VSCode的使用配置以及VSCode插件的安装教程详解
配置篇
打开设置界面
许多设置都需要在设置界面进行,所以想要配置第一步就应该是打开设置界面。
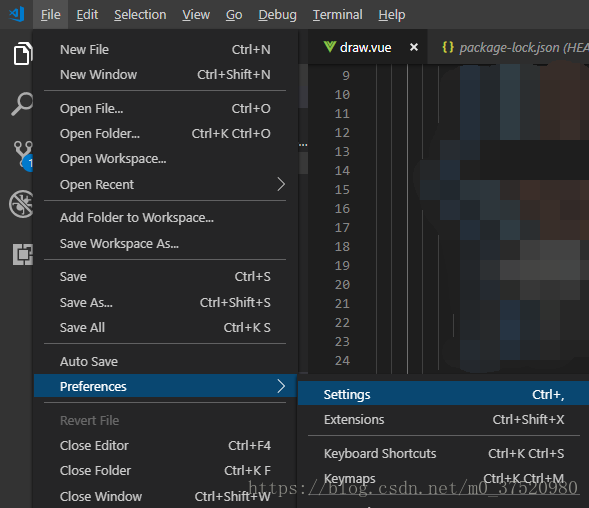
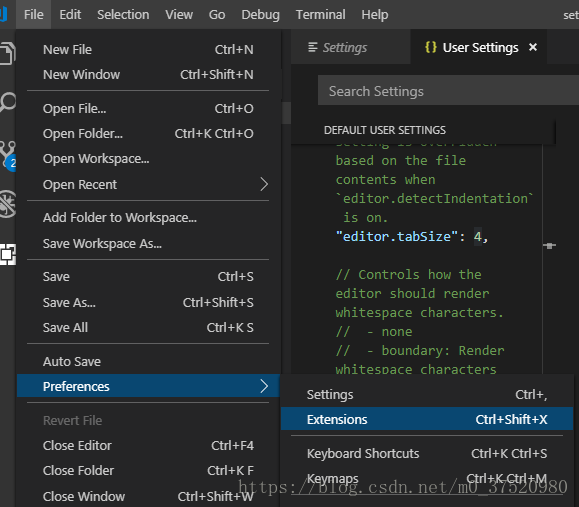
1> 鼠标操作打开。File --> Preferences --> Settings

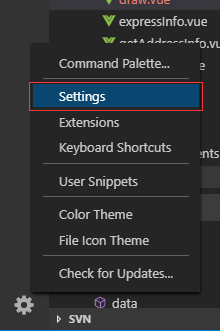
2> 界面左下角的设置图标

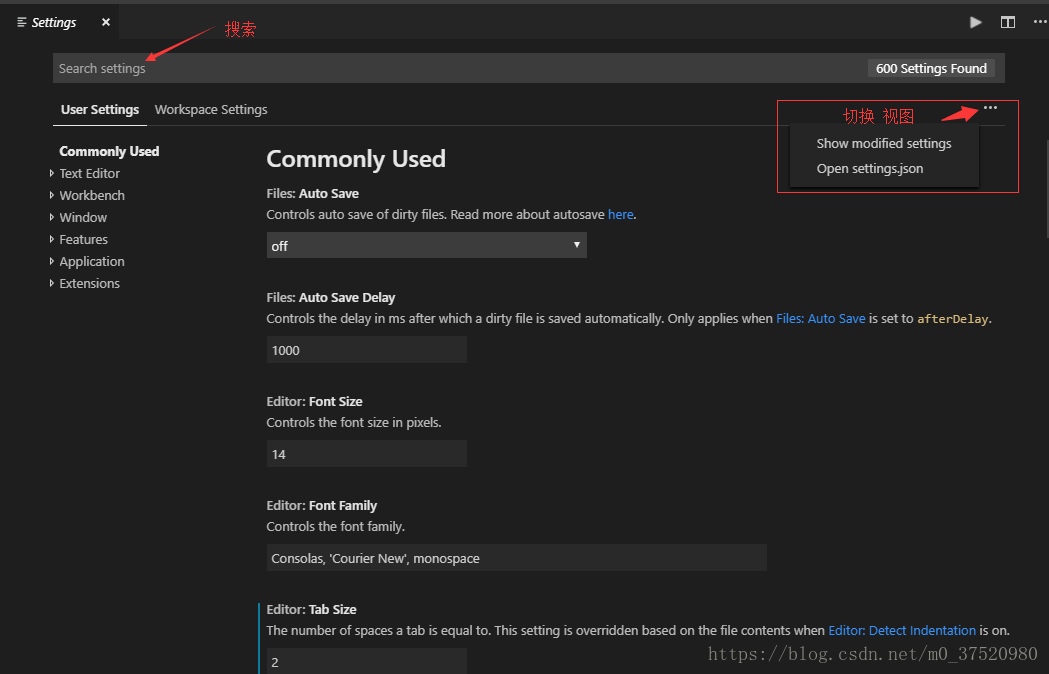
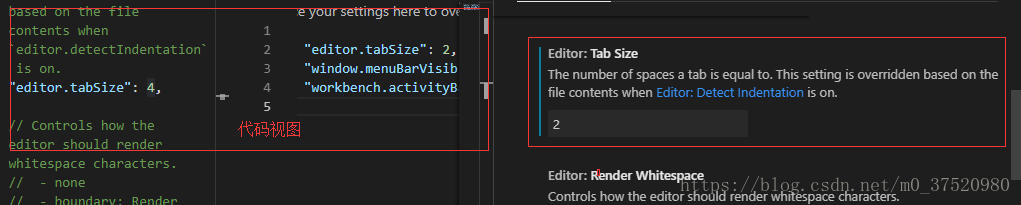
打开设置有的是代码视图,有的不是,可以通过设置右上角的三个点进行切换。

