vue上传文件formData入参为空,接口请求500的解决
目录
- 1.首先封装axios请求
- 2.vue文件点击上传按钮
- 接下来贴出解决的方案
long long long time no see,最近遇到个奇葩的问题来记录下,不知道有没有小伙伴和我一样崩溃过。
写了三年代码,上传这么简单的功能。第一次遇到前端入参fromData请求接口报500的问题,百度了好多资料尝试也没有解决。后台一直说我前端的问题,于是debugger一步一步查。
下面来看看报错代码的流程,用你们的丰富经验和火眼金睛帮忙看下到底错在哪里了?!
本项目用的是vue-cli3脚手架搭建,vue-admin-template后台框架开发。
1.首先封装axios请求
如下图所示:


2.vue文件点击上传按钮
获取的file文件赋值给this.file...
如下所示:

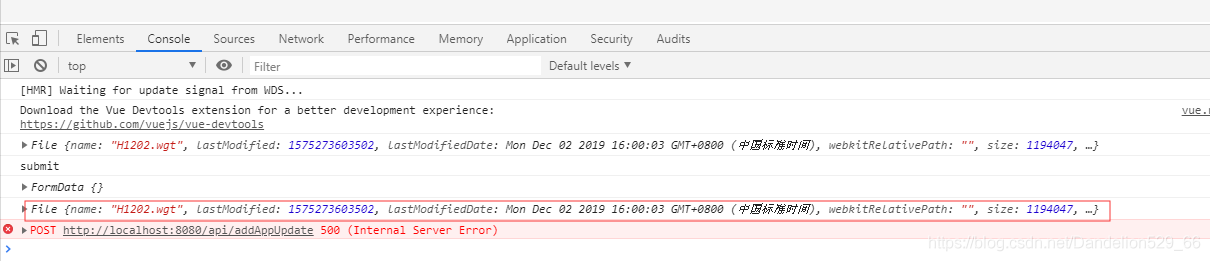
红框内容是formData的值,console.log(formData.get("file"))

debugger后的axios请求如下:

此时的formData为空对象。
network请求接口没有formData入参,不知道具体是什么原因。。。

请求头以及请求参数和后台沟通了也是一致的。。所以这种情况一直报500无法接收到前端参数,你们知道什么问题吗??
next,换了一种请求方式,用的axios原生请求格式写了一版,终于看到久违的200 ==...
接下来贴出解决的方案


