Unity实现模型点击事件的方法
模型点击事件监听
触发模型点击事件的必要条件
需要触发模型点击事件的模型身上必须要挂载Collider 组件
方法一
通过 OnMouseDown 函数监听(只能在PC端有效)
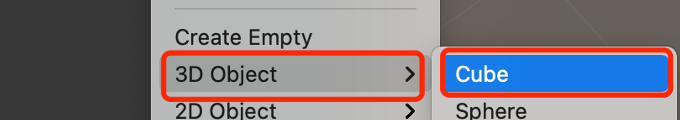
1.在Hierarchy 面板中右键,点击 3D Object->Cube 按钮,创建一个 Cube 模型

2.新建一个脚本,命名为“Test.cs”(代码如下)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Test2 : MonoBehaviour
{
private void OnMouseDown()
{
Debug.Log("OnMouseDown");
}
}
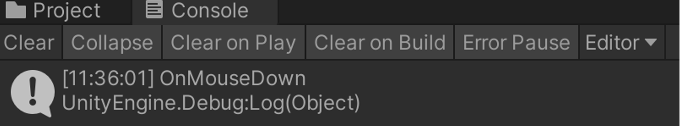
3.将 Test.cs 脚本,挂载到Cube 上,(运行,点击模型后结果如下)

方法二
通过射线检测事件监听(所有平台都可以执行,推荐使用这种方式)
1.新建一个脚本,命名为“ColliderEvent.cs”(代码如下)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ColliderEvent : MonoBehaviour
{
private void Update()
{
if(Input.GetMouseButtonDown(0))
{
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);
RaycastHit hitInfo;
if(Physics.Raycast(ray,out hitInfo))
{
Debug.Log(hitInfo.transform.name);
}
}
}
}
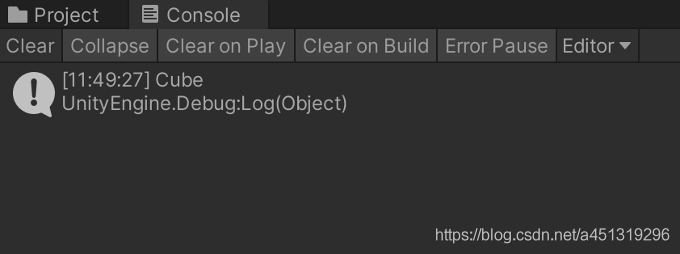
2.将 ColliderEvent 脚本,挂载到 Main Camera 上,(运行,点击模型后结果如下)

方法三
使用Event Trigger 组件
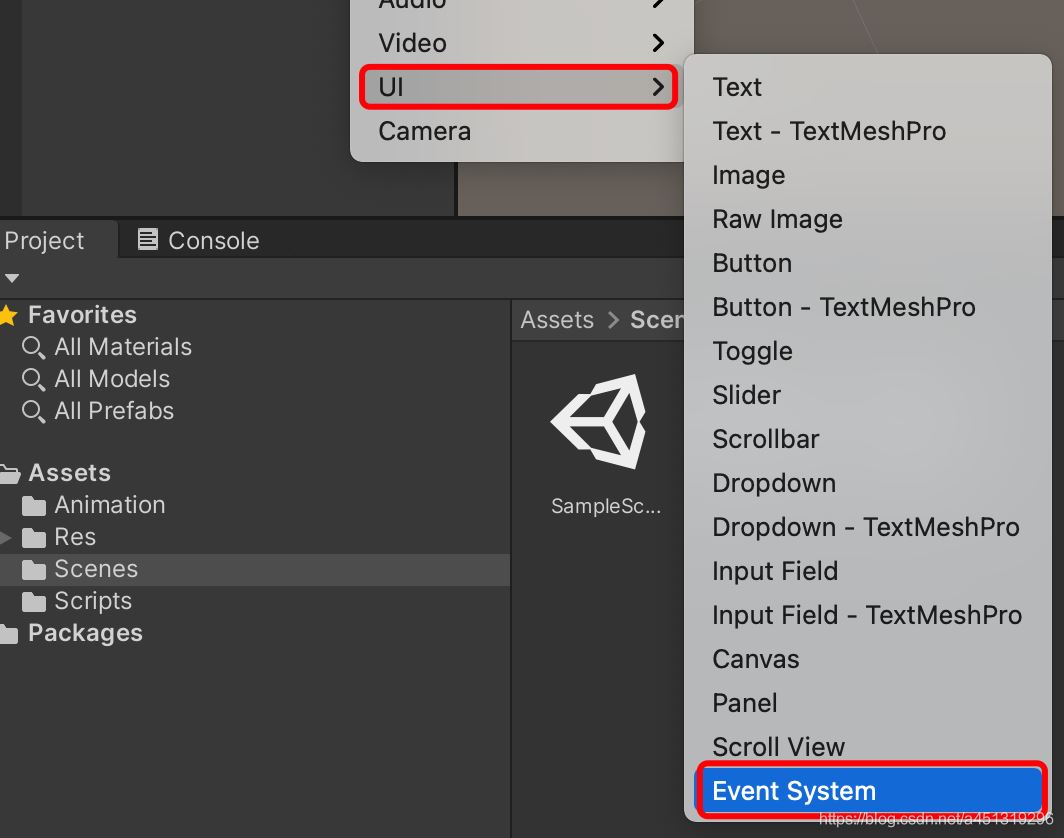
1.场景内添加Event System


