IntelliJ IDEA之高效代码插件RainBow Brackets详解
日常开发中,括号多了看起来难免会有些烦恼,尤其是修改别人代码的时候,心中飘过一万只CNM,如何让多括号看起来更显眼呢,下面给大家推荐idea的一个插件彩虹括号🌈

配置插件
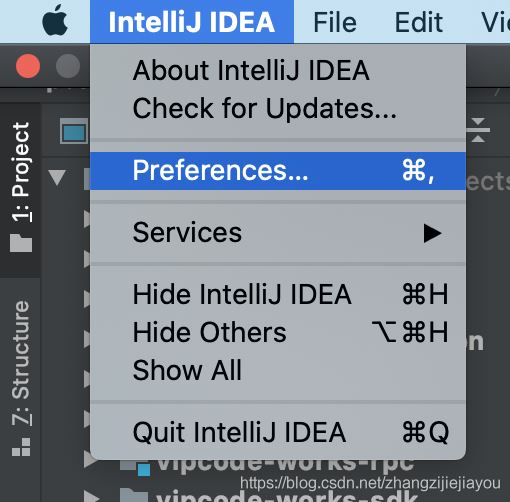
IntelliJ IDEA->Prefrences…->Plugins

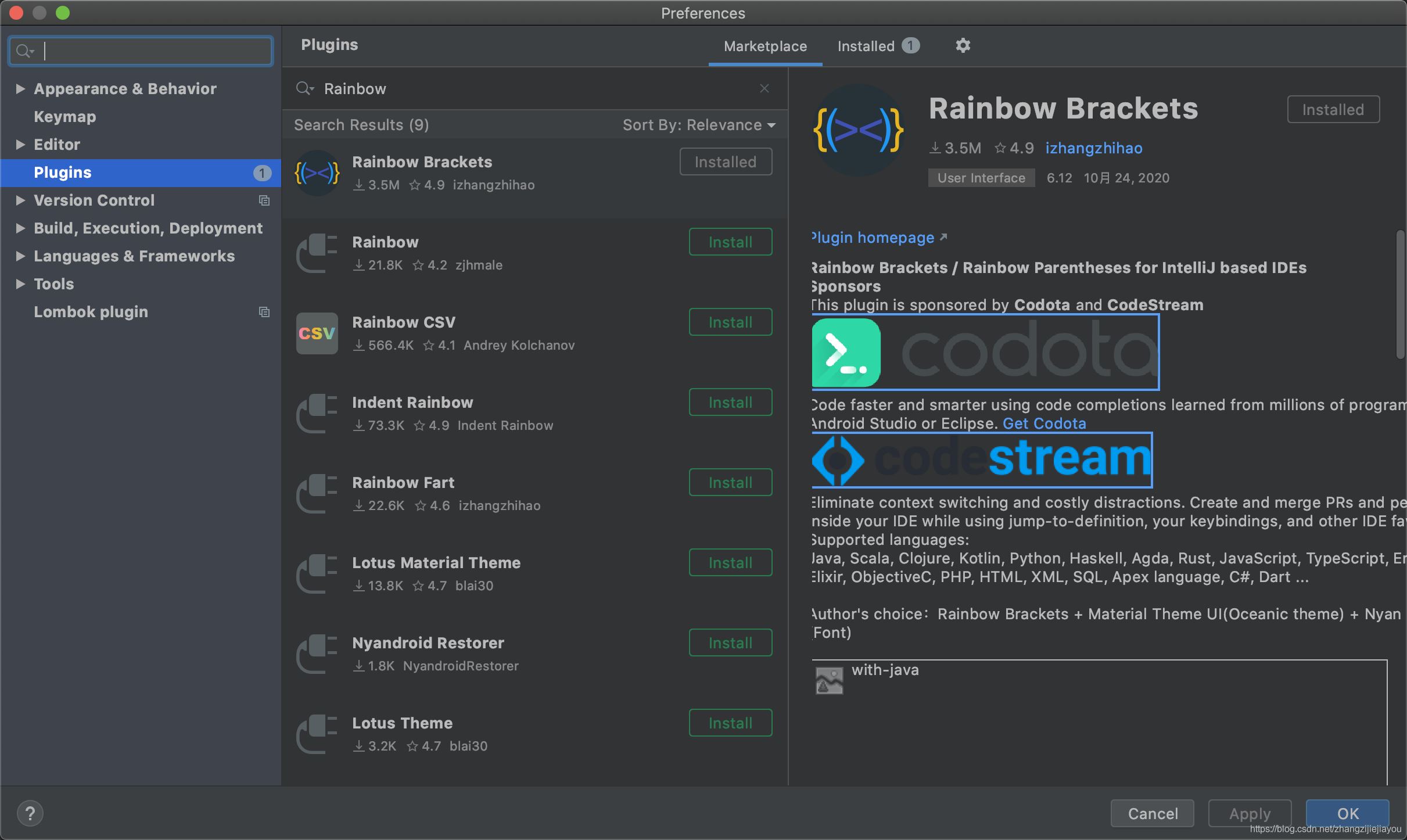
搜索RainBow Brackets

2.使用
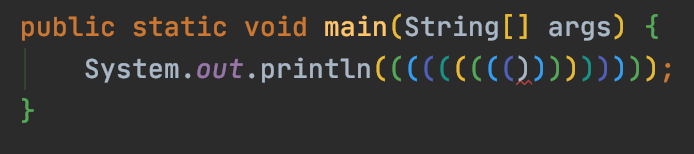
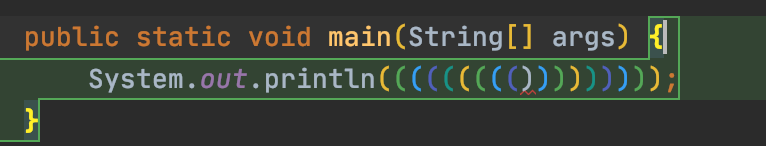
括号展示的是不同颜色

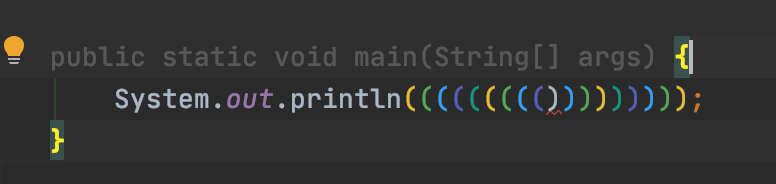
option键+右击,别的代码变灰

command+右击,代码块样式

到此这篇关于IntelliJ IDEA之高效代码插件RainBow Brackets详解的文章就介绍到这了,更多相关idea代码插件RainBow Brackets内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IDEA 2020.1.1好用的plugins插件推荐
把 IDEA 做了个升级,目前IDEA2020.2 还没有正式版本,所以用的是 2020.1.1 插件推荐: 官网-- https://plugins.jetbrains.com/idea (下载插件的时候,一定要注意版本匹配!!!) 1.Chinese (Simplified) Language Pack EAP 中文插件,效果如下: 2. Material Theme UI 主题插件,包含多种主题: 如下图,可以选择自己喜欢的主题 可以通过 工具 --> Mater
-
解决IDEA 的 plugins 搜不到任何的插件问题
##IntelliJ IDEA 2019.1.4 版中,setting>>plugin中查找插件(例如python),一直查不到怎么解决 marketplace,install,updates都不能查找 解决方式: 点击右侧设置按钮,选择HTTP proxy,勾中 Auto-detect proxy settings,点击OK,就可以搜索插件了 补充知识:IDEA中import自己的python包方法 如下,想要R3.6下面的包之间可以相互import,则需要把R3.6改为source roo
-
在IDEA中安装MyBatis Log Plugin插件,执行mybatis的sql语句(推荐)
查看代码执行mybatis的sql语句 File–>Settings–>Plugins 搜索 MyBatis Log Plugin Installed安装之后重启,点击上方的Tools就能看到 然后debug执行代码之后 点击启动MyBatis Log Plugin插件 就可以查看每一步执行的sql 到此这篇关于在IDEA中安装MyBatis Log Plugin插件,执行mybatis的sql语句(推荐)的文章就介绍到这了,更多相关idea 安装MyBatis Log Plugin插件内容请
