Vue中直接操作数组索引不奏效的问题解读
目录
- Vue操作数组索引不奏效
- 1.案例
- 2.解释
- 3.如何操作数组
- 4.深层原因
- 更新数组或对象不生效
- 新增对象属性不生效
- 更新数组元素不生效
Vue操作数组索引不奏效
1.案例
我们首先创造一个数组hobby并展示
data:{
hobby:["抽烟" , "喝酒" , "烫头"]
}
<ul>
<li v-for="(item , index) in hobby">{{item}}</li>
</ul>
此时,我们在控制台操作修改该数组
vm.hobby[0] = "运动"
会发现此时数组确实已经修改,但页面内容并没有改变
2.解释
我们知道,Vue会对每一个data中的对象创建getter和setter方法,来实现响应式

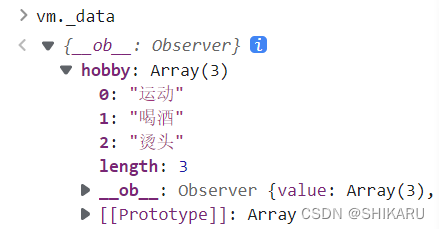
我们查看此数组,发现并没有对每个数组元素的getter和setter方法的设置
此处为了方便理解,我们将该数组改为对象,对比一下
data: {
hobby: {
i1:"抽烟",
i2:"喝酒",
i3:"烫头"
}
}

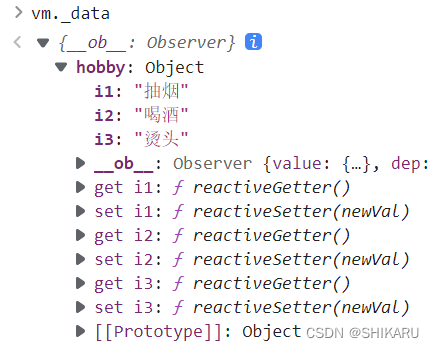
很明显多了对于每一项的setter和getter方法的设置,这是响应式的关键
3.如何操作数组
一.push、pop、shift、unshift、reverse、sort、splice等可以直接修改数组本身的方法,可以做到响应式
vm.hobby.push('运动') //页面实时更新了
