Python中Django与Echarts的结合用法图文详解
目录
- 前言
- 什么是Echarts
- 选一个示例-简单的饼图
- 图形分析
- 前端核心代码分析
- 图形的生成基本步骤
- django的操作
- 数据构造
- 渲染关键点
- 最终效果
- 稍复杂示例-河流图
- 图形分析
- 前端核心代码分析
- django操作
- 数据构造
- 最终效果
- 添加示例没有的标题
- 添加时间轴的缩放
- 操控示例-获得没有示例的堆叠柱状图
- 其他
- 配色调整
- 数据拟合注意点
- 总结
前言
今天为大家分享Echarts在Python 的Django框架中的使用
项目仓库为https://gitcode.net/sabian2/myechartdemo.git
公开仓库,大家可以通过如下命令获取项目文件
git clone https://gitcode.net/sabian2/myechartdemo.git
什么是Echarts
Echarts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。官网地址为https://echarts.apache.org/zh/index.html。在官网的示例栏目可以找到很多有用的示例,总有一款适合你。今天的分享也主要以示例为主。
选一个示例-简单的饼图
这里选择一个简单饼图作为我们此次分享的第一个简单示例
https://echarts.apache.org/examples/zh/editor.html?c=pie-simple

图形分析
图形是一个饼图,左侧有图例,上方有图表标题和副标题,鼠标挪动到图表上还会显示当前项目的数据
前端核心代码分析

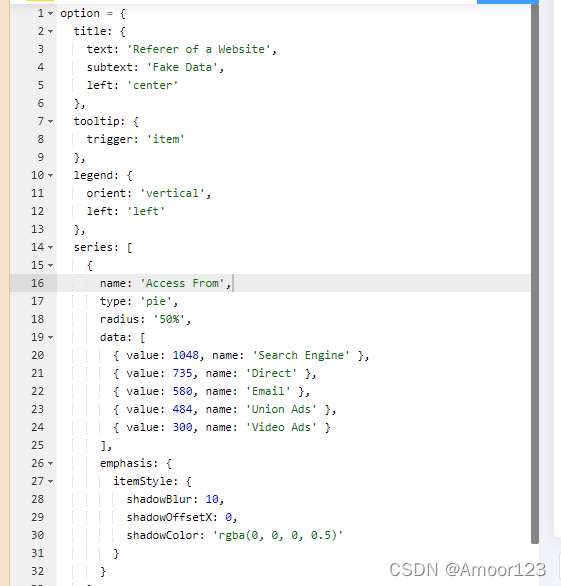
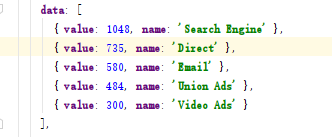
这个echarts主要的部分就是写option,这是图形的配置参数。
其中title配置标题部分,tooltip配置鼠标移上去的操作,legend配置图例,series配置数据
作为初学者,主要是仿照各种示例,将数据构造出来。
图形的生成基本步骤
将示例文件下载后在pycharm或者其他工具中打开源代码

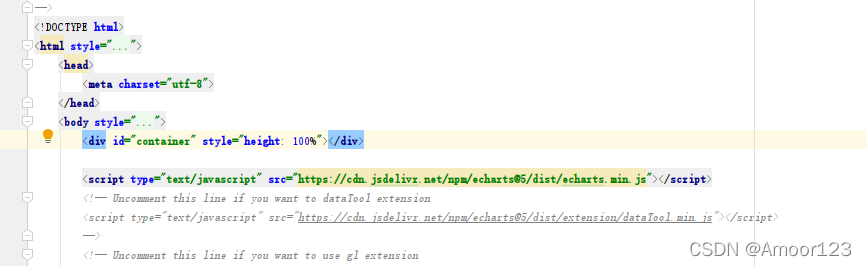
上半部分向我们展示了文件的结构,我们的图形主要是依托于一个id为container的div进行的。后续就全是脚本,先是导入cdn上的echarts.min.js.

