一起来看看js对象和事件的学习笔记
目录
- 1.内置对象
- 2.对象
- 2.1 对象的创建
- 2.1.1字面量形式创建
- 2.1.2new object 创建
- 2.1.3object对象的create方法
- 3.对象的序列化和反序列化
- 4.this
- 4.1 在函数中使用this
- 4.2在对象中使用this
- 5.事件
- 5.1事件
- 5.2作用
- 5.3事件中的几个名词
- 5.4事件类型
- 6.事件流和事件模型
- 6.1事件冒泡
- 6.2事件捕获
- 6.3DOM事件流
- 7.事件处理程序
- 7.1.HTML事件处理程序
- 7.2.DOM0 级事件处理程序
- 7.3.DOM2级事件处理程序
- 总结
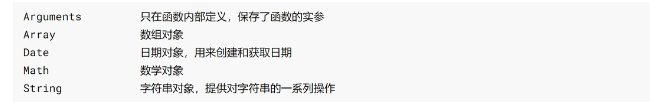
1.内置对象

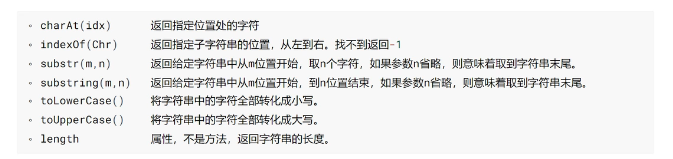
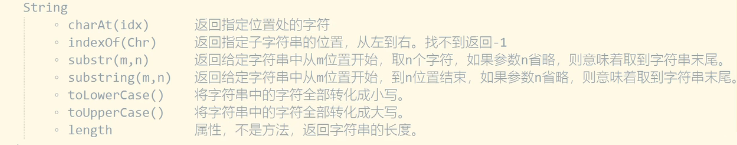
1.1 String

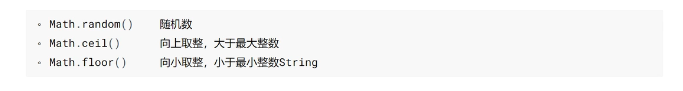
1.2Math

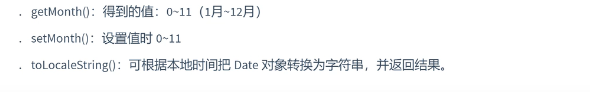
1.3Date

说明


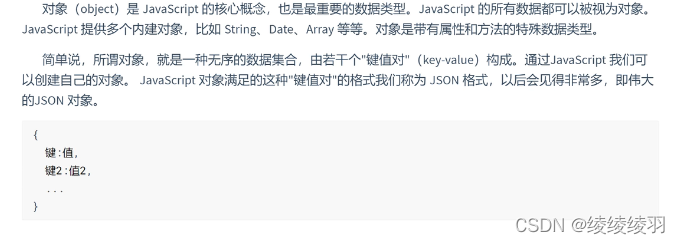
2.对象

2.1 对象的创建
JS创建自定义对象,主要通过三种方式:字面量形式创建对象,通过new object对象创建,通过object对象的create方法创建对象。
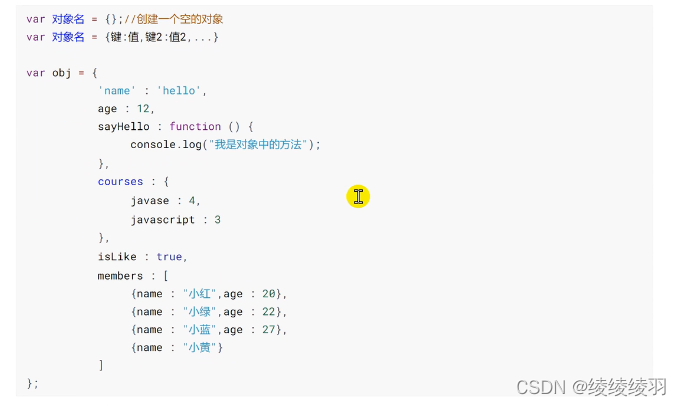
2.1.1字面量形式创建

