vue.js中修饰符.stop的用法解析
目录
- 修饰符.stop的用法
- 用法如下
- 下面是全部的代码
- stop事件修饰符
- stop事件修饰符具体介绍
修饰符.stop的用法
.stop修饰符是用来阻止冒泡事件的发生的。
用法如下
<a v-on:click.stop="doThis"></a>
下面是全部的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<style>
#gpa {
margin: 0 auto;
width: 100px;
height: 60px;
background: green;
}
#pa {
width: 60px;
height: 40px;
background: pink;
margin: 0 auto;
text-align: center
}
</style>
<body>
//--------------------------------重点是这一部分代码。
<div id="gpa" v-on:click="dodo">
<div id="pa" v-on:click="doThat">
<a v-on:click.stop="doThis" href="http://www.baidu.com" rel="external nofollow" >百度</a>
//点击百度的时候不发生冒泡,执行doThis函数,然后跳转到百度首页。
</div>
//点击粉色部分,即pa部分,发生冒泡,执行doThat,dodo函数。
</div>
</body>
<script>
var gpas = new Vue({
el:'#gpa',
data:{
},
methods:{
doThis:function(){
alert("doThis");
},
doThat:function (){
alert("doThat")
},dodo:function(){
alert("dodo")
}
}
})
</script>
</html>
stop事件修饰符
| 修饰符 | 说明 |
|---|---|
| .stop | 阻止冒泡 |
stop事件修饰符具体介绍
.stop
