VUE的tab页面切换的四种方法
1.静态实现方法:
效果图:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>view的tab交互</title> <link rel="stylesheet" href="../css/demo.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="demo_warp" id="my"> <ul class="tab_tit"> <li :class="n==1?'active':''" @click="n=1">标题一</li> <li :class="n==2?'active':''" @click="n=2">标题二</li> <li :class="n==3?'active':''" @click="n=3">标题三</li> <li :class="n==4?'active':''" @click="n=4">标题四</li> </ul> <!-- neirong --> <div class="tab_con"> <div v-show="n==1">内容一</div> <div v-show="n==2">内容二</div> <div v-show="n==3">内容三</div> <div v-show="n==4">内容四</div> </div> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> Vue.config.productionTip=false </script> <script src="../js/tab.js" type="text/javascript"></script> </body> </html>
css
*{
margin: 0;
padding: 0;
box-sizing:border-box;
}
body,html{
height: 100%;
}
.demo_warp .tab_tit {
display: flex;
flex: 1;
margin:.2rem;
}
.demo_warp .active {
color:red;
background-color: cadetblue;
}
.demo_warp ul li {
list-style: none;
width: 23%;
text-align: center;
background-color: #ccc;
margin:0 1%;
}
.demo_warp .tab_con {
width: 100%;
height: 3rem;
border:1px solid rgb(85, 85, 177);
text-align: center;
}
js
window.onload=function(){
new Vue({
el:'#my',
data:{//响应式的数据 data变化页面也会跟着变化
n:1
}
})
}
2.第二种模拟动态方法
效果如上图所示:(省略)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>view的tab交互</title>
<link rel="stylesheet" href="../css/demo.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div class="demo_warp" id="my">
<ul class="tab_tit">
<li v-for="(v,i) in title" :class="n==i?'active':''" @click="n=i">{{v}}</li>
</ul>
<!-- neirong -->
<div class="tab_con">
<div v-for="(v,i) in con" v-show="n==i">{{v}}</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script> Vue.config.productionTip=false </script>
<script src="../js/tab.js" type="text/javascript"></script>
</body>
</html>
css
*{
margin: 0;
padding: 0;
box-sizing:border-box;
}
body,html{
height: 100%;
}
.demo_warp .tab_tit {
display: flex;
flex: 1;
margin:.2rem;
}
.demo_warp .active {
color:red;
background-color: cadetblue;
}
.demo_warp ul li {
list-style: none;
width: 23%;
text-align: center;
background-color: #ccc;
margin:0 1%;
}
.demo_warp .tab_con {
width: 100%;
height: 3rem;
border:1px solid rgb(85, 85, 177);
text-align: center;
}
js
window.onload=function(){
new Vue({
el:'#my',
data:{//响应式的数据 data变化页面也会跟着变化
n:0,
title:["标题一","标题二","标题三","标题四"],
con:["内容一","内容二","内容三","内容四"]
}
})
}
3.第三种动态数据方法
效果图:(滚动条的实现方式)

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>view的tab交互</title>
<link rel="stylesheet" href="../css/demo.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div class="demo_warp" id="my">
<ul class="tab_tit">
<li v-for="(v,i) in lists" :class="n==i?'active':''" @click="n=i">{{v.title}}</li>
</ul>
<!-- neirong -->
<div class="tab_con">
<div v-for="(v,i) in lists" v-show="n==i">{{v.con}}</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script> Vue.config.productionTip=false </script>
<script src="../js/tab.js" type="text/javascript"></script>
</body>
</html>
css
*{
margin: 0;
padding: 0;
box-sizing:border-box;
}
body,html{
height: 100%;
}
.demo_warp .tab_tit{
display: flex;
justify-content: space-between;
white-space: nowrap;
overflow-y: hidden;
overflow-x: scroll;
margin:1% 1% 1% 0;
}
::-webkit-scrollbar{
display: none;
}
.demo_warp .active {
color:red;
background-color: cadetblue;
}
.demo_warp ul li {
list-style: none;
padding:1.2% 3.2%;
text-align: center;
background-color: #ccc;
margin-left: 1%;
}
.demo_warp .tab_con {
width: 100%;
height: 3rem;
border:1px solid rgb(85, 85, 177);
text-align: center;
}
js
window.onload=function(){
new Vue({
el:'#my',
data:{//响应式的数据 data变化页面也会跟着变化
n:0,
lists:[//可以有很多条数据//数组对象的形式
{title:'标题一',con:'内容一'},
{title:'标题二',con:'内容二'},
{title:'标题三',con:'内容三'},
{title:'标题四',con:'内容四'},
{title:'标题五',con:'内容五'},
{title:'标题六',con:'内容六'},
{title:'标题七',con:'内容七'},
{title:'标题八',con:'内容八'},
]
}
})
}
4.动态实现方法(模拟后台数据实现)
效果图:

代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>view的tab交互</title>
<link rel="stylesheet" type="text/css" href="../css/demo.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div class="demo_warp" id="my">
<ul class="tab_tit">
<li v-for="(v,i) in lists" :class="m==i?'active':''" @click="m=i" :key="i.title">{{v.title}}</li>
</ul>
<!-- neirong -->
<div class="tab_con">
<div v-for="(v,i) in lists" v-show="m==i" :key="i.con">{{v.con}}</div>
</div>
<!-- -----------动态数据----------- -->
<ul class="tab_tit">
<li v-for="(item, index) in itemList" :class="n==index?'active':''" @click="n=index" :key="index">{{item.name}}</li>
</ul>
<!-- neirong -->
<div class="tab_con">
<div v-for="(item, index) in itemList" v-show="n==index" :key="index">{{item.state}}</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script> Vue.config.productionTip=false </script>
<script src="../node_modules/axios/dist/axios.js"></script>
<script src="../js/tab.js" type="text/javascript"></script>
</body>
</html>
css
*{
margin: 0;
padding: 0;
box-sizing:border-box;
}
body,html{
height: 100%;
}
.demo_warp .tab_tit{
display: flex;
justify-content: space-between;
white-space: nowrap;
overflow-y: hidden;
overflow-x: scroll;
margin:1% 1% 1% 0;
}
::-webkit-scrollbar{
display: none;
}
.demo_warp .active {
color:red;
background-color: cadetblue;
}
.demo_warp ul li {
list-style: none;
padding:1.2% 3.2%;
text-align: center;
background-color: #ccc;
margin-left: 1%;
}
.demo_warp .tab_con {
width: 100%;
height: 3rem;
border:1px solid rgb(85, 85, 177);
text-align: center;
}
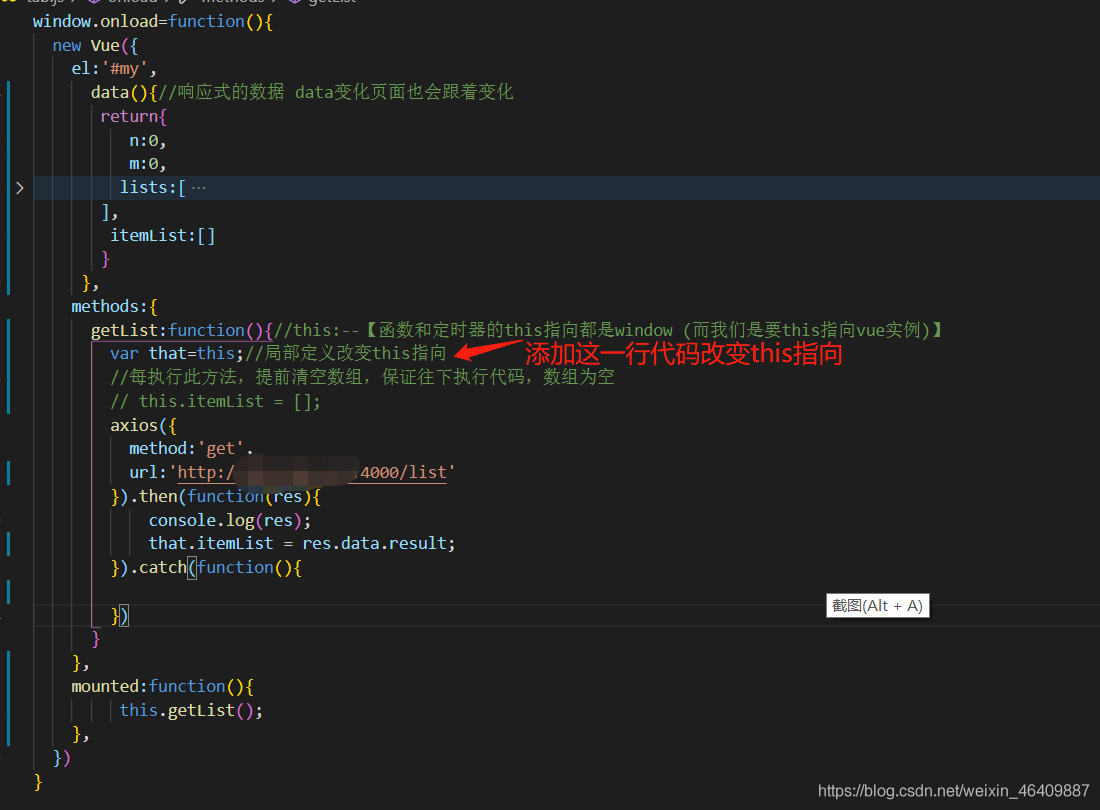
tab.js
window.onload=function(){
new Vue({
el:'#my',
data(){//响应式的数据 data变化页面也会跟着变化
return{
n:0,
m:0,
lists:[
{title:'标题一',con:'内容一'},
{title:'标题二',con:'内容二'},
{title:'标题三',con:'内容三'},
{title:'标题四',con:'内容四'},
{title:'标题五',con:'内容五'},
{title:'标题六',con:'内容六'},
{title:'标题七',con:'内容七'},
{title:'标题八',con:'内容八'},
],
itemList:[]
}
},
methods:{
getList:function(){//this:--【函数和定时器的this指向都是window (而我们是要this指向vue实例)】
var that=this;//局部定义改变this指向
//每执行此方法,提前清空数组,保证往下执行代码,数组为空
// this.itemList = [];
axios({
method:'get',
url:'http://localhost:4000/list'
}).then(function(res){
console.log(res);
that.itemList = res.data.result;
}).catch(function(error){
console.log(error);
})
}
},
mounted:function(){
this.getList();
},
})
}
nodeServer.js
/*
connect 是一个node中间件 (middeware)框架
如果把一个http处理过程比作是污水处理 中间件就像是一层层的过滤网
每个中间件把http处理过程中通过改写 request或(和)response的数据、状态、实现了特定的功能
中间件就是类似于一个过滤器的东西 在客户端和应用程序之间的一个处理请求和响应的方法.
*/
//创建中间介 启动服务 node node.js
var connect = require('connect');//创建连接
var bodyParser=require('body-parser');//body解析 用于处理 JSON、RAW、Text和URL编码的数据.
var lists = {};
var app = connect()
.use(bodyParser.json())//JSON解析
.use(bodyParser.urlencoded({extended:true}))
//use()方法还有一个可选的路径字符串 对传入请求的URL的开始匹配
//use()方法来维护一个中间件队列
.use(function(req,res,next){
//跨域处理
//website you wish to allow to connect
res.setHeader('Access-Control-Allow-origin','*');//允许任何源
//Request Methods you width to allow
res.setHeader('Access-Control-Allow-Methods','CET','POST','OPTIONS','PUT','PATCH','DELETE');//允许任何方法
//Request headers you wish to allow
res.setHeader('Access-Control-Allow-Headers','*');//允许任何类型
res.writeHead(200,{"Content-Type":"text/plain/xml;charset=utf-8"});//utf-8转码
next();//next方法就是一个递归调用
})
.use('/list',function(req,res,next){
var data={
"code":"200",
"msg":"success",
"result":[
{name:"手机",state:"采购一"},
{name:"包包",state:"采购二"},
{name:"衣服",state:"采购三"},
{name:"电脑",state:"采购四"},
{name:"电子产品",state:"采购五"}
]
}
res.end(JSON.stringify(data));
next();
})
.use('/list_get',function(req,res,next){
var data={
"code":'200',
"msg":"success",
"result":lists
}
res.end(JSON.stringify(data));
next();
})
.use('/list_add',function(req,res,next){
if(req.method=='POST'){
console.log(req.body.name);
lists.push({name:req.body.name,state:req.body.state,id:index++});
var data={"code":200,"msg":"success"};
res.end(JSON.stringify(data));
}else{
res.end(JSON.stringify({}));
}
next();
})
.use('/list_del',function(req,res,next){
console.log(req.body.id);
//lists=lists.filter(list=>list.id!=req.body.id);
for(var i=0;i<lists.length;i++){
if(req.body.id===lists[i].id){
lists.splice(i,1);
}
}
console.log(lists);
var data={"code":200,"msg":"success"};
res.end(JSON.stringify(data));
next();
})
.listen(4000);
console.log('Server started on port 4000.');
插件:(需要下载的插件)

