使用IDEA画UML图的详细步骤
目录
- UML简介
- 如何使用IDEA画UML图
- 安装PlantUML插件
- 安装Graphviz
- Graphviz安装和环境变量配置
- Graphviz安装
- 环境变量配置
写在前面:大家好!我是
AC-fun,我的昵称来自两个单词Accepted和fun。我是一个热爱ACM的蒟蒻。如果博客中有不足或者的错误的地方欢迎在评论区或者私信我指正,感谢大家的不吝赐教。我的唯一博客更新地址是:https://ac-fun.blog.csdn.net/。非常感谢大家的支持。一起加油,冲鸭!
用知识改变命运,用知识成就未来!加油 (ง •̀o•́)ง (ง •̀o•́)ง
UML简介
统一建模语言 (Unified Modeling Language,UML) 是一种为面向对象系统的产品进行说明、可视化和编制文档的一种标准语言,是非专利的第三代建模和规约语言。UML是面向对象设计的建模工具,独立于任何具体程序设计语言。1
UML 作为一种统一的软件建模语言具有广泛的建模能力。UML 是在消化、吸收、提炼至今存在的所有软件建模语言的基础上提出的,集百家之所长,它是软件建模语言的集大成者。UML还突破了软件的限制,广泛吸收了其他领域的建模方法,并根据建模的一般原理,结合了软件的特点,因此具有坚实的理论基础和广泛性。UML不仅可以用于软件建模,还可以用于其他领域的建模工作。 1
UML 立足于对事物的实体、性质、关系、结构、状态和动态变化过程的全程描述和反映。UML可以从不同角度描述人们所观察到的软件视图,也可以描述在不同开发阶段中的软件的形态。UML可以建立需求模型、逻辑模型、设计模型和实现模型等,但UML在建立领域模型方面存在不足,需要进行补充。 1
作为一种建模语言,UML有严格的语法和语义规范。UML建立在元模型理论基础上,包括 4 层元模型结构,分别是基元模型、元模型、模型和用户对象。4 层结构层层抽象,下一层是上一层的实例。UML中的所有概念和要素均有严格的语义规范。 1
UML 采用一组图形符号来描述软件模型,这些图形符号具有简单、直观和规范的特点,开发人员学习和掌握起来比较简单。所描述的软件模型,可以直观地理解和阅读,由于具有规范性,所以能够保证模型的准确、一致。 1
如何使用IDEA画UML图
安装PlantUML插件
使用 IDEA 画 UML 图需要安装 plantMUL 插件。PlantUML 是一个支持快速绘制的开源项目。其定义了一套完整的语言用于实现 UML 关系图的描述,并基于强大的 Graphviz 图形渲染库进行 UML 图的生成。绘制的 UML 图还可以导出为图片,以及通用的矢量 SVG 格式文件。
为什么要使用 plantMUL 呢?因为 PlantUml 与开发语言,平台无关,如果你愿意,只要能编辑文本,就可以开始编写uml图。而且 PlantUml 拥有十分广泛的插件支持,包括:chrom插件 (PlantUml Viewer/UML Diagram Editor)、IDEA插件(PlantUML)、eclipse插件(PlantUML)、Sublime插件(sublime_diagram_plugin)等等。PlantUML甚至还有 在线编辑器,我们不用安装任何插件即可在该网站画 UML 图。
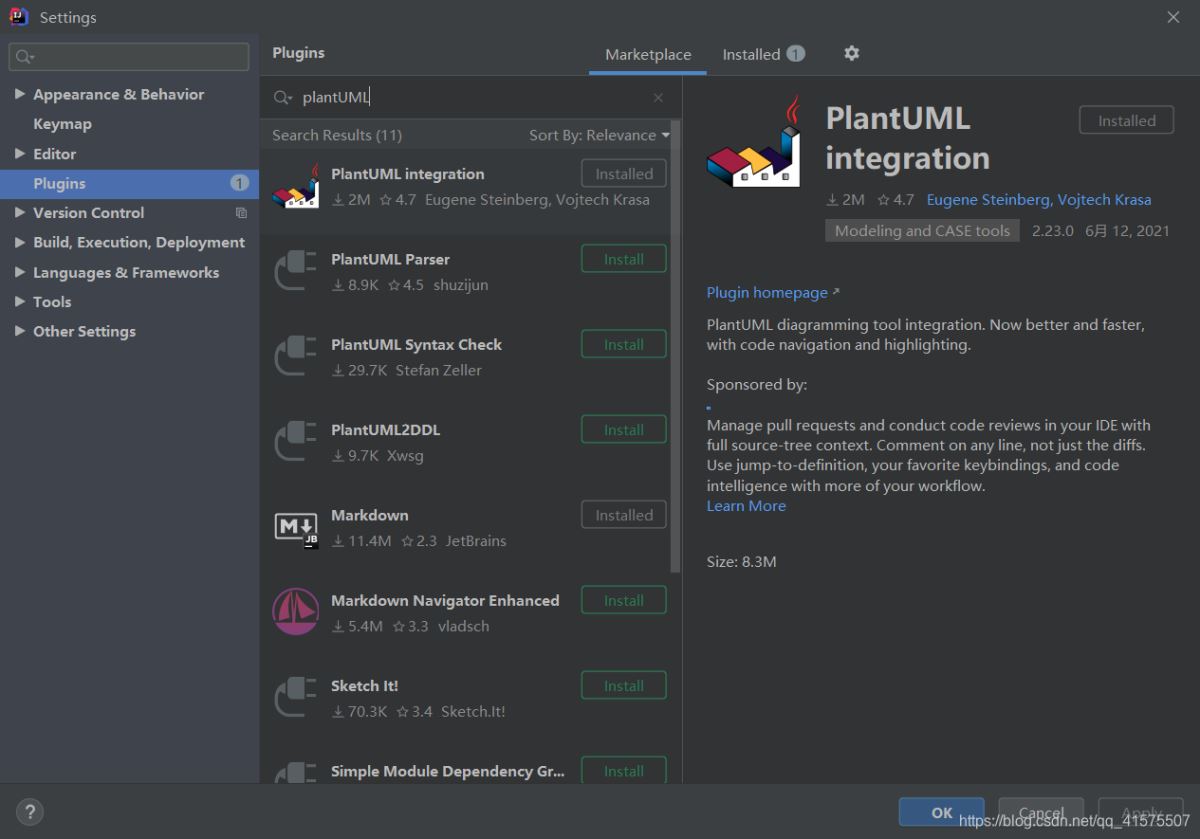
安装步骤为:File -> Settings -> Plugins 搜索 PlantUML ,找到 PlantUML integration 并安装。