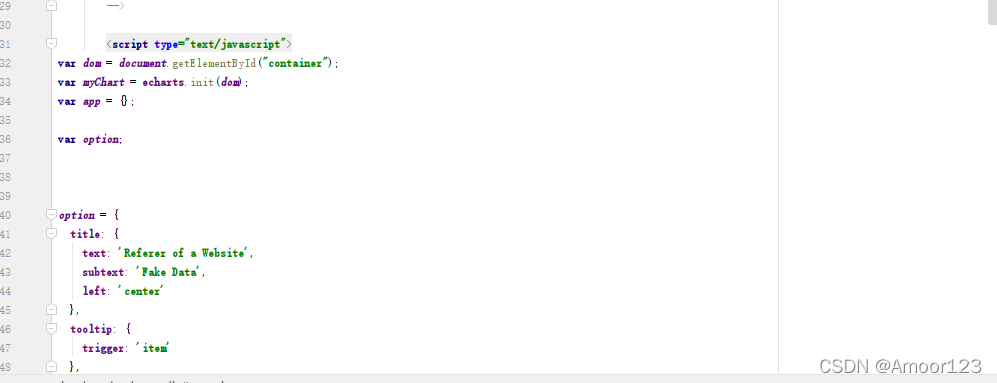
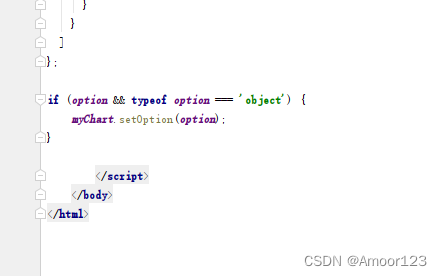
后面就是核心配置的js代码,先取得容器元素,再初始化,填写配置,最后是加载配置

使用myChart.setOption(option)加载配置。
综合下来最主要的就是做option的配置,即便是加上函数用ajax定时刷新数据,也是在不断修改option的值,并执行setOption函数,以刷新页面的数据。
那么在django中,我的思路就是只需要构造series或者构造series中的data,这样在后台直接渲染给页面即可。
django的操作
数据构造

