Android开发手册TextView属性实现效果盘点
目录
- 前言
- 实践过程
- 如何实现drawable的动画?
- 图文混排
前言
前面小空带大家了解了TextView的属性,实践了一些自定义粗细,阴影效果,链接形文字。
但这还仅仅局限在用她本身的能力来实现的,那么她还能有什么花样呢?
我们先提出三个问题:
- 例如有些时钟的显示,那如何让文本带有动画效果?
- 例如如何让一个文本支持多种颜色和大小?
- 那有没有统一快捷的方案?
我们带着疑问来看解决方案,大佬直接看最后开源项目。
实践过程
如何实现drawable的动画?
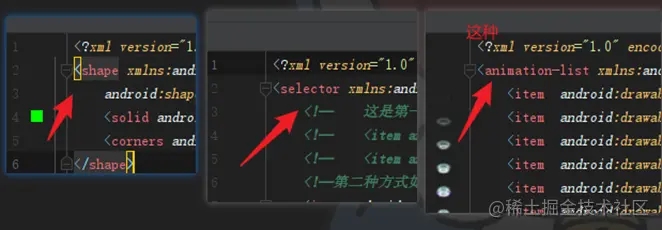
我们用帧动画举例,准备一个序列帧动画,放到drawable-xxhdpi下,在drawable文件夹下创建个动画xml(Android动画是个不小的知识点,后面我们学)配置好,然后在布局中引用。
test_tsxt_anim.xml
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/anim1" android:duration="80" />
<item android:drawable="@drawable/anim2" android:duration="80" />
<item android:drawable="@drawable/anim3" android:duration="80" />
<item android:drawable="@drawable/anim4" android:duration="80" />
<item android:drawable="@drawable/anim5" android:duration="80" />
<item android:drawable="@drawable/anim6" android:duration="80" />
<item android:drawable="@drawable/anim7" android:duration="80" />
<item android:drawable="@drawable/anim8" android:duration="80" />
<item android:drawable="@drawable/anim9" android:duration="80" />
<item android:drawable="@drawable/anim10" android:duration="80" />
<item android:drawable="@drawable/anim11" android:duration="80" />
<item android:drawable="@drawable/anim12" android:duration="80" />
<item android:drawable="@drawable/anim13" android:duration="80" />
<item android:drawable="@drawable/anim14" android:duration="80" />
</animation-list>
布局引用
<TextView
android:id="@+id/test_text_anim"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/test_tsxt_anim"
android:text="接着奏乐,接着舞" />
之后在代码中执行
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
testTextAnim = (TextView) findViewById(R.id.test_text_anim);
Drawable[] drawables = testTextAnim.getCompoundDrawables();
for (Drawable drawable : drawables) {
if (drawable instanceof Animatable) {
((Animatable) drawable).start();
}
}
}
获取view之后利用getCompoundDrawables得到图片,用if判断是否为实现类Animatable的drawable,如下,虽然shape和selector也能用,但是只有animation的if (drawable instanceof Animatable) 才为true。

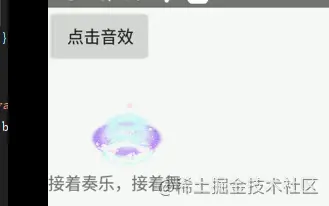
运行效果:

不过,有的同学会提问:这再怎么看和TextView动画也没关系啊,确实。这只是简单提了提,因为这方面有相关的三方库方便使用,所以详情看前辈的项目即可。感谢开源精神!
图文混排
Android官方对TextView的图文混排提供了支持,只需要用HTML语言即可,实现的效果很丰富。
private String testHtml = "<font color=\"#f0717e\">人</font>只要活得够<big>久</big></font>,就总能<big>遇上</big>被自己<font color=\"#f0717e\">蠢</font>到的那一天";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
testTextAnim = (TextView) findViewById(R.id.test_text_anim);
testTextAnim.setText(Html.fromHtml(testHtml, Html.FROM_HTML_MODE_COMPACT));
}
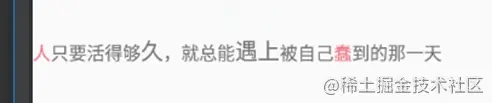
运行效果:

上面是使用的html标签来实现的形式,其实还有一个就是利用SpannableString
testTextSpan1 = (TextView) findViewById(R.id.test_text_span1);
testTextSpan2 = (TextView) findViewById(R.id.test_text_span2);
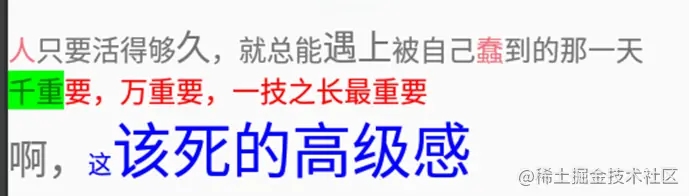
SpannableString spannableString = new SpannableString("千重要,万重要,一技之长最重要");
spannableString.setSpan(new ForegroundColorSpan(Color.parseColor("#FF0000")), 2, spannableString.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
spannableString.setSpan(new BackgroundColorSpan(Color.parseColor("#00ff00")), 0, 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
testTextSpan1.setText(spannableString);
Spannable sp = new SpannableString("啊,这该死的高级感");
sp.setSpan(new AbsoluteSizeSpan(20, true), 0, 2, Spannable.SPAN_INCLUSIVE_INCLUSIVE);
sp.setSpan(new AbsoluteSizeSpan(12, true), 2, 3, Spannable.SPAN_INCLUSIVE_INCLUSIVE);
sp.setSpan(new AbsoluteSizeSpan(30, true), 3, sp.length(), Spannable.SPAN_INCLUSIVE_INCLUSIVE);
sp.setSpan(new ForegroundColorSpan(Color.parseColor("#0000ff")), 2, sp.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
testTextSpan2.setText(sp);

利用SpannableString包裹住字符串,里面有四个参数。
- 参数1 可以是AbsoluteSizeSpan设置字体大小,也可以是ForegroundColorSpan设置字体颜色,还可以是BackgroundColorSpan设置文字背景颜色。
- 参数2 想要修改字符串中起始index(start),
- 参数3 是想要修改字符串中的结束index(end)。
- 参数4 对参数2和参数3的补充,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE — 不包含两端start和end所在的端点
Spanned.SPAN_EXCLUSIVE_INCLUSIVE — 不包含端start,但包含end所在的端点
Spanned.SPAN_INCLUSIVE_EXCLUSIVE — 包含两端start,但不包含end所在的端点
Spanned.SPAN_INCLUSIVE_INCLUSIVE— 包含两端start和end所在的端点
AbsoluteSizeSpan有两个参数,参数1代表size大小,true代表是android的sp单位,false则是像素单位,建议用true。
开源项目
SuperTextView:一个很强大的控件元素,灵动多变,为你提供丰富多彩的功能,炫目效果即刻而至。
以上就是Android开发手册TextView属性实现效果盘点的详细内容,更多关于Android开发TextView属性的资料请关注我们其它相关文章!

