推荐几个好用的WordPress媒体库分类/文件夹管理插件
说到WordPress的媒体库,总是会有一些朋友吐槽,图片多了以后,实在是太乱了,有没有什么办法可以将媒体库的文件进行分类啊?其实这方面的插件还是有的,今天小编就推荐几个好用的WordPress媒体库分类/文件夹管理插件:WordPress Real Media Library 、 FileBird 和 HappyFiles。插件的功能大同小异,都可以满足大家的需求,至于哪个更好,就靠大家自己去测试了。
WordPress Real Media Library

WordPress Real Media Library 貌似是最早的相关插件,WordPress Real Media Library可帮助您进行媒体管理。将数千个上载的文件整理到文件夹、收藏夹和图库中。一个真正的文件管理器,使您可以管理WordPress中的大量文件,例如图片、视频或文档。
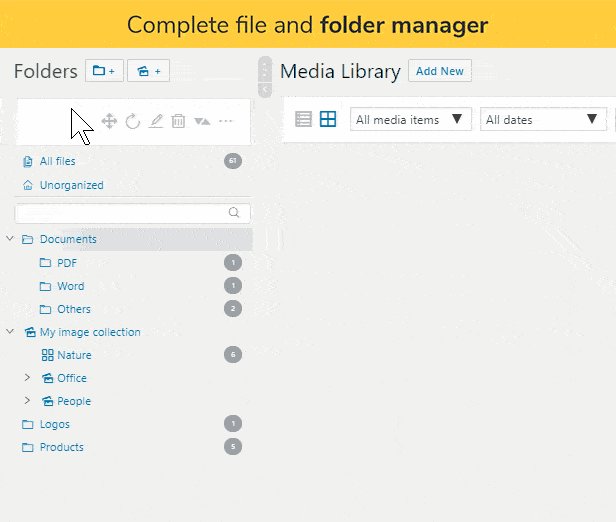
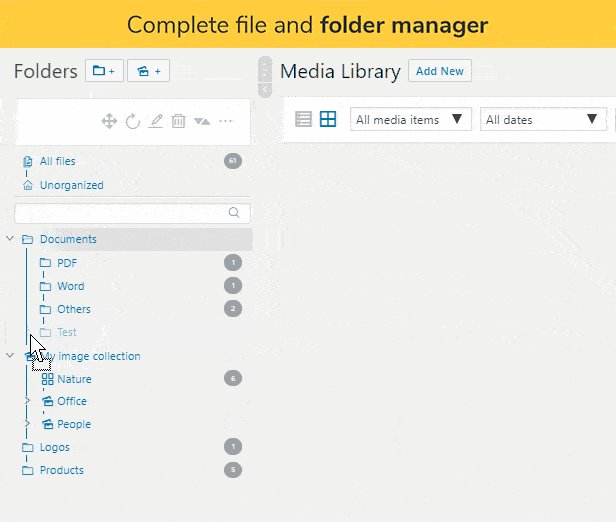
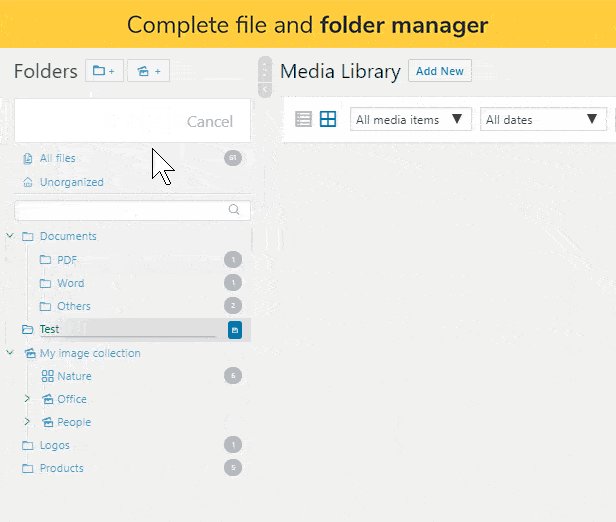
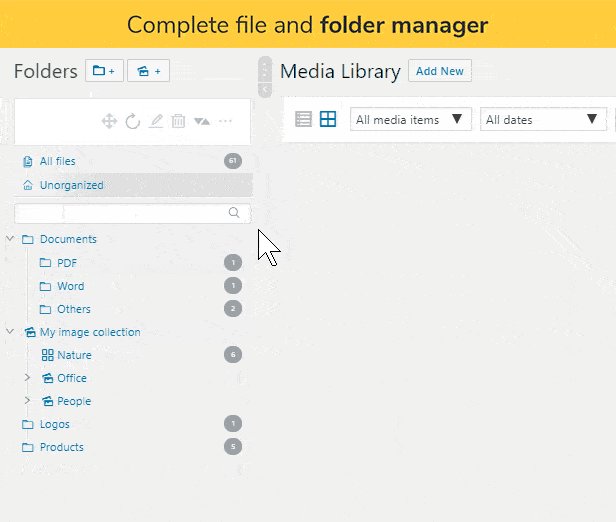