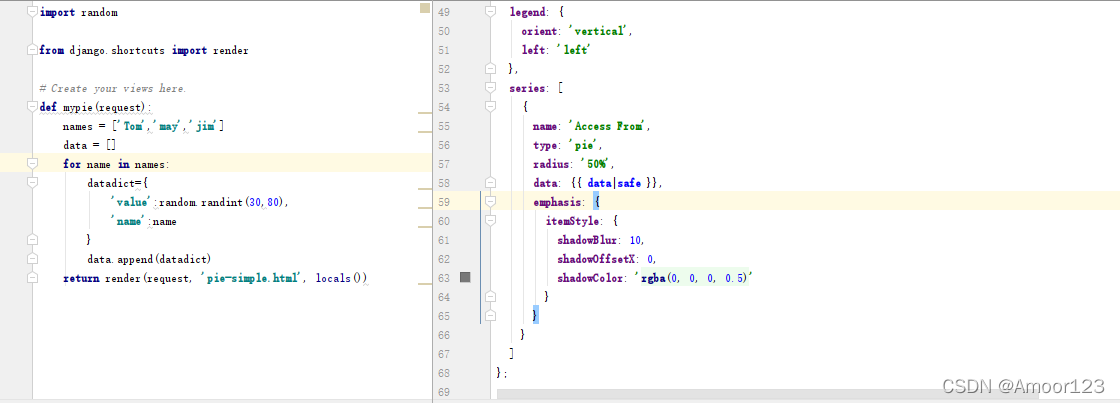
这个饼图的数据较为简单,我直接在django的视图函数中按照示例的格式构造数据

渲染关键点
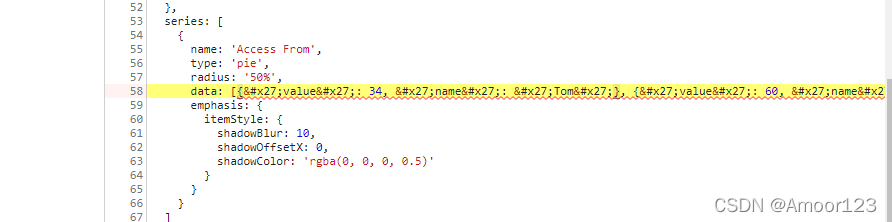
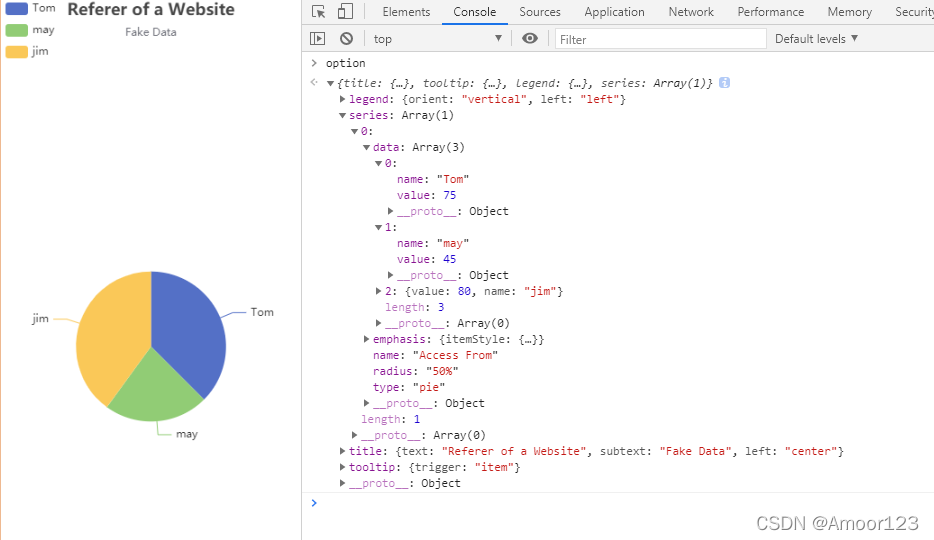
此时渲染到模板中的data是需要加safe修饰的,不然会解析成如下的网页格式,导致渲染图表失败。