二.使用Vue.set()方法

以上两种方法都可以做到响应式
4.深层原因
这里沿用上例。
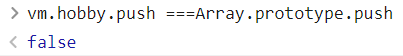
此处调用的操作数组的方法push,其实已经不是数组原型对象中的push了

Vue中存在的push,第一步先调用了Array原型对象的push,第二步重新解析模板,生成虚拟DOM
Vue 将被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新。这些被包裹过的方法包括:
push()pop()shift()unshift()splice()sort()reverse()
以上为官方文档。
多看看文档总是会有收获的
更新数组或对象不生效
新增对象属性不生效
<body>
<div id="root">
<button @click="updateInfo">更新学生信息</button>
<div>姓名:{{student.name}}</div>
<div>年龄:{{student.age}}</div>
<div>性别:{{student.gender}}</div>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
student:{
name:"张三",
age:18
}
},
methods:{
updateInfo(){
this.student.gender = "男";
}
}
})
</script>
</body>

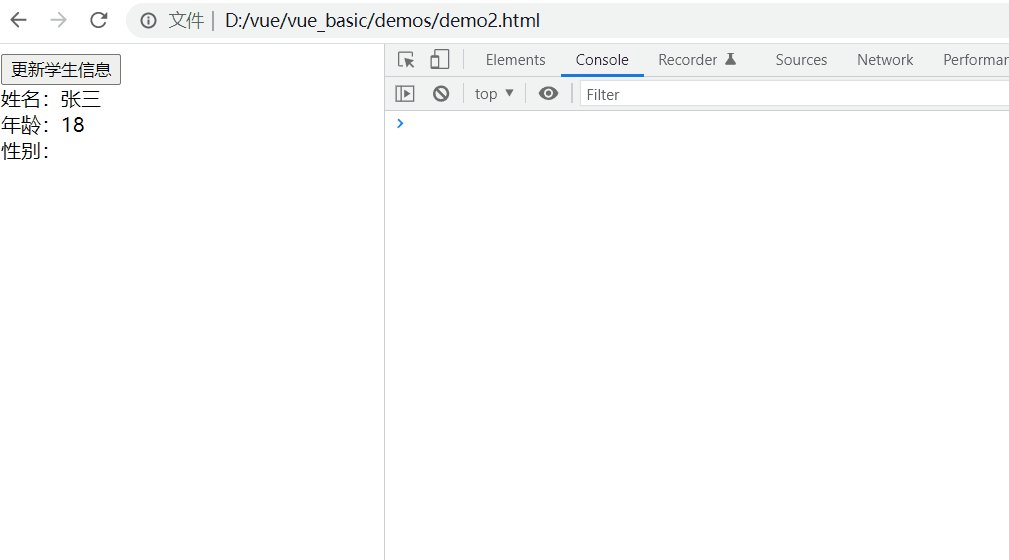
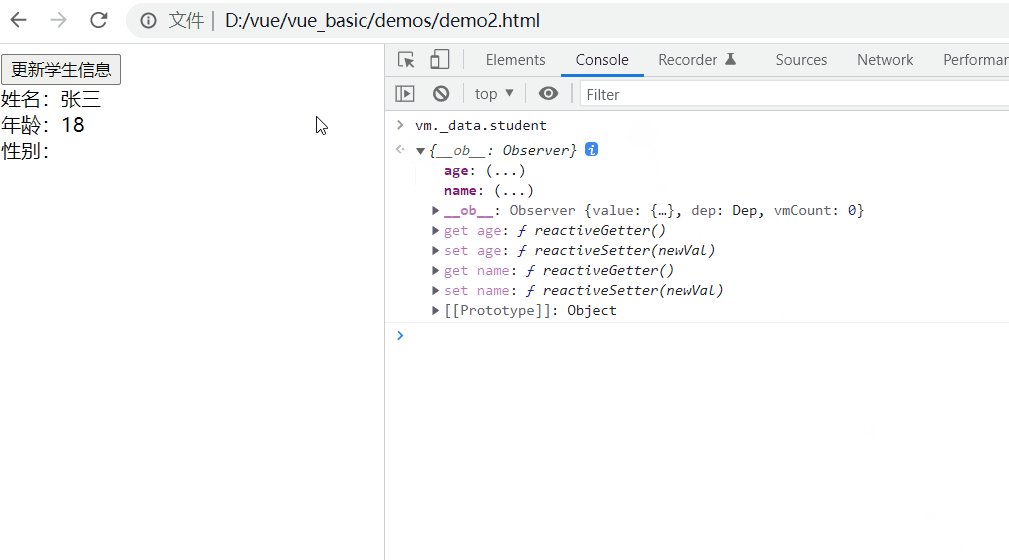
【问题描述】如上图所示,this.student.gender = “男”,新增对象属性不生效。
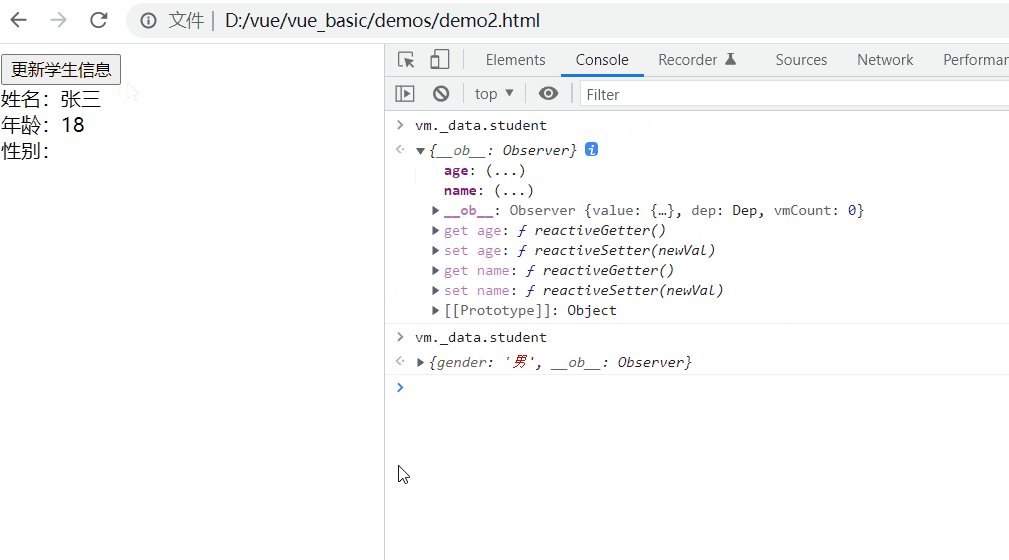
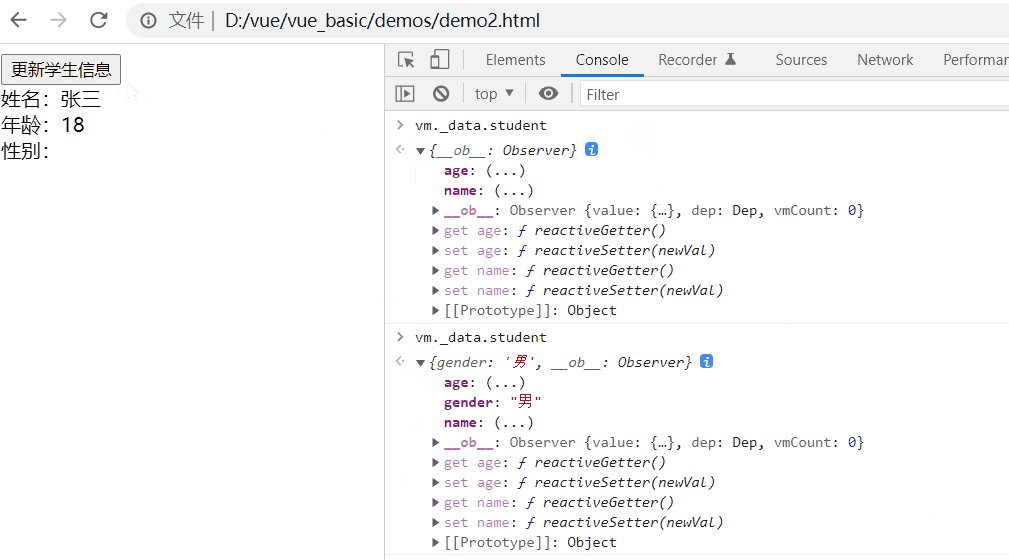
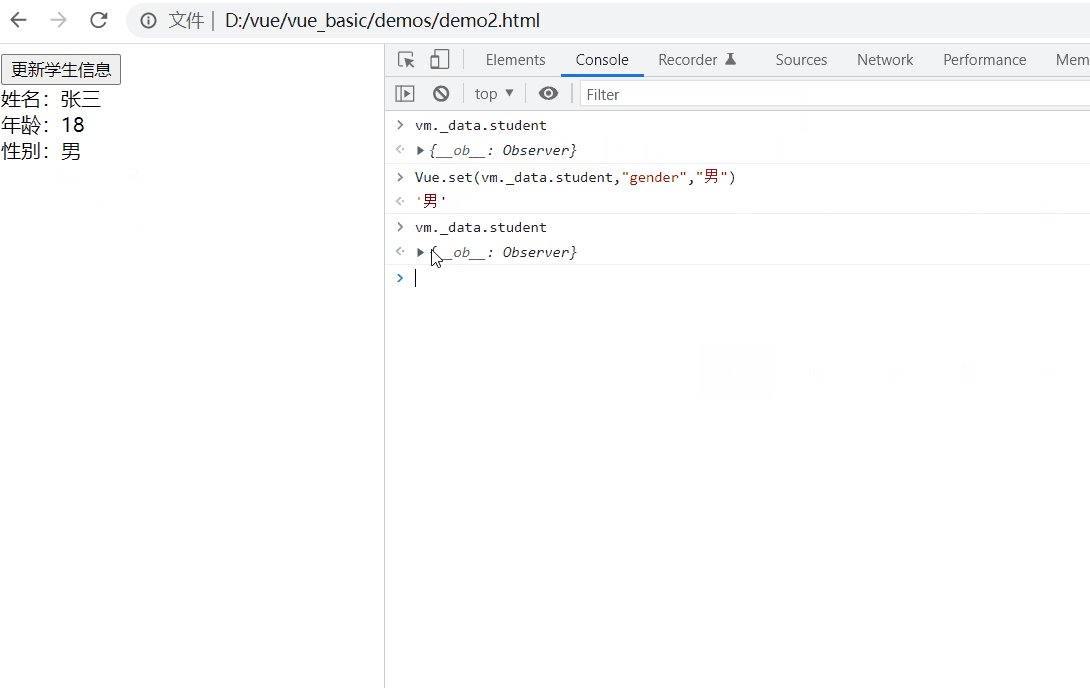
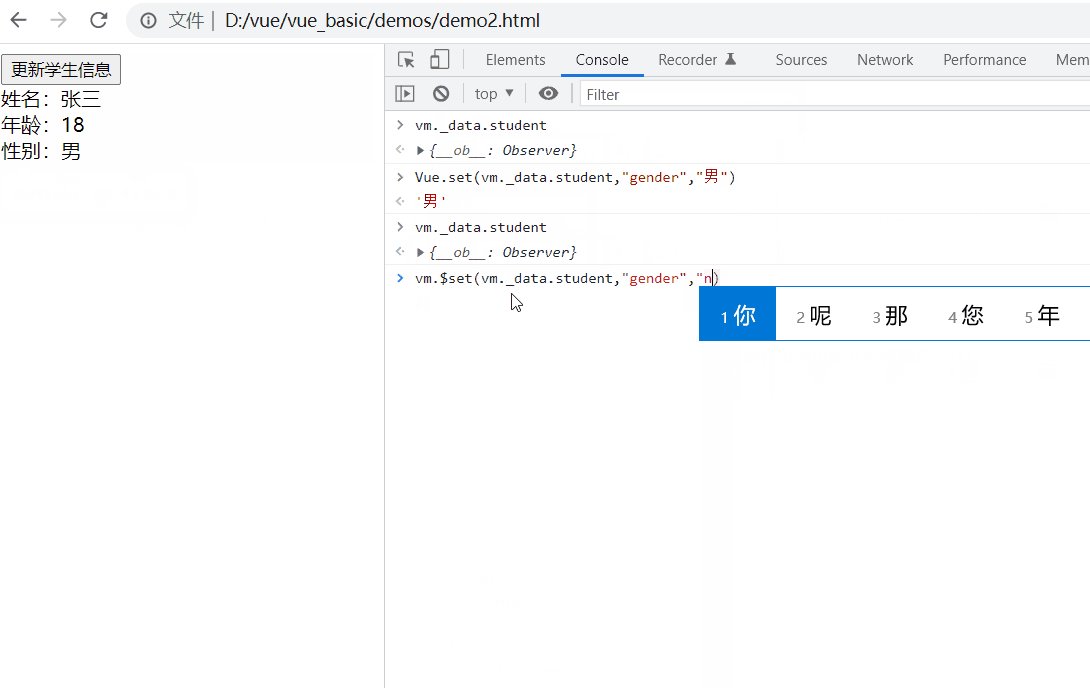
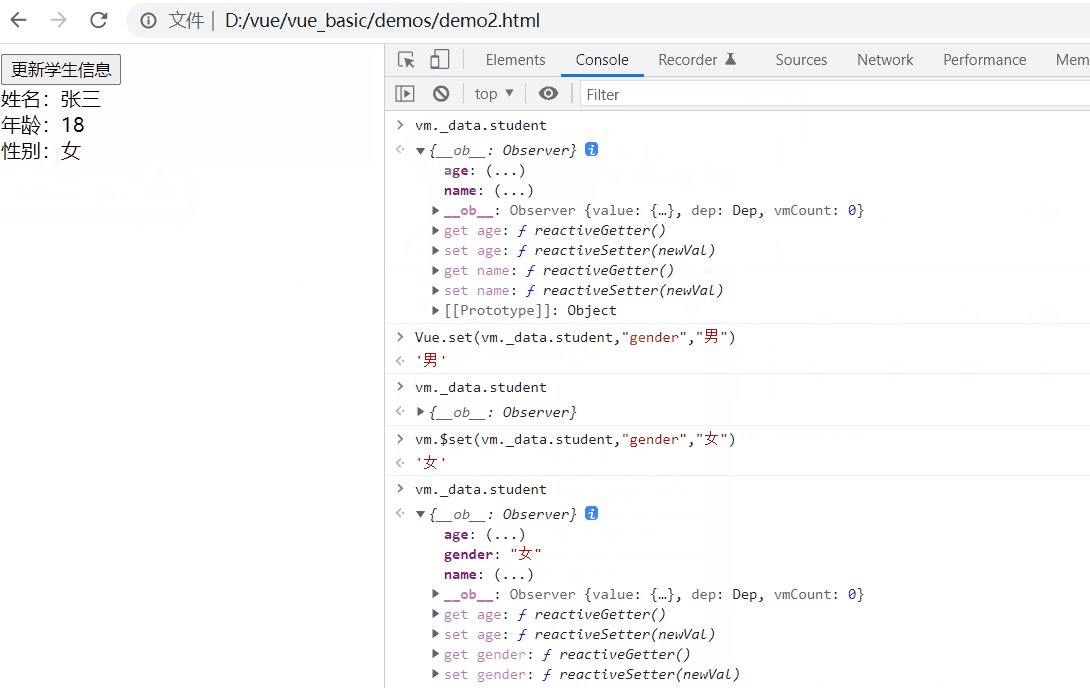
【解决方法】使用Vue.set(target,key,value)或者vm.$set(target,key,value),如下图所示。


以下四个写法均可。
Vue.set(vm.student,“gender”,“男”) Vue.set(vm._data.student,“gender”,“男”) vm.$set(vm.student,“gender”,“男”) vm.$set(vm._data.student,“gender”,“男”)
所以,updateInfo函数可以改成这样:
<body>
<div id="root">
<button @click="updateInfo">更新学生信息</button>
<div>姓名:{{student.name}}</div>