tab键的缩进控制
VSCode默认的tab键是缩进4个空格,但是有很多时候我们需要修改这个缩进,如vue用ES6的时候缩进4个空格会报错,这里我们就可以修改这个配置。
首先就是打开设置 直接搜索 tabSize 将后面的4改成2即可,

插件篇
插件安装
安装的插件非常简单,我是直接点右侧的Extensions进行安装的,安装过程需要联网。

打开插件管理页面后,具体如下:

点击install就可以安装了,安装了之后 install就会变成下面这样:

插件列表:
- SVN—(不解释)
- Vetur—— 语法高亮、智能感知、Emmet等
- 包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K Ctrl+F(格式化选中代码,两个Ctrl需要同时按着)
- EsLint —— 语法纠错
- Auto Close Tag —— 自动闭合HTML/XML标签(这个我没装)
- Auto Rename Tag —— 自动完成另一侧标签的同步修改(这个我也没装)
- JavaScript(ES6) code snippets —— ES6语法智能提示以及快速输入,除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
- Path Intellisense —— 自动路劲补全
- HTML CSS Support —— 让 html 标签上写class 智能提示当前项目所支持的样式
- vue
总结
到此这篇关于VSCode的使用配置以及VSCode插件的安装教程详解的文章就介绍到这了,更多相关VSCode的使用配置及插件安装内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
如何使用VSCode愉快的写Python于调试配置步骤
在学习Python的过程中,一直没有找到比较趁手的第三方编辑器,用的最多的还是Python自带的编辑器.由于本人用惯了宇宙第一IDE(Visual Studio),所以当Visual Studio Code出现时,心情有点小激动呢.从我的使用经验出发,可以说VSCode用来写Python真的是再合适不过了,你将体验到丝滑的编程体验和无限扩展的可能.而且,如果你的项目是包含多种语言的,比如Web开发,你不必再开多个编辑器和其他工具,因为这一切都可以在VSCode里完成了. vscode下载地址:/
-
VSCode 使用Settings Sync同步配置(最新版教程,非常简单)
之前无意中听到有人说,vsCode最大的缺点就是每次换个电脑或者临时去个新环境,就要配置一下各种插件,好不麻烦,以至于面试都不敢说自己用vsCode 说着无心,听着有意,因为我也发现了这个问题,索性认真找了一下网上的教程,发现网上的教程教程有些落后,过程复杂而且不容易成功,干脆自己去看最新文档,发现现在同步设置的方法简直不要太简单 准备工作 正常运行的VSCode,以及一个gitHub账号 安装Settings Sync 点击VSCode的插件栏搜索Settings Sync然后安装 安装完之后
-
VSCode插件安装完成后的配置(常用配置)
Vue 组件安装完成后的配置,具体内容如下所示: VSCode插件安装完成后,有些插件如果你想要完整的使用其中的功能得在settings.json中就行配置,接下来是我常用的一些配置 { "workbench.iconTheme": "vscode-icons", "window.zoomLevel": 0, "files.autoSave": "afterDelay", "eslint.runt
-
VScode+Java配置与使用的详细步骤
1 vs code 也是刚刚接触 vs code,但是一见钟情. 最近在试着使用 nim language,推荐用 vs code,就试用了一下,然后一发不可收拾.于是有了一个大胆的想法,干脆全部转到 vs code 上来吧,现在的情况是什么呢?前段用 webstorm/sublime,java 用 idea,python 用 PyCharm, ruby 用 RubyMine, c# 用 vs express,多麻烦啊. vs code 其实就是的编辑器,是个马甲,但是各种语言都可以实现对应的插
-
详解Vscode中使用Eslint终极配置大全
在 vue项目中使用vscode编辑时,使用了如下这套配置,保存时就会根据既定vue项目中.eslintrc.js文件设置的既定规则自动校验并依据规则修复代码. 需安装插件 主要是这两个插件: ESLint Prettier - Code formatter 个人现用vscode插件截图.png vscode中setting.json中配置 { // vscode默认启用了根据文件类型自动设置tabsize的选项 "editor.detectIndentation": false, /