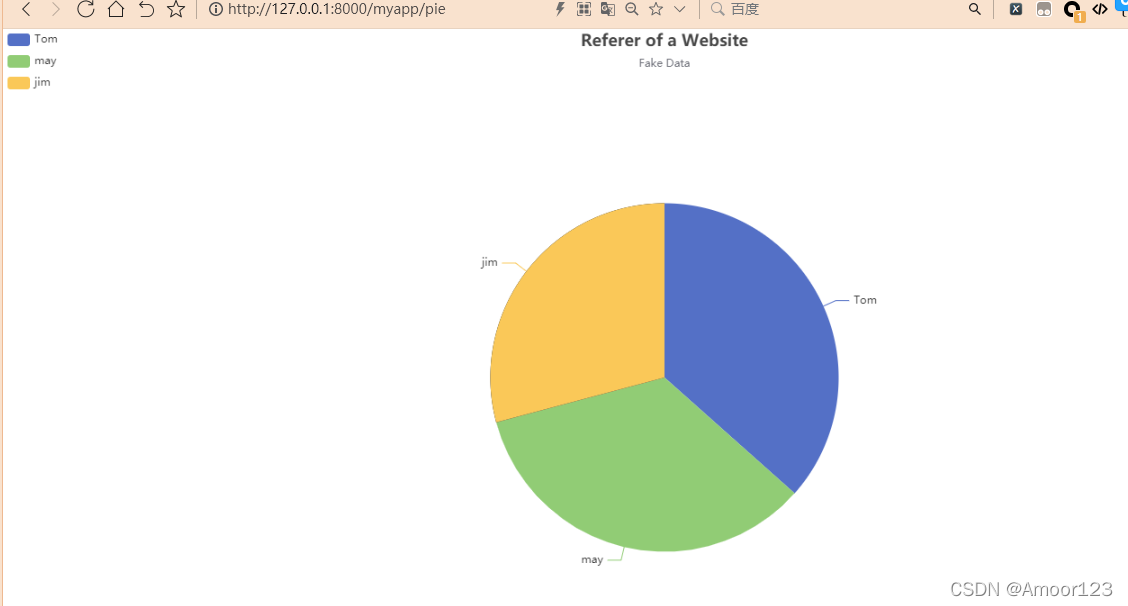
最终效果
给页面加好路由后访问

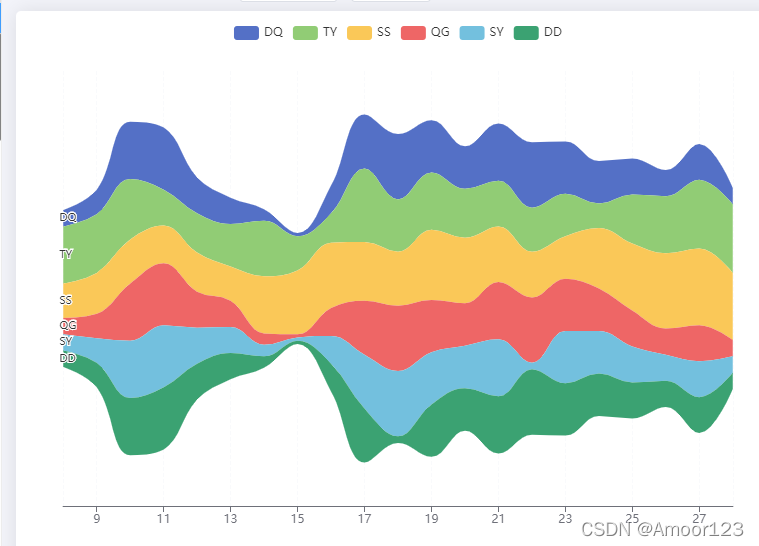
稍复杂示例-河流图
河流图示例地址为
https://echarts.apache.org/examples/zh/editor.html?c=themeRiver-basic
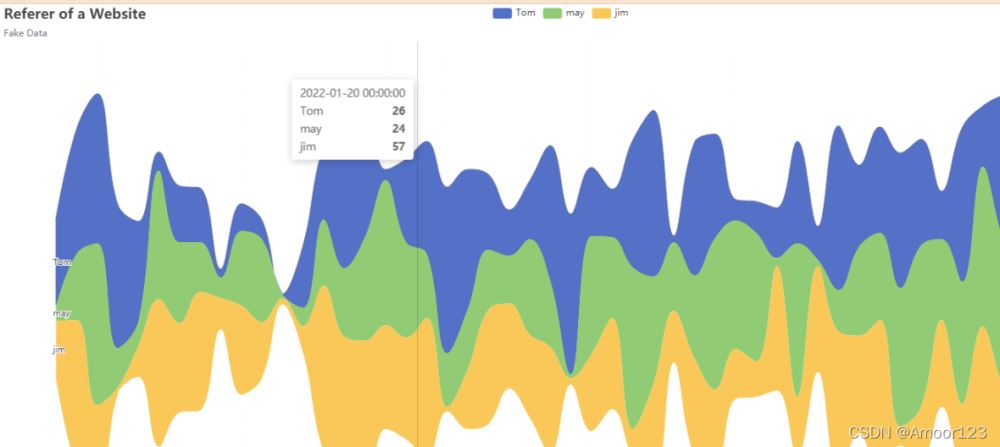
图形分析

