Unity中 ShaderGraph 实现旋涡传送门效果入门级教程(推荐)
若你的工程还没有进行基础配置,请查看我的博文Unity 之 ShaderGraph入门使用详解,按照步骤操作完成配置即可,还能顺便学习一下基础操作流程哦~
本文手把手教你制作旋涡效果,入门级教程,还不快动手试试?
一,最终效果展示
老规矩,直接上效果图:

二,创建PBRGraph
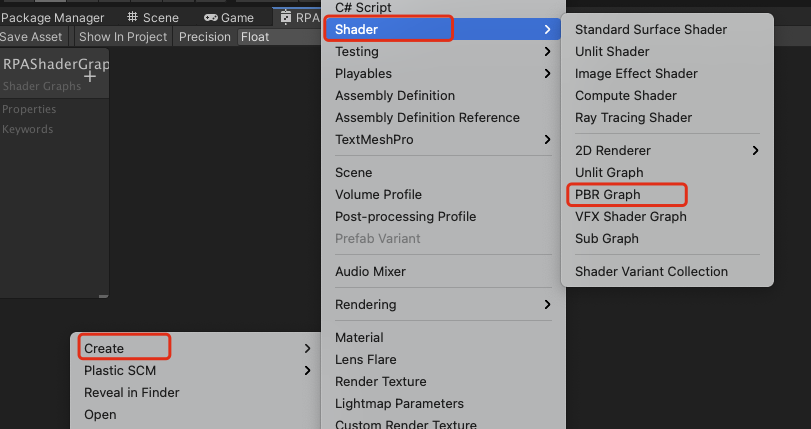
在Project面板右键 --> Create --> Shader --> PBRGraph:

重命名:RPAShaderGraph(随意)