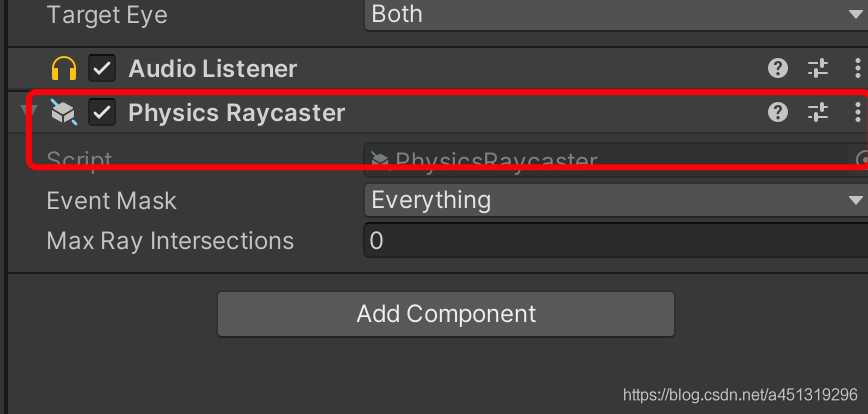
2.给 Main Camera 添加 Physics Raycaster 组件

3.新建一个脚本,命名“Test2.cs”。(代码如下)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Test2 : MonoBehaviour
{
private void OnMouseDown()
{
Debug.Log("OnMouseDown");
}
}
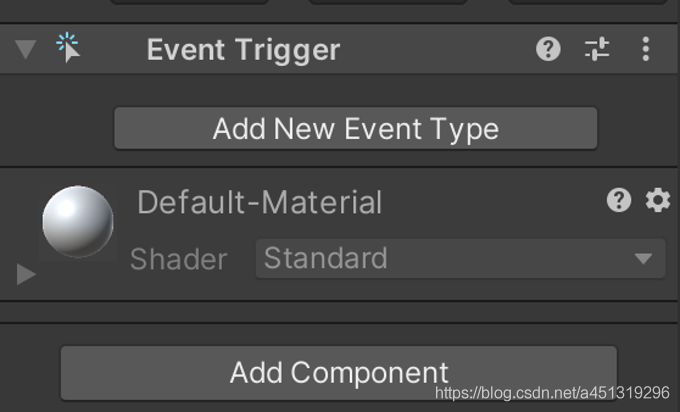
4.在Cube 模型上添加EvenTrigger组件

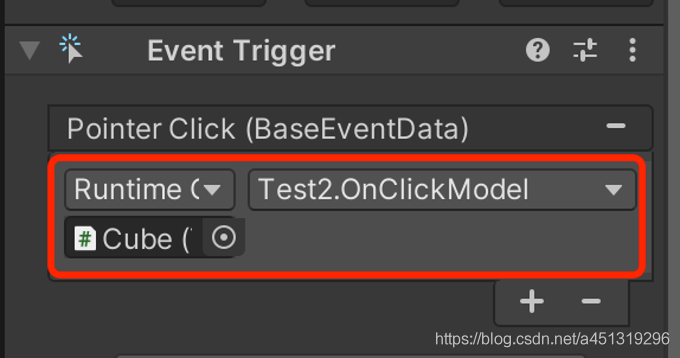
5.点击 Add New Event Type 按钮,选择事件类型,并将 Test2.cs 脚本,添加到场景中,选择点击后触发的函数为 OnClickModel()