每一类数据就是一条河流,宽度代表了那个时刻的流量
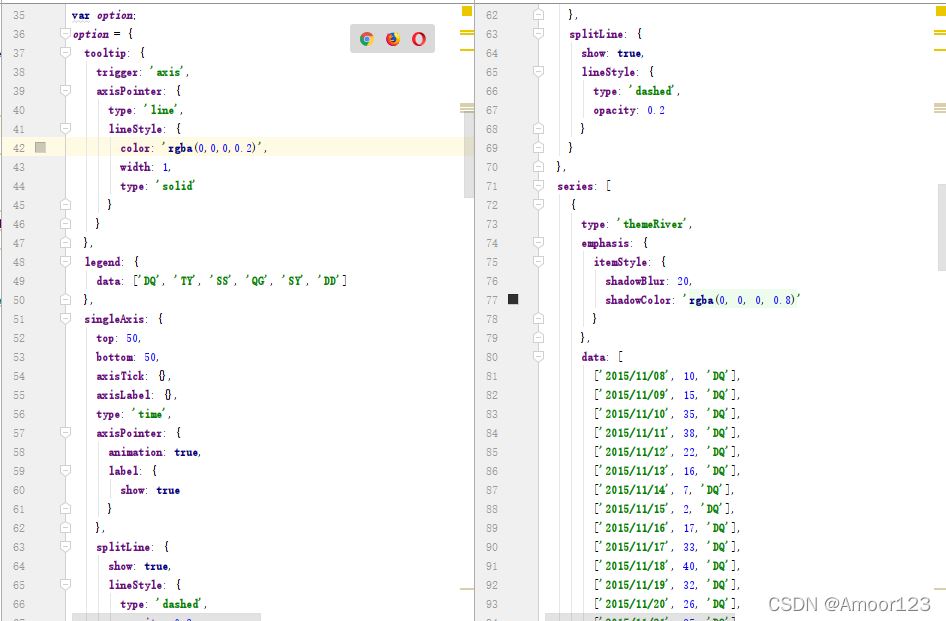
前端核心代码分析

前端主要是配置数据,对于仿照者而言,我们主要是修改legend和series中的data部分数据,对照同样的格式来传数据。
django操作
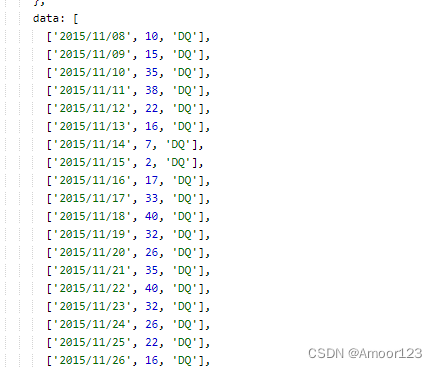
数据构造

原有数据很清晰,只需要在视图函数中构造一样格式的数据即可,然后在legend和series的两个data出分别传入names和data。

最终效果

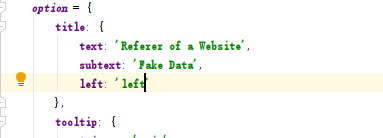
添加示例没有的标题
从上一个示例中把title复制过来,调整下left的位置,避免和图例冲突