安装Graphviz
IDEA 安装 PlantUML 插件之后发现光有插件还不能渲染类图,还需要 Graphviz 的支持。
Graphviz安装和环境变量配置
Graphviz安装
安装包下载地址:https://graphviz.org/download/。下载完成之后双击安装即可。安装的过程中可以直接配置环境变量,如果忘记选可以手动配置一下。
环境变量配置
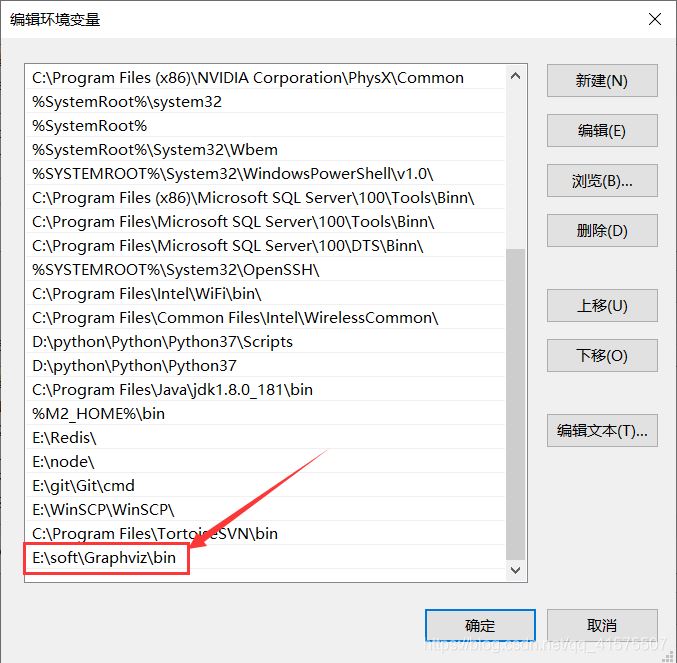
打开电脑系统属性选择高级 -> 环境变量添加path变量,变量值为之前安装路径下的bin目录。

