IntelliJ IDEA2020.3 新特性(小结)
北京时间2020年12月1日,JetBrain公司推出了二十周年第三个稳定版的IntelliJ IDEA 2020.3 。
距离上一个稳定版IDEA,过去了小五个月,这次的更新来得比较晚,我的博客也是。如果不是同事提醒,我也差点忘记了自己其实是打算把IDEA编辑器这个系列给一直更新下去的哈哈哈,话不多说,让我们先进官网看看。
以下是官网的原话:
IntelliJ IDEA 2020.3 adds interactive hints and inline watches in the debugger, improves support for Java 15, and introduces support for Git staging, along with a variety of other features. Continue reading to learn about them all!
照例翻译一下:
1.IntelliJ IDEA 2020.3在调试器中添加了交互式提示和嵌入式监视器
2.改进了对Java 15的支持
3.并引入了对Git暂存的支持
4.其他各种功能
继续阅读以了解所有内容!
这四点是官网欢迎页面的简单描述,我本人观看了1<<1<<1遍官网介绍视频后感觉总结得还算到位。
没写上去的功能基本就是锦上添花,提及的部分是真的非常提高生产力,尤其是debug中的嵌入式监视和Git暂存,那简直是Nice中的Nice。
其余一些表情包功能,阅读器模式,主题和系统一致,相较于2020.2更强的search功能,还有一个重磅,那就是可以远程协助写代码了!!以后不会写的代码,可以找个大佬给我们解决了,棒棒棒!!
本篇博客中的更新要点全部来自官网首页的介绍视频,下面就按照视频中的顺序给大家一一实际展示一下
视频链接(需翻墙):https://www.youtube.com/watch?v=KffXqIZ0tYg&ab_channel=IntelliJIDEAbyJetBrains
新的改变
新的启动页

新的首页

全新的UI设计,将平时我们不太会操作的New Project ,Open,Get From VCS按钮放在了右上角的位置,突出新的重点:原有项目(毕竟我们的主要操作就是打开旧项目)。
同时,logo被移动到了左上角,更灵动了,下方排布了四个新的导航栏
- Projects 项目(这个没啥好说的)
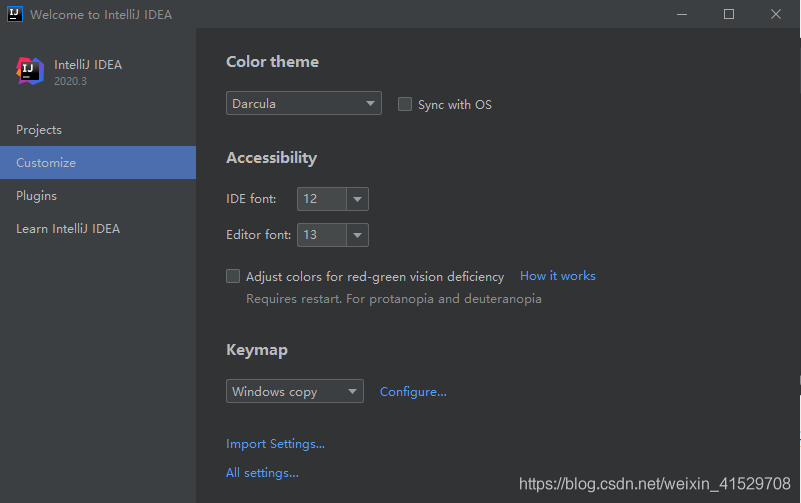
- Customize 自定义界面样式
现在可以直接在初始界面就设置IDEA主题,字体大小
同时新增了跟系统主题保持一致的配置选项Sync with OS

- Plugins 插件(就是将配置里的插件设置弄到了初始页面)
- Learn Intellij IDEA 了解,学习IDEA
好家伙,我随手点了一下图中的Start Learning按钮,简直就是米老鼠进了米奇妙妙屋,妙到家了
一个非常完整的教程
如果退出教程,教程会在下次打开IDEA的时候展示在Projects中
推荐刚上手Idea的小伙伴点进去看看,帮助快速上手IDEA

搜索窗口支持数学计算
双击Shift打开搜索全部窗口
输入简单运算加减乘除、幂运算这些,可以直接得到结果,按Enter或者鼠标点击,复制到剪切板,不用像以前打开系统的计算器了
不过我在测试的时候发现了一个不知道是bug还是double损失精度的问题,有空的小伙伴麻烦留言帮我解答一下~感激不尽!