-
IntelliJ IDEA 刷题利器 LeetCode 插件详解
IDEA整合LeetCode插件,可以在 IDEA 本地编辑代码并且运行提交,还能关联自己的账号,非常实用. 下载安装 配置 点击File->Settings->Tools->leetcode plugin,如图: 参数说明: Custom code template: 开启使用自定义模板,否则使用默认生成格式 CodeFileName: 生成文件的名称,默认为题目标题 CodeTemplate: 生成题目代码的内容,默认为题目描述和题目代码 TemplateConstant: 模板常用
-
IDEA2020 Plugins不能用的解决办法及Plugins 搜索不了插件的问题
PS:下面看下Intellij IDEA 2020.1 的Plugins 搜索不了插件,连接超时的问题 今天一不小心点了升级到2020.1,发现Plugins连不上了,下面是修复方案: 上面步骤如果都不行,还是想装,那也可以从IDEA官网下载离线插件并安装http://plugins.jetbrains.com/ 总结 到此这篇关于IDEA2020 Plugins不能用的解决办法的文章就介绍到这了,更多相关IDEA2020 Plugins不能用内容请搜索我们以前的文章或继续浏览下面的相关文章希望
-
IDEA下因Lombok插件产生的Library source does not match the bytecode报错问题及解决方法(亲测可用)
写项目的时候 遇到了个这个问题:Library source does not match the bytecode XXX 然后自己找了找 大部分的解决方法都是没有解决方法 越看心越凉 部分解决方案是清空缓存 试了下并没有什么用 还有些解决方案是用Gradle管理的 而我是用Maven管理的 不太适用 最后然后自己摸索着解决了 由于该问题我已经解决了 无法复现 因而无法截图 就用文字来描述吧: 1.卸载IDEA中的Lombok插件 File-Settings-Plugins 搜索Lombok
-
IntelliJ IDEA之高效代码插件RainBow Brackets详解
日常开发中,括号多了看起来难免会有些烦恼,尤其是修改别人代码的时候,心中飘过一万只CNM,如何让多括号看起来更显眼呢,下面给大家推荐idea的一个插件彩虹括号
-
Intellij IDEA 配置Subversion插件实现步骤详解
Intellij IDEA 配置Subversion插件实现步骤详解 在使用Intellij的过程中,突然发现svn不起效了,在VCS–>Checkout from Version Control中也未发现Subversion这一项.如下图: 一.原因查找 经过分析是因为插件被禁用或移除导致此功能失效. 二.解决方案 打开Settings,Plugins,搜索Subversion,在筛选出结果的方框上打勾,即可启动插件.如下图: 三.使用方法 点击VCS–>Enable Version -.-