.stop用来防止冒泡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<style>
.inner {
height: 150px;
background-color: gold;
}
.outer {
padding: 40px;
background-color: red;
}
</style>
</head>
<body>
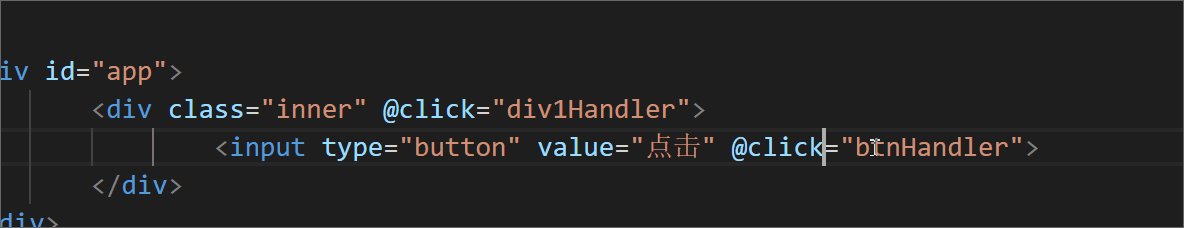
<div id="app">
<div class="inner" @click="div1Handler">
<input type="button" value="点击" @click="btnHandler">
</div>
</div>
<script>
var vm = new Vue({
el:"#app",
data: {
},
methods: {
div1Handler() {
console.log('这是触发了 inner div 的点击事件')
},