眼尖的小伙伴可能已经看到了,我们的选项卡最后一个是git,现在的搜索框也支持搜索git的commit内容了!
分屏预览

现在支持拖动tab来分屏预览
其实!!
IDEA早就支持分屏了,只不过以前需要设置分屏快捷键,或者直接点击split
我以前是这样操作的,双击Shift打开搜索框,然后输入split就可以找到啦
2020.3搜索split关键字,出现的提示相较于2020.2版本,变得通俗易懂了
左旧右新
split horizontally 水平分割 ==> split down 向下分割
split vertically 垂直分割 ==> split right 向右分割
不过拖动更加方便嘛
可以拖动其他tab到编辑窗口了
比如我们可以拖动Terminal Tab到编辑窗口,不过我个人认为,Terminal还是放下面好看一些
机器学习(排序你的方法)
当我几年前第一次接触IDEA的时候,就被它强大的代码自动补全能力深深吸引了,甚至开始担心自己以后会不会因为用太多IDEA变得不会写代码了。。。后面证明我想多了,哈哈
Now,最新的IDEA来了,他带来了更强大的代码补全以及方法提示
视频中@Trisha Gee说道:
IDEA一直致力于提供代码编写早期的相关建议,2020.3引入了这方面的机器学习能力
那么我们怎么去使用这个新功能呢?照图上设置就可以啦。
默认是开启对于Java代码的机器学习的,
但是我们是没有直观感受的,所以IDEA提供了一个开关,我们可以点击,开启箭头提示

下面就是效果:重新排序完成建议,并用箭头标出最近的使用情况

你的编辑器,越用越懂你
更好地支持 Java 15
大部分开发者基本都使用Java8 或者Java11,这里我就不多赘述了,涉及到语言的新特性
内联方法 Inline Method
当开发人员使用多语言开发(图示Kotlin调用Java),同时存在语言之间互相调用方法的情况
我们可以使用Inline Method 选项来内联方法,将Java代码的方法转换成Kotlin代码并写进Kotlin文件中

更强大的 Structurally Search
2020.2版本新出的结构化查找,2020.3版本现在查找Kotlin文件了
具体使用方法在我的上一篇博客中有详细提及
视频中@Trisha Gee也推荐我们程序员要习惯去使用,是一个非常实用的东西
这里附上我上一篇博客的地址,对结构化查找有详细介绍,感兴趣的小伙伴动动手指~
链接: Show me the code系列之IntelliJ IDEA 2020.2 新特性
重点!!!2020.3对于debug的提升
以下几个地方,希望小伙伴们好好掌握,非常非常地好用,正确的debug能帮助你飞跃提升生产力
交互式内嵌提示 Interactive Inline Hint
现在支持交互式Inlay hints内嵌提示,注意是交互式,因为内嵌提示早就有了
当我们在debug的时候遇到了断点,代码行内会出现行内提示
2020.3以后可以直接点击这些提示,查看这个对象的完整信息

