微信小程序淘宝首页双排图片布局排版代码(推荐)
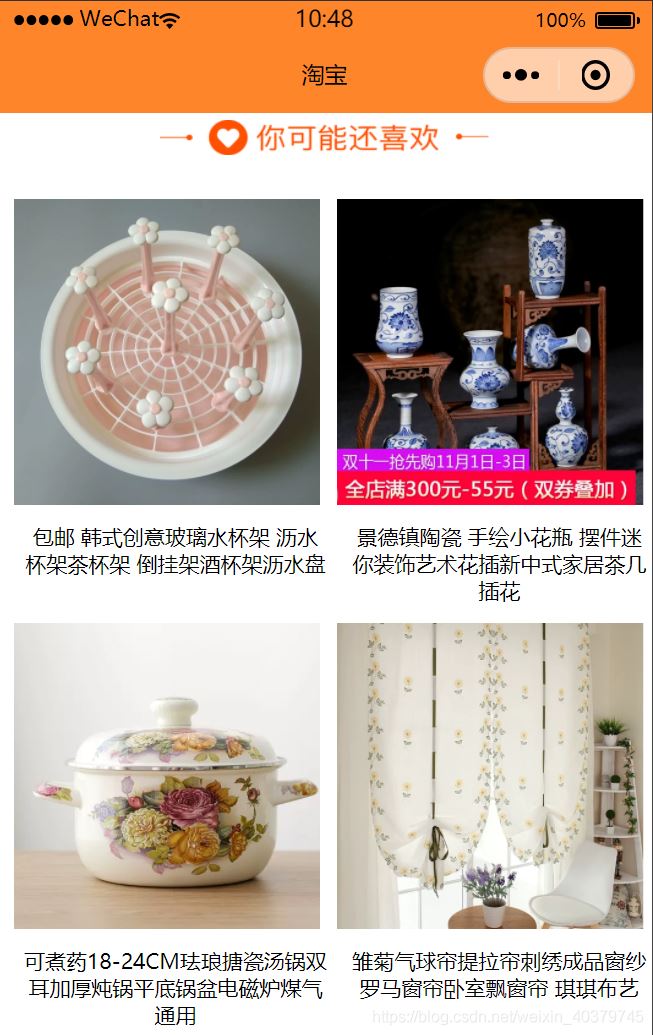
效果图:

使用技术主要是flex布局,绝对定位布局,小程序前端页面开发,以及一些样式!
直接贴代码,都有详细注释,熟悉一下,方便以后小程序开发!
wxml:
<view class="taobaolist">
<block wx:for="{{imagelist}}" wx:key="item">
<view class="taobao-list">
<view class="taobao-list-info" index="{{index}}">
<image class="taobao-list-photo" src="{{item.imageUrl}}"/>
<text class="taobao-list-desc">{{item.content}}</text>
</view>
</view>
</block>
</view>
js:
imagelist:[{
imageUrl:'/image/img1.webp',
content:'包邮 韩式创意玻璃水杯架 沥水杯架茶杯架 倒挂架酒杯架沥水盘',
},{
imageUrl:'/image/img2.webp',
content:'景德镇陶瓷 手绘小花瓶 摆件迷你装饰艺术花插新中式家居茶几插花',
},{
imageUrl:'/image/img3.webp',
content:'可煮药18-24CM珐琅搪瓷汤锅双耳加厚炖锅平底锅盆电磁炉煤气通用',
},{
imageUrl:'/image/img4.webp',
content:'雏菊气球帘提拉帘刺绣成品窗纱罗马窗帘卧室飘窗帘 琪琪布艺',
}]
wxss:
.taobaolist{
margin-top: 20rpx;
}
.taobao-list-info{
float: left;
margin-left: 20rpx;
margin-top: 20rpx;
position: relative;
}
.taobao-list-photo{
width: 350rpx;
height: 350rpx;
}
.taobao-list-desc{
display: block;
position: absolute;
color: #000000;
left: 0;
width: 100%;
text-align: center;
font-size: 25rpx;
padding: 10rpx;
}
到此这篇关于微信小程序淘宝首页双排图片布局排版代码的文章就介绍到这了,更多相关小程序双排图片布局排版内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
微信小程序实现瀑布流布局与无限加载的方法详解
前言 瀑布流布局是一种比较流行的页面布局方式,最典型的就是Pinterest.com,每个卡片的高度不都一样,形成一种参差不齐的美感. 在HTML5中,我们可以找到很多基于jQuery之类实现的瀑布流布局插件,轻松做出这样的布局形式.在微信小程序中,我们也可以做出这样的效果,不过由于小程序框架的一些特性,在实现思路上还是有一些差别的. 今天我们就来看一下如何在小程序中去实现这种瀑布流布局: 小程序瀑布流布局 我们要实现的是一个固定2列的布局,然后将图片数据动态加载进这两列中(而加载进来的图片,会
-
微信小程序通过js实现瀑布流布局详解
前言 瀑布流 - 小程序中数据列表或者图片展示难免高度不一,而我们一般固定宽度,让其高度自适应,并无缝对接.如下图: 瀑布流的两种做法: css: 在父元素上使用column-count: 2也可以做到两列排版.但column-count: 2是左右两列排版,如果碰巧出现左边累计高度过多大于右边累计高度的话,右边会出现大片空白区域.点击前往 js(推荐): 判断左右两边的累计高度,那边的高度小,便往那边添加(需要动态获取节点元素的高度进行计算).下面用的就是此种方法: 准备工作 我们需要用到 a
-
微信小程序框架的页面布局代码
1.首先下载小程序开发工具 2.小程序中的wxml就相当于html , wxss就相当于css 3.布局和html布局几乎一样 4.宽度使用百分比 5.input框里的文字上下居中是用padding撑出来的 6.最下面的文字靠右,view相当于一个块元素,设定宽度后,text-align右对齐 简单的测试界面如图 index.wxml代码 <!--index.wxml--> <view class="container"> <text class=&quo