1.先启动服务node nodeServer.js(不能关闭,否则就会调取不到数据)
2.之后运行html页面 。
项目遇到的bug:
vue中v-for循环遍历后,当前内容不渲染的问题,因为this指向的问题导致.
解决方法一:

解决方法二:

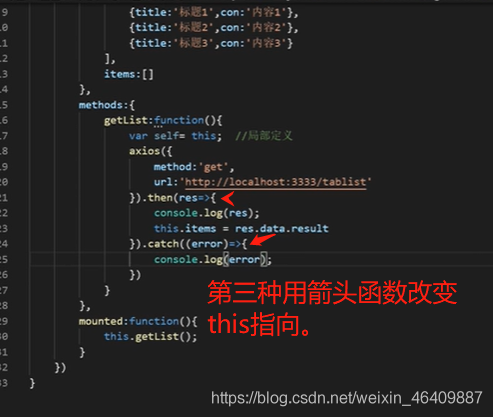
解决方法三:

总结:url:接口要写自己后台的接口哦,这里只是模拟的接口,nodeServer.js文件可以定义多种格式的数据类型,也可以在本地自定义嵌套多种需要的类型,先试用之后可以在调后台数据。
推荐学习VUE:文档 ::https://cn.vuejs.org/v2/guide/list.html
到此这篇关于VUE的tab页面切换的四种方法的文章就介绍到这了,更多相关VUE tab页面切换内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

