ant design的table组件实现全选功能以及自定义分页
我就废话不多说了,大家还是直接看代码吧~
ant design的table组件实现全选功能以及自定义分页
直接附上全部代码以及截图了
import './index.scss';
import React from 'react';
import {Checkbox, Table, Popconfirm} from 'antd';
class TestComponent extends Component {
constructor (props) {
super(props);
this.state = {
visible: false,
indeterminate: true,
checkAll: false,
data: this.getData(),
pageSize: 10
};
}
state = {
collapsed: false,
mode: 'inline',
selectedRowKeys: [],
value: undefined,
};
onChange = (value) => {
console.log(value);
this.setState({ value });
};
onSelectChange = (selectedRowKeys) => {
console.log('selectedRowKeys changed: ', selectedRowKeys);
this.setState({selectedRowKeys});
};
/**
* 全选
* @param e
*/
onCheckAllChange = (e) => {
const { data } = this.state;
this.setState({
selectedRowKeys: e.target.checked ? data.map((item, index) => index) : [],
});
};
getData = () => {
const data = [];
for (let i = 0; i < 8; i++) {
data.push({
id: '00'+i,
name: '张三'+i,
age: i,
address: '重庆市区...',
phone: 247839279,
});
}
return data;
};
/**
* 删除
* @param {object} id
*/
handleDel = (id) => {
this.setState(prevState => ({
data: prevState.data.filter(item => item.id !== id)
}));
};
/**
* 分页的改变
*/
onShowSizeChange=(current, pageSize)=> {
console.log(current, pageSize);
this.setState({
pageSize: pageSize,
});
}
get columns () {
const self = this;
return [
{
title: '学号',
dataIndex: 'id',
align: 'center',
key: '1',
}, {
title: '姓名',
dataIndex: 'name',
align: 'center',
key: '2',
}, {
title: '年龄',
dataIndex: 'age',
align: 'center',
key: '3',
}, {
title: '住址',
dataIndex: 'address',
align: 'center',
key: '4',
}, {
title: '电话',
align: 'center',
dataIndex: 'phone',
key: '5',
}, {
title: '操作',
align: 'center',
dataIndex: 'operation',
render(text,record) {
console.log(111, record);
return (
<div align="center">
<a className="edit-data" href="http://localhost:8000/zh/assetDemo/info" rel="external nofollow" >添加</a>
<a href="http://localhost:8000/zh/assetDemo/edit" rel="external nofollow" >编辑</a>
<Popconfirm
title="确定删除?"
onConfirm={() => self.handleDel(record.id)}
>
<span style={{cursor: 'pointer', color: '#3f87f6'}}>删除</span>
</Popconfirm>
</div>
);
}
}
];
}
render() {
const {selectedRowKeys} = this.state;
const { data } = this.state;
const rowSelection = {
selectedRowKeys,
onChange: this.onSelectChange,
hideDefaultSelections: true,
onSelection: this.onSelection,
};
return (
<div className="right">
<Table
columns={this.columns}
dataSource={data}
rowSelection={rowSelection}
pagination={{
simple: false,
showSizeChanger: true,
showTotal: (count) => {
let pageNum = Math.ceil(count / this.state.pageSize);
return '共 ' + pageNum + '页' + '/' + count + ' 条数据';
},
onShowSizeChange: this.onShowSizeChange
}}
bordered
/>
<div className="">
<Checkbox
indeterminate={this.state.data.length !== this.state.selectedRowKeys.length && this.state.selectedRowKeys.length !== 0}
onChange={this.onCheckAllChange}
checked={this.state.data.length === this.state.selectedRowKeys.length}
>全选
</Checkbox>
<span style={{cursor: 'pointer',color: '#3f87f6'}}>