-
vsCode安装使用教程和插件安装方法
vsCode安装使用教程vsCode是什么vsCode安装vsCode汉化vsCode常用命令说明vsCode左边图标说明vsCode基本使用前端常用插件在vosCode中显示html界面 vsCode是什么 Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮.智能代码补全.自定义热键.括号匹配.代码片段.代码对比 Diff.GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化.软
-
详解使用vscode+es6写nodejs服务端调试配置
前端的小伙伴们在babel等的加持下,已经可以愉快的使用es6来写代码了. 然后对于服务端的nodejs就有点坑爹了,虽然原生支持了es6,但是只是部分支持,一些不支持的特性(比如module)使用了就会报错,所以如果想使用完整的es6来写服务端nodejs,我们还是离不开babel. 下面介绍一下在vscode中使用es6写nodejs的配置方法. 1.首先在根目录下建立.babelrc文件,写入babel配置,我的配置如下,记得npm安装babel及你需要的presets或者plugin.
-
VSCode的使用配置以及VSCode插件的安装教程详解
配置篇 打开设置界面 许多设置都需要在设置界面进行,所以想要配置第一步就应该是打开设置界面. 1> 鼠标操作打开.File --> Preferences --> Settings 2> 界面左下角的设置图标 打开设置有的是代码视图,有的不是,可以通过设置右上角的三个点进行切换. tab键的缩进控制 VSCode默认的tab键是缩进4个空格,但是有很多时候我们需要修改这个缩进,如vue用ES6的时候缩进4个空格会报错,这里我们就可以修改这个配置. 首先就是打开设置 直接搜索 tab
-
Windows配置VSCode+CMake+Ninja+Boost.Test的C++开发环境(教程详解)
平时习惯了在Linux环境写C++,有时候切换到Windows想继续在同一个项目上工作,重新配置环境总是很麻烦.虽然Windows下用Visual Studio写C++只需要双击个图标,但我还是想折腾一下VS Code的环境配置.原因主要有两点:一是个人习惯上各种语言都在VS Code里面写,利用Git同步代码可以很方便地在不同平台开发同一个项目:二是有些情形下无法使用图形化界面,比如为Git配置CI(持续性集成)时显然不能用Visual Studio这个图形化的IDE来执行Windows环境的
-
配置tjxCold(idea效率插件)的模版教程详解
tjxCold(根据配置模板,快速生成controller,service,serviceimpl 代码) 为什么要开发这款插件 市面上有很多基于数据库生成代码的工具,但是我自己的工作流,是只用数据库生成代码工具生成pojo,mapper,mapper.xml,至于控制层,业务层的代码,还是自己手动new的.因为我觉得并不是每一个表都要对应一个控制层和业务层,所以开发了这个插件. 安装(上篇文章介绍了) 下载地址 gitee github 配置 配置代码模版 1.打开 tjxcold.chsgw
-
vue 使用axios 数据请求第三方插件的使用教程详解
axios 基于http客户端的promise,面向浏览器和nodejs 特色 •浏览器端发起XMLHttpRequests请求 •node端发起http请求 •支持Promise API •监听请求和返回 •转化请求和返回 •取消请求 •自动转化json数据 •客户端支持抵御 安装 使用npm: $ npm i axiso 为了解决post默认使用的是x-www-from-urlencoded 去请求数据,导致请求参数无法传递到后台,所以还需要安装一个插件QS $ npm install qs
-
Winserver2012下mysql 5.7解压版(zip)配置安装教程详解
一.安装 1.下载mysql zip版本mysql不需要运行可执行文件,解压即可,下载zip版本mysql msi版本mysql双击文件即可安装,相对简单,本文不介绍此版本安装 2.配置环境变量 打开环境变量配置页面(winserver服务器环境变量位置:服务器管理器->本地服务器->计算机名称->高级->环境变量),在系统变量path后面添加mysql bin文件路径,例如:;C:\mysql-5.7.17-winx64\bin 3.配置mysql mysql配置文件my-def
