Qt Quick Designer灰色或者禁用的解决
今天安装qt6的时候发现一个问题,下面就来解决一下,具体如下:

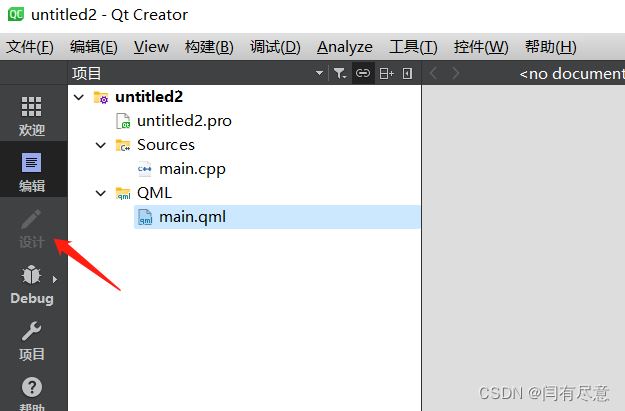
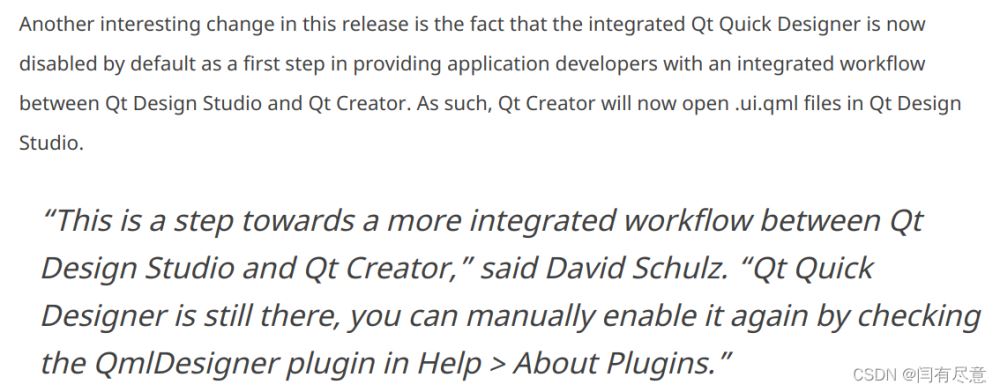
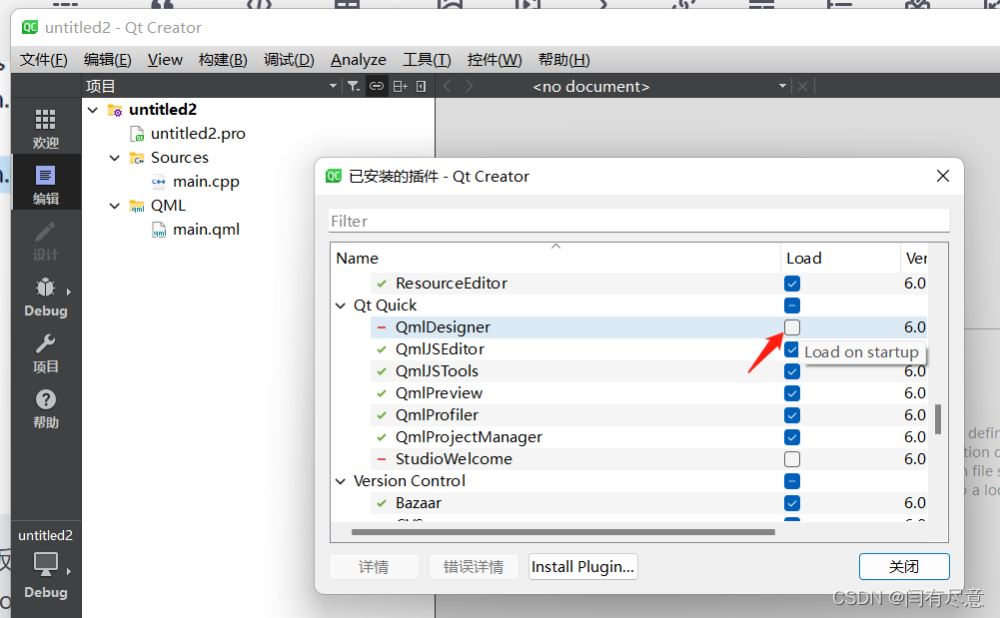
目前新版本自qt6开始,已经默认禁用了Qt Quick Designer,qt未来将ui图像化重任要交给Qt Design Studio了,目地就是做ui设计的不用安装creator,目前过渡阶段,可以从插件中心启用。


到此这篇关于Qt Quick Designer灰色或者禁用的解决的文章就介绍到这了,更多相关Qt Quick Designer禁用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
前端框架arco table源码遇到的问题解析
目录 前言 离谱的filter代码 疑问1: 打不全补丁 更大的问题 错误的继续 显而易见的问题 结尾 如何改进,有兴趣的同学可以去提pr 前言 先不说别的,上两个arco design table的bug.本来是写react table组件,然后看源码学习思路,结果看的我真的很想吐槽.(其他组件我在学习源码上受益匪浅,尤其是工程化arco-cli那部分,我自己尝试写的轮子也是受到很多启发,这个吐槽并不是真的有恶意,我对arco和腾讯的tdeisgn是有期待的,因为ant一家独大太久了,很期待新
-
Qt Design Studio安装图文教程
前言 目前Qt quick designer默认被禁用: QT quick designer从新版本qt6开始该功能默认被禁用,现在打开是灰色的!qt打算未来Qt Design Studio和qt creator分离,目标就是设计ui的可以只用Qt Design Studio,但是目前改功能并未完全关闭,可以下图所示,帮助,关于插件,QMLDesigner启用.最终该功能会被下线,由Qt Design Studio承担此重任. 1.去官方地址下载 地址路径如下图: 断网安装,不需要的登录用户账户
-
Ant Design_Form表单上传文件组件实现详解
目录 背景 实现 问题1: 问题2: tip1:注意一下新增和修改时校验方法 tip2: 注意一下beforeUpload的返回值 背景 需要实现的需求:在一个表单提交中,需要提交各种组件的提交信息,其中包括上传文件:一般呢,我们会在选择文件的时候将文件先传到服务器,拿到文件的URL,在提交表单的时候传的其实是文件的URL: 刚开始,对文件没有必填的校验,是比较简单的:但是后来要求文件是必传的,需要加上文件的校验,就暴漏了一些小问题: 实现 首先,先对Upload组件加上必传的校验 rules=
-
arco design按需导入报错排查思路与解决方案解析
目录 正文 问题描述 排查问题 解决问题 处理思路 总结 正文 记录一档使用arco-design按需加载的问题,来帮助更多的开发者避免.当前项目我使用的 @arco-design/web-vue 与 vite-plugin-style-import 版本是: "@arco-design/web-vue": "^2.43.2", "vite-plugin-style-import": "^2.0.0" 问题描述 首先根据 ar
-
Qt Quick Designer灰色或者禁用的解决