批量删除
</span>
</div>
</div>
);
}
}
export default TestComponent;
截图:

补充知识:ant design pro带分页 自定义表格列 搜索表格组件封装
ant design pro中有一个基础表格的封装,但是分页是前端分页处理数据;
项目中每个页面都有用到表格,且表格都有分页、搜索、自定义表格,所以封装了一个定制的表格组件
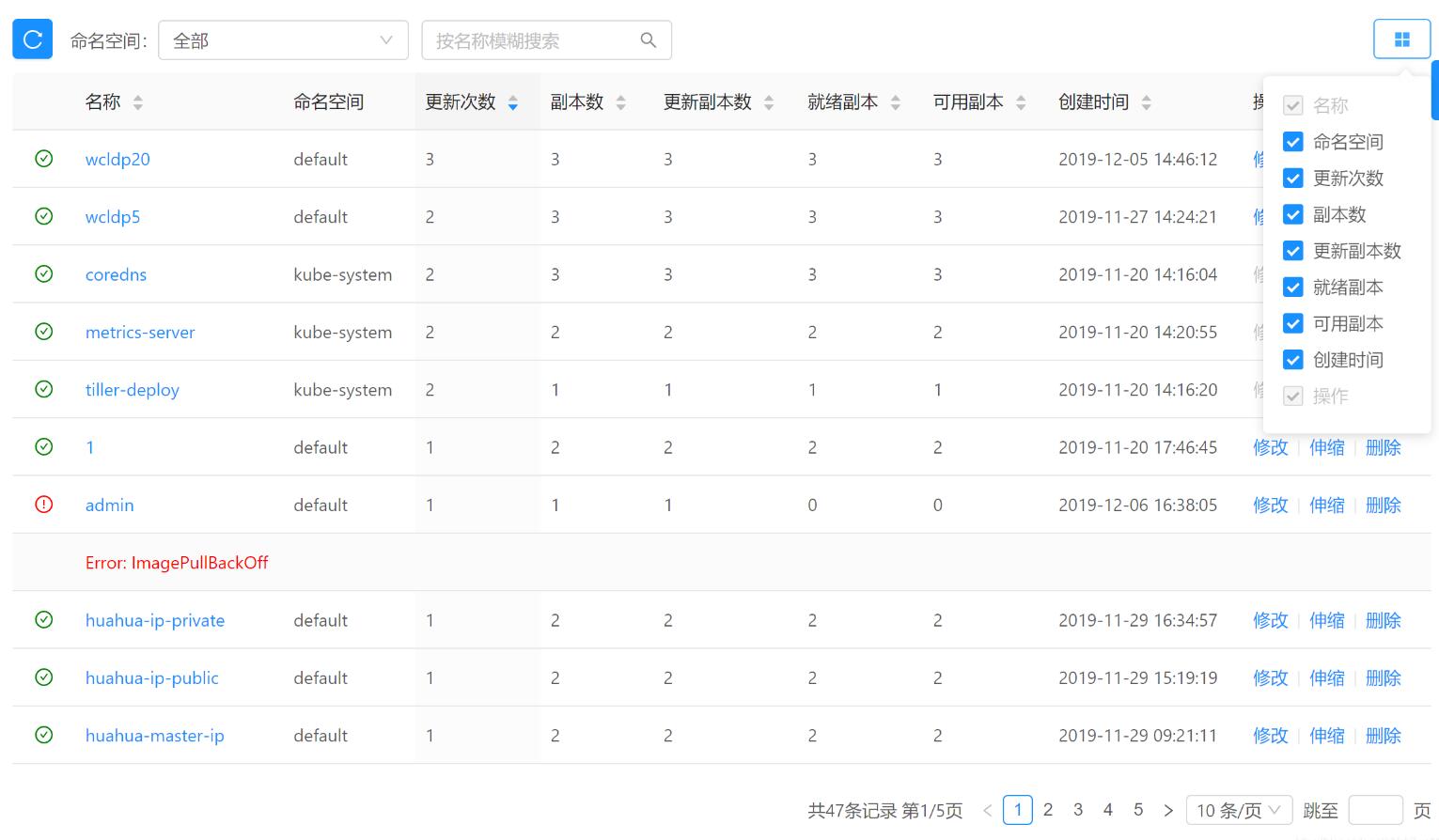
实现页面效果

组件参数
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| tablePatam | 表格的一些参数,pageSize/pageNo/loading/filterParam Object {} | ||
| data | 表格数据 | array | [] |
| rowKey | 页面的唯一key | string | “” |
| pathName | 页面路径 | String | “” |
| columns | 表格的列数据 | Array | [] |
| changeSearch | 改变搜索内容的方法 | function | |
| onChange | 表格排序、过滤、分页的方法调用 | function | |
| handleSearch | 处理点击搜索的方法 | function | |
| handleRefresh | 点击刷新按钮的方法 | function | |
| searchPlaceHolder | 搜索框中的placeholder内容 | String | 按名称搜索 |
封装的注意点
分页
排序
搜索
页面整个代码
组件页面
import React, { PureComponent, Fragment } from 'react';
import { connect } from 'dva';
import { Table, Button, Input, Checkbox, Icon, Popover, Col } from 'antd';
import styles from './index.less';
const { Search } = Input;
function initColumns(columns) {
const lists = columns.map(i => {
return {
show: true,
...i,
};
});
return lists;
}
function filterColumes(columns) {
const filterData = columns.filter(i => !!i.dataIndex);
const initColumn = filterData.map(i => {
return {
dataIndex: i.dataIndex,
show: i.show,
};
});
return initColumn;
}
function saveColumns(list, path) {
const str = localStorage.getItem(path);
let columns = [];
if (str) {
const storage = JSON.parse(str);
list.forEach(item => {
const one = storage.find(i => i.dataIndex === item.dataIndex);
const obj = {
...item,
};
if (one) {
obj.show = one.show;
}
columns.push(obj);
});
} else {
const simple = filterColumes(list);
localStorage.setItem(path, JSON.stringify(simple));
columns = list;
}
return columns;
}
@connect(({ allspace }) => ({
allspace,
}))
class RefreshTable extends PureComponent {
static defaultProps = {
search: true,
searchPlaceHolder: '按名称模糊搜索',
save: true,
scrollFlag: false,
scrollY: 0,
scroll: false,
};
constructor(props) {
super(props);
this.state = {
datecolumns: [],
width: 0,
columnVisible: false,
};
}
componentDidMount() {
this.initData();
}
componentWillReceiveProps(nextProps) {
this.initData(); // todo 关于这儿是否有bug测试
// clean state
const { datecolumns } = this.state;
if (nextProps.columns.length > 0 && datecolumns.length > 0) {
const datecolumnsRefresh = nextProps.columns.map((i, idx) => {
let nowData = '';
datecolumns.forEach(item => {
if (item.dataIndex === i.dataIndex) {
nowData = item;
}
});
const { show } = nowData;
const obj = {
...nowData,
...i,
show,
};
return obj;
});
this.setState({
datecolumns: datecolumnsRefresh,
});
}
}
initData = () => {
const { scrollFlag, columns, save, pathName } = this.props;
let { width } = this.state;
const initData = initColumns(columns);
let datecolumns = null;
if (save) {
datecolumns = saveColumns(initData, pathName);
} else {
datecolumns = initData;
}
if (scrollFlag) {
datecolumns.forEach(item => {
if (item.show) {
width += item.width;
}
});
this.setState({
width,
