Java有趣好玩的图形界面开发八个案例实现
目录
- 1.复选框和单选框按钮组
- 2.文本编辑组件和滚动窗格
- 3.多个选项卡设置
- 4.在框架窗口中加入面板
- 5.在窗口中加入标签
- 6.框架中加入指定大小的标签
- 7.在框架窗口中加入按钮
- 8.框架窗口的创建
- 总结
虽然GUI技术没有很大的市场,甚至很多初学者放弃学习GUI,但是学习GUI编程的过程对于提高编程兴趣,深入理解Java编程有很大的作用。效果图如下,加油吧!!

1.复选框和单选框按钮组
—在框架窗口中加入复选框和单选框按钮组
import javax.swing.*;
public class App extends JFrame{
static JFrame jFrame=new JFrame("复选框和单选组按钮选取框");
static JCheckBox jCheckBox1=new JCheckBox("粗体",true);
static JCheckBox jCheckBox2=new JCheckBox("斜体");
static JCheckBox jCheckBox3=new JCheckBox("下划线");
static JRadioButton jRadioButton1=new JRadioButton("红色",true);
static JRadioButton jRadioButton2=new JRadioButton("绿色",true);
static JRadioButton jRadioButton3=new JRadioButton("蓝色");
public static void main(String[] args) {
ButtonGroup buttonGroup=new ButtonGroup();
jFrame.setLocation(200,150);
jFrame.setSize(300,220);
jFrame.setLayout(null);
jCheckBox1.setBounds(20,20,50,20);
jCheckBox2.setBounds(20,40,50,20);
jCheckBox3.setBounds(20,60,70,20);
jRadioButton1.setBounds(40,100,50,20);
jRadioButton2.setBounds(40,120,50,20);
jRadioButton3.setBounds(40,140,50,20);
jFrame.add(jCheckBox1);
jFrame.add(jCheckBox2);
jFrame.add(jCheckBox3);
buttonGroup.add(jRadioButton1);
buttonGroup.add(jRadioButton2);
buttonGroup.add(jRadioButton3);
jFrame.add(jRadioButton1);
jFrame.add(jRadioButton2);
jFrame.add(jRadioButton3);
jFrame.setDefaultCloseOperation(EXIT_ON_CLOSE);
jFrame.setVisible(true);
}
}

2.文本编辑组件和滚动窗格
—设置文本编辑组件和滚动窗格
import javax.swing.*;
public class App extends JFrame{
JTextField jTextField=new JTextField("该文本框不可编辑",30);
static JPasswordField jPasswordField=new JPasswordField("HelloWorld",30);
public App(String str){
super(str);
jTextField.setBounds(20,40,140,20);
jTextField.setEditable(false);
add(jTextField);
}
public static void main(String[] args) {
App jFrame=new App("文本编辑功能窗口");
JTextArea jTextArea=new JTextArea("你好",10,30);
JScrollPane jScrollPane=new JScrollPane(jTextArea);
jFrame.setLocation(200,150);
jFrame.setSize(240,220);
jFrame.setLayout(null);
jScrollPane.setBounds(20,70,160,100);
jPasswordField.setBounds(20,10,140,10);
jFrame.add(jPasswordField);
jFrame.add(jScrollPane);
char[] passWorld=jPasswordField.getPassword();
String str=new String(passWorld);
System.out.println("密码是:"+passWorld+"转换后"+str);
jFrame.setVisible(true);
jFrame.setResizable(false);
jFrame.setDefaultCloseOperation(EXIT_ON_CLOSE);
}
}

输出结果:密码是:[C@370736d9转换后HelloWorld
3.多个选项卡设置
—在窗口中放一个选项卡窗格,并在选项卡窗格中加入若干选项卡,每个选项卡中放置一个带图像的标签组件。
import javax.swing.*;
public class App extends JFrame {
public App(){
JLabel[] jLabels=new JLabel[6];
Icon pic;
String title;
for(int i=1;i<=5;i++){
pic=new ImageIcon("images\\t"+i+".png");
jLabels[i]=new JLabel();
jLabels[i].setIcon(pic);
title="第"+i+"页";
jTabbedPane.add(title,jLabels[i]);
}
this.add(jTabbedPane);
}
JTabbedPane jTabbedPane=new JTabbedPane(JTabbedPane.TOP);
public static void main(String[] args) {
App jFrame=new App();
jFrame.setTitle("选项卡的应用");
jFrame.setSize(300,300);
jFrame.setDefaultCloseOperation(EXIT_ON_CLOSE);
jFrame.setVisible(true);
}
}