-
Windows Server 2016 上配置 APACHE+SSL+PHP+perl的教程详解
<strong><span style="color:#FF0000;">安装环境</span></strong> 谷歌云实例 Windows Server 2016 Apache Apache/2.4.25 (win64-VC14) PHP php-5.6.30 (VC11 x64 Thread Safe) PERL ActivePerl-5.24 (Win64) OpenSSL openssl-1.0.2j-win64 VC14 Mi
-
android studio 3.4配置Android -jni 开发基础的教程详解
首先下载配置android studio ndk 1.打开sdkManager下载CMake和LLDB 2.配置ndk 项目新建 项目建立完毕后,工程目录如下,cpp文件夹是系统自动生成的 3.自定义 navite方法 接下来开始写自定义的一个native方法,新建一个Hello.java文件,里面写一个add求和的native方法,如下 生成c++头文件 然后在windows控制台Terminal进入hello.java所在的目录执行javac hello.java,如下 执行完毕后hello
-
TensorFlow的环境配置与安装教程详解(win10+GeForce GTX1060+CUDA 9.0+cuDNN7.3+tensorflow-gpu 1.12.0+python3.5.5)
记录一下安装win10+GeForce GTX1060+CUDA 9.0+cuDNN7.3+tensorflow-gpu 1.12.0+python3.5.5 之前已经安装过pycharm.Anaconda以及VS2013,因此,安装记录从此后开始 总体步骤大致如下: 1.确认自己电脑显卡型号是否支持CUDA(此处有坑) 此处有坑!不要管NVIDIA控制面板组件中显示的是CUDA9.2.148. 你下载的CUDA不一定需要匹配,尤其是CUDA9.2,最好使用CUDA9.0,我就在此坑摔的比较惨.
-
使用IntelliJ IDEA 配置安卓(Android)开发环境的教程详解(新手必看)
上移动端的测试课,老师和同学们用的都是eclipse, 只有我一个人用的是idea(用了两款软件之后觉得IDEA更好),真的太难了,配置环境就只有一个人孤军奋战了,自己选择的路,爬都要爬完,害! 有大佬推荐我用Android studio,去了解了一下,这个软件也不错,考虑到已经用了IDEA那就用吧. 操作环境和基本配置 操作环境:Win 10 基本环境配置:Java 1.8 基本工具:IDEA(自行下载安装购买,支持正版!) 一.jdk的下载安装与配置 1.1下载安装 jdk的官网下载
-
Pycharm 安装 idea VIM插件的图文教程详解
直接在线安装 1.File->Settings->Plugins->Install JetBrains Plugins 2.点击install安装ideavim 3.也许需要的切换vim模式和pychar模式 快捷键:Ctrl+Alt+V 也许需要的方法二:手动导入 插件地址:http://plugins.jetbrains.com/plugin/?ruby&id=164File->Settings->Plugins->Install plugin from d
随机推荐
- js遍历、动态的添加数据的小例子
- 如何让SQL运行得更快
- jQuery页面加载初始化的3种方法(推荐)
- Java中自动生成构造方法详解
- java 求解二维数组列最小值
- iOS应用开发中StoryBoard搭建UI界面的基本使用讲解
- JavaScript 计算笛卡尔积实例详解
- JavaScript中变量提升 Hoisting
- 初学jsp心得
- 三行Android代码实现白天夜间模式流畅切换
- Windows下PHP安装路径配置错误导致Apache无法启动的解决方法
- Jquery实现跨域异步上传文件总结
- jquery自定义右键菜单、全选、不连续选择
- jQuery实现点击后高亮背景固定显示的菜单效果【附demo源码下载】
- 关于jQuery参考实例2.0 用jQuery选择元素
- 小心!Internet Explorer新漏洞
- c# 获取CookieContainer的所有cookies函数代码
- php 获取一个月第一天与最后一天的代码
- Android使用ListView实现下拉刷新及上拉显示更多的方法
- django中账号密码验证登陆功能的实现方法