datecolumns,
});
} else {
this.setState({
datecolumns,
});
}
};
defaultList = () => {
const { datecolumns = [] } = this.state;
const defaultCheckedList = [];
datecolumns.forEach(item => {
if (item.show) {
defaultCheckedList.push(item.dataIndex);
}
});
return defaultCheckedList;
};
handleTableChange = (pagination, filters, sorter) => {
const { onChange } = this.props;
const { datecolumns } = this.state;
if (onChange) {
onChange(pagination, filters, sorter);
}
if (sorter.field) {
datecolumns.forEach(item => {
item.sortOrder = false;
item.dataIndex === sorter.field && (item.sortOrder = sorter.order);
});
this.setState({
datecolumns,
});
} else {
datecolumns.forEach(item => {
item.sortOrder = false;
});
this.setState({
datecolumns,
});
}
};
handleColumnVisible = () => {};
showTableColumn = visible => {
this.setState({
columnVisible: visible,
});
};
changeColumn = value => {
const { scrollFlg, pathName } = this.props;
const { datecolumns } = this.state;
let width = 0;
const arr = [];
datecolumns.forEach(item => {
const obj = {
...item,
};
if (value.indexOf(item.dataIndex) !== -1) {
obj.show = true;
if (scrollFlg) {
width += obj.width;
}
} else {
obj.show = false;
}
arr.push(obj);
});
this.setState({
datecolumns: arr,
width,
});
const storage = arr.map(i => {
return {
dataIndex: i.dataIndex,
show: i.show,
};
});
localStorage.setItem(pathName, JSON.stringify(storage));
};
handleCancel = () => {
this.setState({
columnVisible: false,
});
};
handleRefresh = () => {
const { handleRefresh } = this.props;
const { datecolumns } = this.state;
if (handleRefresh) {
datecolumns.forEach(item => {
item.sortOrder = false;
});
this.setState({
datecolumns,
});
handleRefresh();
}
};
render() {
const {
scroll,
scrollY,
data,
children,
rowKey,
searchPlaceHolder,
tableParam,
handleRefresh,
handleSearch,
changeSearch,
pageSizeArr,
searchWidth,
...rest
} = this.props;
const { resultList = [], totalsize = 0 } = data;
const { columnVisible, datecolumns, width } = this.state;
const defaultScroll = {};
if (scroll) {
defaultScroll.x = width;
}
if (scrollY) {
defaultScroll.y = scrollY;
}
const paginationProps = {
showSizeChanger: true,
showQuickJumper: true,
showTotal: () =>
`共${totalsize}条记录 第${tableParam.pageNo}/${Math.ceil(
totalsize / tableParam.pageSize
)}页`,
current: tableParam.pageNo,
pageSize: tableParam.pageSize,
total: totalsize,
pageSizeOptions: pageSizeArr ? pageSizeArr : ['10', '20', '30', '40'],
};
const checkValue = this.defaultList();
return (
<div className={styles.RefreshTable}>
<div className={styles.tableListOperator}>
{handleRefresh && (
<Button
icon="reload"
type="primary"
onClick={this.handleRefresh}
className={styles.tableRefresh}
/>
)}
<Popover
onVisibleChange={this.showTableColumn}
placement="bottomLeft"
visible={columnVisible}
trigger="click"
className={styles.dropdown}
content={
<Checkbox.Group
className={styles.selsectMenu}
defaultValue={checkValue}
onChange={this.changeColumn}
>
{datecolumns.map(item => (
<Col key={`item_${item.dataIndex}`} style={{ marginBottom: '8px' }}>
