vscode常用插件整理汇总
1.auto close tag
HTML自动补全标签

2.beautiful UI
32个主题集合,具体使用看个人喜好。
3.better comments
通过使用警报、信息、待办事项等注释来改进代码注释!

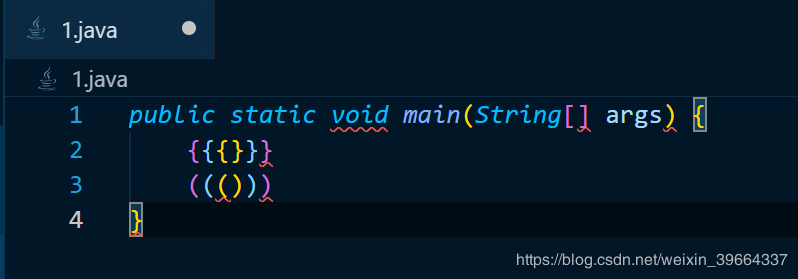
4.bracket pair colorizer 2
用于对匹配括号上色的可自定义扩展

5.code spell checker
对基本关键字拼写校验

6.color info
提供有关CSS颜色的快速信息

7.ESLint
借助 ESLint,可将 静态代码分析 和 问题代码协助修复 集成到 编码、提交 和 打包 过程中,及早发现并协助修复代码中。
8.git gistory
可以通过vscode直接pull put 代码
9.latex workshop
通过预览、编译、自动完成、上色等功能提高排版效率。
很强大的功能,目前还没用到,可以去连接看下具体使用。
https://github.com/James-Yu/LaTeX-Workshop
e.g.

10.markdown pdf
pdf 查看

11.material icon theme
Visual Studio代码的材料设计图标设计。

另一款叫vscode -icons,根据个人喜好选择吧。
12.one drak pro
黑暗主题,类似这样 根据个人喜好选择。

13.path inter llisense
https://github.com/ChristianKohler/NpmIntellisense/issues/12
个人感觉很实用,具体功能看图吧。

14.smarty
语法关键字的突出显示
15.xml tools
用于Visual Studio代码的ML格式、XQuery和XPath工具
功能很强大,具体就不演示了。
16.visual studio interllicode
人工智能辅助开发,emmm 人工智能方向的童鞋别错过。
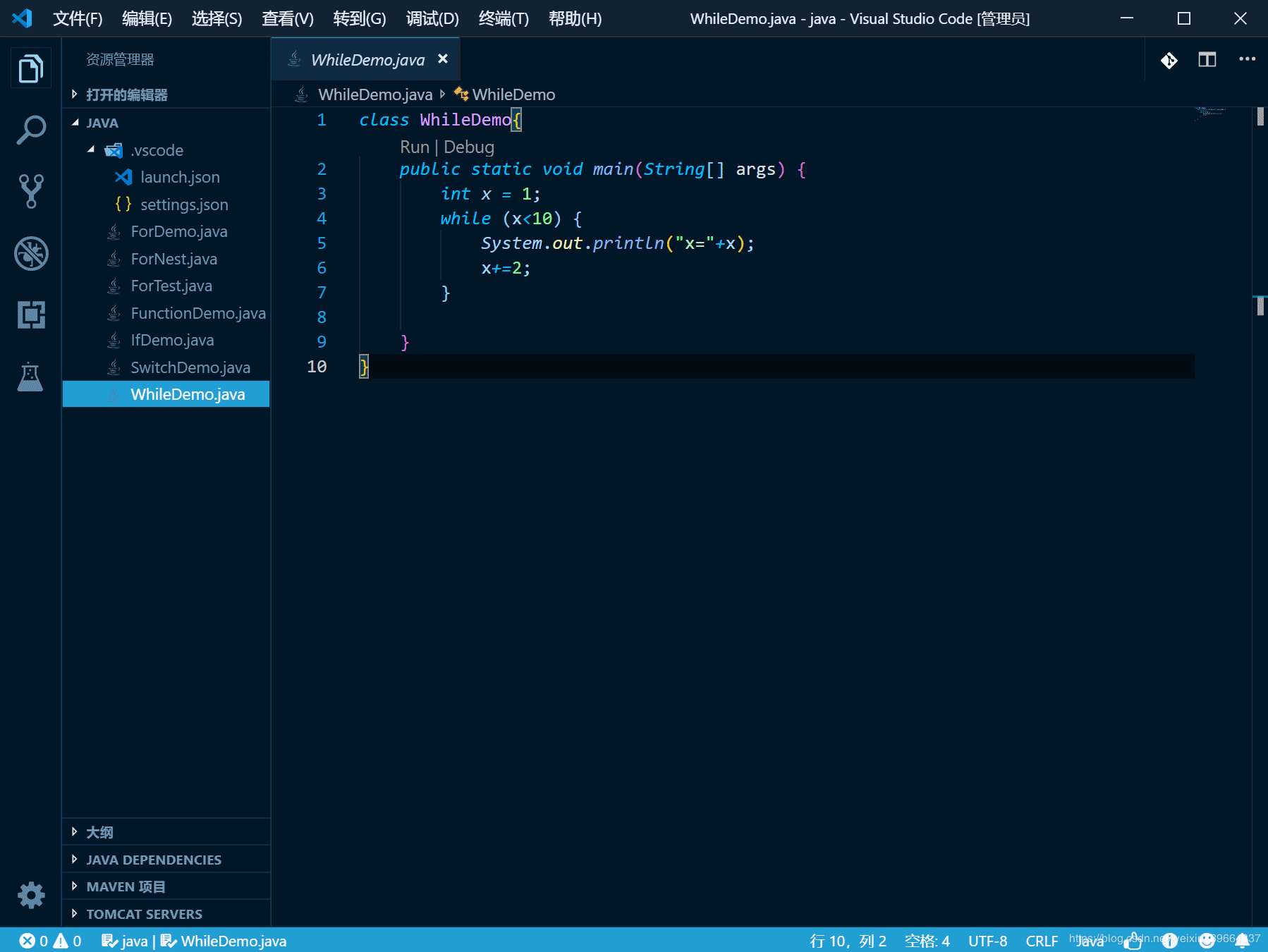
17.winter is coming theme
写到最后,强烈推荐大家的一款主题插件。