btnHandler() {
console.log('这是触发了 btn 按钮 的点击事件')
}
}
})
</script>
</body>
</html>
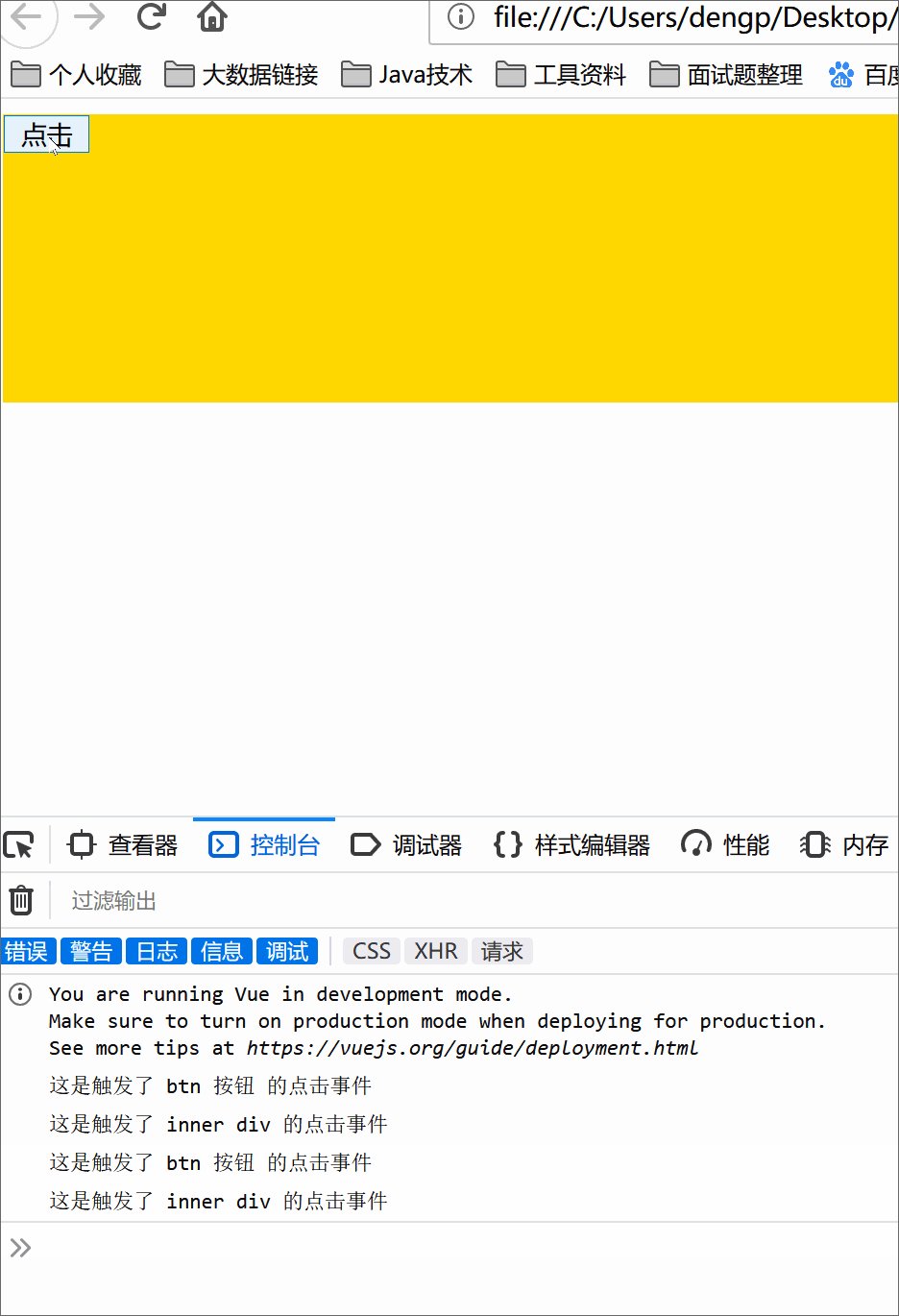
页面操作效果

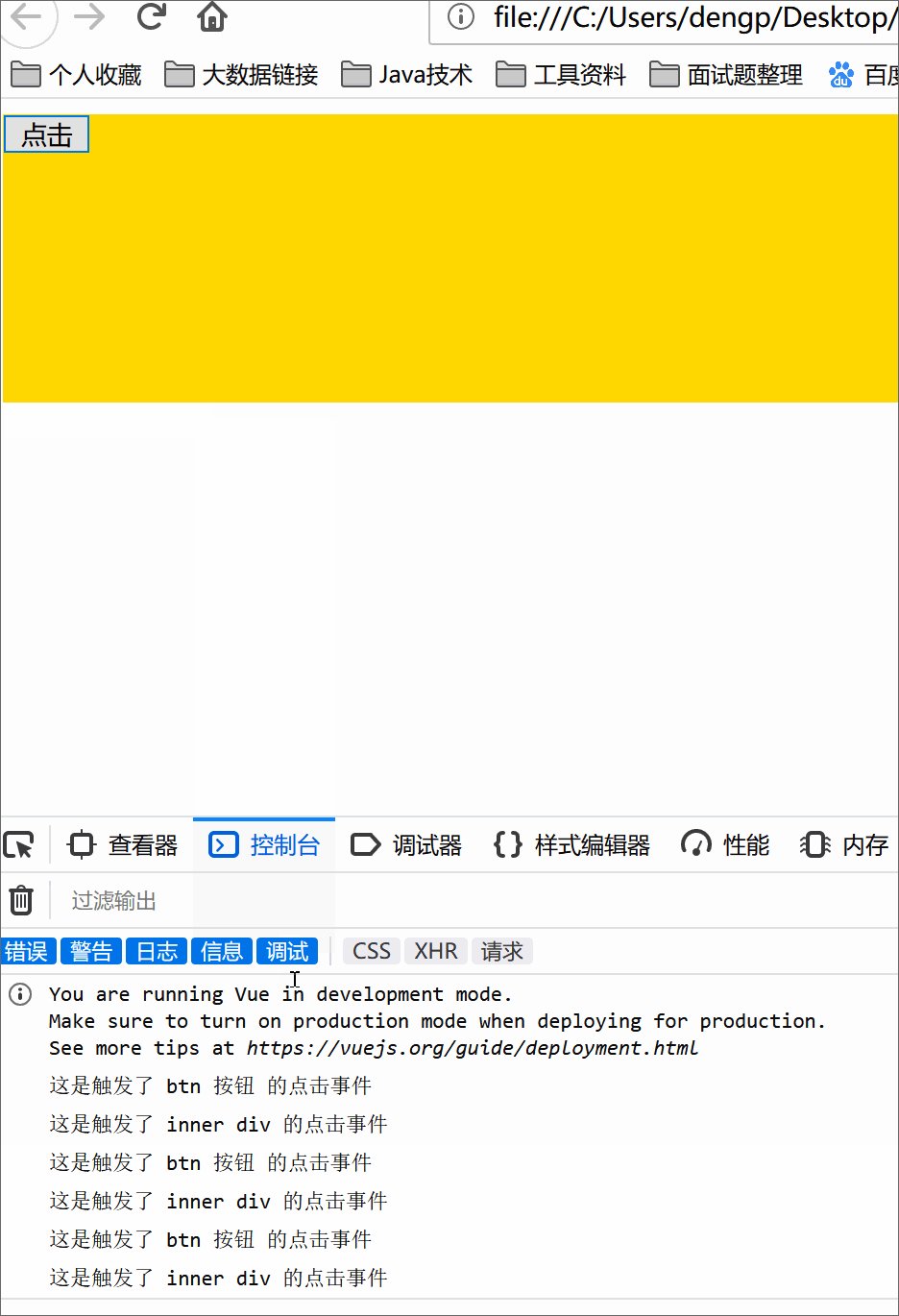
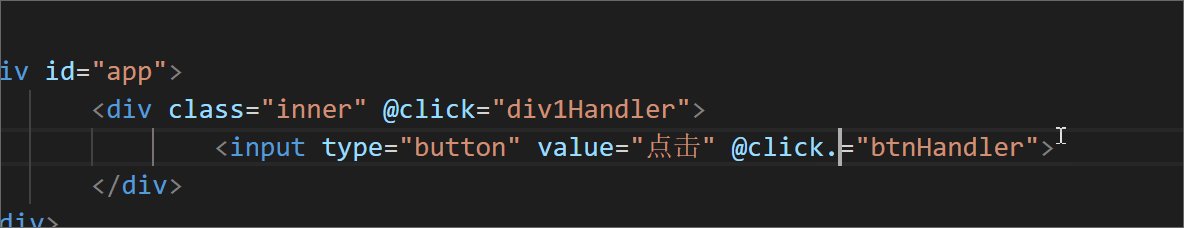
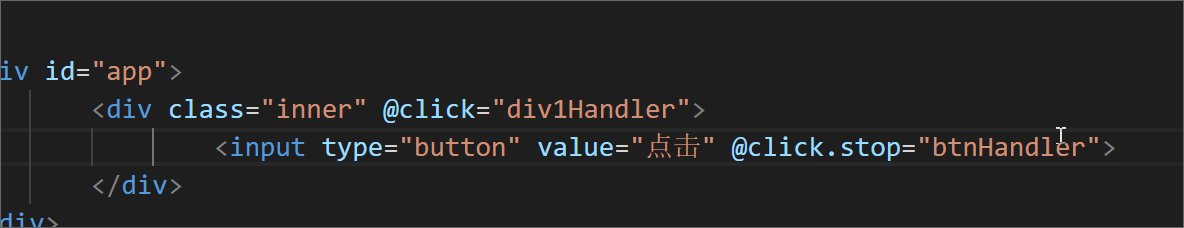
我们看到不光点击按钮的点击事件触发了,而且父容器div的点击事件也触发了,这时我们就可以使用.stop来阻止这个冒泡了,如下

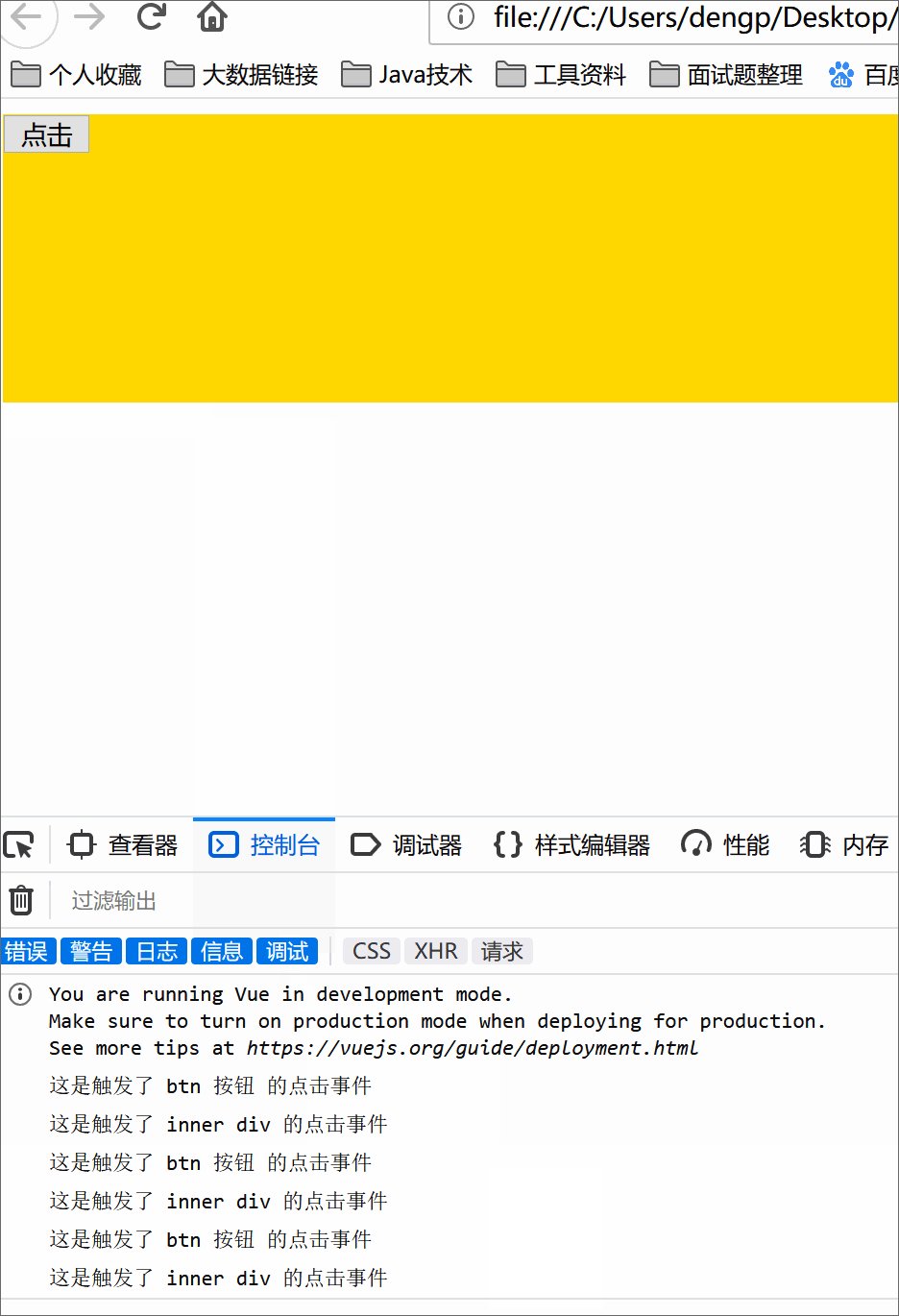
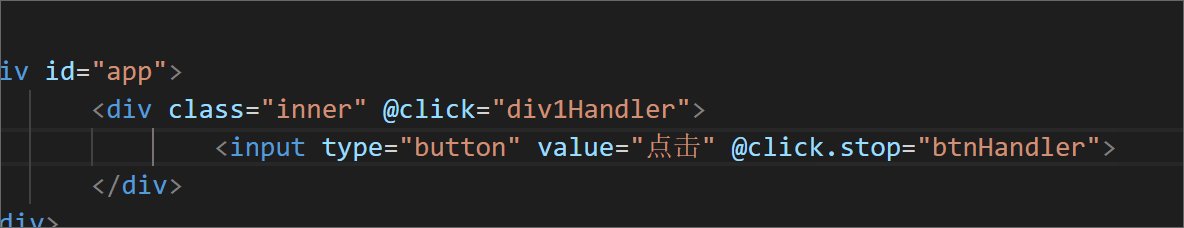
在访问测试

通过输出可以看到点击事件没有往上冒泡了!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