<Checkbox
value={item.dataIndex}
key={item.dataIndex}
disabled={item.disabled}
className={styles.checkboxStyle}
>
{item.title}
</Checkbox>
</Col>
))}
</Checkbox.Group>
}
>
<Button className={styles.refreshButton}>
<Icon type="appstore" theme="filled" style={{ fontSize: '14px' }} />
</Button>
</Popover>
{children ? <Fragment>{children}</Fragment> : null}
{handleSearch && (
<Search
placeholder={searchPlaceHolder}
style={{ width: searchWidth ? searchWidth : '200px', marginRight: '10px' }}
value={tableParam.filterParam}
onChange={changeSearch}
onSearch={value => handleSearch(value)}
/>
)}
</div>
<Table
{...rest}
rowKey={
rowKey ||
(record =>
record.id || (record.namespace ? record.name + '/' + record.namespace : record.name))
}
size="middle"
loading={tableParam.loading}
dataSource={resultList}
pagination={paginationProps}
scroll={defaultScroll}
columns={datecolumns.filter(item => item.show === true)}
onChange={this.handleTableChange}
/>
</div>
);
}
}
export default RefreshTable;
调用组件页面
import React, { PureComponent, Fragment } from 'react';
import { connect } from 'dva';
import { formatMessage } from 'umi-plugin-react/locale';
import { Card, Form, Icon, Tooltip } from 'antd';
import RefreshTable from '@/components/RefreshTable';
import PageHeaderWrapper from '@/components/PageHeaderWrapper';
import SearchSelect from '@/components/SearchSelect';
import { getAuthority } from '@/utils/authority';
import moment from 'moment';
@connect(({ stateless, allspace, loading }) => ({
stateless,
allspace,
loading: loading.models.stateless,
stretchLoading: loading.effects['stateless/stretch'],
}))
@Form.create()
class Stateless extends PureComponent {
state = {
pageSize: 10,
pageNo: 1,
filterParam: '',
sortBy: '',
sortFlag: 'desc',
namespace: '',
};
columns = [
{
title: '名称',
dataIndex: 'name',
disabled: true,
sorter: true,
},
{
title: '命名空间',
dataIndex: 'namespace',
width: 105,
textWrap: 'ellipsis',
},
{
title: '更新次数',
dataIndex: 'observedGeneration',
sorter: true,
width: 100,
},
{
title: '副本数',
dataIndex: 'replicas',
sorter: true,
width: 90,
},
{
title: '更新副本数',
dataIndex: 'updatedReplicas',
sorter: true,
width: 115,
render: text => <span>{text ? text : 0}</span>,
},
{
title: '就绪副本',
dataIndex: 'readyReplicas',
sorter: true,
width: 100,
render: text => <span>{text ? text : 0}</span>,
},
{
title: '可用副本',
dataIndex: 'availableReplicas',
sorter: true,
width: 100,
render: text => <span>{text ? text : 0}</span>,
},
{
title: '创建时间',
dataIndex: 'createTime',
sorter: true,
width: window.screen.width <= 1366 ? 95 : 155,
render: val => <span>{moment(val).format('YYYY-MM-DD HH:mm:ss')}</span>,
},
{
title: '操作',
dataIndex: 'operate',
disabled: true,
width: 150,
},
];
componentDidMount() {
this.getStatelessList();
}
getStatelessList = value => {
const { dispatch } = this.props;
let params = {};
if (!value) {
const { pageSize, pageNo, filterParam, sortBy, sortFlag, namespace } = this.state;
params = {
pageSize,
pageNo,
keyword: filterParam.trim(),
sortBy,
sortFlag,
namespace,
};