这样的一款主题,你确定不爱? over over
以上就是本文的全部内容了,希望对大家学习使用vscode能够提供些帮助
相关推荐
-
VsCode插件整理(小结)
1.VsCode官方插件地址: https://marketplace.visualstudio.com/vscode http://code.visualstudio.com/docs 官网下载地址:http://code.visualstudio.com/ 2.使用方法,可以在官网中搜索需要的插件或者在VsCode的""扩展""中搜索需要的插件 添加方法使用Ctrl+P, 输入 ext install xxxx ,搜索要安装的插件,点击安装按钮即可 3.常用插件
-
推荐VSCode 上特别好用的 Vue 插件之vetur
Vue自从发布以来就一直受到前端开发人员的热爱,而除了一些本身优秀的特征之外,还有就是丰富的插件和工具的支持和更新.虽然现在的编辑器需要安装相应的plugins才能进行Vue组件化开发,但是越来越多优秀的plugins都提供了强大的支持.比如VSCode下面的Vetur就是这样一款必备的Vue开发工具.下面就开始介绍一下它的一些功能吧 Github仓库:Vetur 官方文档:Vetur文档 语法高亮 Vetur支持.vue文件的语法高亮显示,除了支持template模板以外,还支持大多数主流的前
-
vsCode安装使用教程和插件安装方法
vsCode安装使用教程vsCode是什么vsCode安装vsCode汉化vsCode常用命令说明vsCode左边图标说明vsCode基本使用前端常用插件在vosCode中显示html界面 vsCode是什么 Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮.智能代码补全.自定义热键.括号匹配.代码片段.代码对比 Diff.GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化.软
-
详解vscode中vue代码颜色插件
vue提示插件[Vscode] 编者寄语:vscode的确是前端开发中很好的工具,安装颜色插件,从视觉上是美的享受.曾经的我遇到了vscode代码全是灰色,黑色的困惑,后来整理找到方法,整理这篇,以下高亮插件,建议大家都安装了. 在VSCode Marketplace 搜素Vue 出现关于语法高亮的插件有 vue,vue-beautify,vue-color,VueHelper,vertur等等.比较了下载数量可以了解到,vetur 是目前比较好的语法高亮插件,我们来安装一下吧. vscode提
-
VSCode下好用的Python插件及配置
MS Python插件. 这是微软官方的Python插件,已经自带很多功能.下面是插件功能描述,其中部分内容我做了翻译. a) Linting (Prospector, Pylint, pycodestyle, Flake8, pylama, pydocstyle, mypy with config files and plugins)静态代码扫描(可以理解为代码语法和格式错误提示,支持多种linter) b) Intellisense (autocompletion
-
vscode中eslint插件的配置(prettier配置无效)
用vue-cli构建vue项目,会有个eslint代码检测的安装 可vscode自带代码格式化是prettier格式(右键有格式化文件或alt+shift+f) 这时候要在vscode上装一个eslint插件 装完后在文件----->首选项------->设置里找到settings.json(快捷键忘了) eslint配置如下,(配置的·具体详情还有待研究,我也是网上copy的,不过亲测可用).保存配置后每次写.vue文件只要control+s保存,就可以把代码格式改成符合eslint标准 &
-
vscode常用插件整理汇总
1.auto close tag HTML自动补全标签 2.beautiful UI 32个主题集合,具体使用看个人喜好. 3.better comments 通过使用警报.信息.待办事项等注释来改进代码注释! 4.bracket pair colorizer 2 用于对匹配括号上色的可自定义扩展 5.code spell checker 对基本关键字拼写校验 6.color info 提供有关CSS颜色的快速信息 7.ESLint 借助 ESLint,可将 静态代码分析 和 问题代码协助修复
-
docker常用命令整理汇总(新手必备!)
目录 1.docker的启动.停止.重启 2.docker创建一个容器 3.docker启动的容器列表 3.查看docker创建的所有容器 4.启动.停止.重启某个docker 容器 5.查看指定容器的日志记录 6.删除某个容器,若正在运行,需要先停止 7.删除所有容器 附:Docker 如何保存对容器的修改 总结 具体docker的优势我就不说了,下面就使用docker的一些常用命令具体详细说下: 1.docker的启动.停止.重启 [root@localhost ~]# service do
-
VSCode常用知识小结