即可取得标题

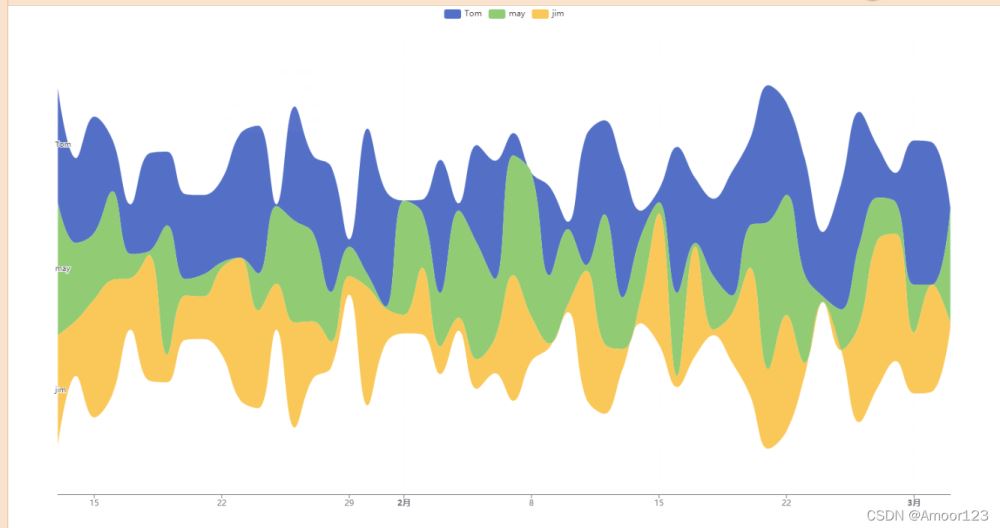
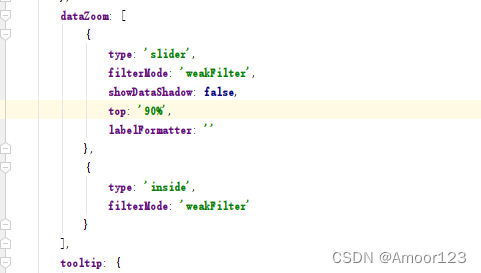
添加时间轴的缩放
这个在另外一个示例中遇到的,感觉很好用,可以修改后放到这里
参考示例地址:https://echarts.apache.org/examples/zh/editor.html?c=custom-profile给河流图的配置加上这样的参数,就可以缩放了

