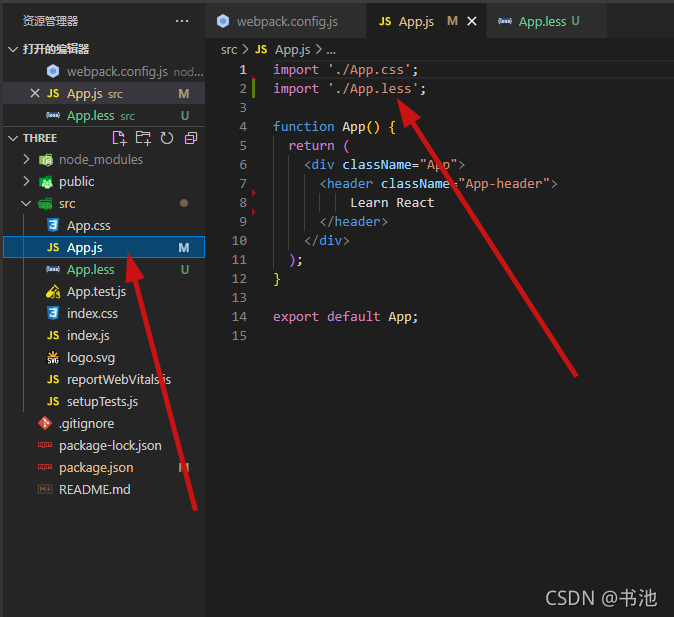
5.引入

6.如果启动报错如下,就说明less-loader版本太高

7.解决方案,修改less-loader版本,大概6.0.0就好了
npm install less-loader@6.0.0
到此这篇关于react如何添加less环境配置的文章就介绍到这了,更多相关react添加less环境配置内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
React 无状态组件(Stateless Component) 与高阶组件
无状态组件(Stateless Component) 是 React 0.14 之后推出的,大大增强了编写 React 组件的方便性,也提升了整体的渲染性能. 无状态组件 (Stateless Component) function HelloComponent(props, /* context */) { return <div>Hello {props.name}</div> } ReactDOM.render(<HelloComponent name="Se
-
react脚手架如何配置less和ant按需加载的方法步骤
前言 create-react-app是由React官方提供并推荐使用构建新的React单页面应用程序的最佳方式,其构建的项目默认是不支持less的,需要我们手动集成 一.react脚手架搭建 1.先全局安装create-react-app(提前需要安装node) npm install -g create-react-app 2.然后通过create-react-app创建项目my-app create-react-app my-app 3.最后通过cd进入项目文件夹并启动 cd my-app
-
详解在create-react-app使用less与antd按需加载
使用antd按需加载 使用react-app-rewired对 create-react-app 的默认配置进行自定义 1.yarn add react-app-rewired --dev /* package.json */ "scripts": { - "start": "react-scripts start", + "start": "react-app-rewired start", - &quo
-
如何解决React官方脚手架不支持Less的问题(小结)
说在前面 create-react-app是由 React 官方提供并推荐使用构建新的 React 单页面应用程序的最佳方式,不过目前版本(1.5.x)其构建的项目中默认是不支持动态样式语言Less的.如果我们的项目必须要使用 Less 呢,这就需要我们手动集成一下.本篇主要针对集成的过程做一个简要记录. 环境准备 本小节先用 create-react-app 构建一个全新的 React 项目作为实验环境. 如果您之前未曾使用过 create-react-app,请先通过如下命令全局安装(假定您
-
详解在React项目中安装并使用Less(用法总结)
less的安装配置 安装react-app-rewired,react-app-rewire-less,babel-plugin-import插件 执行命令: npm install react-app-rewired --save-dev npm install react-app-rewire-less --save-dev npm install babel-plugin-import --save-dev 配置package.json文件 找到scripts属性,修改start的值为re
-
create-react-app中添加less支持的实现
前言 使用 create-react-app 脚手架创建项目后,默认是不支持 less 的.所以我们需要手动添加. 第一步 暴露webpack配置文件 使用 create-react-app 创建的项目,默认情况下是看不到 webpack 相关的配置文件,我们需要给它暴露出来,使用下面命令即可: npm run eject 运行之后,我们发现多了一个config文件夹 这样就可以修改 webpack 相关配置了. 第二步 添加less 在项目根目录 使用 npm 或者 yarn 来安装 less
-
react如何添加less环境配置
目录 1.安装less 2.找到node_modules文件夹里react-scripts/config/webpack.config.js 3.然后往下翻代码到下图 4.在src目录下创建一个less文件,里面写样式 5.引入 6.如果启动报错如下,就说明less-loader版本太高 7.解决方案,修改less-loader版本,大概6.0.0就好了 1.安装less npm install less-loader less --save-dev 2.找到node_modules文件夹里re
-
React + webpack 环境配置的方法步骤
本文介绍了React + webpack 环境配置的方法步骤,分享给大家,具体如下: 安装配置Babel babel-preset-es2015 ES6语法包,使代码可以随意地使用ES6的新特性. babel-preset-react React语法包,专门用于React的优化,在代码中可以使用React ES6 classes的写法,同时直接支持JSX语法格式 安装Babel loader // 安装babel-core核心模块和babel-loader npm install babel-c
-
React+TypeScript+webpack4多入口配置详解