<div>年龄:{{student.age}}</div>
<div v-if="student.gender">性别:{{student.gender}}</div>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
student:{
name:"张三",
age:18,
}
},
methods:{
updateInfo(){
// Vue.set(this.student,"gender","男");
this.$set(this.student,"gender","男");
}
}
})
</script>
</body>
更新数组元素不生效
<body>
<div id="root">
<button @click="updateInfo">更新马某梅的信息</button>
<ul>
<li v-for="(p,index) of persons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.gender}}
</li>
</ul>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
persons:[
{id:"001",name:"周冬雨",age:18,gender:"女"},
{id:"002",name:"马冬梅",age:19,gender:"女"},
{id:"003",name:"张桂梅",age:59,gender:"女"},
{id:"004",name:"周杰伦",age:30,gender:"男"}
]
},
methods:{
updateInfo(){
//更新 奏效
// this.persons[1].name = "马铁梅";
// this.persons[1].age = 25;
// this.persons[1].gender = "男";
//更新 不奏效
this.persons[1] = {
id:"002",
name:"马铁梅",
age:25,
gender:"男"
}
}
}
})
</script>
</body>
【问题描述】this.persons[1]={name:xxx,age:xxx,gender},更新数组元素不生效。
【解决方法】有两种解决方法:
使用方法splice更新数组,如下所示。
this.persons.splice(1,1,{
id:"002",
name:"马铁梅",
age:25,
gender:"男"
})
使用Vue.set(target,key,value)或者vm.$set(target,key,value)。
this.$set(this.persons,1,{
id:"002",
name:"马铁梅",
age:25,
gender:"男"
})
//或者
Vue.set(this.persons,1,{
id:"002",
name:"马铁梅",
age:25,
gender:"男"
})
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

