JS处理数据实现分页功能
这几天有小伙伴讨论起了分页的相关问题,这里我也简单讲下前端如何简单便捷的利用Js(库)写出优雅,好用的分页工具。
分页是个很简单又超多接触的技术点,粗略来讲分如下两种:
真分页——每次根据页码、页大小获取数据并展示。
假分页——一次性获取所有数据,根据页码、页大小展示。
公认比较好的做法是真分页,这样可以避免很多问题(如内存占用过多)。
有一点需要注意,单纯的前端是无法独立完成数据分页的(废话),所以后端支持是必须的。
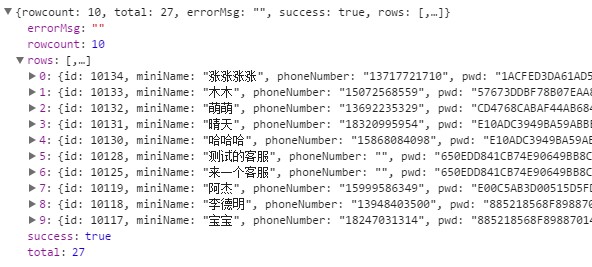
作为支持,webapi除了返回所请求的数据,还应返回数据总量以便计算页数:

如上图所示,我们可以看出数据总量27,分页大小10(这边只请求了10条数据)。
如果你拥有如上图的webapi的支持,就可以接着往下写了。
我使用对象字面量封装的方法:
var Post = {
Url: function () {
return "webAPI路径";
},
///返回带分页信息
//[ele]填充信息元素ID
///[ele2]填充分页元素ID
//[tagName]信息元素一级元素名
///[tag2Name]信息元素二级元素名
//[index]页码
Pager: function (ele, ele2, tagName, tag2Name, index, where) {
//页大小
var size = $.cookie('pageSize') == undefined ? 10 : $.cookie('pageSize');
//封装的Ajax
Load(Post.Url(), {参数列表}, function (data) {<br data-filtered="filtered"> //展示数据
$(ele).html(createHtml(data.rows, tagName, tag2Name));
//设置分页信息
$(ele2).attr('index', index).attr('rowcount', size).attr('total', data.total);
//填充分页
PagerTool(ele, ele2, Post, tagName, tag2Name, where);
});
}
}
Load、createHtml和PagerTool是我自己封装的几个方法,代码如下:
///公共加载方法
//[turl]访问地址
///[postData]提交数据(标准post格式)
//[callback]回调函数(可匿名)
function Load(turl, postData, callback) {
jQuery.support.cors = true;
try {
$.ajax({
url: turl,
timeout: 10000,
type: "post",
data: postData,
success: function (data) {
if (data != null) {
Json = eval("(" + data + ")");
callback(Json);
}
}
});
} catch (e) {
Mbox.Show(e.message);
}
}
///创建Html结构
//[data]数据源
///[tagName]一级元素标签名称
//[tag2Name]二级元素标签名称
function createHtml(data, tagName, tag2Name) {
var Html = '';
for (var i = 0; i < data.length; i++) {
Html += `<${tagName}>`;
$.each(data[i], function (i, v) {
Html += `<${tag2Name}>${v}</${tag2Name}>`;
});
Html += `</${tagName}>`;
}
return Html;
}
PagerTool方法:
//公共分页工具条
///[dataEle]数据主体
//[ele]分页主体
///[obj]被传入的类
//[where]条件
///[w]按照何种方式搜索
function PagerTool(dataEle, ele, obj, tag1, tag2, where) {
var total = $(ele).attr('total') - 0;
var rowcount = $(ele).attr('rowcount') - 0;
var index = $(ele).attr('index') - 0;
var count = total % rowcount == 0 ? total / rowcount : Math.floor(total / rowcount) + 1;
var Html = '';
Html += '<p class="page">';
Html += '<a href="javaScript:void(0)" class="prePage">上一页</a>';
for (var i = 1; i <= count; i++) {
if (index != i) {
Html += `<a href="javaScript:void(0)" class="nowPage">${i}</a>`;
} else {
Html += `<a href="javaScript:void(0)" class="nowPage" style="background:#ACDDEA; color:#226F83; border:#93D3E4 1px solid;">${i}</a>`;
}
}
Html += '<a href="javaScript:void(0)" class="nextPage">下一页</a>';
Html += '</p>';
$(ele).html('').html(Html);
//上一页
$(ele).find('a[class=prePage]').bind('click', function () {
var index = $(this).parent().parent().attr('index') - 0;
if (index > 1) {
$(this).parent().parent().attr('index', index - 1);
obj.Pager(dataEle, ele, tag1, tag2, index - 1, where);
}
});
//下一页
$(ele).find('a[class=nextPage]').bind('click', function () {
var index = $(this).parent().parent().attr('index') - 0;
if (index < count) {
$(this).parent().parent().attr('index', index + 1);
obj.Pager(dataEle, ele, tag1, tag2, index + 1, where);
}
});
//当前页
$(ele).find('a[class=nowPage]').bind('click', function () {
var index = $(this).parent().parent().attr('index') - 0;
$(this).parent().parent().attr('index', $(this).text());
obj.Pager(dataEle, ele, tag1, tag2, $(this).text(), where);
});
}
调用方式会是这样的:
Post.Pager(testBox, pagerBox, 'ul', 'li', 1, `筛选数据的条件`);
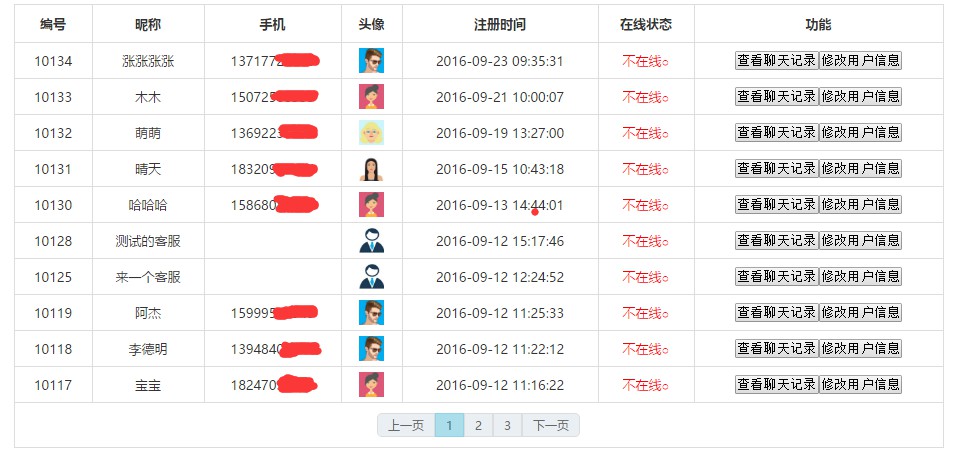
使用了如上代码,即可按照所返回的json数据的格式自动映射到容器内(按照传入的tagName生成dom):