VSCode(Visual Studio Code)是由微软研发的一款免费.开源的跨平台文本(代码)编辑器,算是目前前端开发几乎完美的软件开发工具. 1.VSCode下载 VSCode下载链接: https://code.visualstudio.com/ 2.VSCode汉化 3.VSCode常用插件(安装步骤同汉化) 3.1 Auto Close Tag (自动闭合HTML/XML标签) 3.2 Auto Rename Tag (自动完成另一侧标签的同步修改) 3.3 Beautify (格
-
Maven 常用插件的详细整理
Maven 常用插件的详细整理 1.源码分析 <artifactId>maven-pmd-plugin</artifactId> 2.代码格式检查 <artifactId>maven-checkstyle-plugin</artifactId> 3.代码相似度检查 <groupId>org.codehaus.mojo</groupId> <artifactId>simian-maven-plugin</artifac
-
Flutter 常用插件汇总
DIO网络请求框架 提起 Flutter 的网络框架,就不得不提 DIO,而且令人自豪的是 DIO 是国人开发的哦!DIO 作为一个网络框架实现了全部的网络请求,包括 GET.POST.PUT.PATCH.DELETE等,同时还支持拦截器,错误捕获和文件下载.借助 DIO,可以快速完成 Flutter App 与后端的数据交互.示例代码如下: Response response; var dio = Dio(); response = await dio.get('/test?id=12&nam
-
Vscode常用快捷键列表、插件安装、console.log详解
①. vscode的常用快捷键列表 1.注释: a) 单行注释:[ctrl+k,ctrl+c] 或 ctrl+/ b) 取消单行注释:[ctrl+k,ctrl+u] (按下ctrl不放,再按k + u) c) 多行注释:[alt+shift+A] d) 多行注释:/** 2.移动行:alt+up/down 3.显示/隐藏左侧目录栏 ctrl + b 4.复制当前行:shift + alt +up/down 5.删除当前行:shift + ctrl + k 6.控制台终端显示与隐藏:ctrl +
-
C/C++ 常用排序算法整理汇总分享
(伪)冒泡排序算法: 相邻的两个元素之间,如果反序则交换数值,直到没有反序的记录为止. #include <stdio.h> void BubbleSort(int Array[], int ArraySize) { int x, y, temporary; for (x = 0; x < ArraySize - 1; x++) { for (y = x + 1; y < ArraySize; y++) { if (Array[x] > Array[y]) { tempora
-
JavaScript基础函数整理汇总
这里给大家整理汇总了一些javascript的基础函数,都是比较常用和实用的.整理出来也有助于大家更好的理解javascript. 复制代码 代码如下: <script type="text/javascript"> /*创建函数和字面量函数*/ /* function add(){ alert("函数创建成功") }; var testfunction=functi
-
MySQL DML语句整理汇总
DML操作是指对数据库中表记录的操作,主要包括表记录的插入(insert).更新(update).删除(delete)和查询(select),是开发人员日常使用最频繁的操作. 1.插入(insert) 格式1. INSERT INTO emp(ename,hiredate,sal,deptno) VALUES('zzx1','2000-01-01','2000',1); 格式2. INSERT INTO emp VALUES('lisa','2003-02-01','3000',2); 不用指定
随机推荐
- jQuery实现获取table中鼠标click点击位置行号与列号的方法
- 八步解决ACCESS自动编号问题(将SQL SERVER 2000数据库,转换为ACCESS数据库)
- 详解hashCode()和equals()的本质区别和联系
- JavaScript使用RegExp进行正则匹配的方法
- JS ES6中setTimeout函数的执行上下文示例
- php实现utf-8转unicode函数分享
- Android简易音乐播放器实现代码
- Android在OnCreate中获取控件的宽度和高度的实现代码
- jQuery autocomplate 自扩展插件、自动完成示例代码
- Mongodb启动命令参数中文说明
- Java 中组合模型之对象结构模式的详解
- jQuery$命名冲突怎么办如何解决
- jQuery Validate验证框架经典大全
- JS中字符串trim()使用示例
- Ajax提交参数的值中带有html标签不能提交成功的解决办法(ASP.NET)
- 深入解读JavaScript中的Hoisting机制
- Linux系统信息查看常用命令
- 三种网络流量检测方法说明和配置
- android4.0与2.3版本的TP代码区别解析
- 在eigrp做不等值路由的负载均衡