今天安装qt6的时候发现一个问题,下面就来解决一下,具体如下: 目前新版本自qt6开始,已经默认禁用了Qt Quick Designer,qt未来将ui图像化重任要交给Qt Design Studio了,目地就是做ui设计的不用安装creator,目前过渡阶段,可以从插件中心启用. 到此这篇关于Qt Quick Designer灰色或者禁用的解决的文章就介绍到这了,更多相关Qt Quick Designer禁用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
PHP提示Warning:phpinfo() has been disabled函数禁用的解决方法
本文实例讲述了PHP提示Warning:phpinfo() has been disabled函数禁用的解决方法.分享给大家供大家参考.具体分析如下: 今天在一朋友服务器测试一个网站时发现我在测试phpinfo时碰到PHP Warning:phpinfo() has been disabled for security reasons 提示了,按话的意思我总结了解决办法,下面我们一起来看看吧. 在运行phpinfo时碰到提示如下:PHP Warning: phpinfo() has been d
-
Qt Quick QML-500行代码实现合成大西瓜游戏
"合成大西瓜"这个游戏在年前很火热,还上过微博热搜,最近便玩了一阵还挺有意思的,所以研究了一下小球碰撞原理,自己亲自手写碰撞算法来实现一个合成大西瓜游戏.并支持任意大小布局,你想玩多大面积,就拖多大面积,只要面积够大,认真玩下去,合100个大西瓜都可以.哈哈~~~ 1.游戏介绍 游戏里面总共有11个水果,两个相同水果的合成一个较大的水果,最终合成一个大西瓜便不能继续合下去了: 然而博主自己写的游戏,自己都合不出一个大西瓜来. 如果看起来很模糊,或者看不到视频,可以直接去https://
-
浅析虚拟主机服务器php fsockopen函数被禁用的解决办法
一.如何禁用fsockopen()下面是两种常用的禁用fsockopen的方法.1.修改php.ini,将 disable_functions = 后加入 fsockopen 2.修改php.ini,将 allow_url_fopen = On 改为 allow_url_fopen = Off 二.如何解决fsockopen函数被禁用1.如果服务器没有同时禁用pfsockopen,那么直接将fsockopen函数替换为pfsockopen.具体操作:搜索程序中的字符串 fsockopen( 替换
-
PHP的fsockopen、pfsockopen函数被主机商禁用的解决办法
也许fsockopen.pfsockopen函数的确存在着安全的隐患,但是我们却已经无从考证,这都是IDC商说的,不管是什么原因吧,反正他们是把这两个函数禁用了,那么如何解决呢,下面是小编整理的方法,希望对用到的同学有一定的参考. 解决方法如下: 一.使用stream_socket_client()替代 服务器同时禁用了fsockopen.pfsockopen,那么用其他函数代替,如stream_socket_client().注意:stream_socket_client()和fsockope
-
Qt6安装教程(使用国内源)
为什么离线包没了? Qt6开始非商业授权下,不再提供离线安装方式的exe,但源码安装费时费力,所以推荐安装方式已经为在线组件安装方式,包括vs2022.Qt在线安装工具已经成为开发工具新的安装趋势. Qt是不是要放弃开源? NO. KDE 社区和 Qt 公司之间曾经达成过一项协议,其中规定:如果 Qt 公司在开源许可证有效的情况下停止开发自由软件版本的 Qt(Qt Free Edition),那么基金会有权以 BSD 许可证或其他开源许可证发布 Qt.当然这项协议最早为了防止qt公司倒闭,KDE