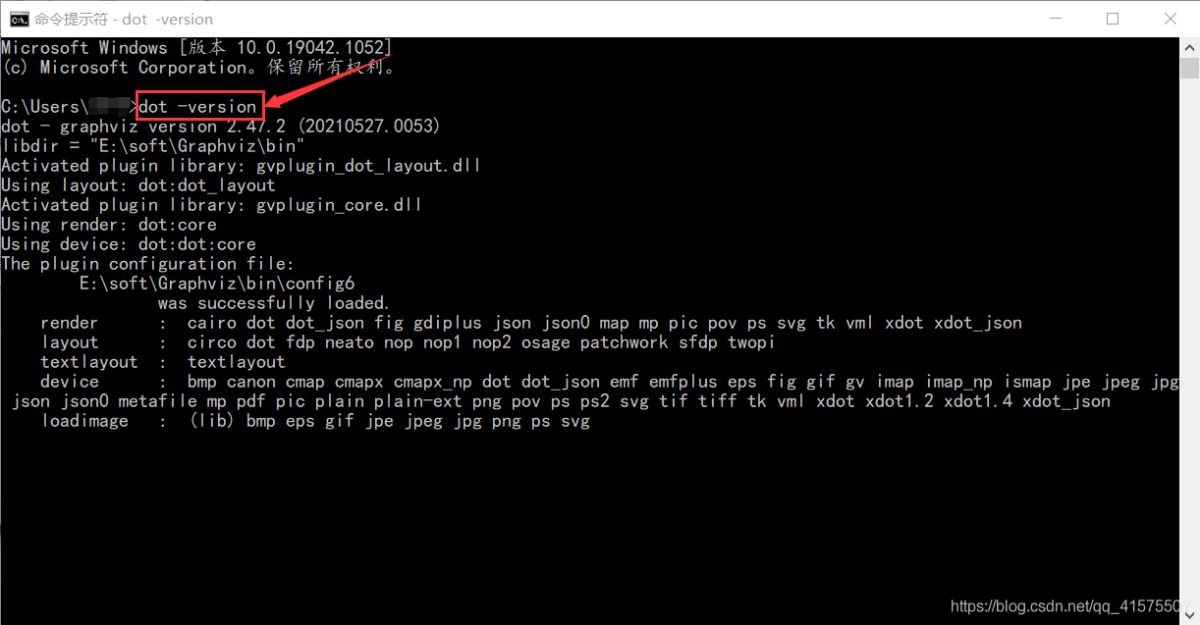
配置完成之后打开 cmd 输入:dot -version,如果版本号打印成功,说明环境配置完成。

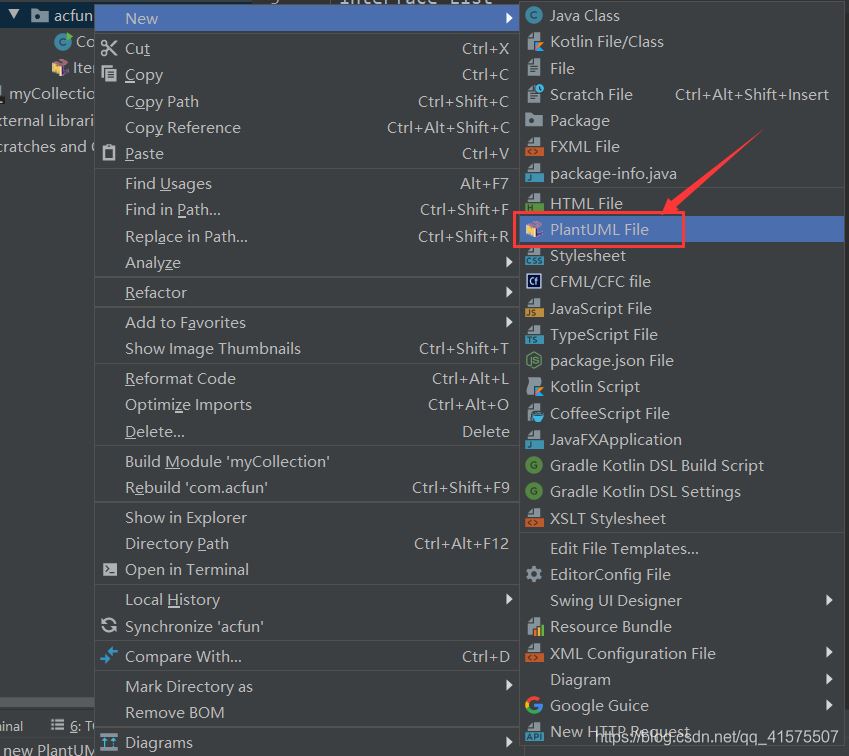
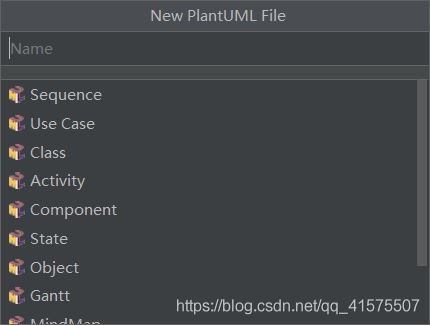
成功之后重新启动 IDEA 即可创建 PlantUML File 了。