同时我们可以右键去做设置这个对象的属性,或者复制等操作

如果是旧版本,只能在底部的Debug的ToolBar去看了,总的来说这个改变还是人性化的
内联监视器 Inline Watcher
上一个功能点我们提到交互式内嵌提示,接下去讲,现在我们可以在行中直接添加监视器Add to Watches,也就是Inline Watcher
那,什么是watcher和Inline Watcher呢
我们假设一个场景,我们需要遍历一组数据,且其中一条数据出了问题,会导致不可预测的情况发生
我们现在需要debug把那条数据找出来
首先我们做一下准备步骤
-创建一个测试类-DebugTest
-测试类里写一个Hero内部类,拥有id,name和god属性值
-main方法中创建三个Hero对象,添加到list中
-循环输出hero的名字
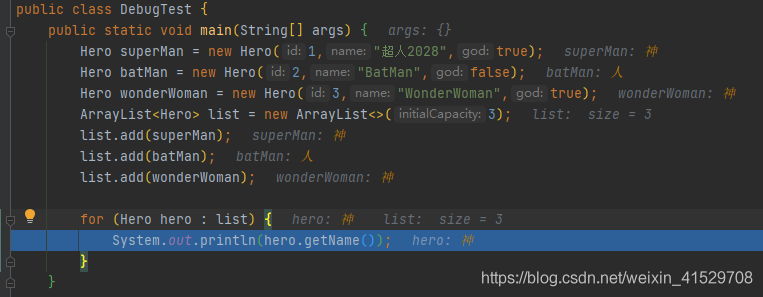
public class DebugTest {
public static void main(String[] args) {
Hero superMan = new Hero(1,"超人2028",true);
Hero batMan = new Hero(2,"BatMan",false);
Hero wonderWoman = new Hero(3,"WonderWoman",true);
ArrayList<Hero> list = new ArrayList<>(3);
list.add(superMan);
list.add(batMan);
list.add(wonderWoman);
for (Hero hero : list) {
System.out.println(hero.getName());
}
}
@Data
@AllArgsConstructor
public static class Hero {
Integer id;
String name ;
boolean god;
}
}

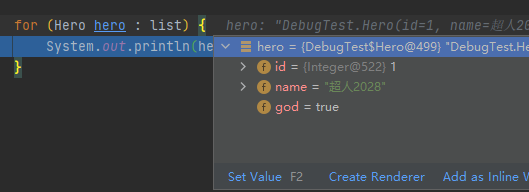
现在我们在循环输出名字的地方打上一个断点(上图step4)
然后debug我们的main方法

这个时候我们可以观察到提示有两个对象,一个是hero,一个是list
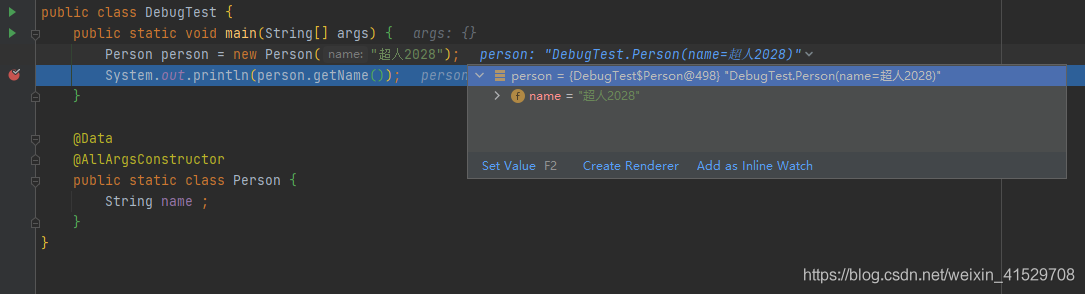
我们平时debug的时候需要看到hero内部的参数,会选择在Debugger的工具栏里点击当前循环的hero对象,然后打开hero,来查找他的属性值,我们假设是name,就像下图

此从有了交互式内嵌提示,我们只需要在行内点击提示就可以做到

现在我们可以直观地看到内部的属性值了
那么问题来了,如果这个类的成员变量非常非常地多,我们不仅要点进去,还要往下拉很久才能找到这个值,不是很麻烦嘛
这个时候,我们的Inline Watcher就派上用场了
我们假设我们要找的属性值是name,我们点击属性值name,然后点击右下角的Add as Inline Watcher

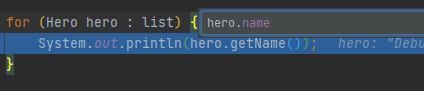
出现hero.name,先不用管,我们点击回车(这里其实可以写代码比如hero.name+hero.id这样)

这个时候我们发现hero对象前面多了一个东西
小眼镜和hero.name

这样就完成了一个Inline Watcher的设置,当进入下一个循环的时候,就会展示下一个hero对象的name属性

这样我们debug起来是不是就特别容易找到有问题的那条数据了~~~~~
创建渲染 Create Renderer
继续上面往下讲,还是上面那个例子
我们不仅可以创建一个watcher去监视某个属性
我们也可以把hero对象渲染成别的东西
点击Create Renderer