2.1.2new object 创建

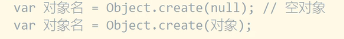
2.1.3object对象的create方法

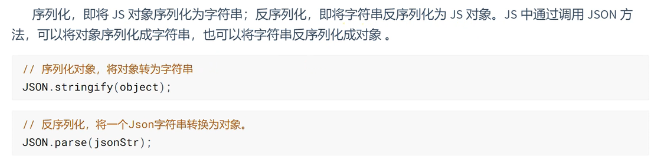
3.对象的序列化和反序列化

4.this

4.1 在函数中使用this

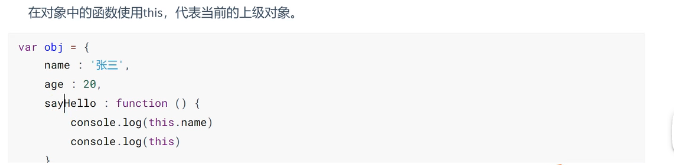
4.2在对象中使用this

5.事件
5.1事件

5.2作用

5.3事件中的几个名词

5.4事件类型

常用事件:

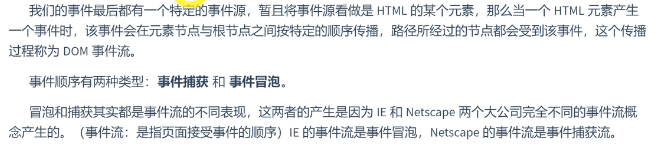
6.事件流和事件模型

6.1事件冒泡

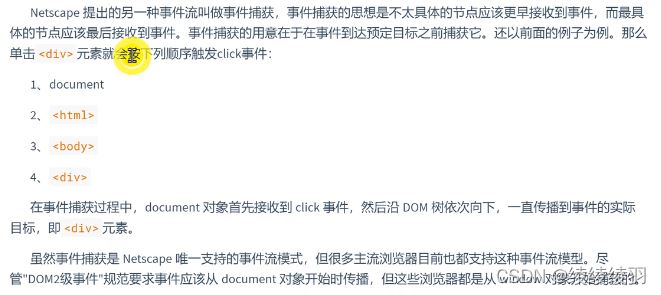
6.2事件捕获

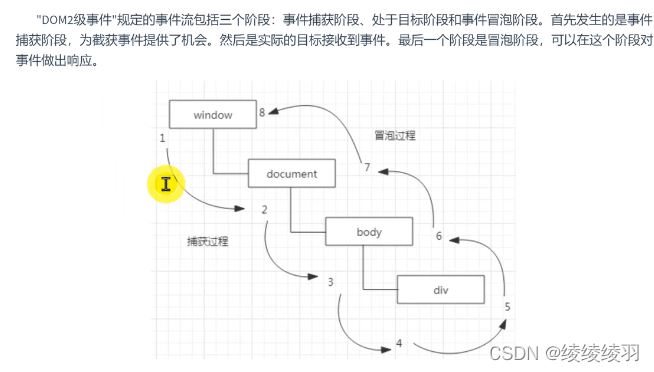
6.3DOM事件流

7.事件处理程序

7.1.HTML事件处理程序

7.2.DOM0 级事件处理程序

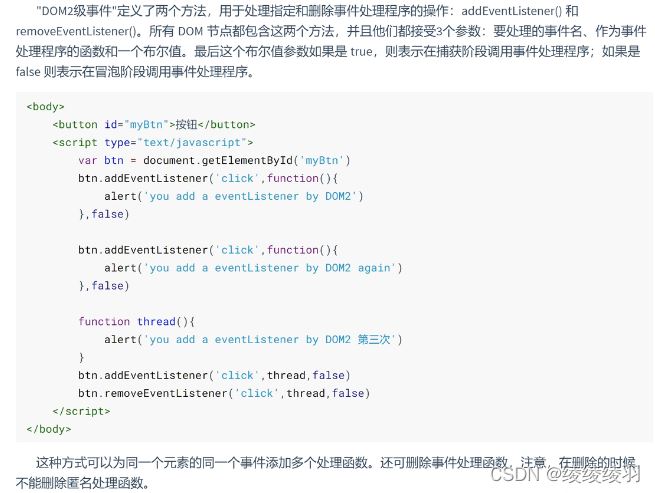
7.3.DOM2级事件处理程序

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
相关推荐
-
JavaScript事件对象深入详解
本文实例讲述了JavaScript事件对象.分享给大家供大家参考,具体如下: 触发 DOM 上的事件时,会生成一个事件对象 event,它包含着所有与事件有关的信息,诸如导致事件的元素.事件的类型以及其他与特定事件相关的信息.所有的浏览器都支持 event 对象,但支持的方式不同. 1 DOM 中的事件对象 兼容 DOM 的浏览器会将 event 对象传入事件处理程序(DOM0 级与 DOM2 级都支持): var btn = document.getElementById("myBtn&quo
-
JavaScript 事件流、事件处理程序及事件对象总结
JS与HTML之间的交互通过事件实现.事件就是文档或浏览器窗口中发生的一些特定的交互瞬间.可以使用监听器(或处理程序)来预定事件,以便事件发生时执行相应的代码.这种在传统软件工程中被称为观察员模式,支持页面的行为与页面的外观之间的松散耦合.本文将介绍JS事件相关的基础知识. 一.事件流 事件流描述的是从页面中接受事件的顺序. 事件冒泡 事件开始时由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播到较为不具体的结点(文档).以下面HTML页面为例,如果你点击了页面中的按钮,那么"
-
js中事件对象和事件委托的介绍
Ie9以下浏览器中的事件对象是放在全局中的window.event; 解决兼容性:event = event || window.event 事件委托(就是将事件绑定到父级/爷爷级对象上,通过事件对象的target属性来控制子级对象的改变): event.target(点击的目标对象) <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <
-
一起深入理解js中的事件对象
我们知道在JS中常用的事件有: 页面事件:load: 焦点事件:focus,blur: 鼠标事件:click,mouseout,mouseover,mousemove等: 键盘事件:keydown,keyup,keypress: form表单事件:reset,submit: 内容变化事件:change,input 那JS中"事件对象",到底是个什么东西? 首先,什么是事件呢? 首先说JS就是为了实现一些动态的操作,而用户会有时候想去实现一些功能,如提交表单,鼠标点击等,就要在浏览器中触
-
浅谈Javascript事件对象
