vue实现登陆页面开发实践
目录
- 一、input的校验没有可说的,记住俩点,一个控制输入长度,一个控制格式。
- 二、验证码逻辑:
组件使用的是vant ui,具体用法可去官网看。
分几个部分考虑,
一、输入框input的校验:1、blur时没有值和格式不符合的逻辑校验
2、限制输入长度逻辑,比如手机号只能11位,验证码只能6位。
二、验证码按钮逻辑:
1、不同状态下验证码颜色,文案,是否能点击,是否显示记数需要兼顾。
2、验证码能够正常点击是在手机号格式正确情况下,所以这里要有个监听手机号,一旦格式符合,验证码生效
3、关于计数器的逻辑。
以下会从上面的点开考虑:
一、input的校验没有可说的,记住俩点,一个控制输入长度,一个控制格式。
1、格式校验
handleblurtel(){
let phoneCodeVerification = /^[1][3,4,5,7,8][0-9]{9}$/;
if(this.form.tel===''){
this.errorTxt="请输入手机号码" // 不同情况下错误提示
}else if(!phoneCodeVerification.test(this.form.tel)){
this.errorTxt="请输入正确的手机号码格式"
}else{
this.errorTxt='' //有效情况记得清空错误提示
return true
}
},
// 验证码必填和格式验证
handleblurcode(){
if(this.form.code===''){
this.errorTxtcode="请输入验证码"
}else if(this.form.code.length>0&&this.form.code.length<6){
this.errorTxtcode="请输入正确的验证码格式"
}else{
this.errorTxt=''
return true
}
}
2、长度控制
// 限制输入的字符串长度
hanldeInputTel(){//手机号长度保证11位
if(this.form.tel.length>11){
this.form.tel=this.form.tel.slice(0,11)
}
},
handleInputCode(){//验证码保证6位
if(this.form.code.length>6){
this.form.code=this.form.code.slice(0,6)
}
},
二、验证码逻辑:
贴下html代码:
<van-field
v-model="form.code"
center
clearable
label="短信验证码"
:error-message="errorTxtcode"
placeholder="请输入短信验证码"
@input="handleInputCode"
@blur="handleblurcode"
>
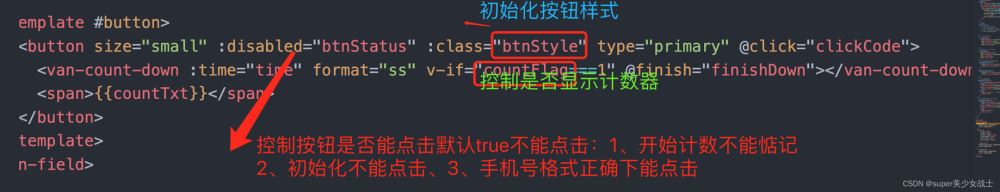
<template #button>
<button size="small" :disabled="btnStatus" :class="btnStyle" type="primary" @click="clickCode">
<van-count-down :time="time" format="ss" v-if="countFlag===1" @finish="finishDown"></van-count-down>
<span>{{countTxt}}</span>
</button>
</template>
</van-field>

vant-count-down是vant组件自带的计数器用法,直接引入,time是初始化时间数,比如60s,1min,format是时间格式:时分秒,秒等。
@finish是自带的方法,具体api可去官方网站看,这里不做介绍。
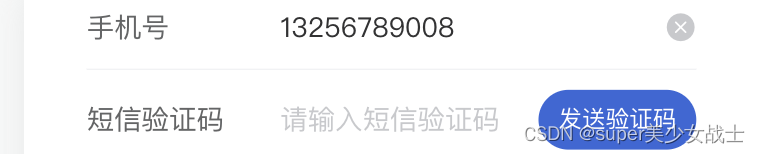
1、初始化按钮状态:
data(){
return {
form:{
tel:'',
code:''
},
errorTxt:'',// 手机号错误提示
errorTxtcode:'',// 验证码错误提示
btnStatus:true,// 按钮不可点击
btnStyle: 'nomalStyle',// 促初始化按钮样式
time:60*1000,// 时间数
countTxt:'发送验证码',// 初始化按钮文案
countFlag:0//0:展示文案,1;展示计数,开始计时
}
},
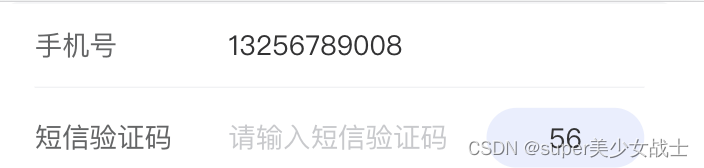
1、开始计时:
按钮状态不可点击状态btnStatus,按钮样式:btnStyle,开始计数:countFlag
// 点击按钮开始计时
clickCode(){
this.btnStatus=true
this.btnStyle=`countdown`
this.countFlag=1//开始计时
this.countTxt=''//文案为空
},
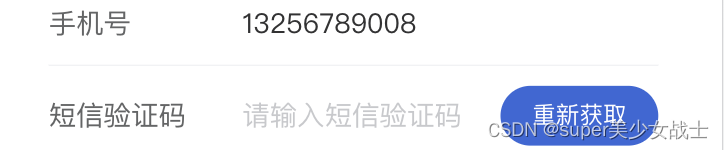
2、倒计时结束后:需要修改这些参数
按钮可继续点击btnStatus,显示文案countFlag,c文案内容countTxt
// 倒计时结束
finishDown(){
this.btnStyle=`canClick`
this.btnStatus=false
this.countTxt='重新获取'
this.countFlag=0
},
3、按钮状态何时触发:
手机号符合格式情况下,watch里面监听手机号
watch:{
form: {
handler() {
if(/^[1][3,4,5,7,8][0-9]{9}$/.test(this.form.tel)){
this.btnStyle = 'canClick'
this.btnStatus=false
}else{
this.btnStatus=true
}
},
immediate: true,
deep: true
}
},



4、最后点击提交的简单写法:
// 提交用户信息
sumbit(){
let telStatus=this.handleblurtel()
let codeStatus=this.handleblurcode()
if(telStatus&&codeStatus){
this.axios.get({}).then(res=>{
console.log('提交成功')
// 把后端会的token存入前端缓存
localStorage.setItem('token',res.data.toekn)
// 跳转到首页
this.$router.push({path:'/'})
})
}
},
1,2,3步可以一步一步来,这样思路就会清晰,不然会觉得验证码一会儿这样显示一会儿那样显示,就会很混乱,所以先把单个功能开发完,最后写按钮变化前提条件 这样思路就很明确。
样式放在文末:
.nomalStyle {
background: #EAEEFD;
color: #5E6679;
}
button {
width: 161px;
height: 61px;
border-radius: 31px;
line-height: 61px;
font-size: 24px;
text-align: center;
}
.canClick {
background-color: #3E64D4;
color: #FFFFFF;
}
.countdown {
background: #EAEEFD;
color: #3E64D4
}
到此这篇关于vue实现登陆页面开发实践的文章就介绍到这了,更多相关vue 登陆页面内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