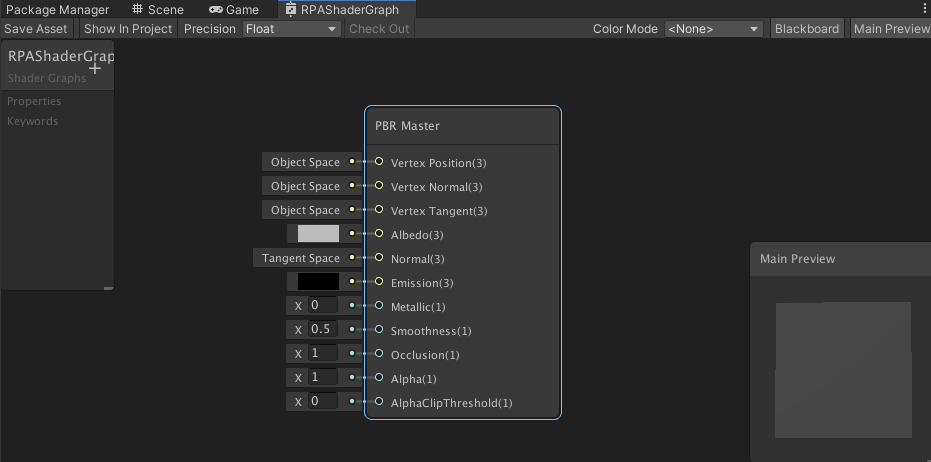
双击RPAShaderGraph打开编辑界面

三,实现原理介绍
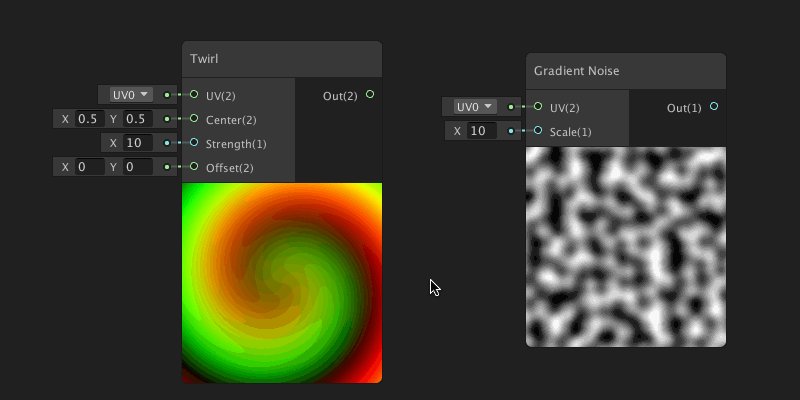
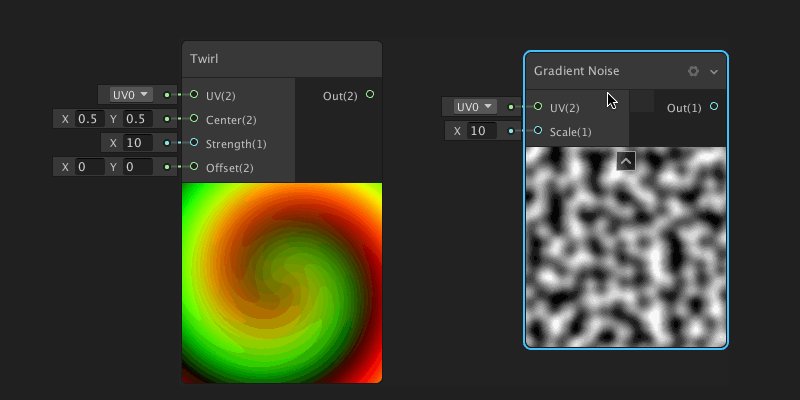
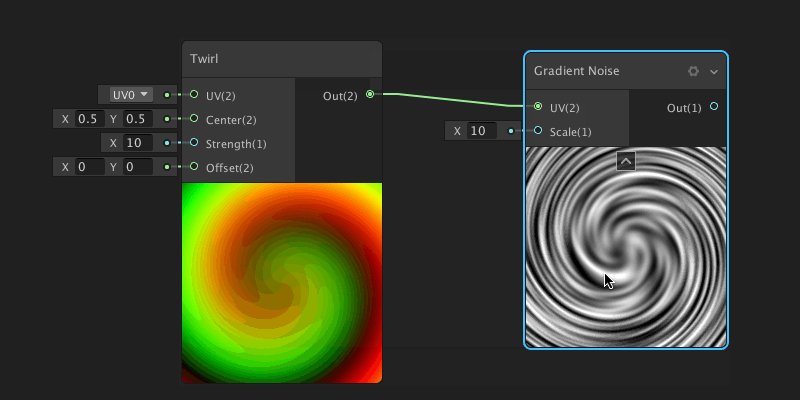
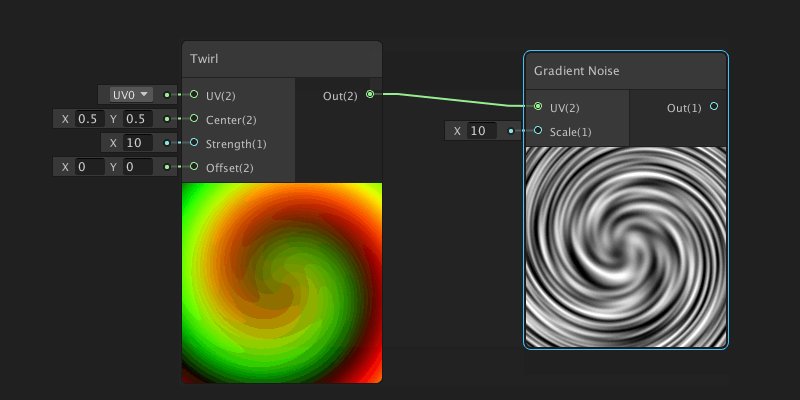
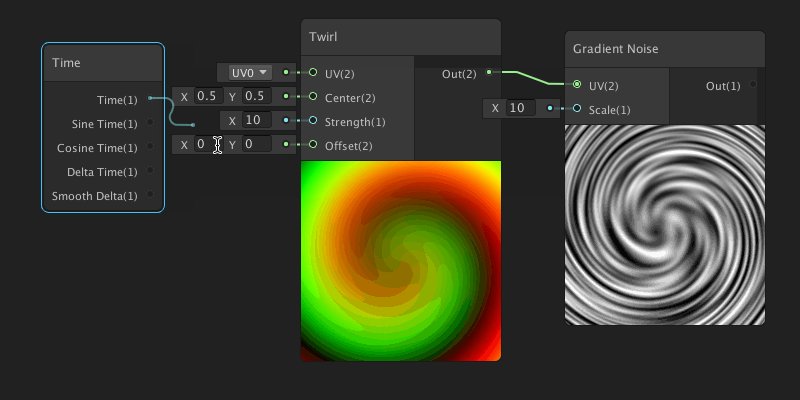
通过Twirl 旋转节点对Gradient Noise 梯度噪声节点进行操作,就可得到一个旋转的旋涡效果。