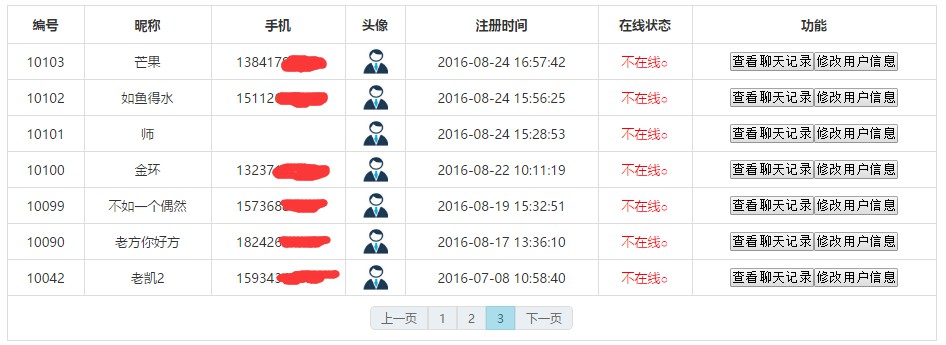
切换后效果:

分页工具条,生成在页面是这样的:
<p class="page"><br data-filtered="filtered"> <a href="javaScript:void(0)" class="prePage">上一页</a><br data-filtered="filtered"> <a href="javaScript:void(0)" class="nowPage" style="background:#ACDDEA; color:#226F83; border:#93D3E4 1px solid;">1</a><br data-filtered="filtered"> <a href="javaScript:void(0)" class="nowPage">2</a><br data-filtered="filtered"> <a href="javaScript:void(0)" class="nowPage">3</a><br data-filtered="filtered"> <a href="javaScript:void(0)" class="nextPage">下一页</a><br data-filtered="filtered"></p>
到此这篇关于JS处理数据实现分页功能的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

