Http Cookie机制及Cookie的实现原理
目录
- 1. 为什么需要Cookie?
- 2. Cookie的类型
- 3. Cookie的实现原理
- 1. 客户端请求服务器
- 2. 服务器响应请求
- 3. 再次请求时,客户端请求中会包含一个Cookie请求头
1. 为什么需要Cookie?
HTTP是一种无状态的协议,客户端与服务器建立连接并传输数据,数据传输完成后,连接就会关闭。再次交互数据需要建立新的连接,因此,服务器无法从连接上跟踪会话,也无法知道用户上一次做了什么。这严重阻碍了基于Web应用程序的交互,也影响用户的交互体验。如:在网络有时候需要用户登录才进一步操作,用户输入用户名密码登录后,浏览了几个页面,由于HTTP的无状态性,服务器并不知道用户有没有登录。
Cookie是解决HTTP无状态性的有效手段,服务器可以设置或读取Cookie中所包含的信息。当用户登录后,服务器会发送包含登录凭据的Cookie到用户浏览器客户端,而浏览器对该Cookie进行某种形式的存储(内存或硬盘)。用户再次访问该网站时,浏览器会发送该Cookie(Cookie未到期时)到服务器,服务器对该凭据进行验证,合法时使用户不必输入用户名和密码就可以直接登录。
本质上讲,Cookie是一段文本信息。客户端请求服务器时,如果服务器需要记录用户状态,就在响应用户请求时发送一段Cookie信息。客户端浏览器保存该Cookie信息,当用户再次访问该网站时,浏览器会把Cookie做为请求信息的一部分提交给服务器。服务器检查Cookie内容,以此来判断用户状态,服务器还会对Cookie信息进行维护,必要时会对Cookie内容进行修改。
2. Cookie的类型
Cookie总时由用户客户端进行保存的(一般是浏览器),按其存储位置可分为:内存式Cookie和硬盘式Cookie。
内存式Cookie存储在内存中,浏览器关闭后就会消失,由于其存储时间较短,因此也被称为非持久Cookie或会话Cookie。
硬盘式Cookie保存在硬盘中,其不会随浏览器的关闭而消失,除非用户手工清理或到了过期时间。由于硬盘式Cookie存储时间是长期的,因此也被称为持久Cookie。
3. Cookie的实现原理
Cookie定义了一些HTTP请求头和HTTP响应头,通过这些HTTP头信息使服务器可以与客户进行状态交互。
客户端请求服务器后,如果服务器需要记录用户状态,服务器会在响应信息中包含一个Set-Cookie的响应头,客户端会根据这个响应头存储Cookie信息。再次请求服务器时,客户端会在请求信息中包含一个Cookie请求头,而服务器会根据这个请求头进行用户身份、状态等较验。
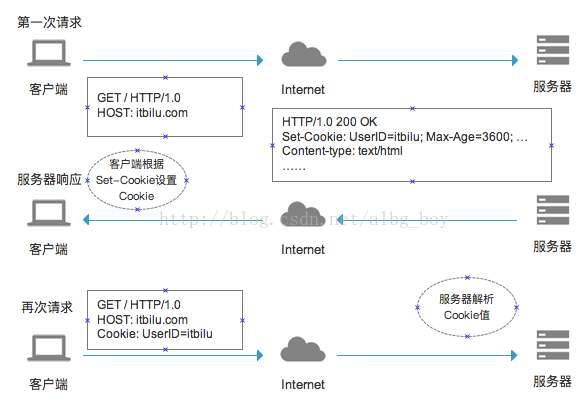
下面是一个实现Cookie机制的,简单的HTTP请求过程:

1. 客户端请求服务器
客户端请求IT笔录网站首页,请求头如下:
GET / HTTP/1.0
HOST:itbilu.com
2. 服务器响应请求
Cookie是一种key=value形式的字符串,服务器需要记录这个客户端请求的状态,因此在响应头中包一个Set-Cookie字段。响应头如下:
HTTP/1.0 200 OK
Set-Cookie:UserID=itbilu; Max-Age=3600; Version=1
Content-type:text/html
……
3. 再次请求时,客户端请求中会包含一个Cookie请求头
客户端会对服务器响应的Set-Cookie头信息进行存储。再次请求时,将会在请求头中包含服务器响应的Cookie信息。请求头如下
GET / HTTP/1.0
HOST:itbilu.com
Cookie:UserID=itbilu
以上就是Http Cookie机制及Cookie的实现原理的详细内容,更多关于Http Cookie和Cookie实现原理的资料请关注我们其它相关文章!