缩放栏的位置由dataZoom中的位置参数调整,可以根据实际摆放。鼠标中轴也可以控制放大和缩小。

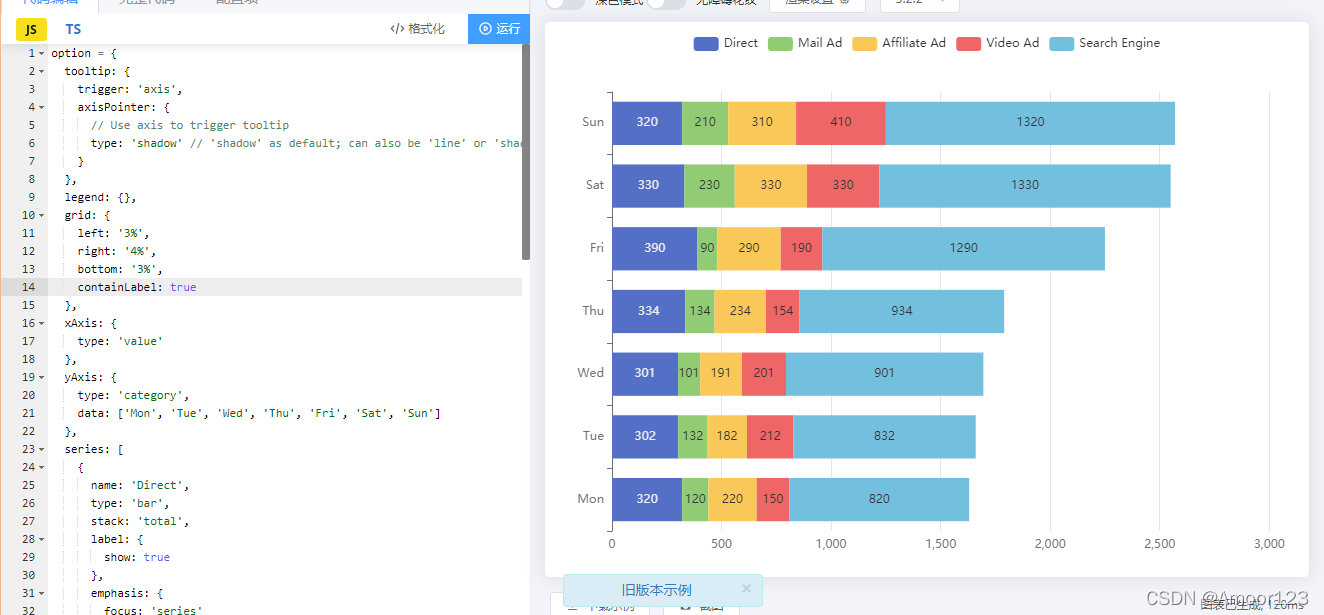
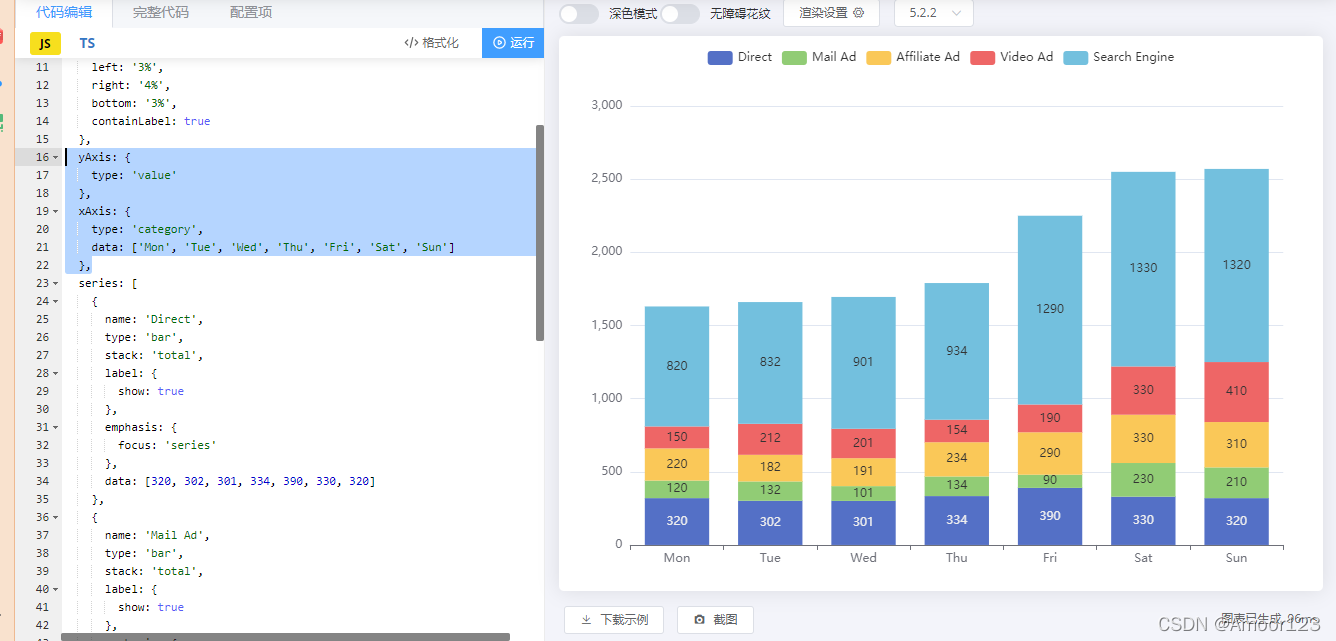
操控示例-获得没有示例的堆叠柱状图
官方示例有堆叠条形图,但是没有堆叠柱状图,这里教大家怎么调整

其实非常简单,只需要把两个坐标轴名称互换,xAxis和yAxis换个位置,马上就倒过来了!