如果是事件处理函数绑定的函数,浏览器会默认传递一个参数,而这个参数就是事件对象. document.onclick = function() { alert(arguments.length); //1 } 因为arguments[0]这样使用这个参数比较麻烦,所以我们可以传递一个参数evt来进行使用. document.onmouseup = function(evt) { var e = evt || window.event; alert(e.button); //0为鼠标左键,1为滚轮,
-
JavaScript事件对象event用法分析
本文实例讲述了JavaScript事件对象event用法.分享给大家供大家参考,具体如下: 前面的文章已经介绍了JavaScript为事件指定处理程序的五种方式. 下面继续介绍JavaScript的事件对象event. 事件对象event包含导致事件的元素.事件的类型以及其他与特定事件相关的信息. 1.DOM中的事件对象 属性/方法 类型 说明 bubbles Boolean 表明事件是否冒泡 cancelabel Boolean 表明是否可以取消事件的默认行为 currentTarget El
-
一起来看看js对象和事件的学习笔记
目录 1.内置对象 2.对象 2.1 对象的创建 2.1.1字面量形式创建 2.1.2new object 创建 2.1.3object对象的create方法 3.对象的序列化和反序列化 4.this 4.1 在函数中使用this 4.2在对象中使用this 5.事件 5.1事件 5.2作用 5.3事件中的几个名词 5.4事件类型 6.事件流和事件模型 6.1事件冒泡 6.2事件捕获 6.3DOM事件流 7.事件处理程序 7.1.HTML事件处理程序 7.2.DOM0 级事件处理程序 7.3.D
-
js中switch语句的学习笔记
switch 语句用于基于不同条件执行不同动作. 语法格式如下: switch(表达式) { case n: 代码块 break; case n: 代码块 break; default: 默认代码块 } 代码解释: 计算一次 switch 表达式: 把表达式的值与每个 case 的值进行对比: 如果存在匹配,则执行关联代码. 如下: switch (new Date().getDay()) { case 0: day = "星期天"; break; case 1: day = &quo
-
关于Vue.js一些问题和思考学习笔记(1)
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里是可以支持的,因为angular采用脏检查的方式实现双向绑定,vue和avalon都是采用setter和getter实现双向绑定 例,如下代码在一秒后不会显示出"xxcanghai"的字样 <div id="app"> <h1>{{obj.tex
-
关于Vue.js一些问题和思考学习笔记(2)
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变量,因为此时vm还未返回,依然处于Vue内部构造函数过程中,遂只能使用this来代替vm. 若要使用typescript,可使用以下方法来实现代码智能感知 vm = vm || this; 另:其他不能用vm变量,只能使用this变量的地方,都可以通过此方法来获得Typescript的智能感知和代码
-
Bootstrap教程JS插件滚动监听学习笔记分享
本文主要来学习一下JavaScript插件--滚动监听. 1.案例 滚动监听插件可以根据滚动条的位置自动更新所对应的导航标记.你可以试试滚动这个页面,看看左侧导航的变化. 先把实现的代码上了,你可以通过测试代码先来看看效果. <!DOCTYPE html> <html> <head> <title>Bootstrap</title> <meta name="viewport" content="width=de
-
整理Javascript事件响应学习笔记