4.在框架窗口中加入面板
import javax.swing.*;
import javax.swing.border.TitledBorder;
public class App {
public static void main(String[] args) {
JFrame jFrame=new JFrame("我的框架");
jFrame.setSize(210,180);
jFrame.setLocation(500,400);
JPanel jPanel=new JPanel();
jPanel.setSize(120,90);
jPanel.setLocation(40,30);
JButton jButton=new JButton("点击我");
jButton.setSize(80,20);
jButton.setLocation(20,30);
jFrame.setLayout(null);
jPanel.setLayout(null);
jPanel.add(jButton);
jPanel.setBorder(new TitledBorder("面板区"));
jFrame.add(jPanel);
jFrame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
jFrame.setVisible(true);
}
}

5.在窗口中加入标签
—在窗口中加入标签,并设置框架的背景色及标签上文字的颜色和字体。
import javax.swing.*;
import java.awt.*;
public class App {
public static void main(String[] args) {
JFrame jFrame=new JFrame("标签类窗口");
JLabel jLabel=new JLabel("我是一个标签",JLabel.CENTER);//创建标签类对象
jFrame.setLayout(null);//取消默认布局管理器
jFrame.setSize(300,200);//设置窗口的大小
Container c=jFrame.getContentPane();//获取内容窗格
c.setBackground(Color.CYAN);//设置窗口的背景色
jLabel.setOpaque(true);//设置标签为不透明
jLabel.setBackground(Color.RED);//设置标签的背景色
jLabel.setForeground(Color.YELLOW);//设置标签的前景色
jLabel.setLocation(80,60);
jLabel.setSize(130,30);
Font font=new Font("楷体",Font.PLAIN,20);//创建字体对象
jLabel.setFont(font);//设置标签上的字体
jFrame.add(jLabel);
jFrame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
jFrame.setVisible(true);
}
}

6.框架中加入指定大小的标签
—在框架中加入指定大小的标签,并设置当鼠标悬停在标签上时给出相应的提示信息。
import javax.swing.*;
import java.awt.*;
public class App {
public static void main(String[] args) {
JFrame jFrame=new JFrame("标签类窗口");
JLabel jLabel=new JLabel("我是一个标签",JLabel.CENTER);//创建标签类对象
jFrame.setLayout(null);//取消默认布局管理器
jFrame.setSize(300,200);//设置窗口的大小
Container c=jFrame.getContentPane();//获取内容窗格
c.setBackground(Color.CYAN);//设置窗口的背景色
jLabel.setOpaque(true);//设置标签为不透明
jLabel.setBackground(Color.RED);//设置标签的背景色
jLabel.setForeground(Color.YELLOW);//设置标签的前景色
jLabel.setLocation(80,60);
jLabel.setSize(130,30);
jLabel.setToolTipText("我被设置为不透明");
Font font=new Font("楷体",Font.PLAIN,20);//创建字体对象
jLabel.setFont(font);//设置标签上的字体
jFrame.add(jLabel);
jFrame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
jFrame.setVisible(true);
}
}

7.在框架窗口中加入按钮
import javax.swing.*;
import java.awt.*;
public class App extends JFrame {
public static void main(String[] args) {
App jFrame=new App();
jFrame.setDefaultCloseOperation(EXIT_ON_CLOSE);
ImageIcon icon=new ImageIcon("images\\java.png");
JButton jButton=new JButton();
jButton.setText("选择");
jButton.setIcon(icon);
jFrame.setLayout(null);
jFrame.setSize(200,180);
jFrame.setTitle("按钮类窗口");
jButton.setBounds(50,45,100,40);
jButton.setToolTipText("我是按钮");
jFrame.add(jButton);
jFrame.setVisible(true);
}
}

8.框架窗口的创建
import javax.swing.*;
import java.awt.*;
public class App {
static JFrame jFrame = new JFrame("这是一个Swing程序");//创建静态框架并设置标题
public static void main(String[] args) {
JLabel label = new JLabel("我是一个标签");//创建一个标签对象
jFrame.setSize(400, 300);//设置框架的大小
Image image=(new ImageIcon("images\\java.jpg")).getImage();//创建图标对象
jFrame.setIconImage(image);//设置窗口的显示图标
jFrame.setLocationRelativeTo(null);//设置窗口的位置
jFrame.add(label);//将标签对象加入到窗口中
jFrame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);//单击窗口的关闭按钮,结束程序
jFrame.setVisible(true);//设置窗口可见
}
}