} else {
params = value;
}
dispatch({
type: 'stateless/fetch',
payload: params,
});
};
handleStandardTableChange = (pagination, filtersArg, sorter) => {
const { filterParam, namespace } = this.state;
const params = {
pageNo: pagination.current,
pageSize: pagination.pageSize,
keyword: filterParam.trim(),
namespace,
};
this.setState({
pageNo: pagination.current,
pageSize: pagination.pageSize,
});
if (sorter.field) {
params.sortBy = sorter.field;
params.sortFlag = sorter.order.slice(0, -3);
this.setState({
sortBy: sorter.field,
sortFlag: sorter.order.slice(0, -3),
});
} else {
this.setState({
sortBy: '',
sortFlag: '',
});
}
this.getStatelessList(params);
};
handleRefresh = () => {
const params = {
keyword: '',
pageSize: 10,
pageNo: 1,
namespace: '',
};
this.setState({
filterParam: '',
pageNo: 1,
pageSize: 10,
namespace: '',
sortBy: '',
sortFlag: '',
});
this.getStatelessList(params);
};
handleSearch = value => {
const { pageSize, sortBy, sortFlag, namespace } = this.state;
const params = {
keyword: value.trim(),
pageSize,
pageNo: 1,
sortBy,
sortFlag,
namespace,
};
this.setState({
filterParam: value,
pageNo: 1,
});
this.getStatelessList(params);
};
changeSearch = e => {
this.setState({
filterParam: e.target.value,
});
};
handleSpaceChange = value => {
const { filterParam, sortBy, sortFlag, pageSize } = this.state;
const params = {
keyword: filterParam.trim(),
pageSize,
pageNo: 1,
namespace: value === '' ? '' : value,
sortBy,
sortFlag,
};
this.setState({
pageNo: 1,
namespace: value === '' ? '' : value,
});
this.getStatelessList(params);
};
render() {
const {
stateless: { data },
loading,
route,
allspace,
stretchLoading,
} = this.props;
const { filterParam, pageSize, pageNo, namespace, current = {} } = this.state;
const tableParam = {
pageNo,
pageSize,
filterParam,
loading,
};
const keyArr = [];
if (data && data.data && data.data.resultList) {
data.data.resultList
.filter(item => item.message)
.forEach(item => {
keyArr.push(`${item.name}/${item.namespace}`);
});
}
return (
<PageHeaderWrapper content={`${formatMessage({ id: `statelessCaption` })}`}>
<Card bordered={false}>
<RefreshTable
tableParam={tableParam}
data={data && data.data ? data.data : {}}
rowKey={record => `${record.name}/${record.namespace}`}
pathName={route.name}
columns={this.columns}
changeSearch={this.changeSearch}
onChange={this.handleStandardTableChange}
handleSearch={this.handleSearch}
handleRefresh={this.handleRefresh}
expandIcon={record => CustomExpandIcon(record)}
expandedRowKeys={keyArr}
expandedRowRender={record => (
<Fragment>
{record.message ? <span style={{ color: 'red' }}>{record.message}</span> : null}
</Fragment>
)}
>
<SearchSelect
handleSpaceChange={
'admin'.indexOf(getAuthority()) !== -1 ? this.handleSpaceChange : false
}
namespace={namespace}
spaceData={allspace.namespace ? allspace.namespace.data.resultList : []}
/>
</RefreshTable>
</Card>
</PageHeaderWrapper>
);
}
}
export default Stateless;
以上这篇ant design的table组件实现全选功能以及自定义分页就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