6.运行结果如下

到此这篇关于Unity模型点击事件的文章就介绍到这了,更多相关Unity模型点击事件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Unity3D实现模型淡入淡出效果
开发中我们不仅需要UI界面淡入淡出,有时候还需要模型淡入淡出.我们在面板上修改color的a值时发现并没有效果.那是因为我们设置的RenderingMode是Opaque.官方标准shader中的Opaque pass段是不能显示半透明效果的,所以我们需要设置RenderingMode为Fade或者Transparent.然后在修改color的a值,达到淡入淡出的效果.效果如下: 通常我们淡入一个模型只会传入这个模型的GameObject,所以我们自写一个类来处理这个模型淡入的一些事件.代码如下
-
解决unity3d导入模型贴图材质丢失的问题
今天导入了一个模型,但是模型贴图丢失了,而且Inspector面板中处于不能编辑的状态 虽然可以通过重新创建材质来替换,但是这样会生成一个新的prefab,觉得不太好 做出如下更改,将对应材质填入即可 补充:Unity光照贴图丢失的坑 最近项目出版本的时候出现了部分建筑光照贴图不正常的情况,而且仅仅是部分模型,这部分模型都是有多个场景会用到的,所以都是单独出来打包的. 然后以为是模型上面的光照信息丢失了,通过测试,并没有丢失,可以通过获取模型上的MeshFilter打印出来,部分丢失的话,也与光
-
Unity UI拖拽模型选择功能
指定一块区域,玩家鼠标or手指拖拽这个区域,模型会进行偏移,并用于进行人物.道具的选择 给模型定义一些属性 using System.Collections; using System.Collections.Generic; using UnityEngine; public class UIModelUtil : MonoBehaviour { public Animator animator; public int id; public int index; } 模型控制 using Sy
-
基于自定义Unity生存期模型PerCallContextLifeTimeManager的问题
PerThreadLifetimeManager的问题使用Unity内置的PerThreadLifetimeManager生存期模型时,其基于ThreadStatic的TLS(Thread Local Storage)设计,也就是说对于每个托管的ManagedThreadId,其会缓存已生成的对象实例. 由于CLR维护了托管线程池,使用过的线程并不会立即销毁,在需要的时候会继续复用.在类似ASP.NET PerCall或WCF PerCall条件下,当Call1在线程ManagedThreadI
-
Unity实现鼠标或者手指点击模型播放动画
本文实例为大家分享了unity鼠标或者手指点击模型播放动的具体代码,供大家参考,具体内容如下 using UnityEngine; using System.Collections; public class ClickPlayAnimation : MonoBehaviour { /// <summary> /// 实现功能为点击模型播放动画 /// 使用方法,给模型添加碰撞,添加脚本 /// </summary> bool isPlayAnim = false; // Use
-
Unity3D网格功能生成球体网格模型
本文实例为大家分享了Unity3D网格功能生成球体网格模型的具体代码,供大家参考,具体内容如下 前面已经讲过怎样使用mesh生成一个自己的网格,那么本文将会讲述怎样将这个网格变换成自己想要的形状,比如一个球体. 我们需要知道一个从平面坐标到球体坐标的映射公式.假设平面坐标是(x,y),球体坐标是(x0,y0,z0),则 球体坐标(x0,y0,z0)可以通过以下代码得到,(x,y) 对应vertices[i].x和vertices[i].y. v.x = r * Mathf.Cos(vertice
-
Unity使用EzySlice实现模型多边形顺序切割
Unity使用EzySlice实现模型切割,供大家参考,具体内容如下 老规矩,直接上代码: 注意:脚本搭载和需要的材质球以及切割数组填充 EzySlice 多边形顺序切割 using System.Collections; using System.Collections.Generic; using UnityEngine; using EzySlice; public class SplitterModel_ZH : MonoBehaviour { //切割预制体材质 public Mate
-
Unity实现模型点击事件的方法
模型点击事件监听 触发模型点击事件的必要条件 需要触发模型点击事件的模型身上必须要挂载Collider 组件 方法一 通过 OnMouseDown 函数监听(只能在PC端有效) 1.在Hierarchy 面板中右键,点击 3D Object->Cube 按钮,创建一个 Cube 模型 2.新建一个脚本,命名为"Test.cs"(代码如下) using System.Collections; using System.Collections.Generic; using Unity
-
java处理按钮点击事件的方法
不同的事件源可以产生不同类别的事件.例如,按钮可以发送一个ActionEvent对象,而窗口可以发送WindowEvent对象. AWT时间处理机制的概要: 1. 监听器对象是一个实现了特定监听器接口(listener interface)的类的实例. 2. 事件源是一个能够注册监听器对象并发送事件对象的对象. 3. 当事件发生时,事件源将事件对象传递给所有注册的监听器. 4. 监听器对象将利用事件对象中的信息决定如何对事件做出响应. 下面是监听器的一个示例: ActionListener li