-
highlight.js 代码高亮插件的使用详解
在网页使用过程中,经常会用到代码的展示.而不同颜色的代码,可以让代码看起来更直观,也更美观. 找了几个不同的插件,觉得highlight的插件比较实用,而且用起来炒鸡简单. 比如这样: 首先,我们先下载一个highlight的js文件. https://highlightjs.org/ 点击get version按钮进入语言选择 勾选你常用的语言,在使用插件时会自动检测你要展示的代码的语言,并自动让代码高亮.通常common就足够用了. 然后点击下面的download按钮,下载,解压,里面会有j
-
Mybatis分页插件的实例详解
Mybatis分页插件的实例详解 1.前言: 我们知道,在MySQL中,分页的sql是使用limit来做,如果我们自己写sql,那分页肯定是没有任何问题的.但是一旦model多了起来,复杂了起来,我们很自然的想到使用mybatis的逆向工程来生成相应的po和mapper,但是同时也会带来弊端,比如这里的分页问题就不好解决了. 可能有人会说,我可以修改生成的文件,没错,这是可行的,但是一般我们通过逆向工程生成的文件,都不会去动它,所以这个时候,就需要使用分页插件来解决了. 如果你也在用Mybati
-
基于Python代码编辑器的选用(详解)
Python开发环境配置好了,但发现自带的代码编辑器貌似用着有点不大习惯啊,所以咱们就找一个"好用的"代码编辑器吧,网上搜了一下资料,Python常用的编辑器有如下一些: 1. Sublime Text 2. Vim 3. PyScripter 4. PyCharm 5. Eclipse with PyDev 6. Emacs 7. Komodo Edit 8. Wing 9. The Eric Python IDE 10. Interactive Editor for Python
-
jQuery表单插件ajaxForm实例详解
前端时间写项目用到了ajaxForm这个插件,可以用它提交表单和上传图片,听起来和正常的form表单提交没什么区别,只不过是ajax提交,无需刷新页面,如此可以增加用户体验度. 引入两个文件,PS:必须 <script type="text/javascript" src="http://img9.tongzhuo100.com/js/jquery-1.7.2.min.js"></script> <script type="t
-
MUI Scroll插件的使用详解
http://dev.dcloud.net.cn/mui/ui/#scroll 神坑1:如果在vuejs中使用,那么需要配合mui.ready(function(){}) 才能找到dom对象,具体demo为: http://www.jb51.net/article/111085.htm 神坑2:scrollTo每次移动的距离,是相对于当前打距离的移动的,而不是移动到绝对的距离. scroll(区域滚动) 在App开发中,div区域滚动的需求是普遍存在的,但系统默认实现又有如下问题: Androi
-