什么是事件 JavaScript 创建动态页面.事件是可以被 JavaScript 侦测到的行为. 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件. 1.鼠标单击事件(onclick) onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件.同时onclick事件调用的程序块就会被执行,通常与按钮一起使用. 例:我们单击按钮时,触发 onclick 事件,并调用两个数和的函数add2(). <html> <head> <scrip
-
Node.js中的模块机制学习笔记
Javascript自诞生以来,曾经没有人拿它当做一门编程语言.在Web 1.0时代,这种脚本语言主要被用来做表单验证和网页特效.直到Web 2.0时代,前端工程师利用它大大提升了网页上的用户体验,JS才被广泛重视起来.在JS逐渐流行的过程中,它大致经历了工具类库.组件库.前端框架.前端应用的变迁.Javascript先天就缺乏一项功能:模块,而CommonJS规范的出现则弥补了这一缺陷.本文将介绍CommonJS规范及Node的模块机制. 在其他高级语言中,Java有类文件,Python有im
-
js中回调函数的学习笔记
回调函数是什么在学习之前还真不知道js回调函数怎么使用及作用了,下面本文章把我在学习回调函数例子给各位同学介绍一下吧,有需了解的同学不防进入参考. 回调函数原理: 我现在出发,到了通知你" 这是一个异步的流程,"我出发"这个过程中(函数执行),"你"可以去做任何事,"到了"(函数执行完毕)"通知你"(回调)进行之后的流程 例子 1.基本方法 <script language="javascript&q
-
Bootstrap教程JS插件弹出框学习笔记分享
本文主要来学习一下JavaScript插件--弹出框. 案例 为页面内容添加一个小的覆盖层,就像iPad上的效果一样,为页面元素增加额外的信息. 先来看几个简单的静态案例效果图 效果比较简单主要就是静态的弹出的小窗体,分为窗体标题和窗体内容. <div class="bs-example bs-example-popover"> <div class="popover top"> <div class="arrow"
-
JS对象与JSON互转换、New Function()、 forEach()、DOM事件流等js开发基础小结
1.数据类型:JavaScript定义的数据类型有字符串.数字.布尔.数组.对象.Null.Undefined,但typeof有区分可判别的数据分类是number.string.boolean.object(null / array).function和undefined.undefined 这个值表示变量不含有值,null 可以用来清空变量 let a = 100; typeof a;//number a = undefined; typeof a;//undefined a = null;
随机推荐
- angular.element方法汇总
- Flex 错误(mx.messaging.messages::RemotingMessage)分析
- Android中gravity、layout_gravity、padding、margin的区别小结
- jQuery使用手册之一
- asp.net 页面转向 Response.Redirect, Server.Transfer, Server.Execute的区别
- 用ASP+FSO生成JS文件
- php+js实现倒计时功能
- php中curl和file_get_content的区别
- PHP技术开发技巧分享
- Drupal读取Excel并导入数据库实例
- SpringMVC4+MyBatis+SQL Server2014实现数据库读写分离
- jquery实现图片列表鼠标移入微动
- 页面get请求 中文参数方法乱码问题的快速解决方法
- JavaScript 学习笔记之语句
- Android编程实现根据经纬度查询地址并对获取的json数据进行解析的方法
- IIS未找到提供程序该程序可能未正确安装错误解决办法
- c#自定义泛型类的实现
- Python使用ftplib实现简易FTP客户端的方法
- Android选项菜单用法实例分析
- Vue.js实现分页查询功能