点击之后可以发现可以创建很多 UML 图,例如:时序图、用例图、类图、活动图、组件图、状态图、对象图。

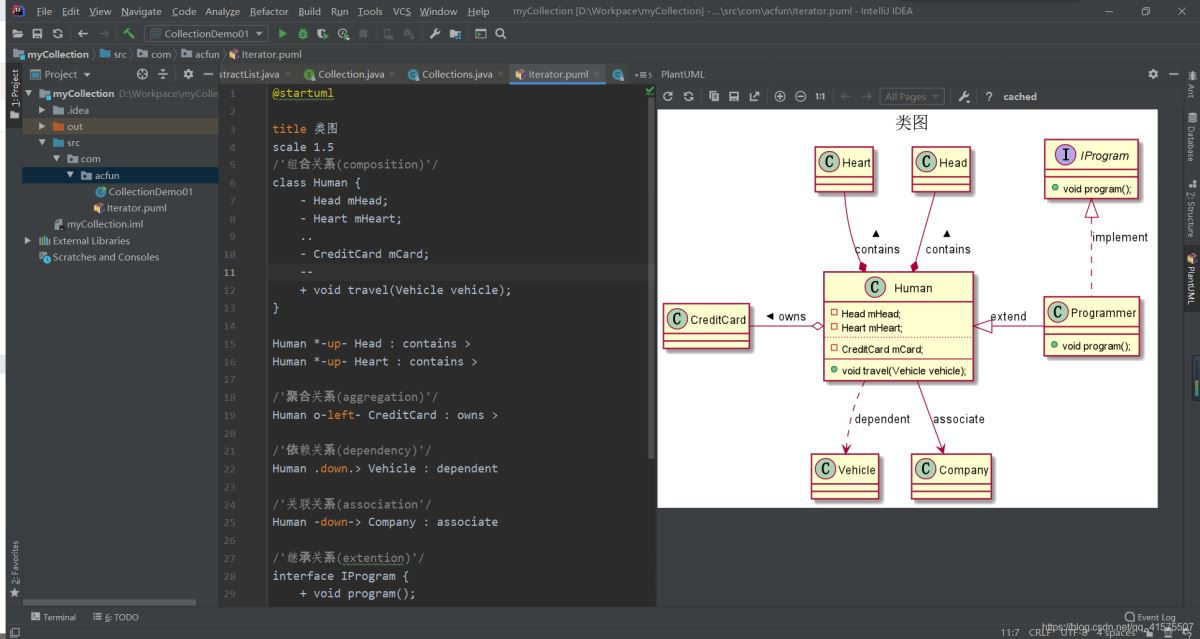
创建成功之后即可看到画图界面了。

类图画法
与其所画UML图不如说是写UML图。因为我们是使用 统一建模语言 (Unified Modeling Language,UML) 来“画”UML图的。使用 PlantUML 画图的具体方式详见 类图的语法和功能。
@startuml
title 类图
scale 1.5
/'组合关系(composition)'/
class Human {
- Head mHead;
- Heart mHeart;
..
- CreditCard mCard;
--
+ void travel(Vehicle vehicle);
}
Human *-up- Head : contains >
Human *-up- Heart : contains >
/'聚合关系(aggregation)'/
Human o-left- CreditCard : owns >
/'依赖关系(dependency)'/
Human .down.> Vehicle : dependent
/'关联关系(association'/
Human -down-> Company : associate
/'继承关系(extention)'/
interface IProgram {
+ void program();
}
class Programmer {
+ void program();
}
Programmer -left-|> Human : extend
Programmer .up.|> IProgram : implement
@enduml

参考文献:
- 钱雪忠,王月海主编;陈国俊,徐华,
钱瑛副主编.数据库原理及应用:北京邮电大学出版社,2015.04:第209页 ↩︎ ↩︎ ↩︎ ↩︎ ↩︎
以上就是使用IDEA画UML图的详细步骤的详细内容,更多关于IDEA画UML图的资料请关注我们其它相关文章!