- 完整的文件和文件夹管理器:创建、重命名、移动和删除文件夹
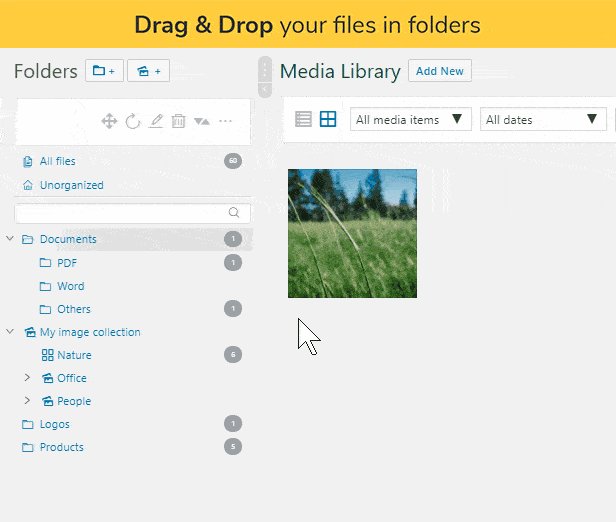
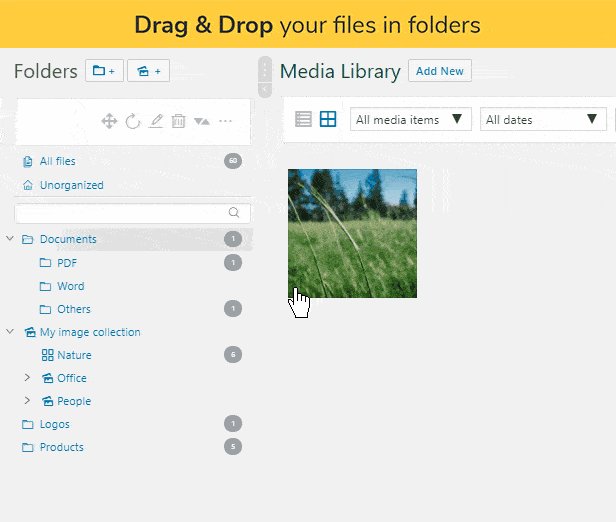
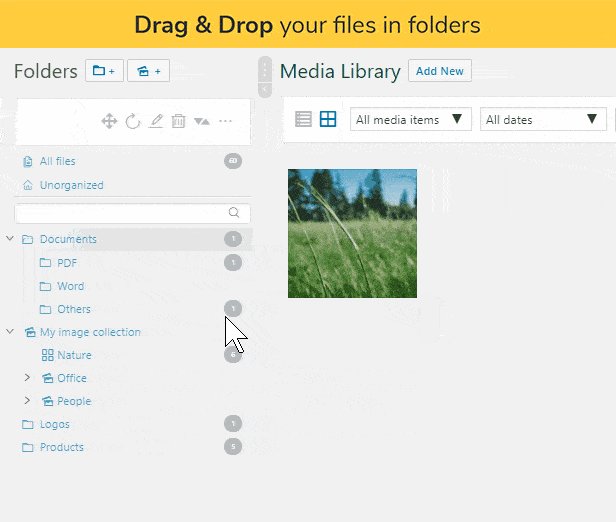
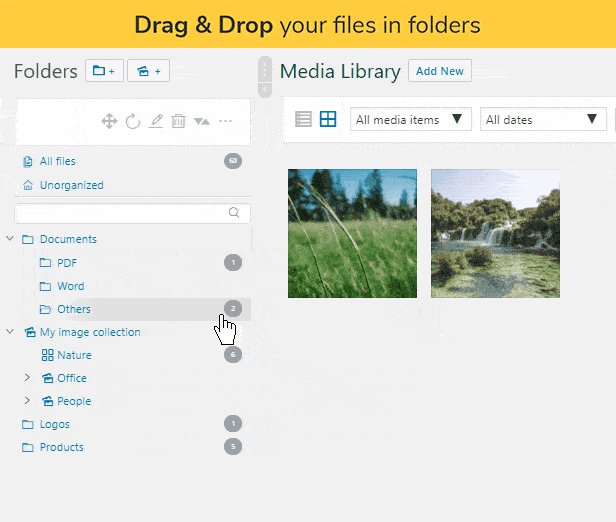
- 将文件拖放到文件夹中:拖放图像并将其移动到文件夹中,您可以在其中找到其他文件
- 创建文件的快捷方式:按住SHIFT键并通过拖放将文件移动到另一个文件夹以创建快捷方式
- 在插入媒体对话框中进行过滤:在WordPress插入媒体对话框中,您会在左侧找到用于过滤文件的文件夹
- 自定义图像顺序:每次拖放移动文件以更改其顺序或使用某些顺序功能,例如按标题升序对当前所在文件夹的所有文件进行排序
- 在列表模式下也可以很好地工作:WordPress Real Media库和列表模式下的WordPress媒体库
- 进阶上传管理:上传文件时,会出现一个模态,显示当前状态,上载剩余时间和上载速度
- 将文件直接上传到文件夹:在WordPress媒体上传对话框中,您选择应该在哪个文件夹中上传文件
- 从文件夹创建画廊:在古腾堡编辑器中使用一个画廊文件夹的图像创建画廊


