ASP.NET MVC5网站开发之总体概述(一)
由于前几次都没能写完,这次年底总算有自由时间了,又想继续捣鼓一下。于是下载了VS 2015专业版(不知为什么我特别钟爱专业版,而不喜欢企业版)。由于以前的教训,我这次决定写一个极简的Deom,简到什么程度呢?简单到只实现添加、修改栏目,用户登录后可以添加管理文章、管理员登陆后可以修改网站设置(也就标题、版权信息等)这些功能。为了避免以前大家经常搞不清哪个是最新的代码的情况,这次我准备把代码直接发布到Codeplex.com上做个代码开源,到时候大家直接去Codeplex.com下载最新代码就行了。另外自己还有可能搞个虚拟主机,用这个demo做个个人网站玩O(∩_∩)O~。
一、开发环境及组件
Microsoft Visual Studio Professional 2015
Microsoft SQL Server 2014 Express LocalDB
.NET Framework 4.5.2
EntityFramework 6.1.3
ASP.NET MVC 5
JQuery 1.12.0
Bootstrap 3.3.6
UEditor 1.4.3.1
二、主要功能
栏目 内容 用户 管理员
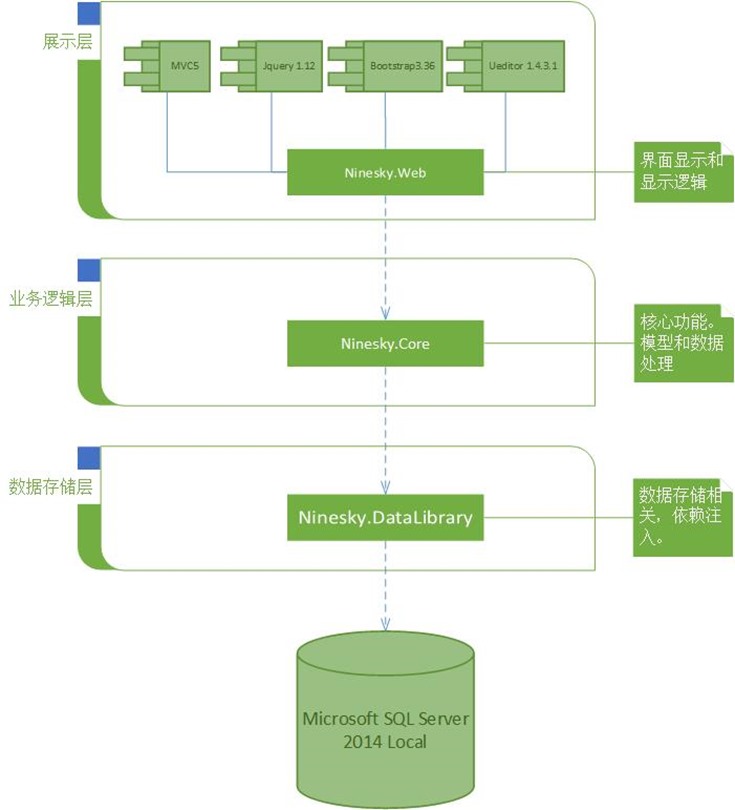
三、项目架构

Microsoft SQL Server 2014 Local 为安装 VS2015时自带的数据库。
数据存储层主要负责数据库的操作,功能由Ninesky.DataLibrary项目来实现,提供数据库的查、增、改、删。
业务逻辑层主要负责业务的逻辑处理,由Ninesky.Core项目来实现,MVC 的Model在此项目中。Ninesky.Core项目通过调用Ninesky.DataLibrary实现对数据的操作,并向Ninesky.Web提供服务。
展示层主要负责显示相关的内容,通过Ninesky.Web项目实现。Ninesky.Web包含两个区域“System”和"Member”。
System区域为后台控制中心,用来实现后台设置功能;Member区域为会员中心,一般用户登录后进行内容的管理。
Ninesky.Web使用了JQuery 、Bootstrap 、UEditor等前端框架。
JQuery 、Bootstrap为创建MVC项目时自带的。UEditor是百度开发的一个富文本编辑器。原来考虑过用KindEditor,但是太久没更新了(不是道是不是项目已死)果断放弃;CKEditor阉割掉了文件管理功能(CKFinder),CKFinder需要商业授权,所有后来看中了UEditor,支持下国货,且百度自己在用,功能和稳定性应该还不错,UEditor基于MIT开源协议,允许自由使用和修改代码….,说了一大串主要还是免费。
四、界面
粗略画了几个界面作为示意,实际制作的时候再根据感觉修改吧。

主页界面

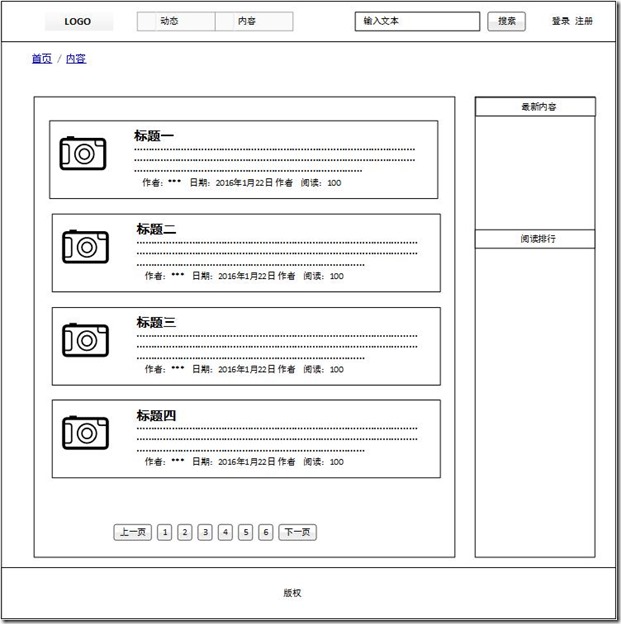
栏目页界面

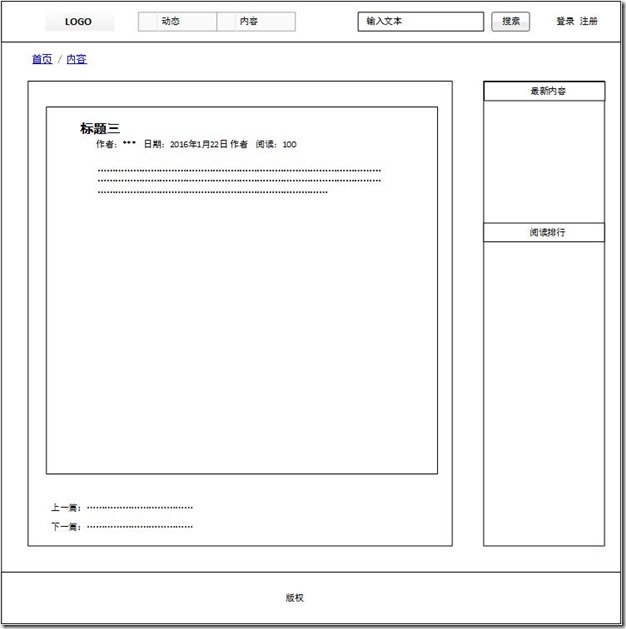
内容页界面
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