-
PyCharm安装PyQt5及其工具(Qt Designer、PyUIC、PyRcc)的步骤详解
摘要:Qt是常用的用户界面设计工具,而在Python中则使用PyQt这一工具包,它是Python编程语言和Qt库的成功融合.这篇博文通过图文详细介绍在PyCharm中如何完整优雅地安装配置PyQt5的所有工具包,主要内容包括.PyQt5.P y Q t 5 tools的依赖包安装和Q t Designer.P y U I C. PyRcc三个工具的设置.最后简单演示了PyQt5的调用方式及三个工具的使用方法,其目录如下: 前言 很多情况下需要为程序设计一个GUI界面,在Python中使用较多的
-
python3+PyQt5+Qt Designer实现界面可视化
前言 以前制作一个Python窗体界面,我都是用GUI窗口视窗设计的模块Tkinter一点一点敲出来的,今天朋友问我有没有Python窗体的设计工具,"用鼠标拖拖"就能完成窗体设计,我查了查相关资料,果然有一款好用的工具--Qt Designer. 1.安装Qt Designer 这里需要安装两个东西:PyQt5和PyQt5-tools: 安装PyQt5:打开CMD或者PowerShell,在命令窗中输入 pip install PyQt5 执行结果如下: 安装PyQt5-tools:
-
PyQt5 关于Qt Designer的初步应用和打包过程详解
目录 Qt Designer的介绍 1. 缘由 2. 搭建 2.1. 安装 2.2. 打开 2.3. 设计 2.4. 转换 3. 效果 3.1. 引用 3.2. 启动 3.3. 打包 3.4. 触发 Qt Designer的介绍 在PyQt中编写UI界面可以直接通过代码来实现,也可以通过Qt Designer来完成.Qt Designer的设计符合MVC的架构,其实现了视图和逻辑的分离,从而实现了开发的便捷.Qt Designer中的操作方式十分灵活,其通过拖拽的方式放置控件可以随时查看控件效果
随机推荐
- ThinkPHP模板之变量输出、自定义函数与判断语句用法
- getElementByID、createElement、appendChild几个DHTML元素第1/2页
- Windows系统清理QQ聊天记录、反监控QQ聊天的BAT脚本分享
- 图文讲解如何解决App的iOS 7顶部状态栏适配问题
- 用Python的Tornado框架结合memcached页面改善博客性能
- PHP 批量更新网页内容实现代码
- php取整函数ceil,floo,round的用法及介绍
- Javascript异步编程模型Promise模式详细介绍
- PHP将字符串首字母大小写转换的实例
- 探索PowerShell(十五) 引号与转义字符
- jQuery实现锚点scoll效果实例分析
- 微信小程序 ES6Promise.all批量上传文件实现代码
- 自己动手做DVD压缩盘的方法与相关软件下载
- javascript实现youku的视频代码自适应宽度
- 新手菜鸟必读:session与cookie的区别
- [推荐]易网科技为您提供免费自助式管理空间
- 详解tensorflow载入数据的三种方式
- iOS开发教程之单例使用问题详析
- python web框架 django wsgi原理解析
- Python 多线程其他属性以及继承Thread类详解