-
Android中捕捉menu按键点击事件的方法
本文实例讲述了Android中捕捉menu按键点击事件的方法.分享给大家供大家参考.具体如下: @Override public boolean onCreateOptionsMenu(Menu menu) { /* * add()方法的四个参数,依次是: 1.组别,如果不分组的话就写Menu.NONE, * 2.Id,这个很重要,Android根据这个Id来确定不同的菜单 3.顺序,那个菜单现在在前面由这个参数的大小决定 * 4.文本,菜单的显示文本 */ menu.add(Menu.NONE
-
jquery实现点击label的同时触发文本框点击事件的方法
本文实例讲述了jquery实现点击label的同时触发文本框点击事件的方法.分享给大家供大家参考.具体实现方法如下: var labelID; $('label').click(function() { labelID = $(this).attr('for'); $('#'+labelID).trigger('click'); }); 希望本文所述对大家的jQuery程序设计有所帮助.
-
easyUI下拉列表点击事件使用方法
本文实例为大家分享了使用easyUI下拉列表点击事件的方法,供大家参考,具体内容如下 可以通过input 和select来创建下拉列表 其中select的创建如下: 通过json来创建js数组 [{ "id":1, "text":"text1" },{ "id":2, "text":"text2" },{ "id":3, "text":"
-
JS检测页面中哪个HTML标签触发点击事件的方法
本文实例讲述了JS检测页面中哪个HTML标签触发点击事件的方法.分享给大家供大家参考,具体如下: 在html标签中,为了页面显示的美观,会在标签中相互嵌套,在做"效果"的时候就难免不了的添加各种事件,例如: <a href=""><span onclick="">dddd</span></a> 当用户点击的时候,想确定是链接产生的事件还是span标签onclick标签产生的事件,这个有时候是很有必要
-
layer.open 按钮的点击事件关闭方法
如下所示: layer.open({ content: dat, btn: ['确定'], yes: function(index, layero){ //事件 layer.close(indxex); } }); 以上这篇layer.open 按钮的点击事件关闭方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
python 批量添加的button 使用同一点击事件的方法
python 批量添加的button 使用同一点击事件根据传递的参数进行区分. def clear_text(): print '我只是个清空而已' def clear_text(index): print '我只是个清空而已' +str(index) button = Button(framet_title, text='清空', command=clear_text) 这样去设置,单个按钮对应单个点击事件没有问题的 如果你是 for i in Range(10): button = Butt
-
Angularjs中使用指令绑定点击事件的方法
项目中,模板中的菜单是jQuery控制的,在Angularjs中就运行不到了,因为菜单项是ng-repeat之后的. 如html <ul id="main-menu"> <li class=""> <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external n
-
用Kotlin实现Android点击事件的方法
近期,Google宣布Kotlin成为了Android一级开发语言.于是就刚刚简单的研究了一下,查资料的时候发现现成的资料还是很少的,于是决定自己记录一下,方便以后查看,也供其他人一个参考. 在android中,点击事件大致分为三种写法: 1. 匿名内部类. 2. Activity实现全局OnClickListener接口. 3. 指定xml的onClick属性. 今天用Kotlin实现这三种方式实现点击事件 匿名内部类:这种方式最简单 override fun onCreate(savedIn
随机推荐
- 使用XSLT将XML数据转换成HTML
- MySQL主从复制的原理及配置方法(比较详细)
- 暂时屏蔽 IE 最新 0day的4 种方法
- 30秒清除你的电脑系统中的垃圾文件
- java web中图片验证码功能的简单实现方法
- iOS中的UISearchBar搜索框组件基础使用指南
- MySQL中表的复制以及大型数据表的备份教程
- DIV层之拖动、关闭、打开效果代码
- php之Smarty模板使用方法示例详解
- 深入解析Python中的上下文管理器
- Android Retrofit 2.0框架上传图片解决方案
- PHP 第二节 数据类型之数值型
- php引用传值实例详解学习
- Bootstrap 布局组件(全)
- python实现批量下载新浪博客的方法
- PHP中执行cmd命令的方法
- jQuery实现行文字链接提示效果的方法
- 用root用户登陆PHPmyAdmin出现Client does not support authentication ...
- Android通过Handler与AsyncTask两种方式动态更新ListView(附源码)
- python益智游戏计算汉诺塔问题示例