总结
- 图形用户界面是应用程序与用户交互的窗口,利用它可以接受用户的输入并向用户输出程序执行的结果。
- 图形用户界面技术(GUI)是指用图形的方式,借助菜单,按钮等标准界面元素与鼠标操作,帮助用户方便的向计算机系统发出指令,启动操作,并将计算机系统运行的结果以图形的方式显示给用户的技术。
- Java提供了两个处理图形界面的包:java.awt和javax.swing。其中javax.swing包是java.awt的扩展。
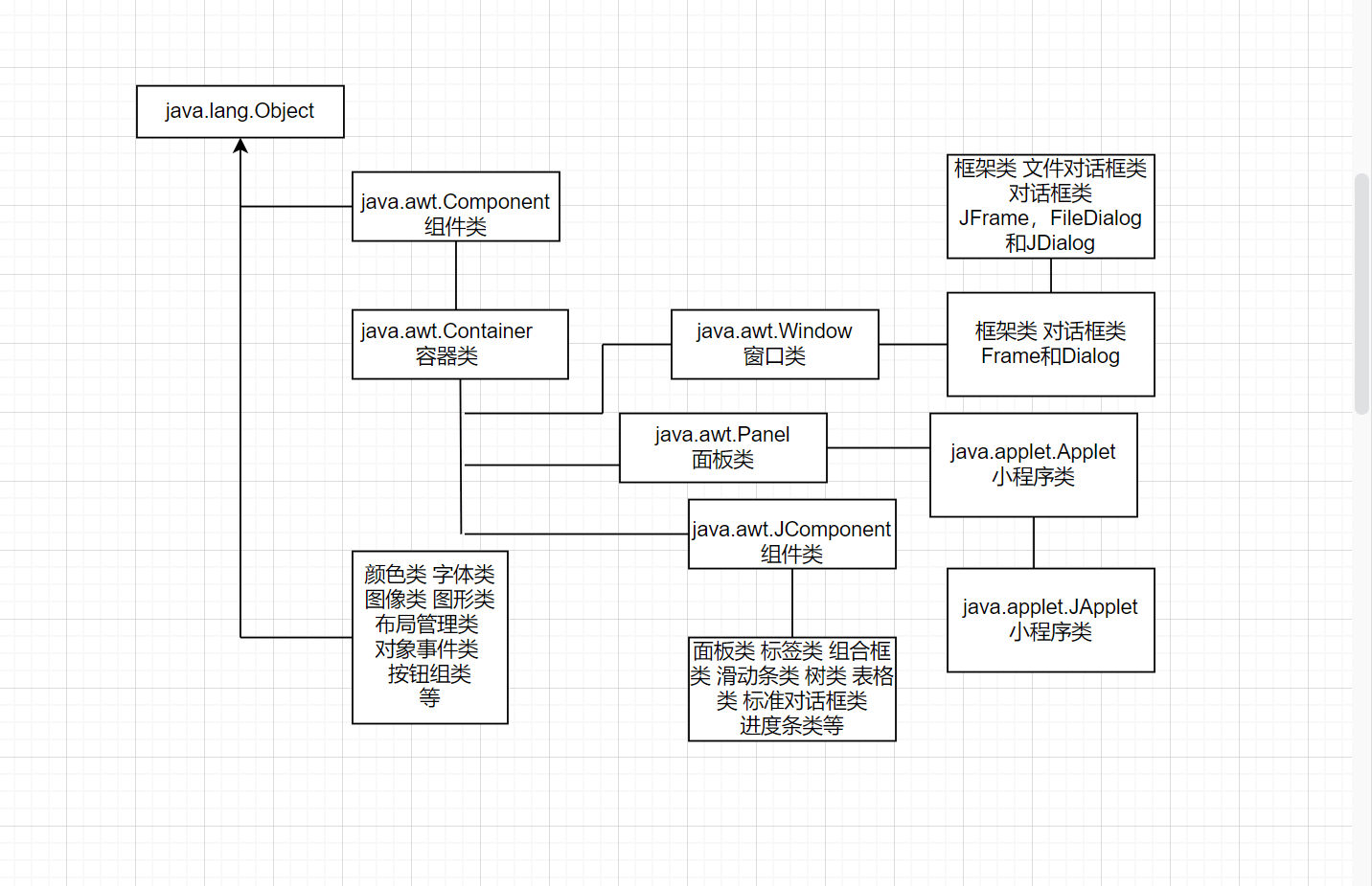
- Javax.swing包中包含组件类,事件类,接口,布局类,菜单类等,其继承关系如下:

少年没有乌托邦,心向远方自明朗。与风随行皆理想,遗憾最终皆幻想。
到此这篇关于Java有趣好玩的图形界面开发八个案例实现的文章就介绍到这了,更多相关Java图形界面内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