其他
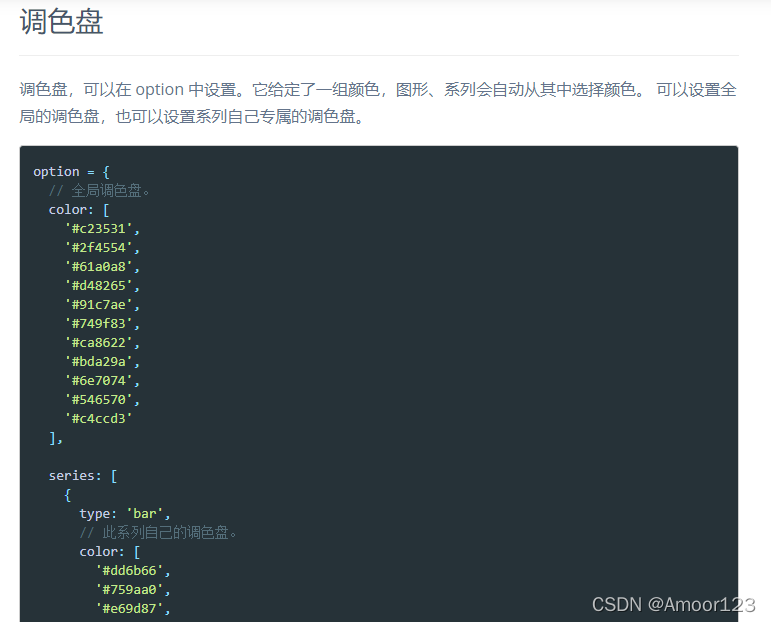
配色调整
根据官方文档,颜色调整可以用调色盘,预先给定一系列颜色,让系统选用,系统会按照颜色出现的顺序选用。
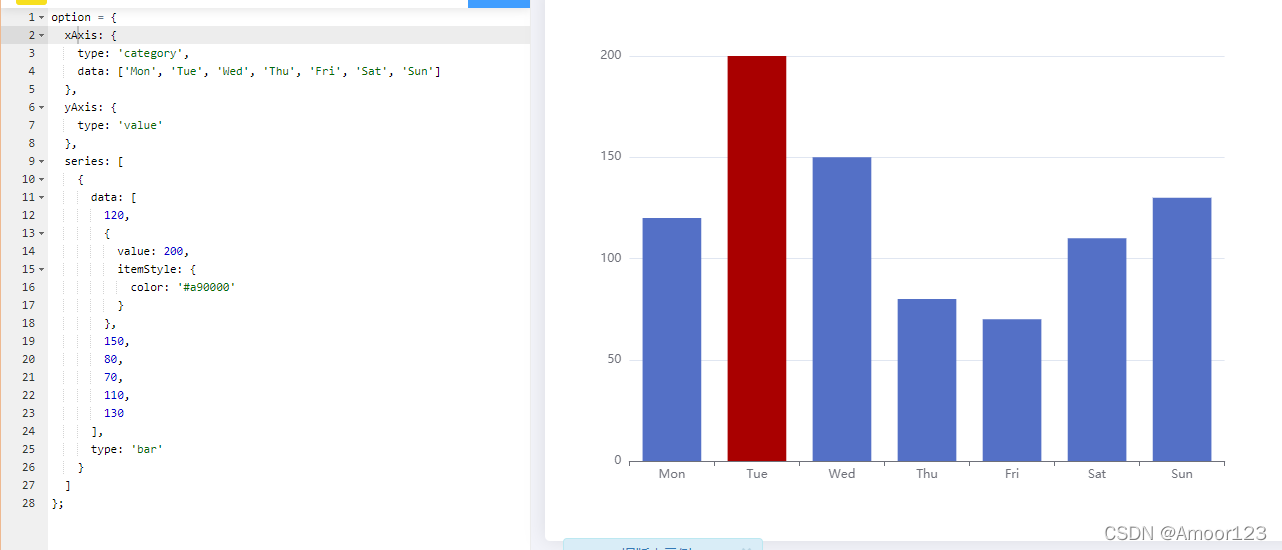
还有就是直接在数据中拟合颜色参数

比如在单个柱子颜色的示例中
https://echarts.apache.org/examples/zh/editor.html?c=bar-data-color

单个柱子的颜色直接在data数据里用itemStyle调整,我们可以在django后台预先定义一组颜色,然后用random.choice 函数随机选择一个。
数据拟合注意点
在拟合数据时,js的字典对象名称是不带引号的,在我们后端传入数据时,Python字典键是可以带引号的,这个并不会影响解析。比如第一个示例中饼图和他的数据。

更多的图形大家就参照着示例拟合数据,传给前端就可以了!
总结
到此这篇关于Python中Django与Echarts结合用法的文章就介绍到这了,更多相关Python中Django与Echarts结合用法内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