点击User following expression来使用下面的表达式渲染对象

接下来我们会看到

hero会根据表达式被渲染成不同的对象了呢,是不是很神奇!!
这样是不是也可以一眼就能找出“人”,也就是一组数据中出问题的那一条
这个新特性,真心希望每个使用IDEA的小伙伴都能学会使用!
添加默认运行选项
在Run/Debug Configuration 对话框中,我们可以选择其中一个应用入口,来添加默认运行选项,就像是用于运行的命令行参数,使其在运行前,会先运行我们的配置,如下动图

像动图中那样操作后,每次我们在运行这个测试类的时候,会先去运行一下mvn clean这个命令
Git暂存代码 Git Stage
这里的暂存怎么理解呢?
有的小伙伴可能会问,git不是有stash这个东西嘛?
是的没有错,但是stash有一个缺陷就是,粒度只能最小到文件
而我们使用IDEA的暂存功能后,粒度可以最小到行
在我的另一篇博客 git分支与提交规范一文中
我提到过,代码提交的粒度要小到接口
只有粒度足够小,才便于同事间的协作和维护,回滚等操作
那么Git Stage怎么用呢
打开设置,进入Git选项卡,点击Enable staging area

这时候,我们的commit内容会分为Staged和Unstaged

而不是原来的changeList和Unversioned

想要使用原来的那种方式,只要再次点击配置中的Enable staging area就好了,具体看第一步操作
不过Git暂存的实际操作想要录制有点麻烦,CSDN也只允许上传5mb的gif动图,我就不录频了,会议上再去给大家讲解,操作起来不是很难
Code With Me!!
官方推出的新插件 Code With Me
直接在Plugins的市场搜索就可以下载

支持实时分享当前IDEA中打开的工程,并且协作写代码
最骚的是,对方甚至可以不需要安装IDEA甚至JDK,远程办公不再是梦(终于可以把家里的台式机用起来了)
有小伙伴可能会问,这不就是远程协助吗
确实是,但是这个插件可以设置安全级别,而且不共享桌面
我可以设置你能不能写,甚至能设置你能写,但是不能运行
官方出品,必属精品
其他更新
Lombok现在内置在2020.3中了
不会吧不会吧,不会还有人没用过lombok吧
阅读器模式 Reader Mode
这个模式默认开启
现在看文档,更美观了,不像以前全是反斜杠和星号/****/之类的

导航栏VCS的变化
以前的当行蓝中的VCS现在变成了Git,或者SVN,项目是用什么版本管理,导航栏就显示什么
这是旧的

这是新的

有一说一,现在谁还用SVN呢
JDK可以直接在内部升级
之前能下载我是知道的,现在可以升级了,有新版本会提醒,我们可以选择跳过或更新
正经人谁没事升级JDK,你升级吗,我不升级

支持简化版的Maven Pom
即将发布的Maven 3.7.0将具有简化结构的新POM。 IntelliJ IDEA 2020.3已包含对它们的支持
现在我本地的maven是3.6.3,还无法给大家测试
对于即将到来的3.7.0,我们拭目以待
其他对于kotlin,javaScript,databaseTool和微服务相关的优化
官方欢迎您
结尾
工欲善其事必先利其器,个人感觉新版本2020.3IDEA的变化还是挺实用的,有许多提高生产力的改动,非常地人性~
文章整理不易,转载请注明出处,CSDN超人2028
文章中有任何不对的地方,望不吝赐教~
更新建议 (2020.12.9)
强烈推荐:虽然我在写博客的时候,为了演示,发现了两个UI上的bug,就是输入表达式的窗口无法关闭这些。
但是瑕不掩瑜,整体而言,改动不大,能轻易上手,居家旅行必备
参考文献
我的上一篇博客:Show me the code系列之IntelliJ IDEA 2020.2 新特性
到此这篇关于IntelliJ IDEA2020.3 新特性(小结)的文章就介绍到这了,更多相关IDEA2020.3新特性 内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

