nodejs批量下载图片的实现方法
今天想获取一大批猫的图片,然后就在360流浪器搜索框中输入猫,然后点击图片。就看到了一大波猫的图片:http://image.so.com/i?q=%E7%8...,我在想啊,要是审查元素,一张张手动下载,多麻烦,所以打算写程序来实现。不写不知道,一写发现里面还是有很多道道的。

1. 爬取图片链接
因为之前也写过nodejs爬虫功能,所以觉得应该很简单,就用cheerio来处理dom啦,结果打印一下啥也没有,后来查看源代码:

发现waterfall_zoom里面空空如也,查找了一下,发现所有的数据都是写在<script>里面,然后动态加载到页面的,所以用cheerio.load到的页面里面其实没数据的。真实数据:

分析完毕,刷刷写代码:
var request = require('request');
var cheerio = require('cheerio');
var url = 'http://image.so.com/i?q=%E7%8C%AB&src=tab_www';
request(url,function(err,res,body){
if(!err && res.statusCode === 200){
var $ = cheerio.load(body);
var imgList = []
JSON.parse($('script[id="initData"]').html()).list.forEach(function(item){
imgList.push(item.img)
});
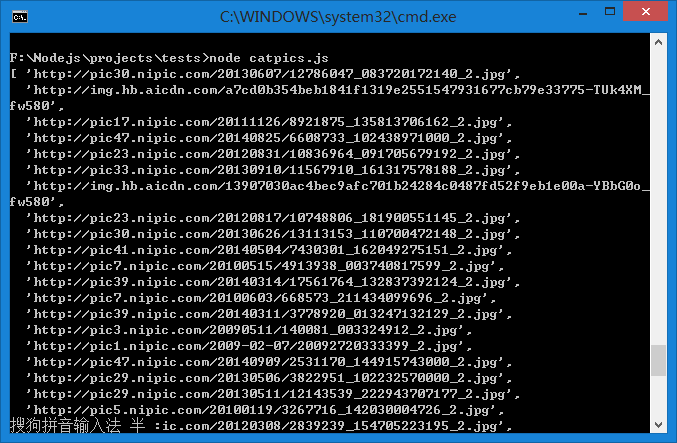
console.log(imgList);
}
});

2. 下载图片到本地
2.1 粗糙的方案
最初的思路很简单,简单的fs.createWriteStream()就能解决:
var downloadPic = function(src, dest){
request(src).pipe(fs.createWriteStream(dest)).on('close',function(){
console.log('pic saved!')
})
}
使用方式:
downloadPic(imgList[0],'./catpics/1.jpg');

成功捕获一只猫!然后写了一个循环准备捕获所有猫。然而这种方式是串行的,速度很慢!下载一大批图片要花大量时间。
2.2 使用async异步批量下载
关于async的map操作,详见:async_demo/map.js,对集合中的每一个元素,执行某个异步操作,得到结果。所有的结果将汇总到最终的callback里。与forEach的区别是,forEach只关心操作不管最后的值,而map关心的最后产生的值。
提供了两种方式:
- 并行执行。async.map同时对集合中所有元素进行操作,结果汇总到最终callback里。如果出错,则立刻返回错误以及已经执行完的任务的结果,未执行完的占个空位
- 顺序执行。async.mapSeries对集合中的元素一个一个执行操作,结果汇总到最终callback里。如果出错,则立刻返回错误以及已经执行完的结果,未执行的被忽略。
在此处:
async.mapSeries(imgList,function(item, callback){
setTimeout(function(){
downloadPic(item, './catpics/'+ (new Date()).getTime() +'.jpg');
callback(null, item);
},400);
}, function(err, results){});
注:此处使用setTimeout,是因为下载需要一定时间,在笔者较慢网速下,需要400ms的间隔能确保每张图片下载完全。

成功捕获一批猫猫!
2.3 使用bagpipe批量
bagpipe是朴灵大大做的一个在nodejs中控制并发执行的模块。其安装和使用也比较简单:
npm install bagpipe --save
使用:
var Bagpipe = require('bagpipe');
var bagpipe = new Bagpipe(10);
var files = ['这里有很多很多文件'];
for(vari =0; i < files.length; i++){
bagpipe.push(fs.readFile, files[i], 'utf-8',function(err, data){
...
});
}
在此处:
var bagpipe = new Bagpipe(10,{timeout: 100});
for(var i = 0; i < imgList.length; i++) {
console.log('i:'+i)
bagpipe.push(downloadPic, imgList[i], './catpics/'+ i +'.jpg', function(err, data){
//
});
}
3.总结
作为一个程序员,能用程序解决就不手动解决。每一次尝都会有新的收获。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

