Bootstrap框架安装使用详解
Bootstrap框架安装使用简单介绍
下载 Bootstrap
可以从 http://getbootstrap.com/ 上下载 Bootstrap 的最新版本。


Download Bootstrap:下载 Bootstrap。点击该按钮,您可以下载 Bootstrap CSS、JavaScript 和字体的预编译的压缩版本。不包含文档和最初的源代码文件。
Download Source:下载源代码。点击该按钮,您可以直接从 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代码。
源代码需要编译 LESS 文件来生成可重用的 CSS 文件。对于编译 LESS 文件,Bootstrap 官方只支持 Recess,这是 Twitter 的基于 less.js 的 CSS 提示。
Download Sass:下载Sass代码,类似于源代码,可以编译生成可用的CSS文件。
我们这里初步学习直接使用编译好的Bootstrap框架即可,以后熟悉了可以再研究源码或者Sass代码。
文件结构
下载下来的文件是压缩包,我们解压之后可以看到文件的结构。
预编译的 Bootstrap


如上图所示,可以看到已编译的 CSS 和 JS(bootstrap.*),以及已编译压缩的 CSS 和 JS(bootstrap.min.*)。同时也包含了 Glyphicons 的字体,这是一个可选的 Bootstrap 主题。
Bootstrap 源代码
下载源代码压缩包 解压后结构如下:

less/、js/ 和 fonts/ 下的文件分别是 Bootstrap CSS、JS 和图标字体的源代码。
dist/ 文件夹包含了上面预编译下载部分中所列的文件和文件夹。
docs-assets/、examples/ 和所有的 *.html 文件是 Bootstrap 文档。
html使用Bootstrap
html使用Bootstrap需要引用jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件,引用这几个文件可以让一个常规的 HTML 文件变为使用了 Bootstrap 的模板。
方式一:html与Bootstrap文件夹放在一起
我们前面已经下载了预编辑的Bootstrap解压出来得到了Bootstrap文件夹,只要把html与Bootstrap文件夹放在一起,然后用相对路径引用jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件即可。
方式二:html引用CDN中的jquery.js、bootstrap.min.js 和 bootstrap.min.css
很多CDN服务已经上传有这几个文件了,直接调用就好。
例如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>在线尝试 Bootstrap 实例</title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <h1>Hello, world!</h1> </body> </html>
此外,你还可以使用以下的 CDN 服务:
国内推荐使用:https://www.staticfile.org/
国际推荐使用:https://cdnjs.com/
java项目使用bootstrap
java项目使用bootstrap也是有两种方式,一种是把解压的bootstrap文件夹放入项目webapp文件夹中,jsp页面引用即可,另一种方式则是jsp页面引用远程的cdn服务中的jquery.js、bootstrap.min.js 和 bootstrap.min.css 等文件。
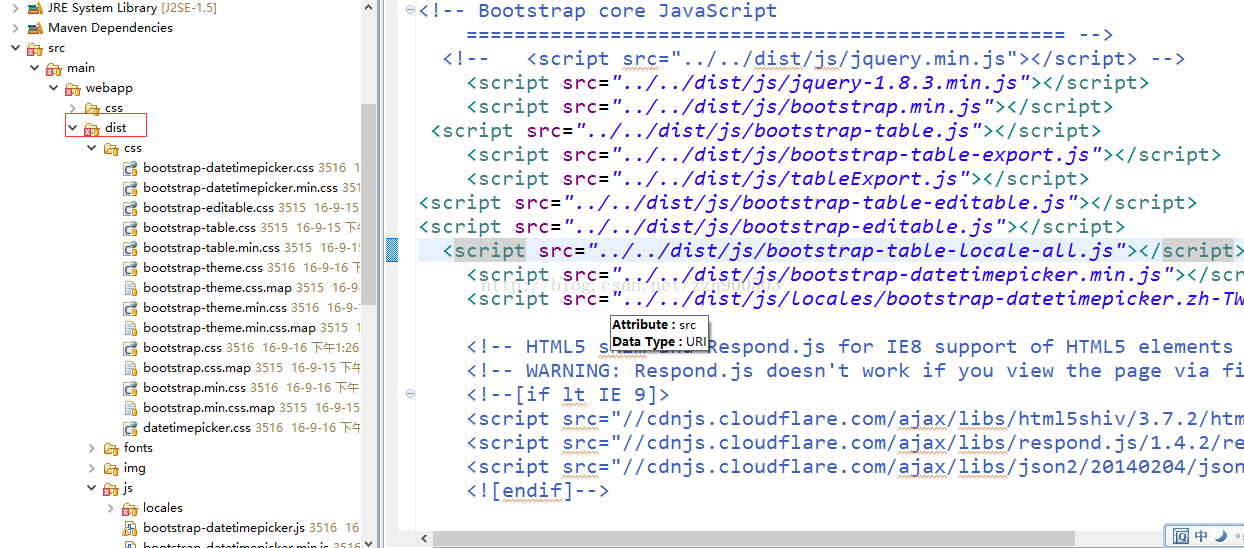
下图是把bootstrap文件夹放入java项目中在myeclipse中的样子:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