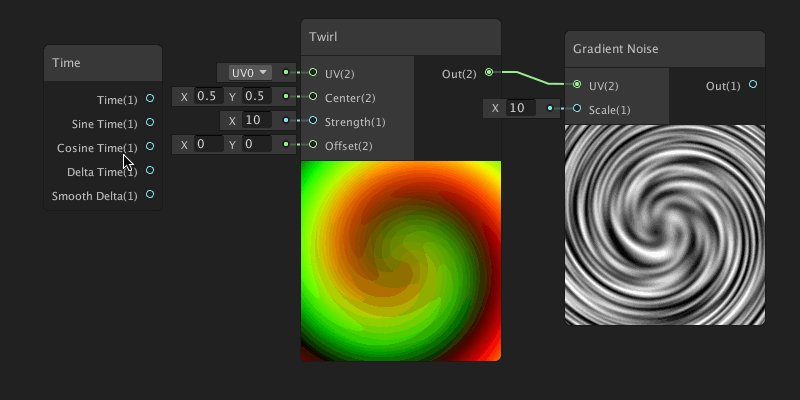
然后我们添加时间节点调整Twir的偏移量,让其自动转起来,这个动态的旋涡效果基本就实现了。

四,完整效果实现
就接着三种的效果,继续说吧:
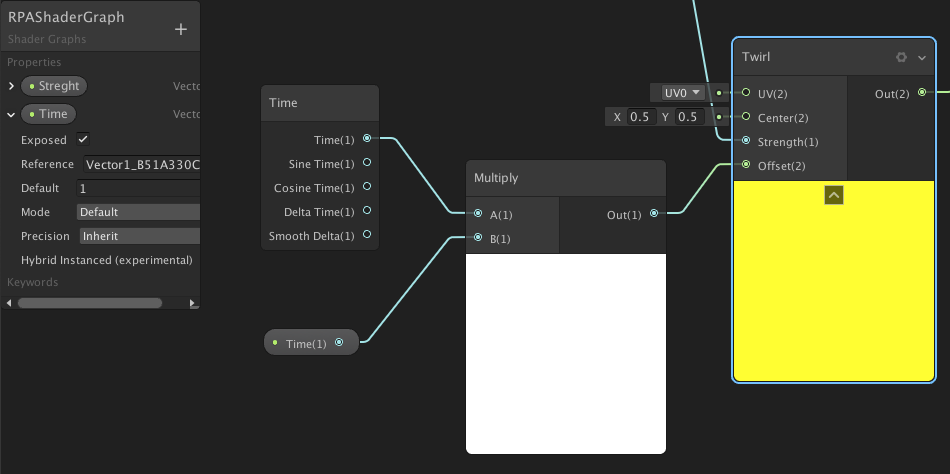
在“PBRGraph”面板空白处 右键 --> 选择“Create Note” 创建Twirl(直接搜索名字即可)。
同理创建“Gradient Noise” 和 “Time” 节点,然后将其输入输出连接如下图:

现在我们已经有了一个动态的旋涡,在一中的效果图上我们可以看到,它并不是黑白色的,下面修改一下颜色:
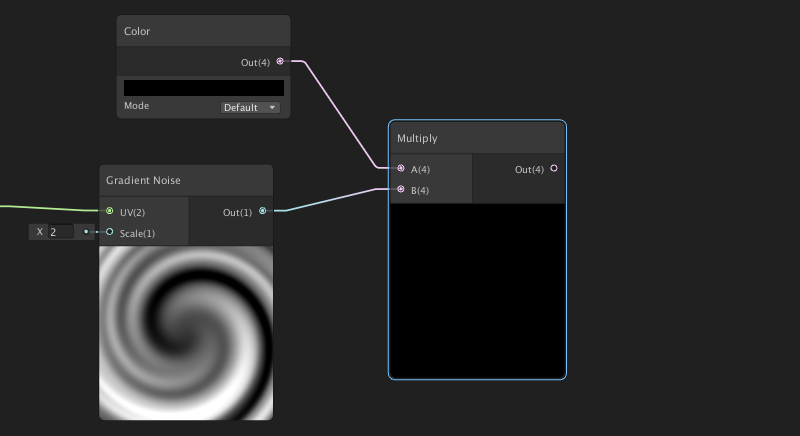
创建“Color”颜色节点 和 “Multiply”乘法节点,我们将“Gradient Noise”节点的输出 和 “Color”颜色节点的输出都连接到“Multiply”乘法节点的输入上:

然后修改下“Color”节点的颜色,就可以得到一个其他颜色的旋涡了:

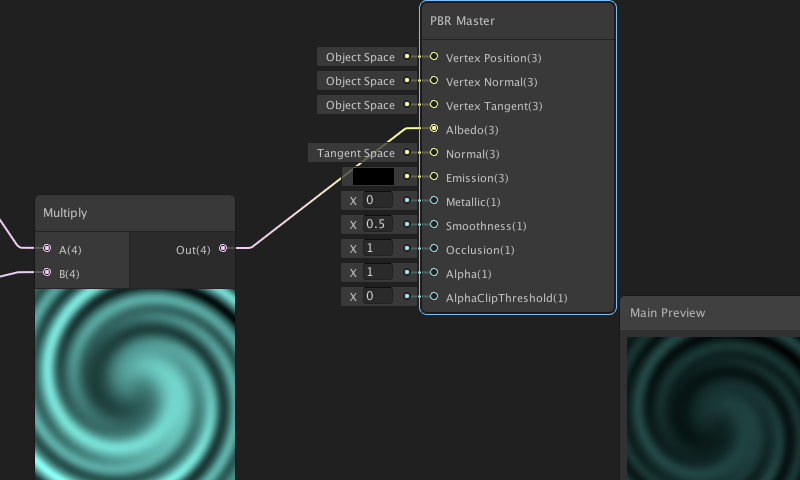
接下来,将带有颜色旋涡的“Multiply”乘法节点输出,连接到”PBR Master”主节点的Albode输入上,即可在预览图上看到旋涡的效果上了:

现在预览效果上显示的是一个正方形的,这个样子看起来有点丑奥~ 而且和想要的效果也不一致,那怎么办呢?
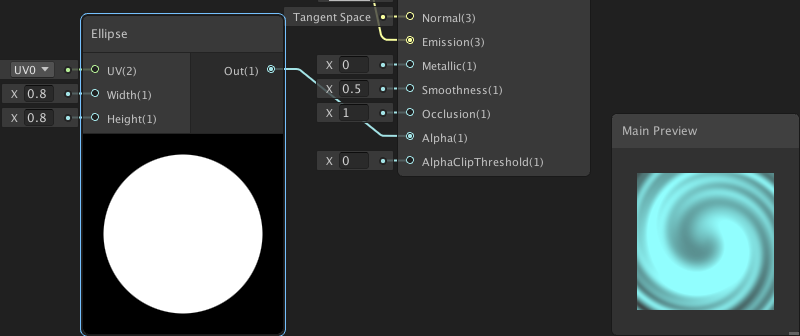
添加一个圆形的遮罩不就行了:添加“Ellipse” 圆形节点,将其输入节点的宽高调整为0.8,然后将输出节点,连接到”PBR Master”主节点的Alpha输入上:

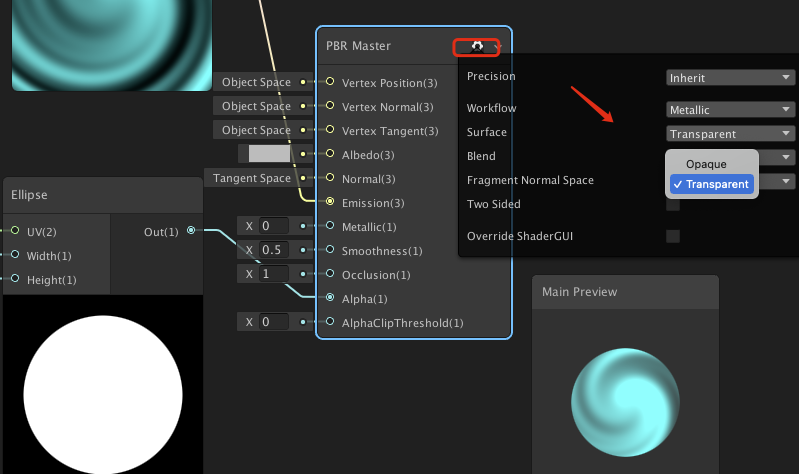
然后在点击Master 主节点的“设置”按钮,将“Surface”属性设置为“Transparent” 透明的,即可得到被遮罩的效果了:

其实这时的旋涡效果以及完成了,下面我们添加两个变量,来对旋转时间和旋涡的大小进行控制,这样我们就可以在材质球上进行数值修改,从而方便的得到想要的效果。
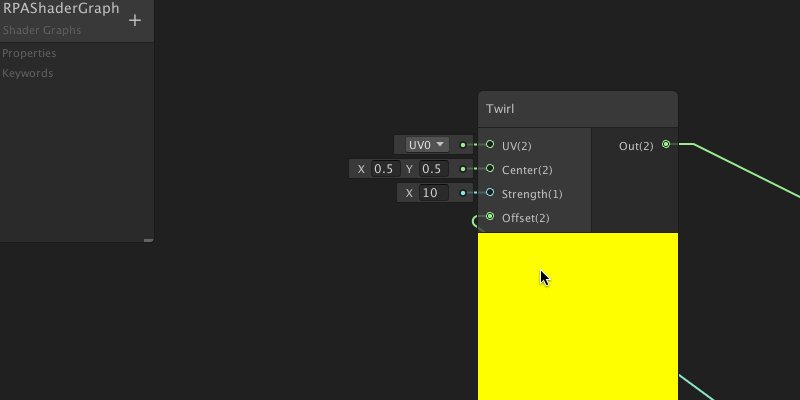
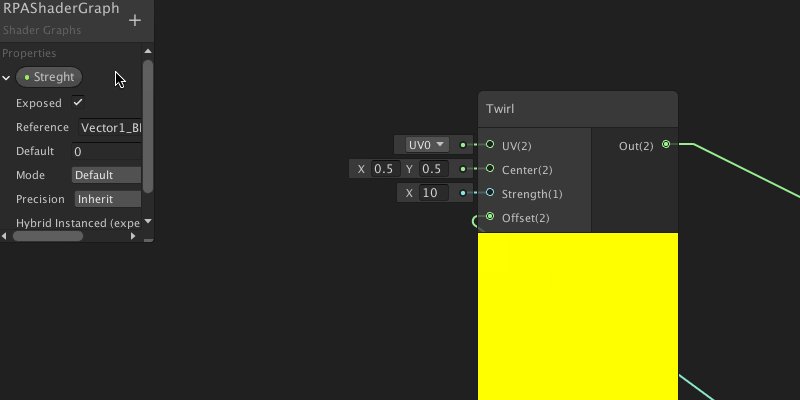
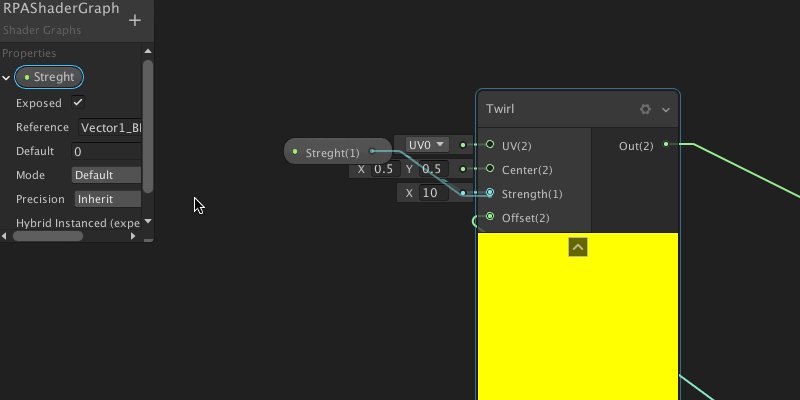
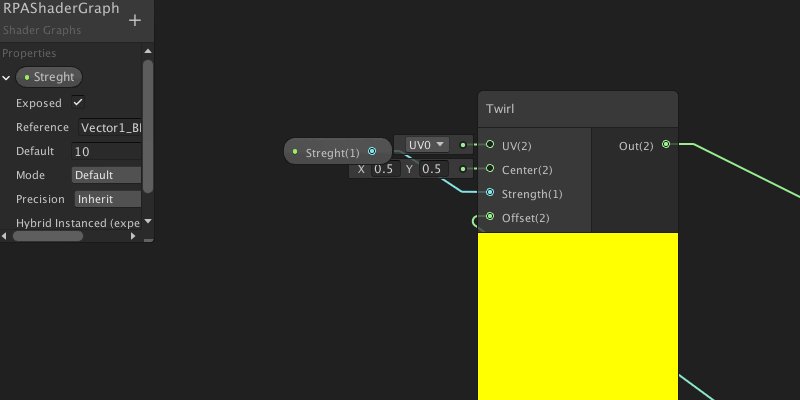
在“Blackboard” 上创建一个“Verctor1”的变量,将其拖拽到空白处,并赋值给“Twirl”的“Strength”输入,操作步骤如下:

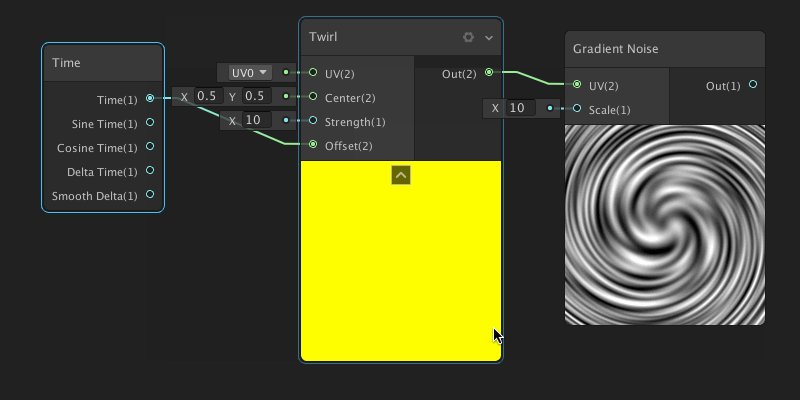
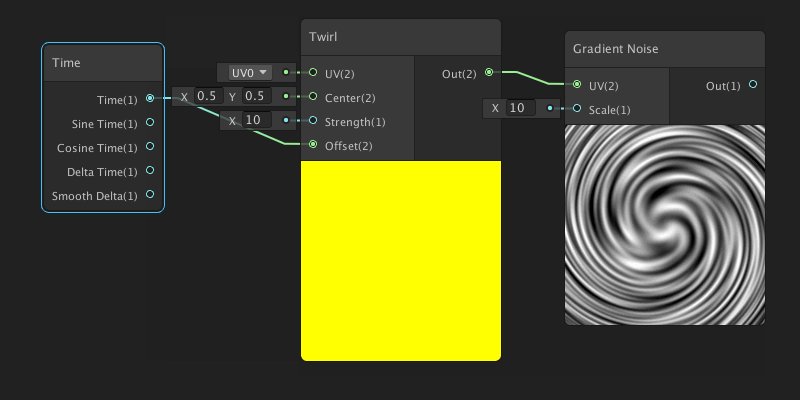
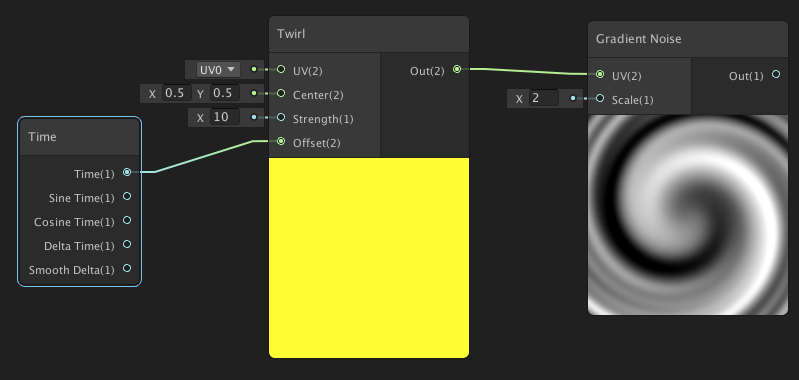
同理我们在创建一个“Verctor1”变量,然后创建一个“Multiply” 乘法节点,将其“Time”和"V1"相乘后,输出给“Twirl”的“Offset”输入:

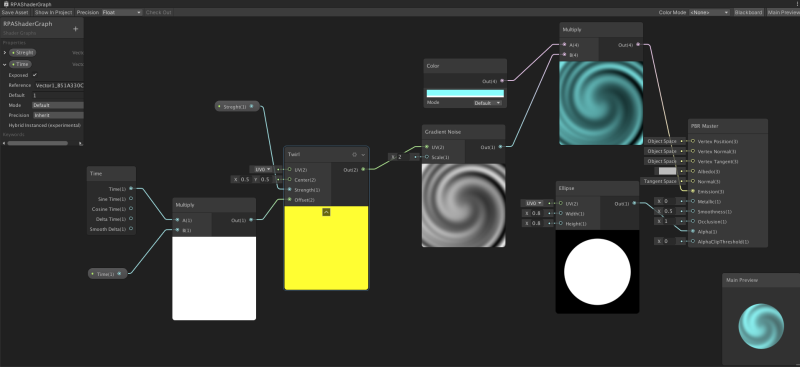
至此全部制作就完成了,完整RPA Graph如下:

PS:注意需要将主节点的“Surface”属性设置为“Transparent”透明的,上图并没有体现出来哦~
五,应用到场景中
在“RPA Graph” 编辑界面右上角,点击“Save Asset” 保存一下。然后创建材质球,将其材质选定为刚刚保存的这个“RPAShaderGraph”。
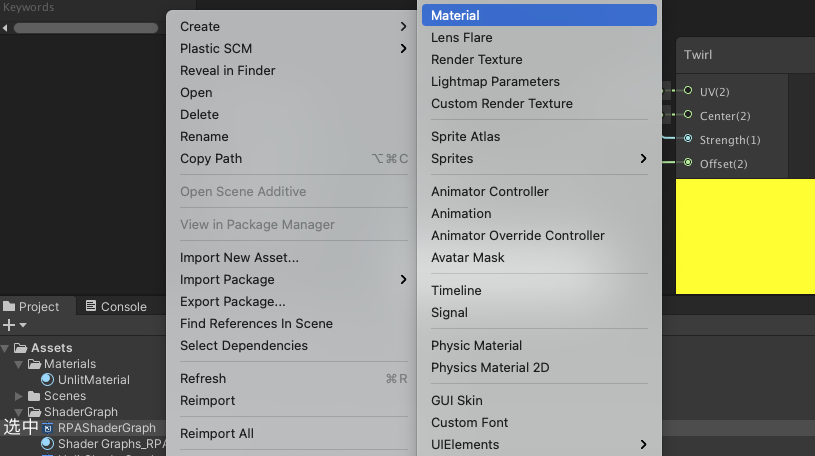
这里提供一个快捷创建材质球的方法,鼠标选中我们保存的“RPAShaderGraph”文件,然后右键创建材质球,这样我们创建出来的材质球,就自动使用这个Shader了。

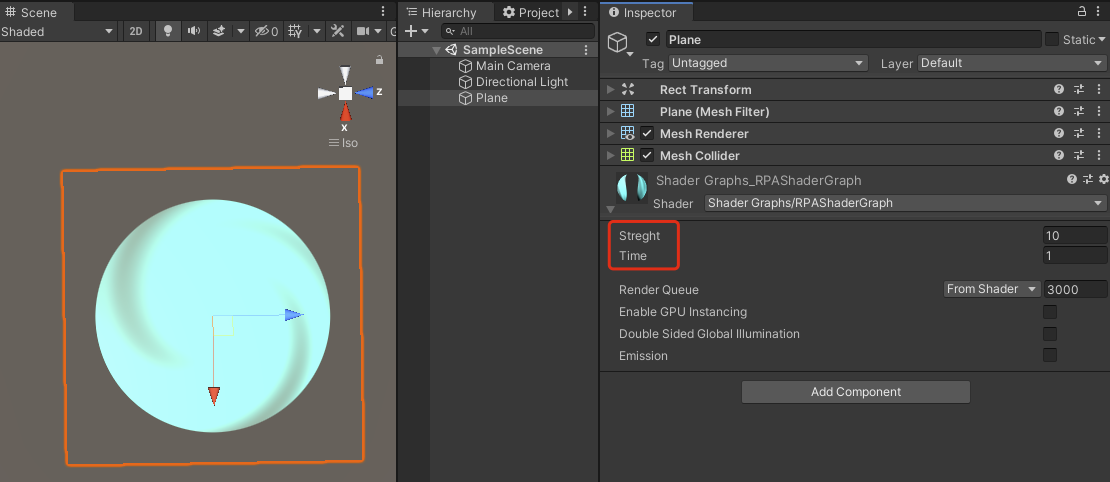
最后一步,创建“Plane”将其材质赋值为上面创建的材质球,可以得到最终效果,这时我们可以编辑之前设置好的“Streght”和“Time”属性的值,就可以直接调节想要的效果了:

到此这篇关于Unity中 ShaderGraph 实现旋涡传送门效果入门级教程(推荐)的文章就介绍到这了,更多相关Unity ShaderGraph旋涡传送门内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