-
微信小程序 简单DEMO布局,逻辑,样式的练习
微信小程序 布局实例: 下面将会按照以下的顺序介绍: 布局的实现 逻辑的实现 样式的实现 1.布局的实现 最大的布局是view, view布局中包含了:一张图片,文字描述,信息栏和分界线 <!--最外层--> <view class="home-view1"> <!--图片层--> <view class="home-view2"> <image class="home-image1" src
-
微信小程序 UI布局常用技巧整理总结
微信小程序ui设计规范汇总: 微信小程序是一种全新的应用形态,微信小程序平台不需要下载安装即可使用应用的平台,微信小程序实现了应用"触手可及"的梦想,用户扫一扫或者搜一下即可打开应用. 也体现了"用完即走"的理念,用户不用关心是否安装太多应用的问题.应用将无处不在,随时可用,但又无需安装卸载. 概要 基于微信小程序轻快的特点,我们拟定了小程序界面设计指南和建议. 设计指南建立在充分尊重用户知情权与操作权的基础之上.旨在微信生态体系内,建立友好.高效.一致的用户体验,
-
浅析微信小程序自定义日历组件及flex布局最后一行对齐问题
最近为我开源的小项目:微信小程序扩展自定义组件库(点击去GitHub) 增加了一个新组件 -- 日历组件. 效果演示: 在编写过程中,因为大家都知道,日历组件是有固定行数和每一行的固定列数的(即使当前方块内没有值),所以结合小程序"数据优先"的特点,最合适的布局方式一定是flex了! 先说一下大致思路(布局上),笔者将整个组件分为两部分:分别是 头部的当前日期(年月)显示,以及左右两侧的切换按钮 当前切换月份的日期显示 头部的布局自不多说:一个 display:flex; 加上 ali
-
微信小程序淘宝首页双排图片布局排版代码(推荐)
效果图: 使用技术主要是flex布局,绝对定位布局,小程序前端页面开发,以及一些样式! 直接贴代码,都有详细注释,熟悉一下,方便以后小程序开发! wxml: <view class="taobaolist"> <block wx:for="{{imagelist}}" wx:key="item"> <view class="taobao-list"> <view class="
-
微信小程序中实现手指缩放图片的示例代码
公司开发微信小程序,pm想实现如下需求: 用手指缩放图片.其实在实现这个需求以前,并不知道,微信公众号以及微信小程序里面有一个原生的api就自带这个特效,而且微信朋友圈也是用的这个api.wx.previewImage,就是它.预览图片.除了不能预览开发环境的本地电脑的图片外,你手机真机的图片,以及http服务器上的图片都是可以预览的,而且缩放功能做得很流畅.下面就说说如何用js来实现这个功能吧. 先上源码,然后在逐步剖析: Page({ data: { touch: { distance: 0
-
微信小程序开发实现首页弹框活动引导功能
目录 1.需求 2.数据库设计 3.Java后台配置实现 4.微信小程序前端实现 总结 1.需求 后台可以配置活动时间,在活动期间,自动在小程序首页,以弹框形式显示活动图片.用户可以关闭活动图片的显示. 1.管理后台可以新增活动时间段,是否弹框显示,弹框图片和活动是否开启配置 2.进入小程序时,请求一下后台是否有弹框活动,如果有,就弹框显示活动图片 2.数据库设计 由于小程序弹框活动是系统配置中的一项,直接使用公共的系统配置来存储弹框活动配置. 公共系统配置表结构如下: CREATE TABLE
-
微信小程序 解决swiper不显示图片的方法
微信小程序 解决swiper不显示图片的方法 1.我说的swiper不显示图片是只有一个swiper的框,但不显示设置好的图片. 第一个要确定的是图片路径设置的正不正确,确定路径没有设置错,还有一个可能的原因就是,放swiper的这个页面(也就是这个wxml文件)没有在app.json里面的pages进行注册 确决的方法是: 找到项目下的app.json文件 在app.json的配置文件下的pages进行页面注册,像下面图片这样 小程序的文档也写了"小程序中新增/减少页面,都需要对 pages
-
微信小程序wx.previewImage预览图片实例详解