资源 React-16.8.* react-router-dom-4.3.* TypeScript-3.5.* webpack-4.* eslint-5.16.* 项目目录 ├── dist # 打包结果目录 │ ├── demo1 //类别demo1的打包结果 │ │ ├── demo1.himl │ │ ├── demo1.js │ │ └── demo1.css │ └── demo2 ... //类别demo2的打包结果 ├── src # 业务资源文件目录 │ ├── category
-
Electron整合React使用搭建开发环境的步骤详解
简介 用于构建用户界面的 JavaScript 库 步骤 首先创建React npx create-react-app doc 进入到doc项目 cd doc 安装electron npm install electron --save-dev 安装依赖 判断是否为生产环境 cnpm install electron-is-dev --save-dev 在项目根目录创建main.js const { app ,BrowserWindow } = require('electron') const
-
React+Ant Design开发环境搭建的实现步骤
基础知识 1.使用脚手架创建项目并启动 1.1 安装脚手架: npm install -g create-react-app 1.2 使用脚手架创建项目: create-react-app antd-start-demo antd-start-demo为项目名. 1.3 启动 npm start 2.npm转换为yarn 2.1 安装yarn: npm install -g yarn 2.2 获取yarn当前的镜像源: yarn config get registry 2.3 设置为淘宝
-
Vite多环境配置项目高定制化能力详解
目录 业务背景 多环境场景的业务形态 Vite多环境方案实现 多模式文件配置 自定义环境变量 Vite默认环境变量 通过插件透传环境变量 客户端环境差异定制 效果图 解决的业务场景思考 业务背景 近些年来,随着前端工程架构发展,使得前端项目中也能拥有如后端工程的模块能力.正所谓 “能力(越)越大(来),责任(越)越大(卷)”,现在的前端工程不仅仅要满足业务需求,还伴随更多复杂的环境适配问题,例如: api请求的域名会根据不同环境而不同: 线上环境和测试环境在打包策略有所不同「如线上要隔离sour
-
关于PyTorch环境配置及安装教程(Windows10)
目录 一.Anaconda安装 二.安装pytorch环境 1. 停留在上面 Anaconda Prompt 页面上 2. 出现上述页面 3. 按照上图 4. pytorch安装 三.可能遇到的一些问题 新手在配置pytorch过程中总会或多或少遇到些问题,同时网上关于pytorch的环境配置琳琅满目,不知道应该按照哪个配置,这里笔者记录一下自己在windows10下配置Pytorch的全过程. 笔者电脑环境以及安装版本为:Windows10 企业版 + python 3.7.9 + Anaco
-
Angular2 环境配置详细介绍
看到angular发布正式版,心动不已准备测试下. 看着官网教程,使用了cli创建项目,在命令行中键入: 安装cli npm install -g angular-cli 如果安装过以前的版本,请执行以下命令,进行更新: npm uninstall -g angular-cli npm cache clean npm install -g angular-cli@latest 旧版本的cli使用的是SystemJS而最新的创建,是基于webpack构建. 旧版本的angular2(rc1-rc6
-
windwos8.1中php环境配置方法
一. 下载安装包: Apache2.2:http://mirrors.cnnic.cn/apache//httpd/binaries/win32/httpd-2.2.25-win32-x86-openssl-0.9.8y.msi PHP5.4:http://windows.php.net/downloads/releases/php-5.4.22-Win32-VC9-x86.zip Mysql5.5:http://dev.mysql.com/get/Downloads/MySQL-5.5/mys
-
详解Spring Boot配置文件之多环境配置
一. 多环境配置的好处: 1.不同环境配置可以配置不同的参数~ 2.便于部署,提高效率,减少出错~ 二. properties多环境配置 1. 配置激活选项 spring.profiles.active=dev 2.添加其他配置文件 application.properties: #激活哪一个环境的配置文件 spring.profiles.active=dev #公共配置 spring.jackson.date-format=yyyy-MM-dd HH:mm:ss: 运行的时候还可以制定激活的环
随机推荐
- 20种常用的DOS命令小结
- JS中Swiper的使用和轮播图效果
- 以独占方式的锁定数据表的解决方法参考
- 访问Excel的几种方式介绍
- Java图片上传实现代码
- javascript显示系统当前时间代码
- html页面显示年月日时分秒和星期几的两种方式
- 2014年10个最佳的PHP图像操作库
- 在Python3中初学者应会的一些基本的提升效率的小技巧
- node.js解决获取图片真实文件类型的问题
- JSON for java快速入门总结学习
- Android实现读取NFC卡卡号示例
- jstl标签基础开发步骤(详解)
- python中os操作文件及文件路径实例汇总
- PHP自定义多进制的方法
- 深入理解java内置锁(synchronized)和显式锁(ReentrantLock)
- 详解springboot项目docker部署实践
- vue 项目如何引入微信sdk接口的方法
- vue实现歌手列表字母排序下拉滚动条侧栏排序实时更新
- 微信小程序利用Canvas绘制图片和竖排文字详解

