C#事件中的两个参数详解(object sender,EventArgs e)
目录
- C#事件参数(object sender,EventArgs e)
- C#函数中(object sender, EventArgs e)参数是什么意思
- object sender:表示触发事件的控件对象
- EventArgs e:表示事件数据的类的基类
C#事件参数(object sender,EventArgs e)
C#窗体程序有很多的事件,比如按钮点击事件,双击事件,Form_Load事件,这些事件的实现里都有两个参数(object sender,EventArgs e),什么意思呢?


我们可以看到,Form1_Load(object sender, EventArgs e)本质就是一个有两个参数的函数。
那么函数怎么能够自己调用自己呢?不能。它肯定在某个地方被调用了。
在Form1_Load上鼠标右键点击查看所有引用,如下:

然后点击这个查到的内容,转到它的调用出:

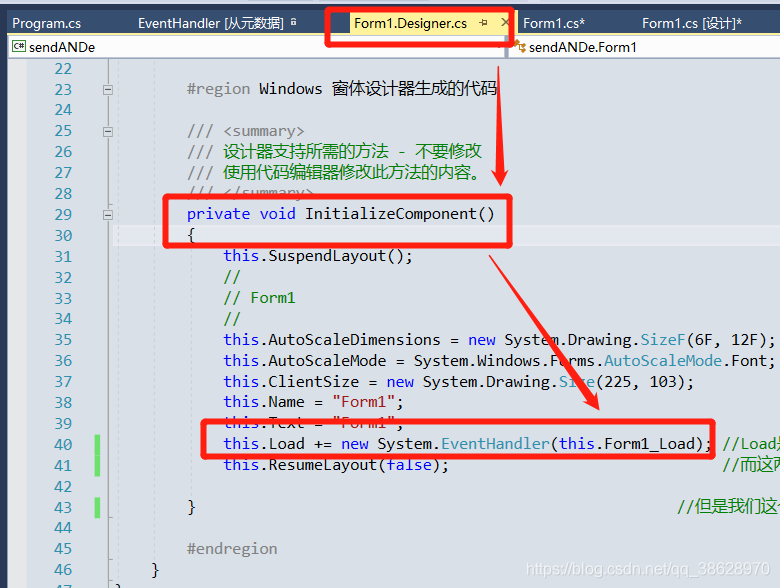
原来Form1_Load()是在Form1.desinger下面的InitializeComponent()函数里调用的。InitializeComponent()这个函数是在主界面Form类的构造函数里调用的。

我们也知道,在主程序运行的时候,会自动执行Form1类下面的构造函数,进而调用InitializeComponent()函数,InitializeComponent()函数通过里面的Load事件调用From1_Load()函数:
this.Load += new System.EventHandler(this.Form1_Load);
而这个调用,其实是Load事件调用了Form1_Load()函数。
而System.EventHandler是委托,通过new委托的方式调用事件要触发的函数。
鼠标放到EventHandler上转到这个委托的定义里去:

我们可以看到原来是Load事件所在的委托,在定义的时候就有这两个参数(object sender, EventAgrs e),那么可以知道,Form1_Load(object sender, EventAgrs e)函数是被Load事件调用的,所以要和委托EventHandler的参数保持一致。
综上,这两个参数从形式上看,只是为了和EventHandler委托的参数保持一致。
事件通过委托调用的函数,必须和委托的参数保持一致。
C#函数中(object sender, EventArgs e)参数是什么意思
object sender:表示触发事件的控件对象
sender参数用于传递指向事件源对象的引用。简单来讲就是当前的对象。
例如button的点击事件,那么这个sender就代表这个button自己。
private void btn1_Click(object sender, EventArgs e)
{
//获取当前点击的Button
Button thisClickedButton = sender as Button;
}
EventArgs e:表示事件数据的类的基类
e参数是是EventArgs类型。简单来理解就是记录事件传递过来的额外信息。
一般用于传递用户点击的位置啊,键盘按下的键等事件的额外信息。
例如鼠标点击的位置、按下、释放等信息。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