一.小知识 二.例子 1.wxml <span style="font-family:Comic Sans MS;font-size:18px;color:#333333;"><view class="container"> <view wx:for="{{imgalist}}" wx:for-item="image" class="previewimg"> <im
-
微信小程序使用image组件显示图片的方法【附源码下载】
本文实例讲述了微信小程序使用image组件显示图片的方法.分享给大家供大家参考,具体如下: 1.效果展示 2.关键代码 ① index.wxml 复制代码 代码如下: <image style="width: 300px; height: 300px; margin:10px;" mode="scaleToFill" src="{{imageSrc}}"></image> ② index.js Page({ data:{
-
微信小程序实现的canvas合成图片功能示例
本文实例讲述了微信小程序实现的canvas合成图片功能.分享给大家供大家参考,具体如下: 先要获取图片的信息 然后将需要合成的内容用canvas绘制出来,得到一个合成好的画布,接下来用 wx.canvasToTempFilePath 把当前画布指定区域的内容导出生成指定大小的图片,并返回文件路径.这个时候的路径 是微信的临时路径,浏览器是访问不了的,因此需要请求服务器 用 wx.uploadFile 将本地资源上传到开发者服务器. 在页面的wxml中加入canvas组件如下: <view c
-
微信小程序onLaunch异步,首页onLoad先执行?
本来按照事件顺序,小程序初始化时触发App里的onLaunch,后面再执行页面Page里的onLoad,但是在onLaunch里请求获取是否有权限,等待返回值的时候Page里的onLoad事件就已经执行了. //app.js App({ onLaunch: function () { console.log('onLaunch'); wx.request({ url: 'test.php', //仅为示例,并非真实的接口地址 data: { }, success: function(res) {
-
微信小程序如何实现点击图片放大功能
这篇文章主要介绍了微信小程序如何实现点击图片放大功能,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 WXML: <view class='imgList'> <view class='imgList-li' wx:for='{{imgArr}}'> <image class='img' src='{{item}}' data-src='{{item}}' bindtap='previewImg'></image&
-
微信小程序实现多文件或者图片上传
本文实例为大家分享了微信小程序实现多文件或者图片上传的具体代码,供大家参考,具体内容如下 html <view class="list1"> <view class="fonts">上传事件相关资料或文件(jpg/pdf/word)<text class="xuan">(选填)</text> </view> <view class="cell"&
随机推荐
- js点击button按钮跳转到另一个新页面
- Redis教程(九):主从复制配置实例
- 详解jQuery的表单验证插件--Validation
- js类式继承的具体实现方法
- dos 日期时间格式设置使用小结(Date和Time)
- 使用linq读取分隔符文本文件
- node.JS md5加密中文与php结果不一致的解决方法
- C# 删除字符串中的中文(实例分享)
- php中的单引号、双引号和转义字符详解
- Ajax+asp应用实例 注册模块,表单提交
- MSSQL 2008 自动备份数据库的设置方法
- Gzip压缩启用图文方法详细说明【IIS6.0、Apache】
- 阿里云 Centos7.3安装mysql5.7.18 rpm安装教程
- C#使用oledb读取excel表格内容到datatable的方法
- jquery仿搜索自动联想功能代码
- 关于类、私有属性与继承的理解
- 让Apache支持Rewrite静态页面重写的方法
- Linux中你不知道的使用技巧小结
- 憋气不到30秒 你亚健康了
- python利用高阶函数实现剪枝函数