WordPress Real Media Library 免费版可以创建10个文件夹,如果你需要创建更多文件夹,可以考虑购买收费版。
免费版下载:https://litepress.cn/plugins/real-media-library-lite/
付费版购买:https://1.envato.market/dmRGq FileBird
FileBird

FileBird是一个功能强大的插件,可以用作WordPress媒体库文件夹创建者和仪表板文件管理器。
该插件背后的技术是创建虚拟文件夹以包含WordPress媒体库并设置分类法,同时保持所有文件完整。
使用FileBird,您可以正确安排所有媒体文件,进行合理组织,并专业地管理WordPress媒体库。
- 友好的用户界面
拖放以将文件上传/移动到文件夹中。拖放以重新排列文件夹。 - Smart Context菜单
右键单击鼠标可以像创建计算机一样快速创建,重命名或删除文件夹。 - 一个工具
栏中的完全控制权左侧的工具栏允许您控制所有文件夹/文件。您可以创建,重新排列,重命名或删除文件夹。 - 无限文件夹/子文件夹(PRO)
您可以为所有媒体文件创建无限文件夹/子文件夹。精简版支持10个文件夹/子文件夹。 - 支持的许多文件类型
作为WordPress默认设置,您只能上传最常用的文件类型。使用此插件,您可以手动管理大多数允许的文件类型。

FileBird 免费版可以创建10个文件夹,如果你需要创建更多文件夹,可以考虑购买收费版。
FileBird 免费版下载:https://litepress.cn/plugins/filebird/
FileBird 收费版购买:https://1.envato.market/NrNbv HappyFiles
HappyFiles

有网友留言提到这个插件,去看了一下,是非常不错的。HappyFiles 是2020年初新发布的插件,功能也是基本一样,安装量虽然没有上面的插件多,但是全部都是五星好评。所以也是一个不错的选择。
- 通过拖放可嵌套类别来组织整个媒体库。像在计算机上一样整理数千个文件。
- 创建、重命名、删除和嵌套您喜欢的类别。
- 将文件(图像,音频,视频等)单独或批量拖放到任何类别/子类别中,或在类别之间移动文件。
- 通过拖放来重新排序媒体类别。
- 在类别之间导航以及添加,重命名和删除类别或文件时,即时即时刷新。
- 选择任何类别以直接将文件上传到里面。
- 一键创建、重命名和删除任何媒体类别的自定义上下文菜单。
- 右键单击任何文件(网格和列表视图)以检查所有分配的类别,然后单击任何类别以快速导航至该文件。
- 将文件分配给多个类别(在“设置> HappyFiles设置>分配多个类别”下启用)。
- HappyFiles显示自定义上传进度栏。
- 按字母顺序对类别进行排序(升序和降序)。

HappyFiles 免费版也是只能创建10个分类文件夹,如果你要创建更多分类,需要购买专业版(费用为 $25美元 限时19美元,一次性付款,不限制站点数量)。
HappyFiles 免费版下载:https://litepress.cn/plugins/happyfiles
FileBird 收费版购买:https://happyfiles.io/
好了至此关于推荐几个好用的WordPress媒体库分类/文件夹管理插件就结束了,更多关于WordPress技巧与插件请查看下面的相关链接

