JS实现省市县三级下拉联动
纯JS实现省市县三级下拉联动,供大家参考,具体内容如下
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>省市县三级下拉联动-李康</title>
<style>
fieldset{
width: 25%;
border: 1px dashed black;
}
legend{
margin-left: 135px;
}
</style>
</head>
<body>
<form action="">
<fieldset>
<legend>地址信息</legend>
请选择居住地:<br><br>
<select id="province" οnchange="chooseProvince(this)">
<option value="1">--请选择省--</option>
</select>
<select id="city" οnchange="chooseCity(this)">
<option value="2">--请选择市--</option>
</select>
<select id="area">
<option value="3">--请选择区--</option>
</select>
</fieldset>
</form>
<script>
var provinceList = [{
name: '北京',
cityList: [
{ name: '市辖区', areaList: ['东城区', '西城区', '崇文区', '宣武区', '朝阳区', '丰台区', '石景山区', '海淀区', '门头沟区', '房山区', '通州区', '顺义区', '昌平区', '大兴区', '怀柔区', '平谷区'] },
{ name: '县', areaList: ['密云县', '延庆县'] }]
},{
name: '河南',
cityList: [
{ name: '郑州市', areaList: ['市辖区', '中原区', '二七区', '管城回族区', '金水区', '上街区', '邙山区', '中牟县', '巩义市', '荥阳市', '新密市', '新郑市', '登封市'] },
{ name: '开封市', areaList: ['市辖区', '龙亭区', '顺河回族区', '鼓楼区', '南关区', '郊 区', '杞 县', '通许县', '尉氏县', '开封县', '兰考县'] },
{ name: '洛阳市', areaList: ['市辖区', '老城区', '西工区', '廛河回族区', '涧西区', '吉利区', '洛龙区', '孟津县', '新安县', '栾川县', '嵩 县', '汝阳县', '宜阳县', '洛宁县', '伊川县', '偃师市'] },
{ name: '新乡市', areaList: ['市辖区', '红旗区', '卫滨区', '凤泉区', '牧野区', '新乡县', '获嘉县', '原阳县', '延津县', '封丘县', '长垣县', '卫辉市', '辉县市'] },
{ name: '焦作市', areaList: ['市辖区', '解放区', '中站区', '马村区', '山阳区', '修武县', '博爱县', '武陟县', '温 县', '济源市', '沁阳市', '孟州市'] }]
},{
name: '湖北',
cityList: [
{ name: '武汉市', areaList: ['市辖区', '江岸区', '江汉区', '乔口区', '汉阳区', '武昌区', '青山区', '洪山区', '东西湖区', '汉南区', '蔡甸区', '江夏区', '黄陂区', '新洲区'] },
{ name: '黄石市', areaList: ['市辖区', '黄石港区', '西塞山区', '下陆区', '铁山区', '阳新县', '大冶市'] },
{ name: '十堰市', areaList: ['市辖区', '茅箭区', '张湾区', '郧 县', '郧西县', '竹山县', '竹溪县', '房 县', '丹江口市'] }]
}
];
var provinceArray = new Array();
var cityArray = new Array();
var areaArray = new Array();
var provinceTag = document.getElementById("province");
var cityTag = document.getElementById("city");
var areaTag = document.getElementById("area");
window.onload = function(){ //用window的onload事件,窗体加载完毕的时候
var provinceTag = document.getElementById("province");
var cityTag = document.getElementById("city");
var areaTag = document.getElementById("area");
for (var i = 0; i < provinceList.length; i++) {
var province = provinceList[i]; //获取省
var provinceName = province.name; //获取省名
console.log(provinceName);
provinceArray[i] = provinceName;
provinceTag.add(new Option(provinceName, i));
//通过Option方法将省名与下标对应,再将名字放到provinceTag中
}
}
//建立省市之间的连接
function chooseProvince(th) {
var provinceTag = document.getElementById("province");
var cityTag = document.getElementById("city");
var areaTag = document.getElementById("area");
var index = th.selectedIndex - 1; //“请选择省” 占了一个索引,所以需要减1
var provinceName = provinceArray[index]; //获取省名
for (var n = 0; n < provinceList.length; n++) {
var provice = provinceList[n];
console.log(provice.name == provinceName); //控制台打印方便观看
if (provice.name == provinceName) { //开始建立连接,通过if判断,前提是要满足if中的条件
cityList = provice.cityList; //通过province的cityList获取城市列表
cityTag.innerHTML = ""; //保证city为所选中的省的市
console.log(cityList); //控制台打印
for (var c = 0; c < cityList.length; c++) {
var city = cityList[c]; //获取城市
var cityName = city.name; //获取城市名
cityArray[c] = cityName;
cityTag.add(new Option(cityName, c)); //使用Option()方法获取每一个索引对应的数据,然后使用add()方法存入到数组中去,创建省市连接
}
}
}
}
// 建立市县之间的连接
function chooseCity(ci) {
var provinceTag = document.getElementById("province");
var cityTag = document.getElementById("city");
var areaTag = document.getElementById("area");
var index = ci.selectedIndex;
var cityName = cityArray[index];//获取城市名
for (var j = 0; j < cityList.length; j++) {
var city = cityList[j];//获取城市
if (city.name == cityName) {
var areaList = city.areaList;//县级列表数据
areaTag.innerHTML = "";
for (var k = 0; k < areaList.length; k++) {
var area = areaList[k];//获取县
areaTag.add(new Option(area, k));
}
}
}
}
</script>
</body>
</html>
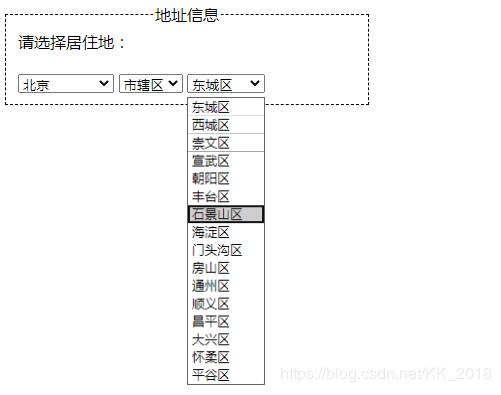
效果如下

如果大家还想深入学习,可以点击jquery下拉框效果汇总、JavaScript下拉框效果汇总进行学习。
以上就是javascript实现省市区三级联动下拉框菜单的全部代码,希望对大家的学习有所帮助。
赞 (0)