方方的,这样就解决了上传接口的问题。如果帮助到你们也是很开心的,以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue使用axios上传文件(FormData)的方法
在此主要介绍 如何使用 formData 对象上传单文件和多文件,FormData 就是 XMLHttpRequest Level 2 新增的一个对象,利用它来提交表单.模拟表单提交,当然最大的优势就是可以上传二进制文件. 过多介绍不说,过多的煽情语句不说,直接来来干活,希望对广大博友有所帮助.也希望各位大神不吝赐教 1.前台上传文件的表单和响应函数 <!--文件上传表单--> <form> <input type="text" value="&
-
vuejs使用FormData实现ajax上传图片文件
我相信很多使用vuejs的朋友,都有采用ajax上传图片的需求,因为前后端分离后,我们希望都能用ajax来解决数据问题,传统的表单提交会导致提交成功后页面跳转,而使用ajax能够无刷新上传图片等文件. 其实已经有朋友封装了相关的npm包,但是我想说用原生的js api来实现,也用不了多少代码,而且更灵活,能使用原生就尽量用原生.接下来就以一个简单的头像上传来说明如何使用. 效果图 前端实现 <template> <div class="admin"> <d
-
Vue使用formData格式类型上传文件的示例
在vue中,我们普遍是前后端分离项目,即需要使用axios等工具向后台发送请求实现对数据的操作. 其中,文件上传算是比较难的一种.这篇文章五分钟教会你上传文件. 1.如图片上传,后端需要前端传formData类型数据的情况下 <el-button type="primary" @click="uploadFile2()">点击上传</el-button> <input type="file" @change=&quo
-
vue上传图片文件的多种实现方法
最开始百度到各种加headers,最后发现没什么用,有大兄弟知道的可以告知一下哦,记个随笔 原始input标签form表单上传 <input type="file" @change="onchangemd"> methods: { onchangemd(e){ console.log(e.target.files)//这个就是选中文件信息 let formdata = new FormData() Array.from(e.target.files).m
-
vue上传文件formData入参为空,接口请求500的解决
目录 1.首先封装axios请求 2.vue文件点击上传按钮 接下来贴出解决的方案 long long long time no see,最近遇到个奇葩的问题来记录下,不知道有没有小伙伴和我一样崩溃过. 写了三年代码,上传这么简单的功能.第一次遇到前端入参fromData请求接口报500的问题,百度了好多资料尝试也没有解决.后台一直说我前端的问题,于是debugger一步一步查. 下面来看看报错代码的流程,用你们的丰富经验和火眼金睛帮忙看下到底错在哪里了?! 本项目用的是vue-cli3脚手架搭
-
vue上传文件formData上传的解决全流程
目录 vue上传文件formData上传解决 axios实例的配置关键配置 整体流程解决跨域上传文件跨域上传FormData格式等问题 vue 批量上传文件 简单说明一个实现思路 vue上传文件formData上传解决 axios实例的配置关键配置 FormData 上传文件类型有变项目中封装的公共方法需要更改头部请求信息设置为设为 “multipart/form-data” 整体流程解决跨域上传文件跨域上传FormData格式等问题 vue中Dom结构 <input type="file
-
Django 解决上传文件时,request.FILES为空的问题
用html的form上传文件时,request.FILES为空,没有收到上传来的文件,但是在request.POST里找到了上传的文件名(只是一个字符串). 解决方法: 为form表单规定enctype属性,其值为"multipart/form-data". enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码. 值 描述 application/x-www-form-urlencoded 在发送前编码所有字符(默认) multipart/form-data 不对字符编
-
解决springboot项目上传文件出现临时文件目录为空的问题
最近写文件上传到服务器读取的代码,前端使用FormData上传,服务端用MultipartFile接收,自己测试了下MultipartFile对象有什么东西,结果一般属性都能出来,测试getInputStrea()方法的时候出现了以下错误,简单一看这是什么目录,从来没见过啊: 百度一番之后发现了这是临时文件存放的路径,不清楚根据什么去放在这个目录的,但是这个目录本机的确没有,linux系统下好像系统会10天清空一次,翻阅了API底下有这个 百度的时候也发现另外一个坑,spring配置的MaxIn
-
SpringBoot上传文件到本服务器 目录与jar包同级问题
前言 看标题好像很简单的样子,但是针对使用jar包发布SpringBoot项目就不一样了. 当你使用tomcat发布项目的时候,上传文件存放会变得非常简单,因为你可以随意操作项目路径下的资源.但是当你使用SpringBoot的jar包发布项目的时候,你会发现,你不能像以前一样操作文件了.当你使用File file = new File()的时候根本不知道这个路径怎么办.而且总不能很小的项目也给它构建一个文件服务器吧.所以这次就来解决这样的问题. 不想知道细节的,可以直接跳转到最后封装的部分,里面
-
Android OkHttp Post上传文件并且携带参数实例详解
Android OkHttp Post上传文件并且携带参数 这里整理一下 OkHttp 的 post 在上传文件的同时,也要携带请求参数的方法. 使用 OkHttp 版本如下: compile 'com.squareup.okhttp3:okhttp:3.4.1' 代码如下: protected void post_file(final String url, final Map<String, Object> map, File file) { OkHttpClient client = n
-
Vue axios 中提交表单数据(含上传文件)
我们经常使用表单来上传数据,以及上传文件,那么怎么在表单提交成功的时候接受服务器的响应,并作出相应操作. 当然使用一般jQuery上传对象的格式也是可以的,如果使用传统的表单上传呢? <!DOCTYPE html> <html lang="en"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport
-
vue.js异步上传文件前后端实现代码
本文实例为大家分享了vue.js异步上传文件的具体代码,供大家参考,具体内容如下 上传文件前端代码如下: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8&qu
随机推荐
- JavaScript实现树的遍历算法示例【广度优先与深度优先】
- Mysql 5.7.17 winx64免安装版,win10环境下安装配置图文教程
- IE7下ajax之open Method New的说明
- Pycharm学习教程(2) 代码风格
- MongoDB的创建、更新和删除
- C++ 处理中文符号实例详解
- Java中的拦截器、过滤器、监听器用法详解
- java web实现自动登录功能
- Java concurrency之Condition条件_动力节点Java学院整理
- Java Date类常用示例_动力节点Java学院整理
- 详解Spring框架注解扫描开启之配置细节
- iOS用UITextField切换明文/密文显示时末尾空白的问题解决
- Javascript闭包演示代码小结
- windows下开发并编译PHP扩展的方法
- ASP 自动采集实现代码
- 用JS实现购物网站商品放大镜效果
- Centos7安装 mysql5.6.29 shell脚本
- 非常不错的 子鼠 滑动图片效果 Javascript+CSS
- jQuery Timelinr实现垂直水平时间轴插件(附源码下载)
- jQuery性能优化28条建议你值得借鉴