基于BootStrap Metronic开发框架经验小结【五】Bootstrap File Input文件上传插件的用法详解
Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使用的时候,也是一步一个脚印一样摸着石头过河,这个控件在界面呈现上,叫我之前使用过的Uploadify 好看一些,功能也强大些,本文主要基于我自己的框架代码案例,介绍其中文件上传插件File Input的使用. 1.文件上传插件File Input介绍 这个插件主页地址是:http://plugins.krajee.com/file-input,可以从这里看到很多Demo的代码展示:http:/
-
IntelliJ Idea SpringBoot 数据库增删改查实例详解
SpringBoot 是 SpringMVC 的升级,对于编码.配置.部署和监控,更加简单 微服务 微服务是一个新兴的软件架构,就是把一个大型的单个应用程序和服务拆分为数十个的支持微服务.一个微服务的策略可以让工作变得更为简便,它可扩展单个组件而不是整个的应用程序堆栈,从而满足服务等级协议. Spring 为 微服务提供了一整套的组件-SpringClound , SpirngBoot 就是该基础. 第一个SpringBoot程序 这里使用的开发软件是IntelliJ Idea,和Eclipse
-
vue中引用swiper轮播插件的教程详解
有时候我们需要在vue中使用轮播组件,如果是在vue组件中引入第三方组件的话,最好通过npm安装,从而进行统一安装包管理. 申明:本文所使用的是vue.2x版本. 通过npm安装插件: npm install swiper --save-dev 在需要使用swiper的组件里引入swiper,swiper的初始化放在mounted里 Slider.vue源码: <template> <div class="swiper-container"> <div
随机推荐
- Vue.js系列之vue-router(上)(3)
- iOS判断网络请求超时的方法
- iOS中利用KeyChain保存用户信息的方法示例
- JS原型对象通俗"唱法"
- 全面解析Bootstrap表单使用方法(表单控件)
- Yii2框架数据库简单的增删改查语法小结
- Nginx下配置codeigniter框架方法
- C#接口(Interface)用法分析
- 利用JS实现简单的日期选择插件
- 用python删除java文件头上版权信息的方法
- C#删除字符串中重复字符的方法
- 实现iframe延时加载
- 深入理解c/c++ 内存对齐
- 一个简单的自动发送邮件系统(二)
- Android Socket服务端与客户端用字符串的方式互相传递图片的方法
- Python多线程threading和multiprocessing模块实例解析
- CMSPRESS 10行代码搞定 PHP无限级分类2
- Android编程实现popupwindow定时消失的方法
- Python使用functools实现注解同步方法
- 微信小程序实现用table显示数据库反馈的多条数据功能示例

